학습한내용
📌네이버 오른쪽 영역
- 영역 배치 float로도 해보기!
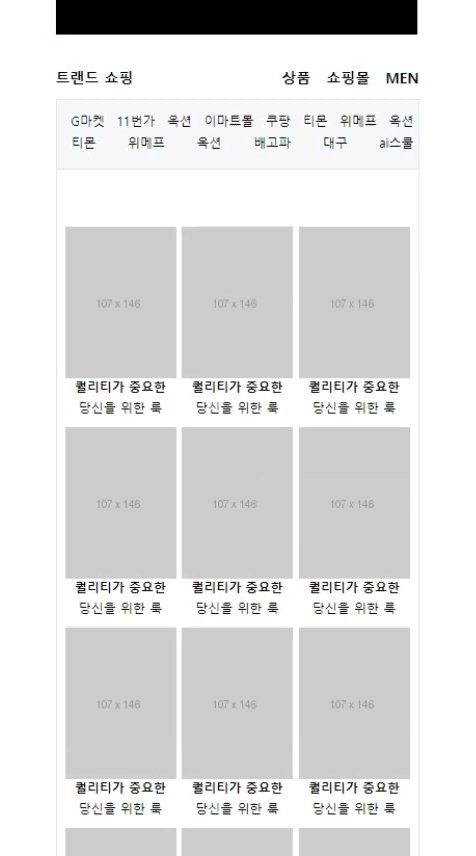
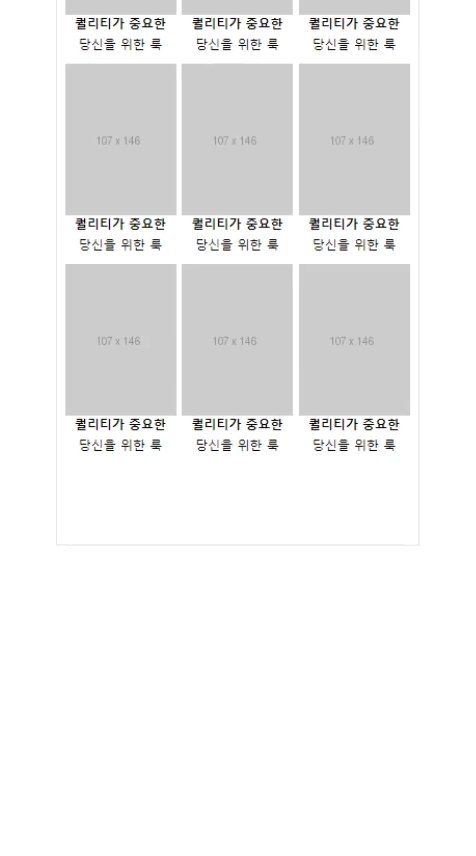
📌네이버 하단
- 이 부분 앞에서 나온 코드와 비슷해서 수월하게 넘어감
- 가상선택자 before부분에 대해 더 공부할 생각!(당연하지만)
이미지도 넣을 수 있다고 하는데 혼자서 한번 해봐야겠다.
다만 content에 공백을 줬는데 어떻게 ㅣ 모양이 나왔는 지.... 한 번 고민!- vertical-align 은 keyword( ex>middle, top_) 뿐만 아니라 px , % 로도 설정 가능함!
학습소감
코드가 길어지다보니 태그 위치도 헷갈리고 부모,자식 관계 파악이 잘 되지 않았다.
덕분에 선생님께서 코드를 일관성있게 적어야된다!라고 말씀하신 이유를 정확하게 이해했다는 사실...😁