학습한 내용
📌네이버 쇼핑 카피캣 1
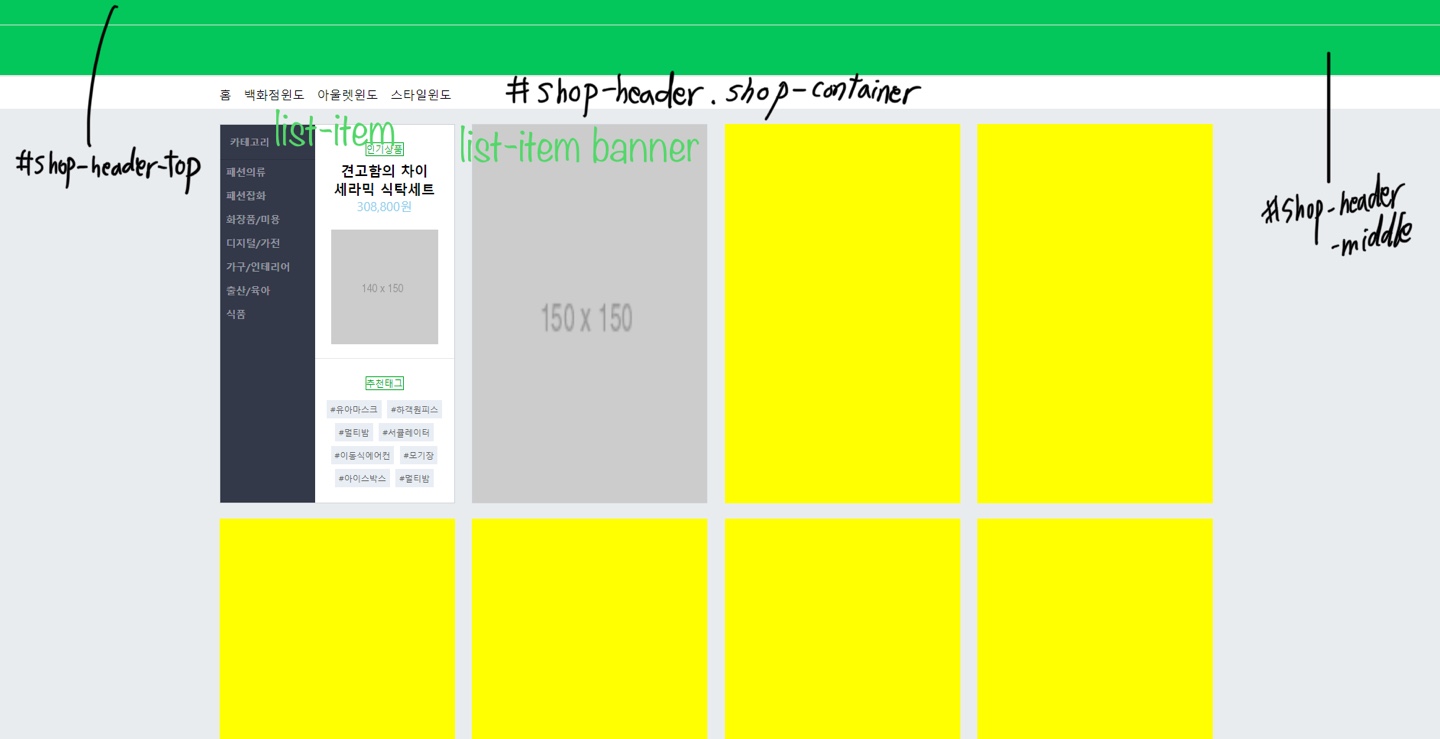
- shop-container
다른 페이지와 연결되야하기 때문에 NAV태그 사용!
ul에서 flex 넣어 정렬!
li에 margin-left 값 넣기!
- list-item
overflow: hidden 로 설정- category-right
bottom 추천태그 부분
display: inline-block;으로 설정하기!
width를 auto로 줬지만 글자가 길면 감춰지기때문에 max-width값도 설정해야한다!
강의에서보다 폰트사이즈를 줄이고 max-width값을 더 줬다.
- list-item banner
width와 height 모두 100%로 설정
그러면 칸 크기에 딱 맞게 이미지가 들어간다.
학습소감
div태그의 향연으로 닫힌태그가 어디있는지 몰라서 애를 먹었다.
서브라임텍스트 플러그인을 설치해서 가독성을 높여야할 듯..