
Snap.svg
어제 작성한 "랜덤 숫자에 따라 SVG 출력"의 애니메이션은 많이 어색하다.
컵을 그리기 시작할 때, svg가 그려지는 원리조차 몰랐기 때문에 path를 이용해서 한땀한땀 그려냈는데, 이젠 완성도를 위해서 snap라이브러리를 사용하려고 한다.
Snap.svg 구조
(Snap.svg에서는 SVGDOM을 감싸는 여러 객체로 구성)
-
Snap
Snap.svg의 네임스페이스를 표시하고, 다양한 유틸리티 기능을 제공 -
Paper
그래픽 본체에 해당하는 오브젝트. 각종 도형을 그리기 위한 기능을 제공, Element 오브젝트이기도 하며 SVG요소에 대응 -
Element
SVG의 각종요소에 대응하는 오브젝트. SVGDOM을 조작하기 위한 여러 기능을 제공 -
Set
Element의 집합에 해당. 스타일의 일괄 설정, 반복 처리 등을 관리 -
Fragment
SVG 그래픽의 일부분을 나타내는 오브젝트. XMLDOM의 documentFragment객체에 해당 -
Matrix
좌표 변환에 쓰는 행렬에 해당하는 오브젝트입니다. 행렬조작과 관련된 각종 기능을 제공 -
Animation
애니메이션 설정을 표시하는 오브젝트. -
mina/anim
Animation 오브젝트의 설정을 바탕으로 애니메이션을 처리 -
eve
Snap.svg 자체의 이벤트 트리거
간단한 예제부터

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>snap</title>
<script src="./snap.svg-min.js"></script>
<style>
svg{width:180px;}
</style>
</head>
<body>
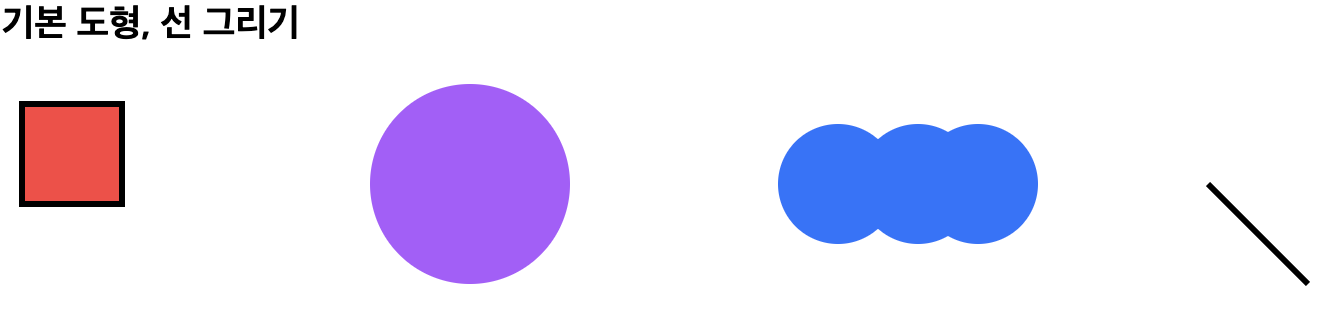
<h3>기본 도형, 선 그리기</h3>
<svg id="rectArea"></svg>
<svg id="circleArea"></svg>
<svg id="cloudArea"></svg>
<svg id="lineArea1"></svg>
<svg id="lineArea2"></svg>
<svg id="lineArea3"></svg>
<script src="./snap.js"></script>
</body>
</html>
JavaScript
// 사각형
let rectArea = Snap('#rectArea');
let rect = rectArea.rect(10, 10, 50, 50);
rect.attr({
fill:'#ff3f3f',
stroke:"#000",
strokeWidth:"3"
});
// 원
let circleArea = Snap('#circleArea');
let circle = circleArea.circle(50, 50, 50);
circle.attr({
fill:'#af54ff'
})
// 구름
let paper = Snap("#cloudArea");
let water = paper.circle(50, 50, 30);
// Lets put this small circle and another one into a group:
let discs = paper.group(water, paper.circle(90, 50, 30), paper.circle(120, 50,30));
discs.attr({
fill:'#2870ff',
strokeWidth:2
});
// 선1
let lineArea1 = Snap('#lineArea1');
let line1 = lineArea1.line(50, 50, 100, 100);
line1.attr({
fill:'#000',
strokeWidth:3,
stroke:"#000"
});
참고
https://ny-kim.tistory.com/1
http://snapsvg.io/docs/#Paper.line
.png)
