CSR & SSR
Static Sites
1990년대 중반까지 사용하던 렌더링 방식으로 서버에 잘 만들어놓은 HTML이 존재하고 사용자가 브라우저에 URL 주소를 입력하면 서버로부터 이미 배포된 HTML 문서를 받아와서 보여주는 형식이다.
한가지 문제점은 페이지 내에서 다른 링크를 클릭하면 다시 서버에서 해당 페이지의 HTML을 받아와야 해서 페이지 전체가 업데이트 되다 보니 사용성이 떨어지는 단점이 있다.
<iframe>
문서 내에서 또 다른 문서를 담을 수 있는 태그로 이를 사용하면 페이지 내에서 부분적으로 문서를 받아와 업데이트 할 수 있게 해준다.
<XMLHttpRequest>
fetch API의 원조로 XMLHttpsRequest API를 사용하면 HTML 문서 전체가 아니라 JSON과 같은 포멧으로 서버에서 필요한 데이터만 받아올 수 있게 된다. 받아온 데이터를 JS를 이용해 동적으로 HTML을 생성하면 새로고침 없이 페이지에 업데이트 할 수 있게 해준다.
2005년부터는 위와 같은 방식이 공식적으로 AJAX라는 이름으로 불리가 되고, gmail, google map 등에서 AJAX 방식을 이용해 web application을 만들게 되고 이것이 현재 사용하는 SPA(Single Page Application) 형태이다.
CSR(Client Side Rendering)
사용자 PC 성능이 개선되고, JS도 표준화가 잘 진행됨에 따라 Angular, React, Vue와 같은 프레임워크가 개발되며, CSR이 점차 활성화 되었다.
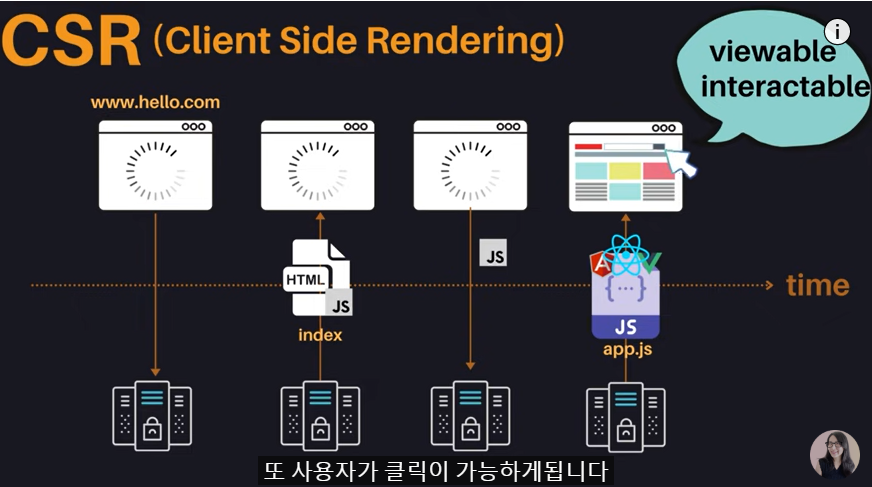
CSR 동작 원리
-
CSR은 서버로부터 먼저 index.html을 받게 되는데 이 안에는 id=root인 div와 app.js script 링크만 들어있고, 브라우저는 먼저 빈 화면을 띄우고 있게 된다.
-
그리고 서버로부터 index.html에 명시되어 있는 app.js를 다운로드 받게 되는데 이 파일에는 app에서 필요한 로직 뿐 아니라 app을 구동하는 프레임워크와 라이브러리의 source code들도 포함되어 있다. (그렇다보니 이 파일의 사이즈가 매우 커져서 처음 로딩할 때 시간이 많이 소요된다.)
-
사용자가 페이지를 이동할 경우나 추가 데이터가 필요한 상황의 경우 서버에 추가 HTML 파일을 요청하지 않고 JSON과 같은 필요한 데이터만 받아 JS를 이용해 동적으로 HTML을 생성하게 된다.
CSR 장점
- 후속 페이지 로딩 시간이 빠르다.
- 이미 필요한 모든 source를 사전에 서버로부터 받았기 때문에 이후 동작들에 대한 로드 시간이 빠르다.
- 별도의 API를 호출할 필요가 없는 페이지거나, 지연 로딩 모듈이 필요하지 않다.
- 이미 스크립트가 캐싱된 경우에는 인터넷 없이도 해당 web app을 실행할 수 있다.
- 블링크 이펙트가 없어 사용자 경험이 개선된다.
- 페이지 이동마다, 클릭마다 서버를 호출하여 새로운 HTML을 렌더링하지 않기 때문에 매 사용자 인터렉션마다 페이지가 새로고침되는 불편함이 개선된다.
CSR 단점
- 초기 페이지 로딩 시간이 느리다.
- 위에 동작 원리에서 설명한 것과 같이 초기에 다운로드하는 파일 사이즈가 크기 때문에 사용자가 첫 화면을 보기까지 오래 걸릴 수 있다.
- SEO 성능이 낮다.
- 검색 엔진들은 서버에 등록된 웹사이트들을 돌아다니며 HTML을 탐색하고 내용에 따라 검색어 설정을 해놓는데, CSR은 index.html이 비어있기 때문에 검색어 설정이 어렵다.
SSR(Server Side Rendering)
위와 같은 CSR의 단점을 극복하기 위해 Static Site의 원리를 이용한 SSR 방식도 도입이 되었다.
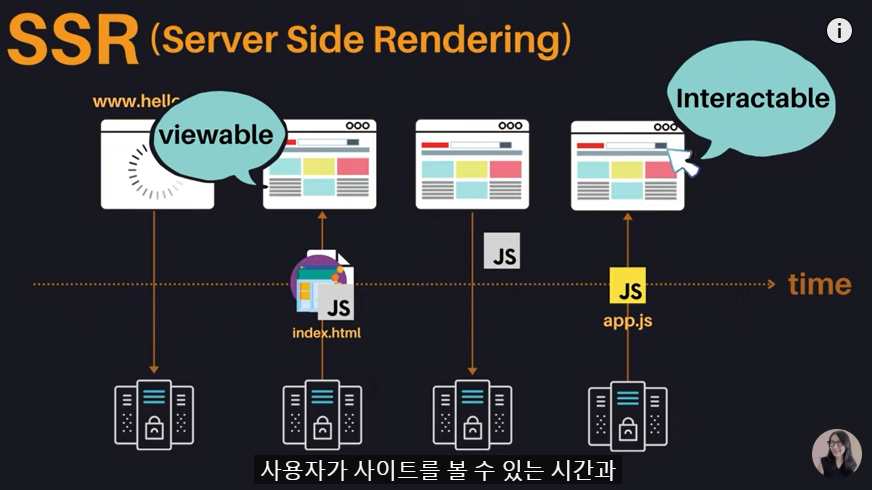
SSR 동작 원리
-
브라우저에서 URL 주소로 접속할 때 서버에서 필요한 모든 html, Data를 이용해 클라이언트에 보낼 index.html을 만들게 된다.
-
만들어진 index.html과 이 파일을 동적으로 제어할 수 있는 JS source code를 함께 클라이언트에 전송한다.
-
클라어언트는 서버로부터 받은 index.html을 렌더링하여 바로 web application을 띄울 수 있다.
SSR 장점
- 초기 페이지 로딩 시간이 빠르다.
- CSR에 비해 서버로부터 받아온 index.html에 페이지 렌더링 정보가 들어있기 때문에 화면을 빠르게 띄울 수 있다.
- SEO 성능이 개선된다.
- CSR과 반대의 이유로 html에 컨텐츠 정보가 들어있기 때문에 SEO 성능을 개선할 수 있다.
SSR 단점
- 블링크 이슈와 낮은 사용자 경험
- Static Sites와 마찬가지로 블링크 이슈가 여전히 존재해 UX 저하가 생길 수 있다.
- 서버 과부하
- 사용자가 많은 제품일수록 사용자가 클릭할 때마다 서버에 요청해서 서버에서 필요한 데이터를 가지고 와서 html을 만들어야 하기 때문에 서버에 과부하가 발생할 가능성이 높다.
- TTV와 TTI의 시간차
- 사용자가 페이지를 볼 수 있음에도 실제 인터페이스를 사용할 수 있지 못하는 시간 차이가 발생한다.
- TTV, TTI 설명 아래에.
TTV & TTI
- TTV: Time To View, 사용자가 페이지를 볼 수 있는 데까지 걸리는 시간
- TTI: Time To Interact, 사용자가 클릭 등 인터렉션을 할 수 있을 때까지 걸리는 시간
CSR TTV & TTI

CSR 방식은 html과 동적 제어 소스 코드가 함께 전달되어 렌더링 되기 때문에 화면이 보여짐과 동시에 사용자 인터렉션도 가능하다. 즉, TTV = TTI 로 시간 차이가 없다.
따라서, CSR은 최종적으로 번들링해서 사용자에게 보내주는 app.js 파일을 어떻게 하면 효율적으로 분할해서 첫 번째로 사용자가 보기 위해서 필요한 필수적인 내용만 보낼 수 있을지에 대한 code split의 고민이 필요하다.
SSR TTV & TTI

SSR 방식은 화면 렌더링을 위한 html 파일을 서버에서 먼저 전달한 후 동적 제어를 위한 JS 소스 코드는 나중에 전달되기 때문에 TTV와 TTI의 공백이 발생하게 된다.
따라서, SSR은 TTV, TTI 시간의 단차를 어떻게 줄일 수 있을 지에 대한 고민이 필요하다.
SSG (Static Site Generation)
Gatsby
CSR의 단점을 개선하기 위한 새로운 방식으로 React + Gatsby 라이브러리를 사용해 React로 만든 web application을 Gatby에서 static file인 html로 미리 만들어 서버에 배포해 놓을 수 있다.
또한, 동적 제어가 필요한 페이지들은 JS 파일이 함께 번들링되어 동적 제어도 가능하도록 해준다.
Next.js
Next.js는 기존에 SSR을 지원하는 라이브러리였지만, 현재는 SSG 방식도 지원하게 되었다.
