Doxygen?
Doxygen은 우리은 흔히 '독주석'이라고 말하는 것입니다.같은말인지 몰랐,,🤯
주석은 코드를 이해하는데 도움을 주고, 오작동을 방지하여 수정을 쉽게 하도록 하는 중요한 역할을 합니다. 따라서 코딩 스타일 뿐만 아니라 주석 역시 규격화된 작성방법이 필요합니다.
JSDoc 작성법
Doxygen을 작성하는 많은 라이브러리 중에서 JSDoc을 사용하겠습니다. JSDoc을 이용해서 문서 주석을 코드와 함께 소스코드에 추가할 수 있습니다. 모듈, 네임스페이스, 클래스, 메서드, 파라미터 등과 같은 항목을 문서화해서 HTML로 만들 수 있습니다.
GitHub를 보니 star가 어마어마합니다.

1. /** */ 로 감싸기
Doxygen을 작성하면서 가장 중요한 것입니다. /*, /*** 으로 시작되는 설명은 JSDoc파서가 인식하지 못하고 무시됩니다.
2. @ 사용하기
@를 구분자로 사용해서 주석을 작성합니다. 많이 사용되는 주석들은 아래와 같습니다. 더 많은 사용법은 공식문서의 'Block Tags'를 참고해주세요.
- 문서 주석
| 사용 | 내용 | 문법 |
|---|---|---|
| @author | 작성자를 식별한다. 이메일을 작성할 경우 이름 뒤에 꺽쇠 괄호를 사용한다. | @author 작성자이름 [< 이메일 >] |
| @version | 버전 내용을 작성한다. | @version 버전정보 |
| @copyright | 파일 개요 및 설명에 대한 저작권을 설명한다. | @copyright 설명내용 |
| @file | 파일에 대한 정보를 작성한다. | @file 설명내용 |
| @licence | 소프트웨어 라이센스를 작성한다. | @licence 식별자 |
- 함수 주석
| 사용 | 내용 | 문법 |
|---|---|---|
| @this | 해당 함수 내부에서 this가 참조하는 것을 표시한다. | @this 참조값 |
| @constant (@const) | 상수를 표시한다. | @constant [< 타입 > < 이름 >] |
| @throws (@exception) | 발생하는 오류나 예외사항을 작성한다. | @throws 예외 |
| @param (@arg, @argument) | 파라미터를 작성한다. | @param 파라미터 |
| @requires | 필요한 모듈을 작성한다. | @requires 모듈 |
| @callback | 콜백으로 받은 인자 및 반환값에 대해 설명한다. | @callback 설명 |
| @return (@returns) | 리턴되는 값을 표시한다. | @return 리턴값 |
| @event | 특정 이벤트를 정의한다. | @event 이벤트이름 |
JSDoc 시작하기
1. 모듈 설치
터미널에서 모듈을 설치해줍니다.
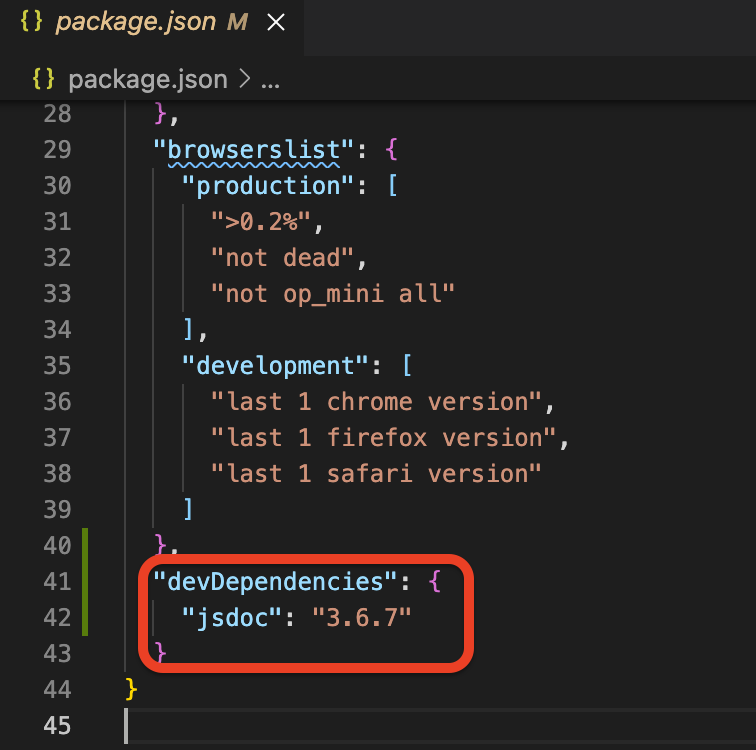
npm install --save-dev jsdoc설치가 완료되면 package.json에서 추가된 것을 확인할 수 있습니다.

2. Doxygen 작성하기
위에서 정리한 규칙에 맞게 Doxygen을 작성하겠습니다. 예제로 작성한 doxygen은 아래와 같습니다.
/**
* Todo를 반환하는 메소드
* @param {object} children symbol()
* @returns {object} TodoTemplate 객체
*/
const TodoTemplate = ({ children }) => {
return (
<div className="TodoTemplate">
<div className="app-title">일정 관리</div>
<div className="content">{children}</div>
</div>
)
}위 Doxygen이 작성된 파일은 ./src/components/TodoTemplate.js입니다.
3. 파일 지정
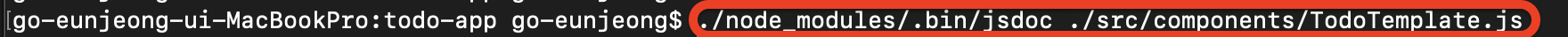
터미널에서 아래와 같이 파일을 지정해줍니다.
./node_modules/.bin/jsdoc '나의 JavaScriptFile.js''나의 JavaScriptFile.js'이 위에서 doxygen이 작성한 파일(./src/components/TodoTemplate.js)입니다.

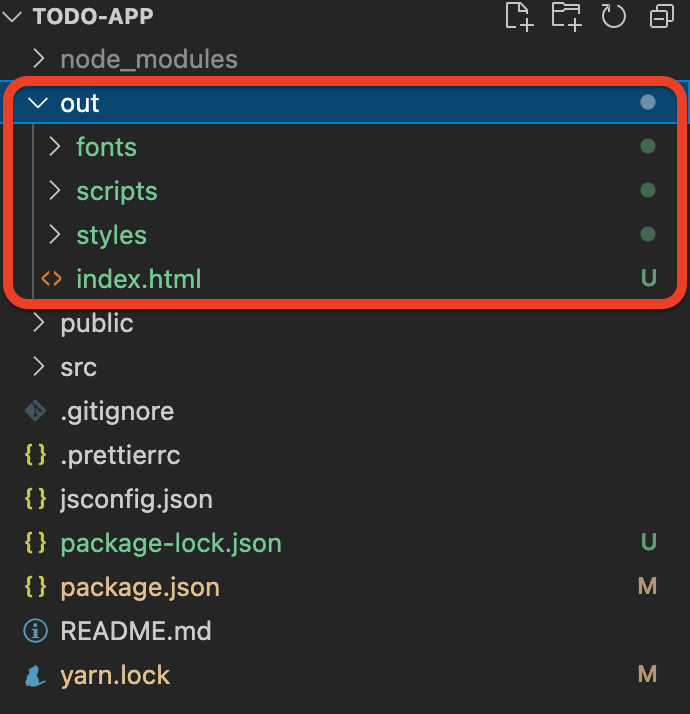
위의 명령어가 실행되면 out 폴더가 생긴것을 확인할 수 있습니다. 이 폴더가 JSDoc이 만드는 Documentation입니다.

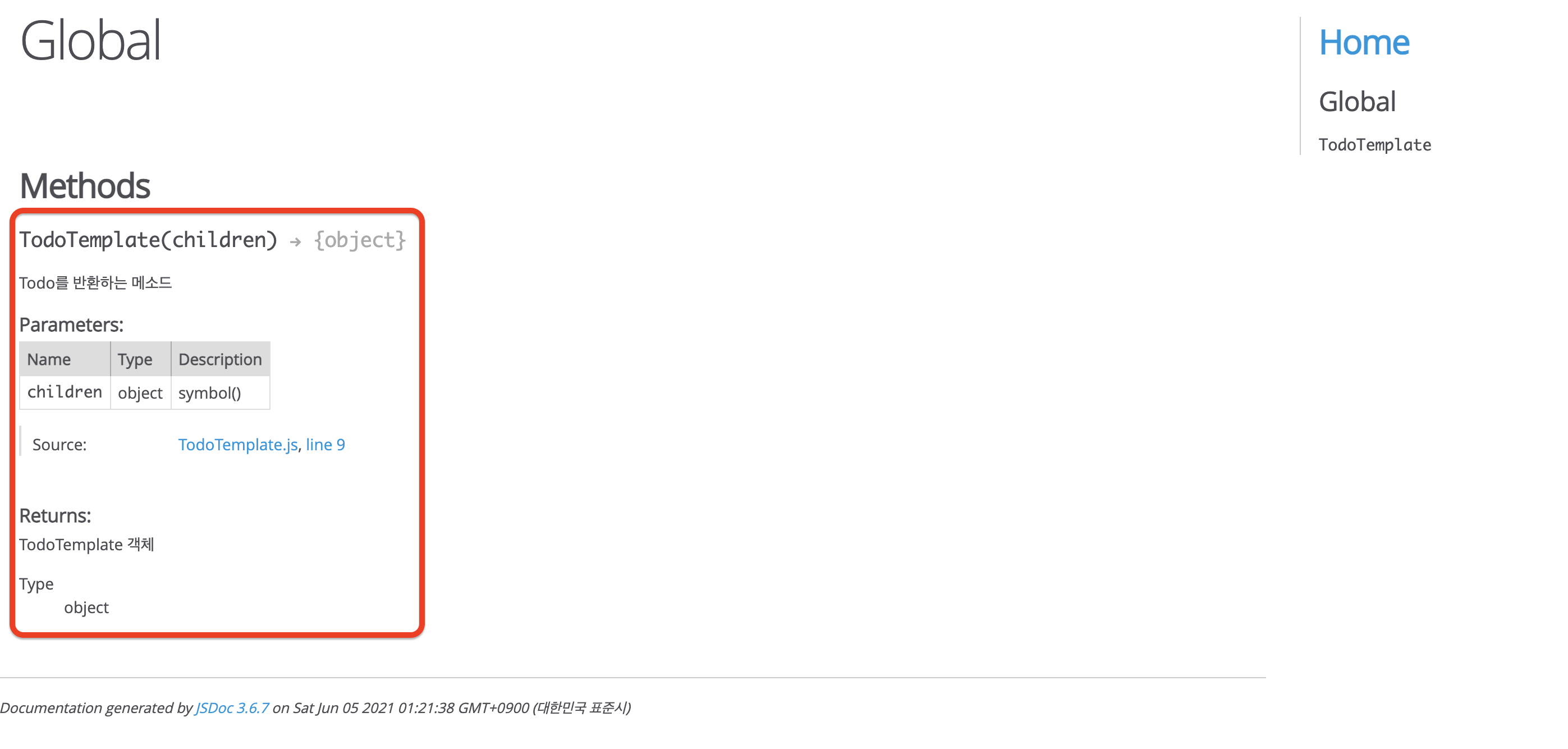
4. 문서화
out폴더의 index.html을 열어서 작성된 문서를 확인할 수 있습니다.

정리
생각했던 과정보다 너무 간단해서 놀란 사용기였습니다. 항상 문서를 작성할 때 어려움도 많이 느꼈는데, 모듈을 사용하니 더 깔끔하고 편리한 것 같습니다.
물론 이 포스팅에서 다룬 내용은 'JsDoc을 시작하는 간단한 예제'입니다. 더 발전시켜서 템플릿을 적용시키거나 자동화하는 방법도 구현하고 기록하겠습니다.🤗

