목표
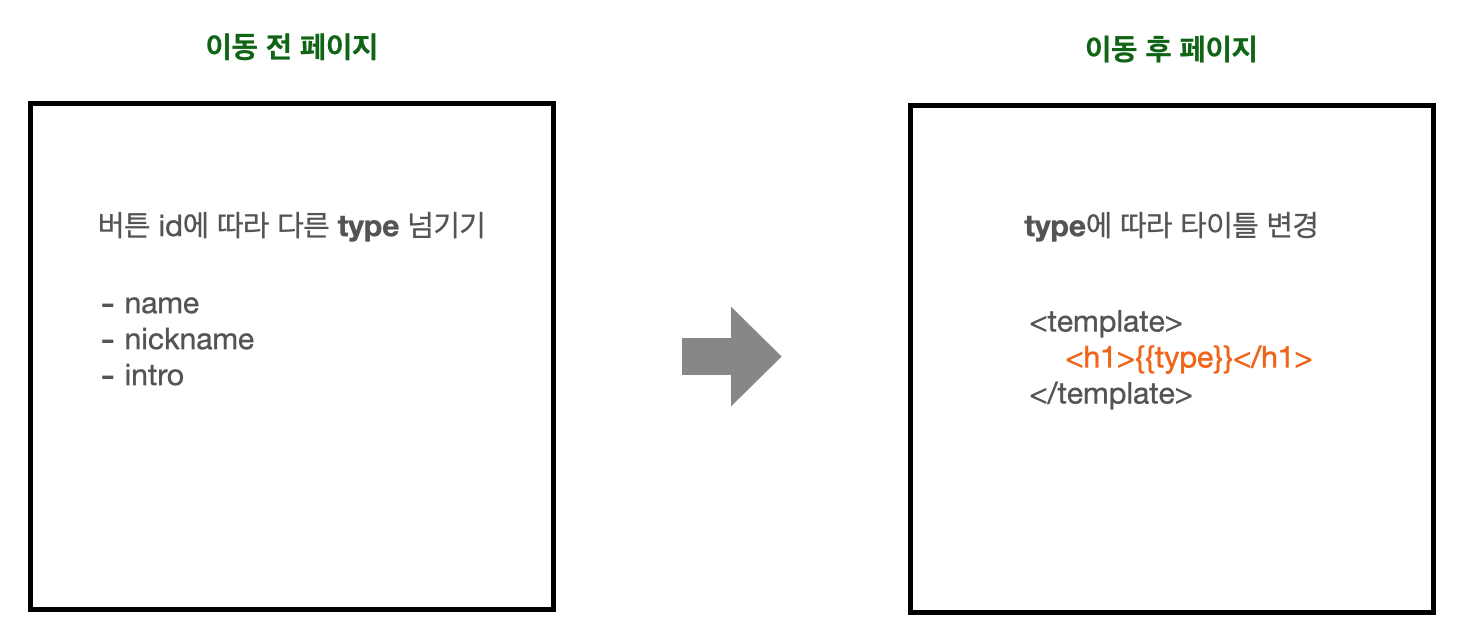
그림과 같이 한개의 페이지를 type에 따라 재활용하려고 한다.

과정
수정해야 할 파일은 총 3개 입니다.
1. 이동 전 페이지
2. 이동 후 페이지 (ModifyProfile.vue)
3. Router 파일
1. 이동 전 페이지
여기서 주의할 점은 name 작성입니다.
key는 type, value는 id를 넘겨줍니다.
❗️name의 값은 router name값과 일치하도록 작성합니다.
this.$router.push({name: 'modifyProfile', params: { type: id } });2. 이동 후 페이지 (ModifyProfile.vue)
export defualt{
props:["type"]
}
3. Router 파일(index.js)
여기서 주의할 점은 name, props 작성입니다.
❗️name의 값은 이동 전 페이지 name값과 일치하도록 작성합니다.
const routes = [
{
path: "/modifyProfile",
name:"modifyProfile",
props:true,
component: () => import("../views/ModifyProfile.vue"),
},
]
결과