HTML/CSS
1.기초 레이아웃

- HTML, CSS 웹 기초 레이아웃 작성
2.CSS 기본 사용

CSS 기본적인 사용법
3.HTML 기본

HTML 기본 태그 사용
4.Display: Inline-block

display: inline-block
5.글 목록 작성: <ul>, <li>

글 목록을 작성하기 위해 사용하는 <ul>, <ol>, <li> 태그
6.background image

div 요소에 image를 넣기 위한 background image 속성들
7.Margin collapse

margin collapse bug
8.Position

좌표로 개체 위치를 적용할 수 있는 position 속성
9.z-index

floating 되어 있는 개체들의 레이어 순서를 부여해주기 위한 z-index
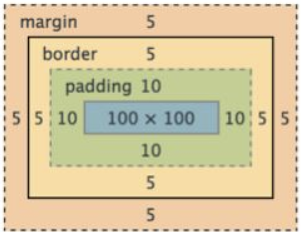
10.box-sizing

기본적으로 개체의 width는 위 그림에서 파란색 영역으로 padding, border를 포함하지 않은 순수 개체의 크기만 고려한다이 경우 실제 적용한 width 와 padding + border 가 포함된 브라우저에서 실제 보여지는 개체의 사이즈가 다를 수 있어 주의
11.CSS Reset, Normalize

CSS Reset, CSS Normalize
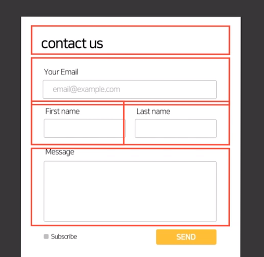
12.form & input

사용자 입력을 받기 위한 form & input
13.table, <tr>, <td>

table 작성을 위한 tr, td 태그
14.Pseudo class

pseudo-class selector
15.OOCSS & BEM

CSS 작성 방식 - OOCSS & BEM
16.Font 설정

font 스타일링을 위한 font-family, woff 등 font 설정
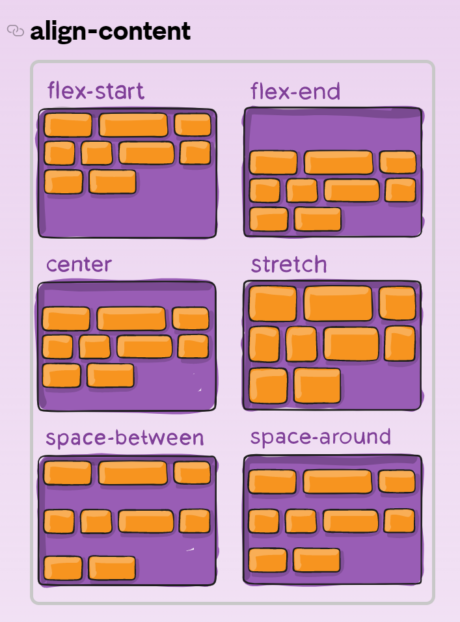
17.Display: flex

개체 정렬을 위한 방법 중 flexbox
18.Tips(Format Document, Emmet)

코드 정렬 해주는 format document, HTML/CSS 코드 축약어 Emmet
19.Head 요소들

Head 태그 내에 정의되는 요소들
20.반응형 레이아웃

width unit, media query
21.CSS debugging

Chrome, IE CSS debugging
22.Font Awesome

Font Awesome cdnjs, import, icon
23.CSS Animation

CSS animation 적용 방법
24.Bootstrap

Bootstrap
25.CSS 유지보수

CSS 유지 보수 방법
26.Pseudo Element

Pseudo Element
27.숨겨진 스타일 변경

file selector button 등 숨겨진 스타일을 변경하는 방법
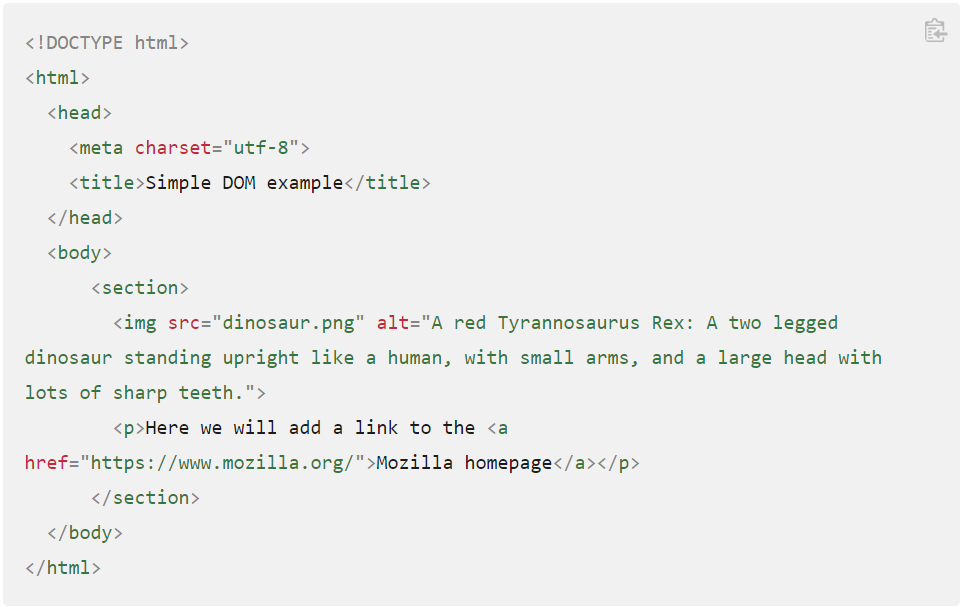
28.Shadow DOM

DOM(Document Object Model) 과 shadow DOM
29.SASS

preprocessor SCSS