이어서
어제의 TIL에서 PlantUML을 시작했다.
간단한 flowChart그리는 방법을 어제 다뤘는데, 오늘은 PlantUML로 엄청나게 다양한 그림을 그릴 수 있는것을 배워서 간단하게 정리하려고 한다.
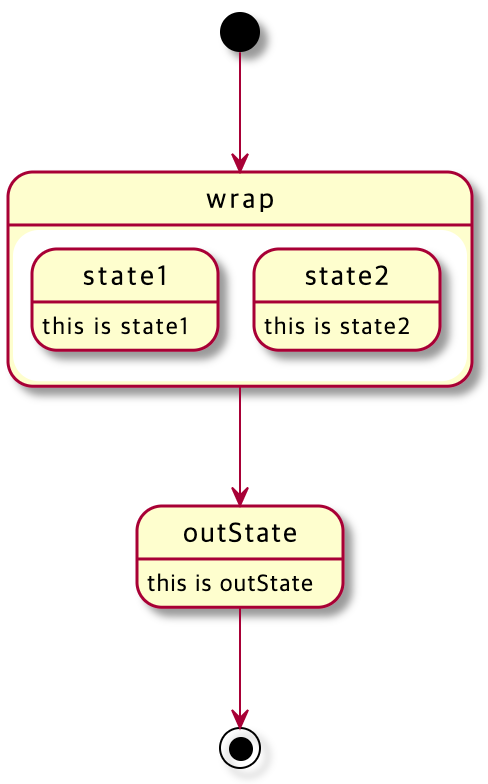
상태 다이어그램
@startuml
[*] --> wrap
state wrap{
state state1 : this is state1
state state2 : this is state2
}
state outState : this is outState
wrap --> outState
outState --> [*]
@enduml
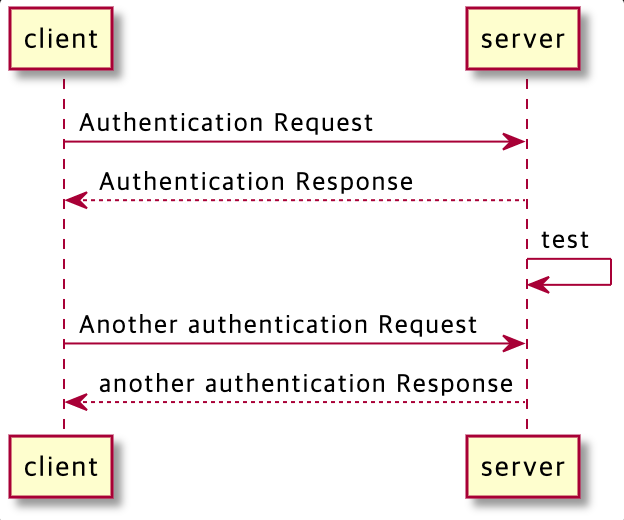
시퀀스 다이어그램
@startuml
client -> server: Authentication Request
server --> client: Authentication Response
server -> server : test
client -> server: Another authentication Request
client <-- server: another authentication Response
@endumla
.png)
