display
- HTML의 모든 요소는 웹 브라우저에 어떻게 보이는가를 결정짓는
display 라는 속성을 갖고 있다.
(정확히는 body 내부에 들어오는 요소들)
- 기본적으로 block 혹은 inline 속성을 가지고 있다.
block
- 언제나 새로운 라인에서 시작하는 속성
(해당 라인의 모든 너비를 차지하는 속성)
- 대표적인 block 속성 : h, ul, ol, p, div
inline
- 요소의 너비가 해당 요소의 컨텐츠 만큼만 차지하는 속성
- 대표적인 inline 속성 : a, span, img
div
- 다른 HTML 요소들을 하나로 묶어주는 대표적인 block 요소
- div는 레이아웃을 구성하거나 요소들의 공간을 분활하여
웹 페이지 스타일링에 자주 활용되는 요소
--> 여러 요소들의 스타일을 한 번에 적용할 때 유용
span
- 텍스트(컨텐츠)의 특정부분을 묶는데 자주 사용되는 대표적인
inline 요소
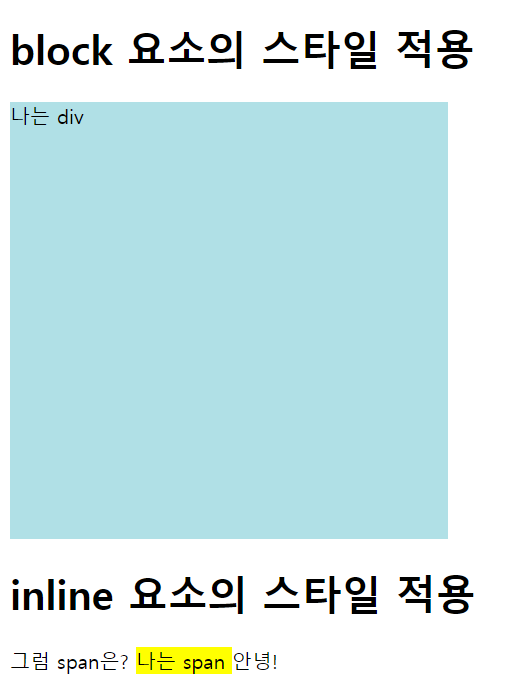
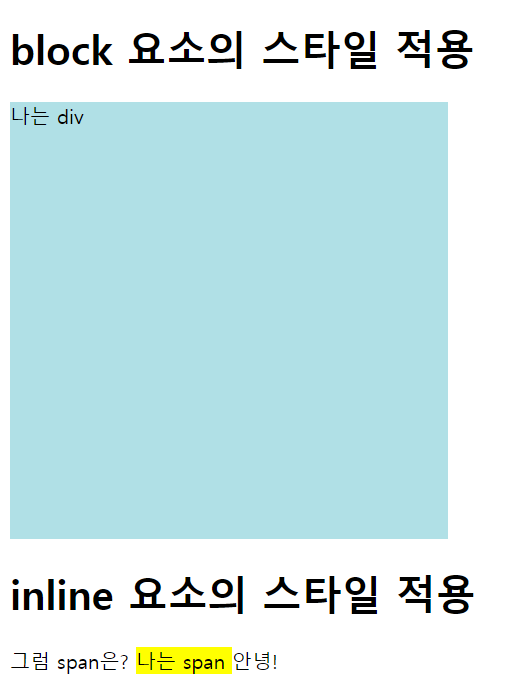
div와 span 요소 확인하기
<h1>block 요소의 스타일 적용</h1>
<div style="background-color: powderblue; width:350px; height:350px;">
나는 div
</div>
<h1>inline 요소의 스타일 적용</h1>
<p> 그럼 span은?
<span style="background-color: yellow; width:350px; height:350px;">
나는 span
</span>
안녕!
</p>