CSS Flex
이 글은 1분코딩의 글에서 많은 도움을 받아서 작성했습니다.
요즘 NomadCoder와 리액트를 다루는 기술로 React 공부를 하고 있는데,,css의 flex요소가 종종 보이고 있습니다.
공부하다가 너무 어려워서 미루곤했는데, 포스팅하며 제대로 알아보려고 합니다. 아니 float로 대충하면 안됨?
역할부터 알자
Flex는 Flexible Box, Flexbox라고 부르기도 하는데, 레이아웃 배치 전용 기능을 하는 요소입니다.
사용법
이 포스팅에서는 Flex의 다양한 예제들을 통해서 사용법을 익힐 예정입니다. 예제의 HTML구조는 아래와 같습니다.
<div class="container">
<div class="item">flex item1</div>
<div class="item">flex item2</div>
<div class="item">flex item3</div>
</div>부모 요소(div.container)는 Flex Container라고 하고, 자식 요소(div.item)들을 Flex Item라고 합니다. 컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것이라고 생각하시면 됩니다.
Flex의 속성은 부모인 컨테이너에 적용하는 속성과, 자식인 아이템에 적용하는 속성으로 나뉩니다.
Flex Container에 적용하기(부모)
확실한 차이를 확인하기 위해서 아래 CSS를 기본으로 적용했습니다.
.container {border:2px solid purple;}
.item {padding:10px; margin:10px; border:2px solid black;}
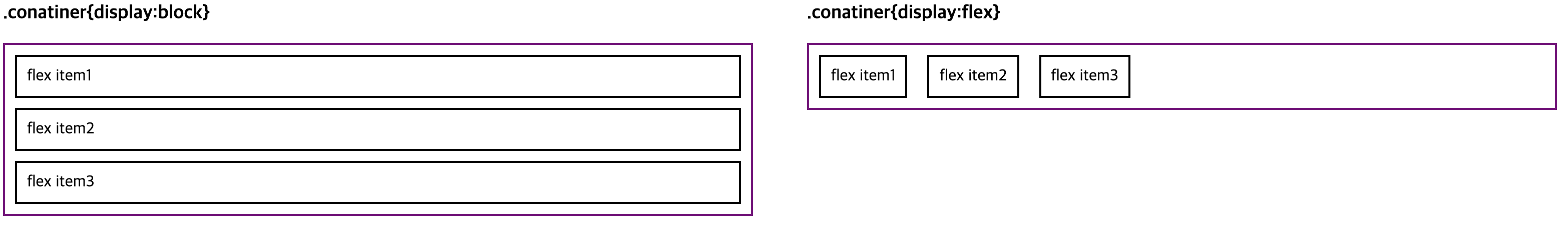
1. flex
- display:block;
- display:flex;

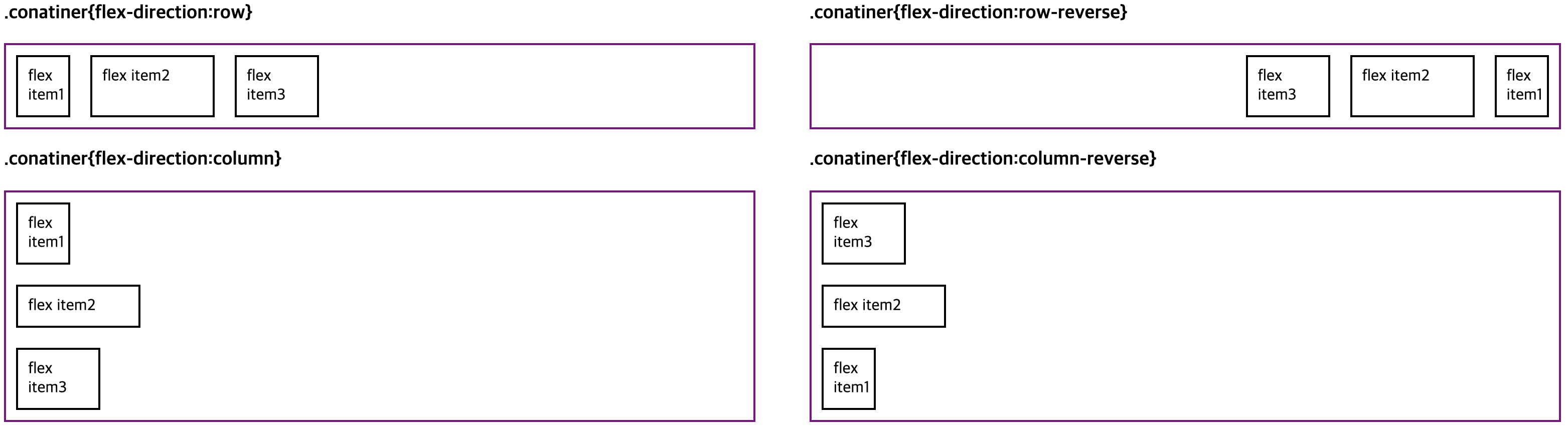
2. flex-direction
아이템들이 배치되는 방향에 대한 속성입니다.
- flex-direction: row; 👉 기본값, 아이템들이 행(가로) 방향으로 배치
- flex-direction: column; 👉 아이템들이 열(세로) 방향으로 배치
- flex-direction: row-reverse; 👉 아이템들이 역순으로 가로 배치
- flex-direction: column-reverse; 👉 아이템들이 역순으로 세로 배치

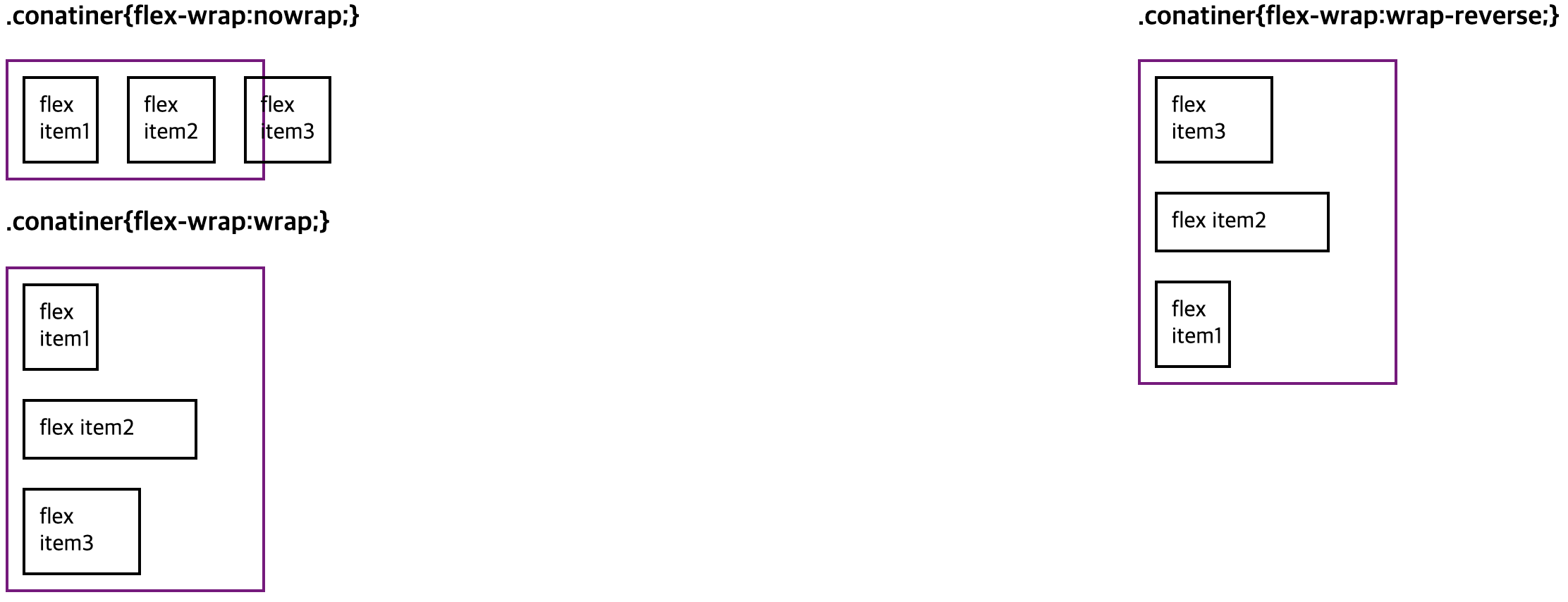
3. flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때, 아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.
- flex-wrap: nowrap; 👉 기본값, 줄바꿈 하지 않음
- flex-wrap: wrap; 👉 줄바꿈
- flex-wrap: wrap-reverse; 👉 아이템들이 역순으로 줄바꿈

4. flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성입니다.
- flex-flow: row wrap;
위는 아래 두 속성을 합쳐서 표현한 것입니다.
flex-direction: row;
flex-wrap: wrap;
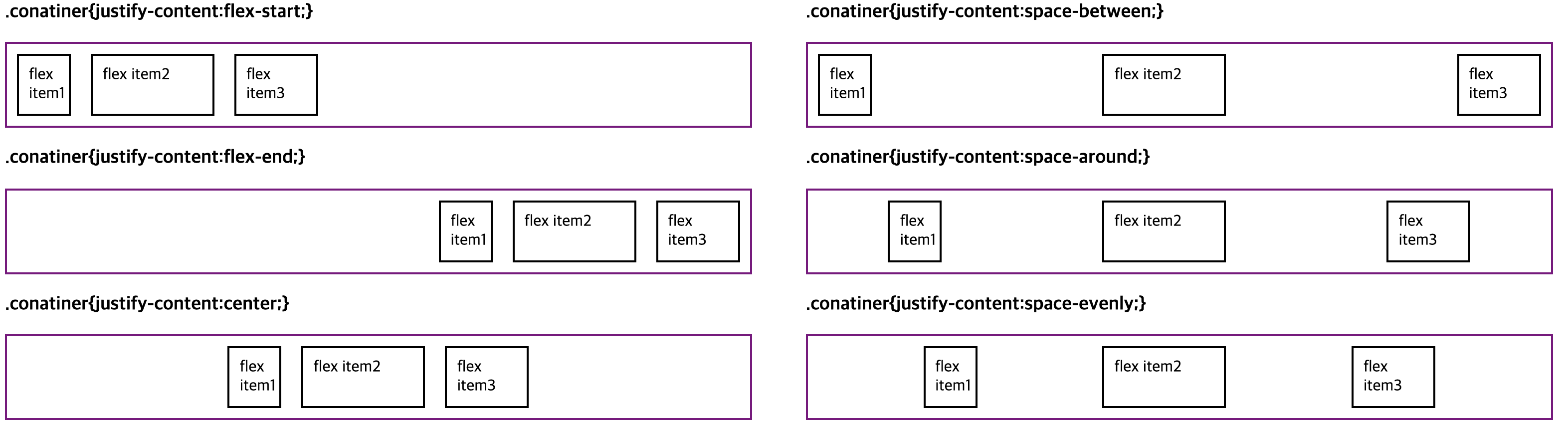
5. justify-content
justify는 메인축 방향으로 정렬
- justify-content: flex-start; 👉 아이템들을 시작점으로 정렬
- justify-content: flex-end; 👉 아이템들을 끝점으로 정렬
- justify-content: center; 👉 아이템들을 가운데로 정렬
- justify-content: space-between; 👉 아이템들의 사이에 균일한 간격
- justify-content: space-around; 👉 아이템들의 둘레에 균일한 간격
- justify-content: space-evenly; 👉 아이템들의 사이와 양 끝에 균일한 간격

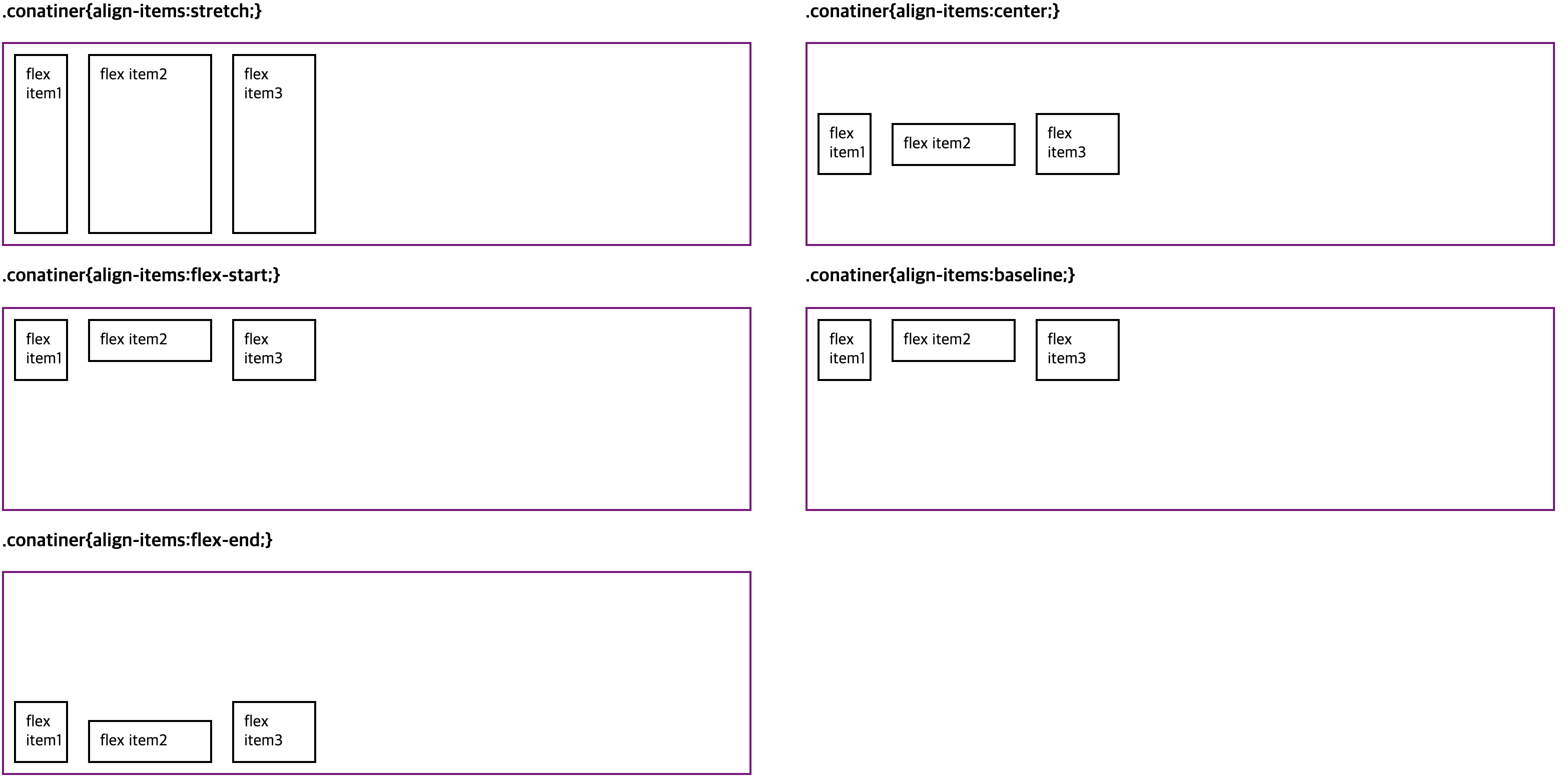
6. align-items
align은 수직축 방향으로 정렬하는 속성입니다.
- align-items: stretch; 👉 기본값, 아이템들이 수직 방향으로 늘어남
- align-items: flex-start; 👉 아이템들을 시작점으로 정렬
- align-items: flex-end; 👉 아이템들을 끝으로 정렬
- align-items: center; 👉 아이템들을 가운데로 정렬
- align-items: baseline; 👉 아이템들을 텍스트 베이스라인 기준으로 정렬

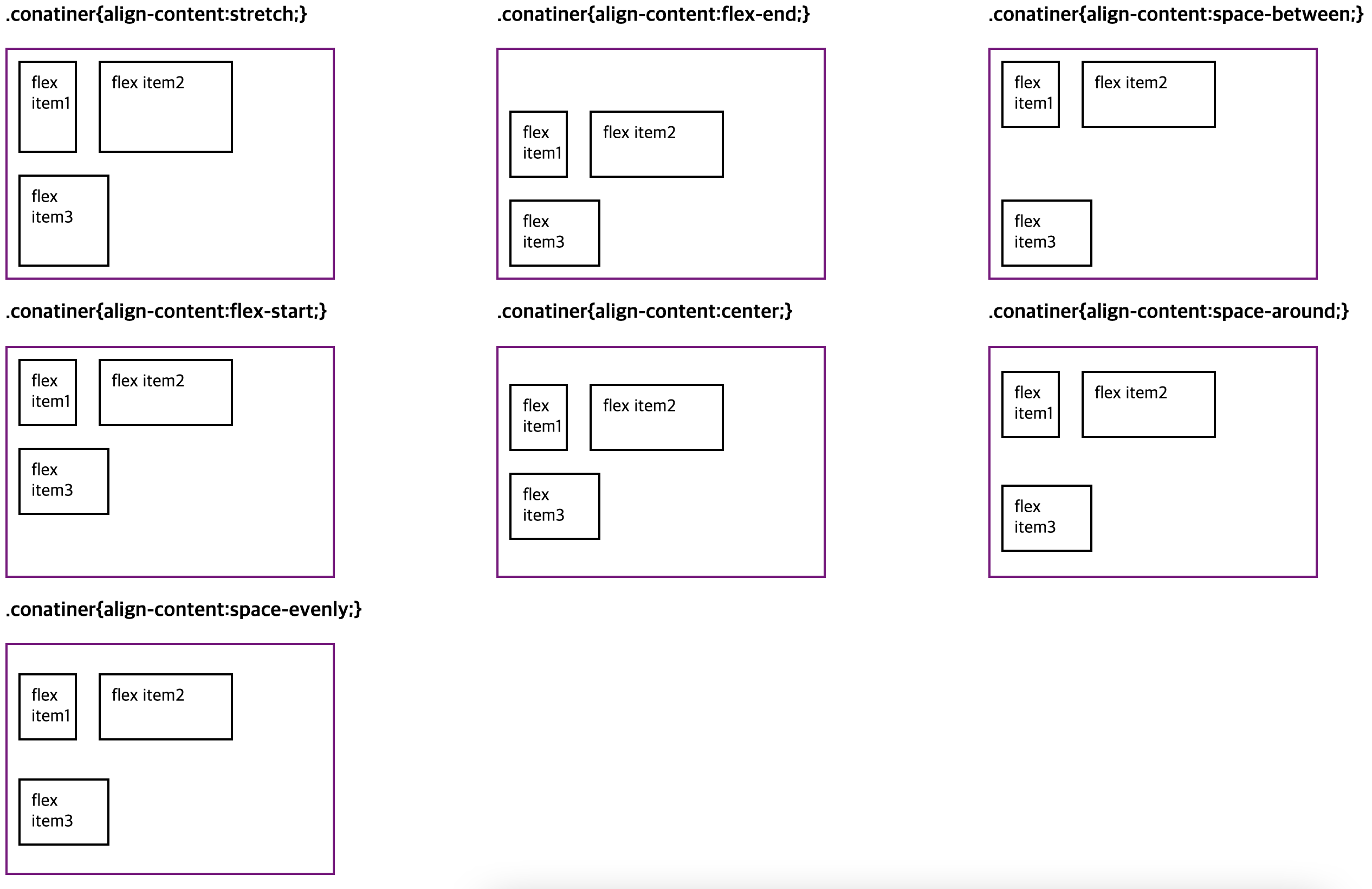
7. align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성입니다.
- align-content: stretch;
- align-content: flex-start;
- align-content: flex-end;
- align-content: center;
- align-content: space-between;
- align-content: space-around;
- align-content: space-evenly;

Flex Item에 적용하기(자식)
1. flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정하는 속성입니다.
- flex-basis: auto; 👉 기본값
예시
- flex-basis: 0;
- flex-basis: 50%;
- flex-basis: 300px;
- flex-basis: 10rem;
- flex-basis: content;
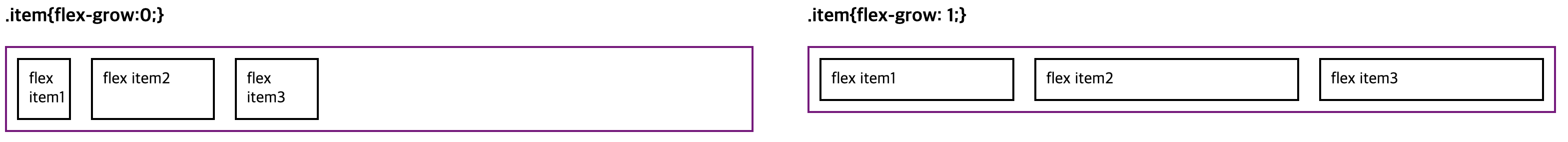
2. flex-glow
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성입니다.
- flex-glow: 0; 👉 기본값

flex-grow에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하시면 됩니다.예시 (1:2:1의 비율로 세팅할 경우)
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
3. flex-shrink
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정하는 속성입니다.
- flex-shrink: 1; 👉 기본값
4. flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성입니다.
주의할 점은, flex: 1; 이런 식으로 flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 됩니다.
- flex: 1 1 auto;
위는 아래 세개의 속성을 합쳐서 표현한 것입니다.
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
5. align-self
align-items의 아이템 버전으로, 수직축 정렬입니다.
- align-self: auto; 👉 기본값
6. order
각 아이템들의 시각적 나열 순서를 결정하는 속성입니다.숫자값이 들어가며, 작은 숫자일 수록 먼저 배치됩니다.
예시
.item:nth-child(1) { order: 3; }
.item:nth-child(2) { order: 1; }
.item:nth-child(3) { order: 2; }
7. z-index
Z축 정렬 속성입니다. 숫자가 클 수록 위로 올라옵니다.
익히기!
flexboxfroggy에서 flex를 익힐 수 있습니다. 다양한 예제를 통해서 익힐 수 있어서 강추합니다!! 무엇보다 그림이 너무 귀엽습니다.🐸

정리
공부를 미뤄온만큼 flex는 나의 생각보다 더 복잡했습니다.🥲 하지만 역할이 분명하고 어떻게 보면 간단해서 제대로 활용한다면 금방 익숙해질것 같습니다. float로 맞추다가 억지로 position주던 바보같은 나는 이제 안녕🖐

