css flex에 대해 더 자세히 알고싶다면, 이 글을 읽어주세요!
목표
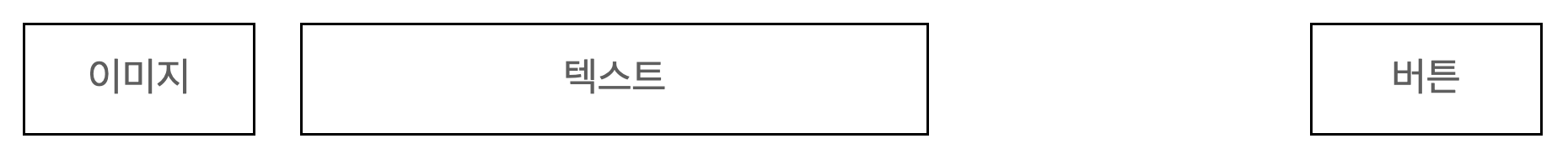
아래 이미지와 같이 만드려고 합니다.

CSS
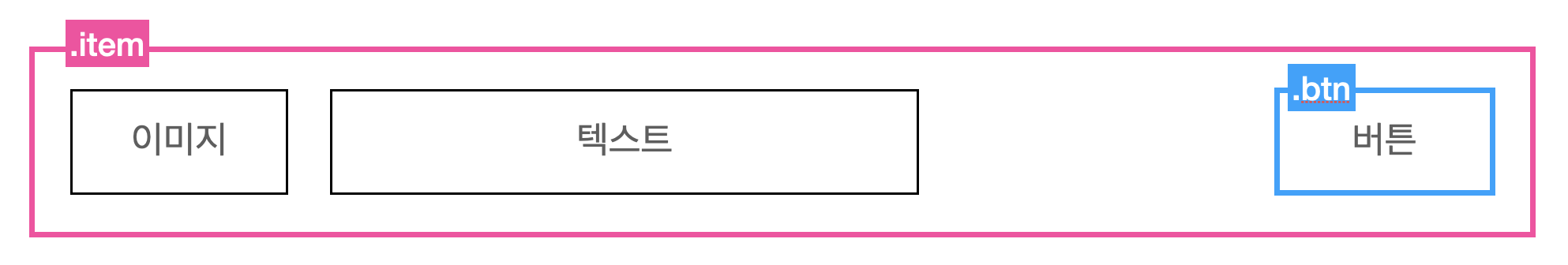
html class로 표현하면 아래와 같겠네요.
flex를 사용하기 위해 .parent와 우측정렬하기 위한 .btn이 필요하겠네요.

❗️우측정렬을 위해 .btn에 'margin-left:auto'를 사용합니다.
.parent{
display: flex;
align-items: center; /* 세로 중앙정렬 */
padding: 10px 20px; /* 여백 */
}
.btn{
margin-left: auto;
}결과
배경색, 폰트사이즈와 같은 css는 위 코드에서 생략했습니다.