PlantUML?
프로젝트는 문서로 시작해서 문서로 끝나는데,,,작성할 때마다 다른 형식으로 플로우차트를 그리는 문제를 해결하기 위해서 Visual Studio Code에서 PlantUML을 사용했다.
설치 및 사용
VSCode Marketplace에서 간편하게 설치했다.

VSCode에서 PlantUML로 하단의 Language Mode를 맞추고 작성을 시작한다.
시작은 @startuml로 종료는 @enduml로 작성하고, 간단한 사용법은 아래와 같다.
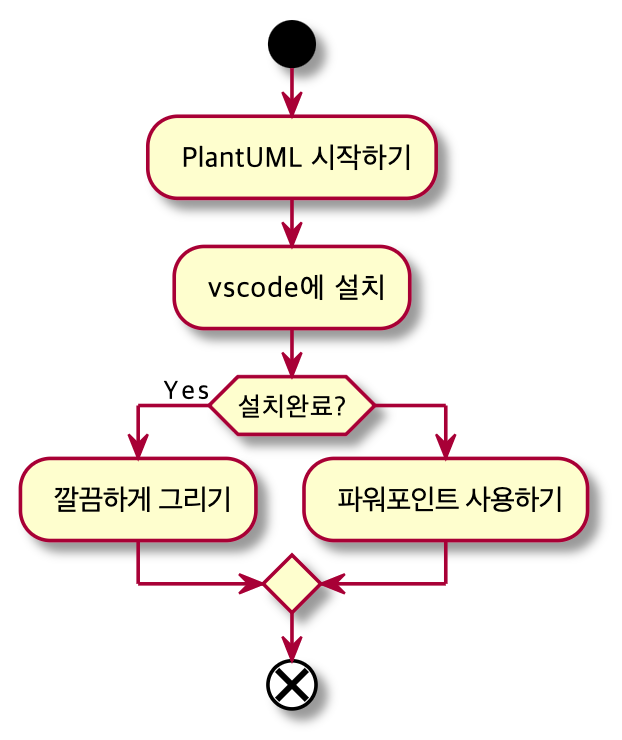
@startuml
start
: PlantUML 시작하기;
: vscode에 설치;
if(설치완료?) then (Yes)
: 깔끔하게 그리기;
else
: 파워포인트 사용하기;
endif
end
@enduml맥북의 경우 option + d로 실행하면 오른쪽에 preview로 다이어그램이 그려진다.

f1 → PlantUML Export로 이미지를 저장할 수 있다.
예제
반복되는 예제를 그리는 부분이 조금 어렵게 느껴져서 따로 정리한다.
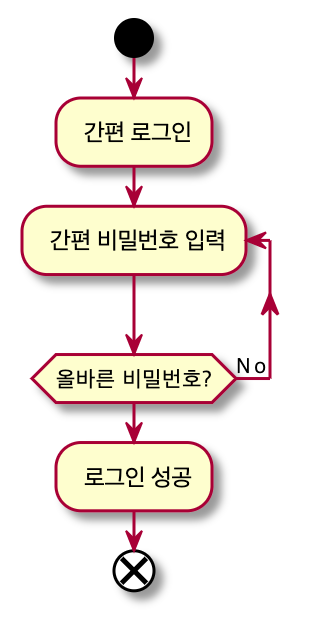
- 조건에 일치하지 않으면 반복
@startuml
start
: 간편 로그인;
repeat : 간편 비밀번호 입력;
repeat while (올바른 비밀번호?) is (No)
: 로그인 성공;
end
@enduml
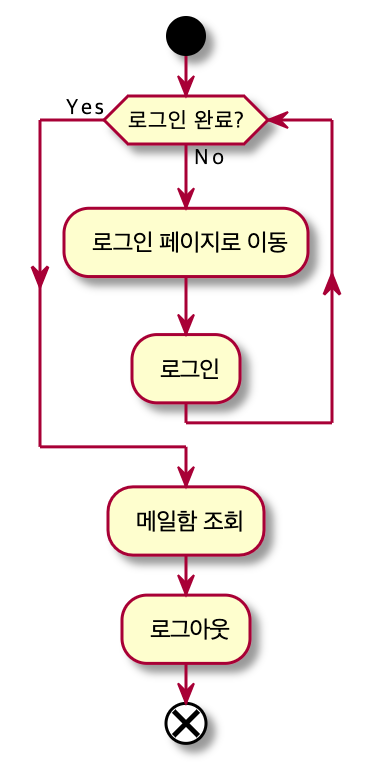
- 무한 반복
@startuml
start
while(로그인 완료?) is (No)
: 로그인 페이지로 이동;
: 로그인;
endwhile (Yes)
: 메일함 조회;
: 로그아웃;
end
@enduml
.png)
