box-sizing 속성

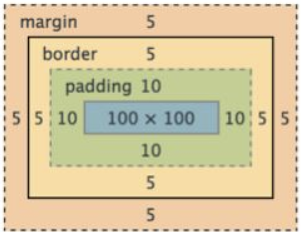
- 기본적으로 개체의 width는 위 그림에서 파란색 영역으로 padding, border를 포함하지 않은 순수 개체의 크기만 고려한다
- 이 경우 실제 적용한 width 와 padding + border 가 포함된 브라우저에서 실제 보여지는 개체의 사이즈가 다를 수 있어 주의해야 한다.
div {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}- 이를 방지하기 위해서는 box-sizing 속성을 변경해줄 수 있다(default: content-box)
- box-sizing: border-box > 이 속성 적용 시 border 까지 포함한 영역을 width로 고려한다
