-
의미
- 사용자 중심으로 처음부터 끝까지 애플리케이션 흐름을 테스트하는 소프트웨어 방법
-
목적
- 실제 사용자 시나리오를 시뮬레이션하고 애플리케이션 구성 요소의 통합 및 데이터 무결성 검증
-
E2E 테스트 도구
-
Cypress
-
특징
- E2E, 통합, 단위 테스트 사용 가능
- GUI 지원
- 스펙 관리 및 디버깅 편리
- 브라우저 테스트 가능 (엣지, 크롬 지원)
- 10.8.0 에서는 safari 지원 (config 변경 필요 - 관련 url)
- experimentalWebKitSupport : true 변경
- 10.8.0 에서는 safari 지원 (config 변경 필요 - 관련 url)
-
https://docs.cypress.io/guides/component-testing/vue/overview
-
설치 방법
-
npm install cypress -D -
npx cypress open -
config 변경 (Vue CLI 사용하는 경우)
const { defineConfig } = require('cypress') module.exports = defineConfig({ component: { devServer: { framework: 'vue-cli', bundler: 'webpack', }, }, })
-
-
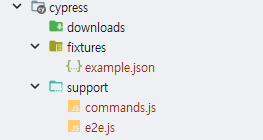
폴더 구조

fixtures: 더미 데이터cypress/e2e: 테스트 파일의 위치- 테스트 파일 →
파일명.js
- 테스트 파일 →
cypress/support: 공통으로 이루어지는 작업 혹은 설정commands.js: 커스텀 커멘드 작성- 예시 : 테스트할 페이지 접근 전 필수로 거쳐야 하는 부분은 커스텀 커맨드로 작성함 (로그인 - 참고 URL)
- 커스텀 커맨드란 ?
-
Cypress 문제점
-
유료 플랜 없이는 병렬 테스트를 제공하지 않기 때문에 테스트 속도가 매우 느리다.
⇒ 해결책 : https://docs.sorry-cypress.dev/
-
Sorry-Cypress
- 해당 라이브러리에서 제공하는 도커 이미지를 로컬에 띄워 놓고, E2E 테스트 프로세스를 여러 개 동시에 실행하는 방식
- 동일한 id로 실행된 테스트를 Sorry-Cypress 로컬 서버에서 중복되지 않게 분배
- 자체 서버를 띄울 수도 있고 대시보드 운영 가능
-
-
Cypress Studio (URL)
-
크롬 Recorder와 같이 사용자의 마우스, 키보드 등의 액션을 기록하여 테스트 코드를 자동으로 만드는 툴
// Code from Real World App (RWA) describe('Cypress Studio Demo', () => { ... it('create new transaction', () => { /* ==== Generated with Cypress Studio ==== */ cy.get('[data-test=nav-top-new-transaction]').click() cy.get('[data-test=user-list-search-input]').clear() cy.get('[data-test=user-list-search-input]').type('dev') cy.get( '[data-test=user-list-item-tsHF6_D5oQ] > .MuiListItemText-root > .MuiListItemText-primary' ).should('have.text', 'Devon Becker') cy.get('[data-test=user-list-item-tsHF6_D5oQ]').click() cy.get('#amount').clear() cy.get('#amount').type('$25') cy.get('#transaction-create-description-input').clear() cy.get('#transaction-create-description-input').type('Sushi dinner') cy.get('[data-test=transaction-create-submit-payment]').should('be.enabled') cy.get('[data-test=transaction-create-submit-payment]').click() /* ==== End Cypress Studio ==== */ }) }) -
지원하지 않는 기능
- 도메인이 여러 개의 웹 서비스를 방문하는 테스트는 지원하지 않음
-
설치 방법
-
-
-
-
Reference