개발할때 넘나 필요한 Router!!
Vue3 프로젝트에 설치해서 사용하겠습니다.
install
npm을 사용해서 설치합니다.
npm install vue-router@4
구현 목표
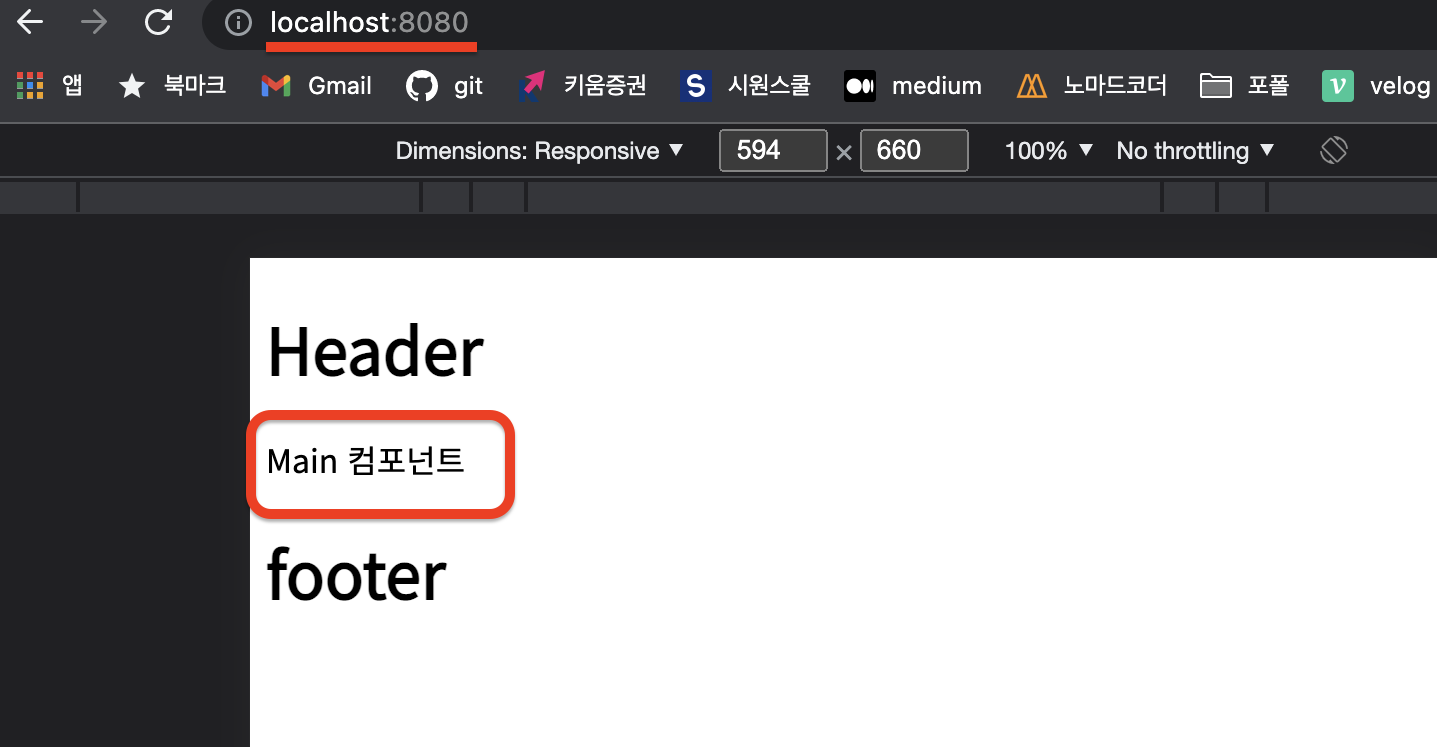
프로젝트의 모든 페이지에서 Header와 Footer컴포넌트는 공통으로 호출하고,
주소에 따라 가운데 뷰가 변경되도록 구현하는 것이 목표입니다.

기본 파일 생성
깔꼼하게 router을 사용하기 위해 3가지 파일을 수정 하려고 합니다.
파일구조는 다음과 같습니다. 확인해야할 파일명*을 확인해주세요.
(+ 기본 출력은 /src/views/Main.vue로 설정합니다.)
├── public
│ ├── css
│ ├── font
│ └── images
│ └── index.html
├── src
│ ├── App.vue*
│ ├── api
│ ├── router
│ │ └── index.js*
│ ├── store
│ ├── components
│ │ ├── Footer.vue
│ │ └── Header.vue
│ └── views
│ └── Main.vue*
└───── main.js*/src/views/Main.vue
<template>
<div>Main 컴포넌트</div>
</template>/src/router/index.js
import { createRouter, createWebHistory } from "vue-router";
const routes = [
// path별 view 등록
{
path:'/',
component: () => import("../views/Main.vue"),
},
]
let router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
export default router;/src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App).use(router);
app.mount("#app");/src/App.vue
<template>
<div>
<!-- Header와 Footer는 고정 -->
<Header />
<router-view />
<Footer />
</div>
</template>
<script>
import Header from "./components/Header.vue";
import Footer from "./components/Footer.vue";
export default {
name: "App",
components: {
Header,
Footer,
},
};
</script>
결과
루트경로에서 Main 컴포넌트가 출력되는 것을 확인할 수 있습니다.