day06
📌 일치 연산자(===)
- 일치 연산자로 === 좌항과 우항이 '정확', '엄격'하게 같을 때
true, 다르면 false가 된다.
📌 document.wrtie(출력내용)
- HTML페이지의 태그 안을 javascript에서는 document라고
부른다.- 태그 안에 새로운 내용을 출력하고자 할 경우 자바스크립트에게 "쓰다"라는 명령어를 전달한다.
- HTML 태그 안에 출력되는 내용 이므로, 다른 HTML태그를 포함하여
출력할 수 있다.- document.write("
출력할 내용
");
📌 조건문 (1)
<script> var myage = 19; if( myage == 19){ document.write("<h1>19살입니다.</h1>") } if ( myage != 20){ document.write("<h1>20살이 아닙니다.</h1>") } </script>💡 결과출력
myage가 19일시 19살입니다.
myage가 20이 아닐시 20살이 아닙니다.
📌 조건문 (2)
/* - AND, OR 조건 - &&(AND) : 두 조건이 모두 참이여야 전체가 참 - ||(OR) : 두 조건중 하나라도 참이면 전체가 참 */ var point = 75; if(point > 70 && point <= 80){ document.write("<h1>C학점 입니다.</h1>") } if(point <=70 || point >80) { document.write("<h1>범위를 벗어났습니다.</h1>") } </script>💡 결과값
point > 70 && point <= 80 = C학점 입니다. 출력
point <=70 || point >80 = 범위를 벗어났습니다. 출력
📌 조건문 (3)
<script>
var is_korean = true;
// if ( is_korean == true ){
if( is_korean ){
document.write("<h1>한국사람입니다</h1>");
}
//if ( is_korean == false){
if(!is_korean){
document.write("<h1>한국사람이 아닙니다.</h1>")
}
</script>💡 결과값
if( is_korean ) = if ( is_korean == true ) // 같은코드임
is_korean == true 일시 한국사람입니다 출력if(!is_korean) = if ( is_korean == false)
if(!is_korean) == false 일시 한국사람이 아닙니다 출력
📌 조건문 (4)
<script>
var myage = 19;
if( myage > 19 ){
document.write("<h1>성인입니다</h1>")
} else {
document.write("<h1>성인이 아닙니다.</h1>")
}
</script>💡 결과값
myage > 19 일시 성인입니다. 출력
아닐시 성인이 아닙니다. 출력
📌 조건문(5)
<script>
var point = 82;
var grade = null;
if( 90 < point && point <= 100){
grade = "A";
} else if (80 < point && point <= 90){
grade = "B";
} else if (70 < point && point <= 80){
grade = "C";
} else {
grade = "F";
}
var msg = "<h1>" + grade + "학점입니다.</h1>";
document.write(msg);
</script>💡 결과값
90 < point && point <= 100 일시 A 출력
80 < point && point <= 90 일시 B 출력
70 < point && point <= 80 일시 C 출력
그 외의 점수 F 출력
📌 조건문 응용 (1)
<script>
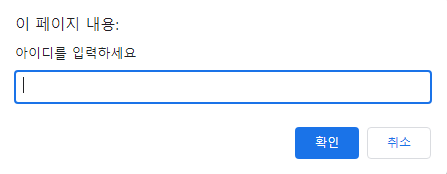
var id = prompt("아이디를 입력하세요");
if(id == 'user' || id == 'admin'){
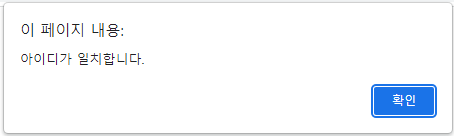
alert('아이디가 일치합니다.');
} else {
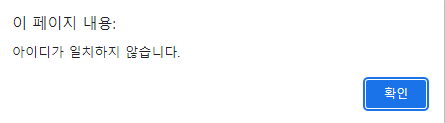
alert('아이디가 일치하지 않습니다.');
}
</script>💡 결과값
1. 출력 첫 내용
2. user 아이디 입력 일치 결과
2-1 user 아이디 입력 불일치 결과
📌 조건문 응용(2)
<script>
/*
- prompt '아이디를 입력해주세요';
- id가 usertest가 맞으면
prompt '패스워드를 입력해주세요'
그렇지 않으면 인증실패
- 입력받은 패스워드가 1234가 맞으면
'인증되엇습니다.' 경고창
그렇지않으면 '인증실패' 경고창
*/
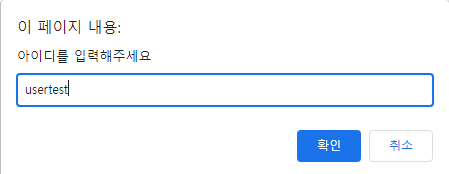
var id = prompt('아이디를 입력해주세요');
if(id == 'usertest') {
var pw = prompt('패스워드를 입력해주세요');
if(pw == '1234') {
alert('인증성공')
} else {
alert('인증실패')
}
} else {
alert('인증실패');
}
</script>💡 결과값
1. 출력 첫 내용
1-2 인증 실패
- 아이디 인증 성공후 출력문
2-1 인증 실패
3. 패스워드 성공 출력문
📌 삼항 연산자
condition > expTrue : expFalse
- condition : 조건문으로 들어갈 표현식
- expTrue : 참일 때 실행할 식
- expFalse : 거짓일 때 실행할 식
<script>
var age = 22;
var beverage = (age > 21) ? "Beer" : "Juice";
document.write(beverage);
</script>💡 결과값
22이하 일시 juice 22이상일시 beer
📌 switch
var grade = "A";
switch(grade){
case "A" :
document.write("<h1>91~100점 사이 </h1>");
break;
case "B" :
document.write("<h1>81~90점 사이 </h1>");
break;
case "C" :
document.write("<h1>71~80점 사이 </h1>");
break;
default :
document.write("<h1>70점 이하</h1>");
break;
}💡 결과값
A일시 91~100점 사이
B일시 81~90점 사이
C일시 71~80점 사이
그외 70점 이하
📌 while
<script>
// 1부터 100까지 합
var sum = 0;
var i = 1;
while(i<=100){
sum +=i;
i++;
}
document.write("<h1>1부터 100까지의 합은 "
+ sum + " 입니다.</h1>");
</script>📌 while (2)
구구단 7단 출력
<script>
var i = 1;
while(i<10){
var j = i * 7;
document.write("<p>7 x " + i + " = " + j + "</p>");
i++;
}
</script>