-
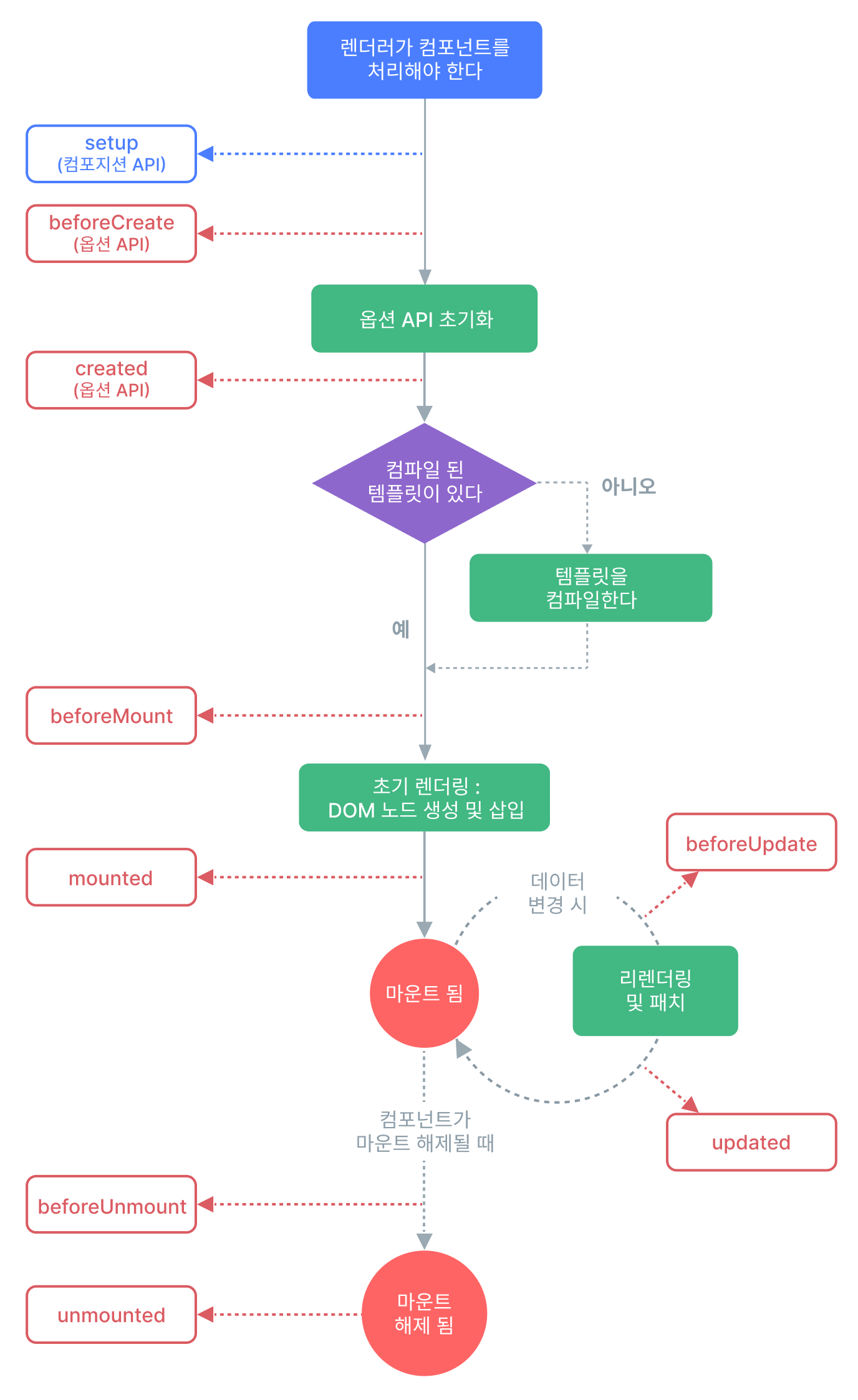
라이프사이클이란?
- 생성 단계 (Creation)
- 라이프사이클 중에 가장 처음으로 실행되는 단계
- 장착 단계 (Mounting)
- html 태그를 등록하고 렌더링이 완료된 후에 실행됨으로 템플릿과 렌더링된 DOM 에 접근할 수 있는 단계
- 수정 단계 (Updating)
- 컴포넌트의 데이터가 변하여 업데이트 시작될 때 실행되는 단계
- 소멸 단계 (Destrucion)
- Vue 컴포넌트가 제거되기 직전과 제거된 후 호출되는 단계

- Vue 컴포넌트가 제거되기 직전과 제거된 후 호출되는 단계
- Composition API vs Option API
-
Composition API 는 Vue3 에서 추가된 함수 기반의 API 이다. 두 코드의 차이는 아래와 같다.
<template> <button @click="plus()">숫자: {{ cnt }}</button> </template> <script setup> **import { ref, onMounted } from 'vue'** const cnt = **ref(0)** const plus = () => { cnt.value++ } const double = **computed(() => cnt.value * 2);** </script><template> <button @click="plus()">{{ cnt }}</button> </template> <script> export default { data () { return { cnt: 0, } }, methods: { plus () { ++this.cnt; }, }, computed: { double () { return this.cnt * 2; } } } </script>
-
- 생성 단계 (Creation)