글 쓰게된 계기
Storybook을 도입해서 사용해봤는데, 오! 쓸만하다 싶어서 설정하는 방법과 실제로 어떻게 사용했는지를 적어보려한다. 누군가에게는 도움이 될 수 있기에...! 레츠기릿-!
storybook??
storybook은 UI를 컴포넌트 단위로 테스팅 해볼 수 있는 툴이다. React는 컴포넌트의 재사용성이 가장 큰 특징이자 장점이기 때문에 react에 storybook을 곁들여서 자주 사용하는 것 같았다.
구성 단위는 story이며, 컴포넌트가 어떻게 실제로 렌더링되는지 테스트하면서 개발을 할 수 있다는 큰 장점이 있다.
왜 사용했는가?
업무를 하면서 통일되지 않는 컴포넌트가 보기 불편했다. 물론 정보를 제공할 때는 secondary를 사용한다, 기능은 primary로 한다 등 어느정도의 규칙은 있었지만 정밀한 규칙은 없었기에 개발자의 특색(?)이 드러나는 UI를 제공했다. 그러다가 CDD(Component Driven Development)라는 컴포넌트 단위부터 시작해서 UI를 구성하기 위해 조립해가는 설계 방법론을 알게되었고, Storybook을 사용하면 컴포넌트를 체계적으로 관리할 수 있다는 이점 또한 알게되어 사용해보고자 했다. 물론 현재 프로젝트의 FE개발자 및 디자이너는 나 하나 뿐이지만 팀원 모두가 각 컴포넌트에 대해 수정을 할 수 있고, UI 설계 문서를 공유할 수 있다는 점에서 좋을 것 같아서 사용하게 되었다.
vite + react 프로젝트에 storybook 설정
개발 중인 프로젝트는 vite + react + typescript 로 구성되어있다.
우선 설치하는 방법부터 알아보자!
-
storybook 설치
npx storybook@latest init
-
storybook vite builder 설치
storybook 은 webpack 기반의 프레임워크이므로 vite builder를 따로 설치해야한다.npm install @storybook/builder-vite --save-dev
-
storybook 구성 변경
builder 를 포함하기 위해서 storybook/main.ts 를 수정해야한다.export default { // ... 각종 설정 ... core: { builder: '@storybook/builder-vite', // vite-builder 설정 }, };TIP) 사용자 정의 구성 제공이 필요할 경우
기본적으로 storybook의 vite builder는 기존 구성 파일과 병합된다. 하지만 storybook에 특별한 사용자 정의 구성이 필요할 때는.storybook/main.ts에viteFinal구성 함수를 추가할 수 있다. (예를 들어 alist 설정이 필요할 때라던지??)
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
stories: ["../src/**/*.mdx", "../src/**/*.stories.@(js|jsx|mjs|ts|tsx)"],
addons: [
"@storybook/addon-onboarding",
"@storybook/addon-links",
"@storybook/addon-essentials",
"@chromatic-com/storybook",
"@storybook/addon-interactions",
],
framework: '@storybook/react-vite',
// 사용자 정의 구성이 필요할 경우 작성할 함수
async viteFinal(config, options) {
config.resolve.alias = {
...config.resolve.alias,
'@': path.resolve(__dirname, "../src"),
};
return config;
},
};
export default config;실행해보자!
실행은 package.json에 scripts 쪽에 나와있다!
storybook dev -p {PORT}
실행을 하면 Storybook document가 나오는데 화면은 아래와 같다.

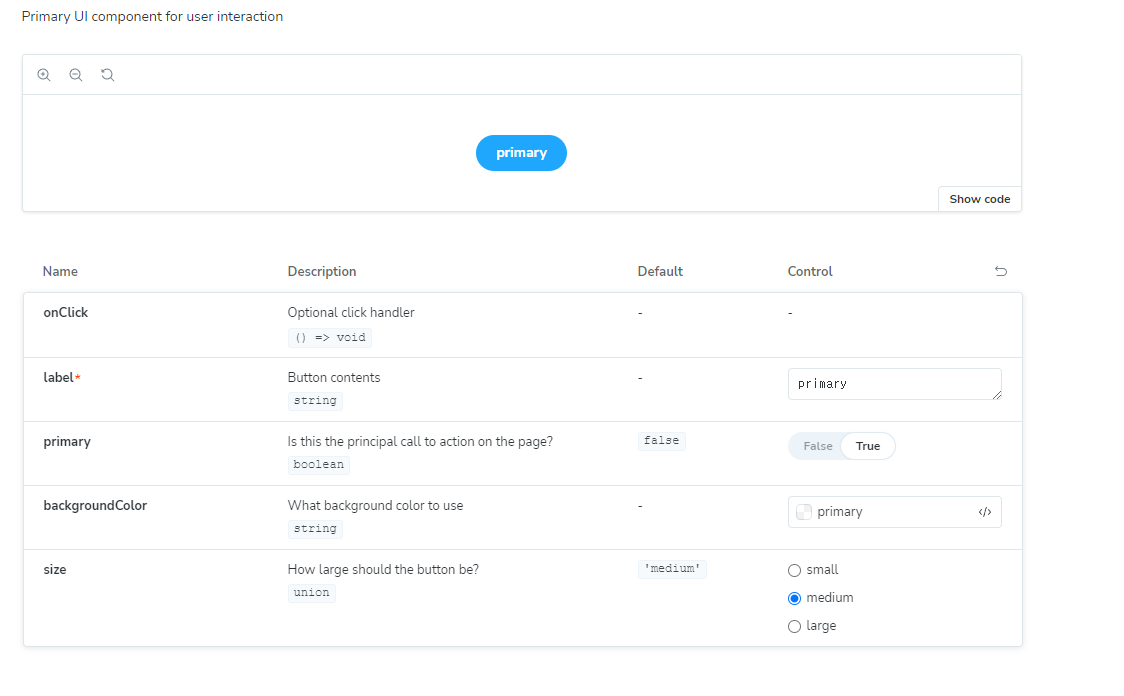
각 컴포넌트 별 Docs 를 선택하면 아래와 같이 나오는데 컴포넌트 별 정의한 내용들이 모두 나온다.
(정의를 하고 실제 컴포넌트에서 사용하는 방법은 TO BE CONTINUED...!)

storybook 사용 후기
아직 완벽하게 사용을 해본 건 아닌 거 같다. (ㅠㅠ) 하지만 사용하다 보니까 xxx.stories.ts에서 정의한 컴포넌트를 갖다 쓰는 것도 쉽고, 나름 뿌듯한 것 같다. 다음주에 팀원들에게 설명할 생각에 기분이 좋기도하다 ㅎㅎ 앞으로 더 잘써봐야지! 써보다가 전달할만한 TIP 같은게 있으면 블로그에 올려봐야겠다!