SEO의 개념
의미
- SEO(Search Engine Optimization, 검색 엔진 최적화): 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업
→ SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게 만들 수 있음
유형
On-Page SEO
- 페이지 내부에서 진행할 수 있는 SEO
- 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- 예시
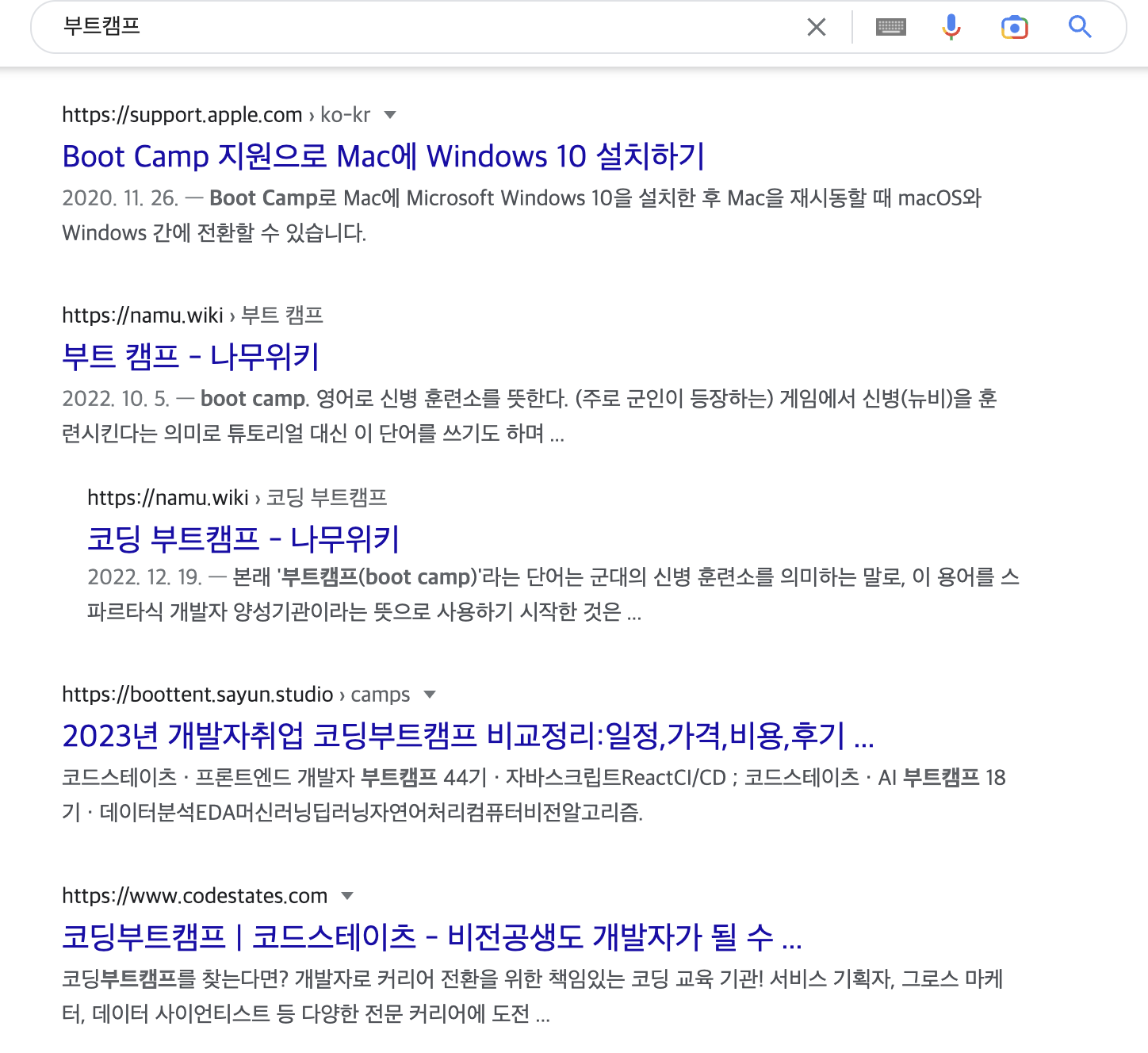
- 아래 이미지는 구글에 '부트캠프'를 검색했을 때 결과임
- 다음 검색 결과들은 광고가 아니므로, On-Page SEO를 통해 상위 결과에 노출되었다고 볼 수 있음

Off-Page SEO
- 웹 사이트 외부에서 이루어지는 SEO으로 웹 페이지 내용이나 구조와는 관계가 없음
- 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법
- 예시
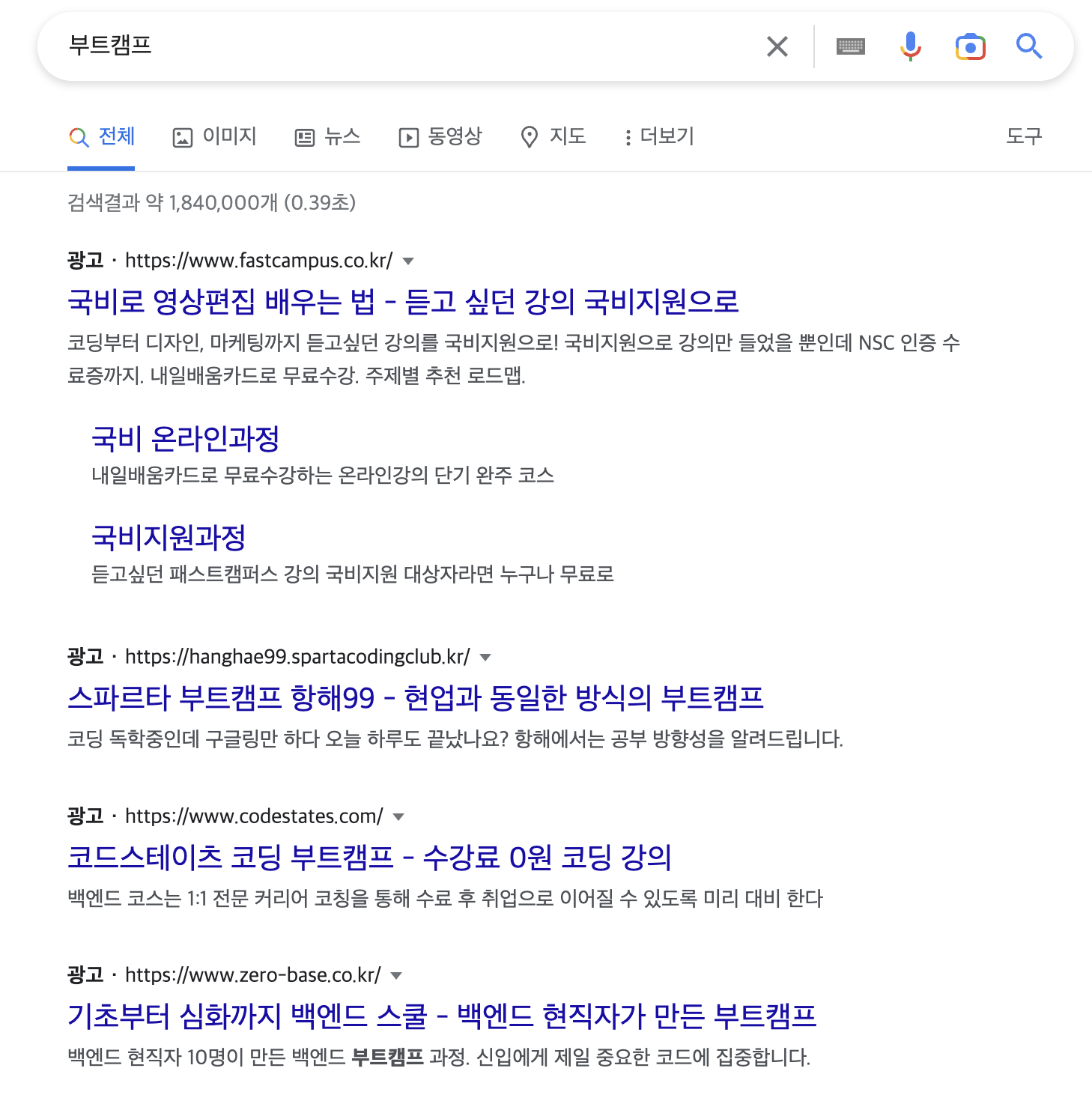
- 아래 이미지는 구글에 '부트캠프'를 검색했을 때 결과임
- 다음 검색 결과들은 광고이므로, Off-Page SEO를 통해 상위 결과에 노출되었다고 볼 수 있음

SEO에 영향을 미치는 요소
<title> 요소
- 검색 결과창에서 제목에 해당하는 요소로, 일반적으로
<head>요소의 자식 요소로 작성함 <title>요소의 내용에 따라 검색 후 유입까지 유도할 수 있음- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아짐- 같은 키워드를 반복하면 스팸 요소가 있는 사이트로 분류될 가능성이 있어 SEO에 악영향을 줄 수 있음
→ 제목에 핵심 키워드는 한 번만 포함시키기
- 같은 키워드를 반복하면 스팸 요소가 있는 사이트로 분류될 가능성이 있어 SEO에 악영향을 줄 수 있음
<meta> 요소
- 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터인 메타데이터를 담은 요소
- 일반적으로
<head>요소의 자식 요소로 작성함
속성
name속성
-
SEO를 위해서 사용하는 것을 목적으로 함
-
주요 속성값
name 속성값 설명 description 콘텐츠에 대한 간략한 설명으로, 검색 결과에서 제목 밑에 뜨는 내용 keywords 웹 페이지의 관련 키워드들을 나열할 때 사용 author 콘텐츠의 제작자 표시 -
예시
<meta name="속성값" content="내용" />property 속성
-
property속성을 사용하는 경우를 특별히 오픈 그래프(Open Graph)라고 함 -
페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만듦
-
각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙음
-
오픈 그래프 자체의 목적이 SEO가 아니지만, 간접적으로 연관됨
- 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문
- 따라서 오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수 있음
-
주요 속성값
property속성값 설명 og:url 페이지의 표준 URL og:site_name 사이트 이름 og:title 콘텐츠 제목 og:description 콘텐츠에 대한 간략할 설명→ 검색 결과에서 제목 밑에 뜨는 내용 og:image 미리보기로 표시될 이미지 og:type 콘텐츠 미디어의 유형 → 기본 값은 website로, video, music 등의 유형을 표시함 og:locale 리소스의 언어로, 기본값은 en_US이며, 한국은 ko_KR임 -
예시
<meta property="속성값" content="내용" /><hgroup> 요소
- 검색 엔진은
<hgroup>요소의 내용을 중요하게 취급함- 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높기 때문
- 따라서 콘텐츠를 작성할 때 핵심 키워드를 의식해서
<hgroup>요소에 넣어주는 것이 좋음 - 단, 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있으므로 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋음
콘텐츠
개성있는 브랜딩
- 웹 사이트의 아이디어나 이름이 독특한 경우, 비슷한 내용을 포함하는 다른 사이트가 적기 때문에 비슷한 키워드를 검색할 때 해당 웹 사이트가 상위에 노출될 가능성이 높음
- 따라서 해당 웹 사이트만 검색될 수 밖에 없는, 이름이나 서비스의 종류 혹은 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것이 좋은 방법이 될 수 있음
복사 + 붙여넣기 금지
- 검색 엔진은 이미 존재한 사이트의 글과 동일한 글을 중복 문서로 판정하여 아예 검색 결과에서 생략할 수 있음
- 즉, 타 사이트의 글을 그대로 복사해서 사용한다면 검색에 노출될 가능성이 현저히 낮아짐
- 특히, 이전에 작성되었던 글이 먼저 노출될 확률이 높기 때문에, 검색 결과 상위에 노출될 확률도 적음
- 만약 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋음
간결한 제목과 설명글
<title>요소의 내용이 많다고 해서 검색이 더 잘 되는 것은 아님- 단순히 검색 엔진 노출 횟수를 늘리기 위해서 내용과 전혀 관련 없는 키워드를 넣는다면 사이트를 방문한 사용자의 사용자 경험이 낮아질 수 있음
- 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복하는 경우도 좋지 않은데, 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성이 있기 때문
최대한 글자로 작성하기
- 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 이미지에 적힌 글을 읽을 수 없기 때문에 검색 결과에서 제외될 수 있음
- 꼭 이미지를 넣어야 한다면
alt속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋음 - 설명 역시 내용이 너무 길면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋음
<title> 요소와 <meta> 요소 실습
기본값
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
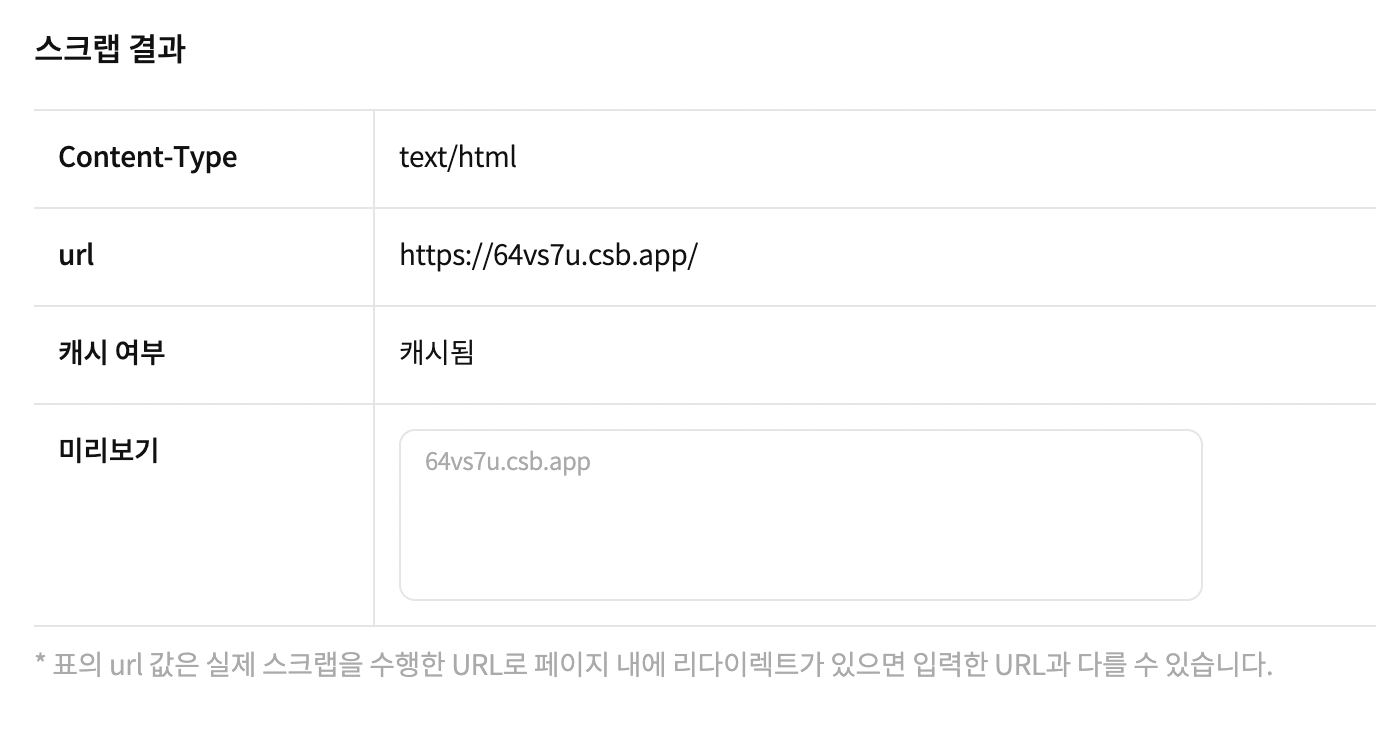
</html>공유했을 때 결과
링크만 존재할 뿐, 링크 제목도 링크에 대한 설명도 존재하지 않음

<title> 요소
<!DOCTYPE html>
<html lang="en">
<head>
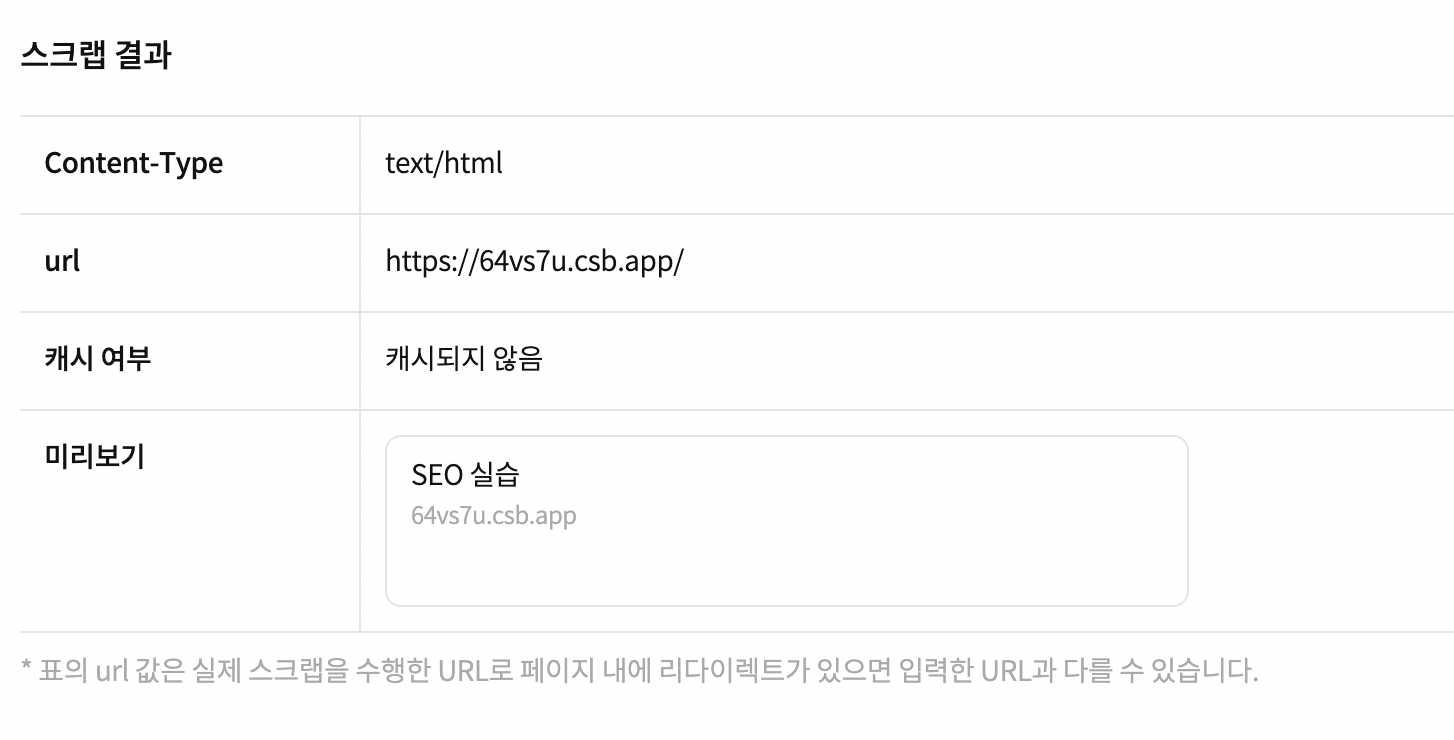
<title>SEO 실습</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>공유했을 때 결과
미리보기에 제목이 생김

<meta> 요소
property="og:title"
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
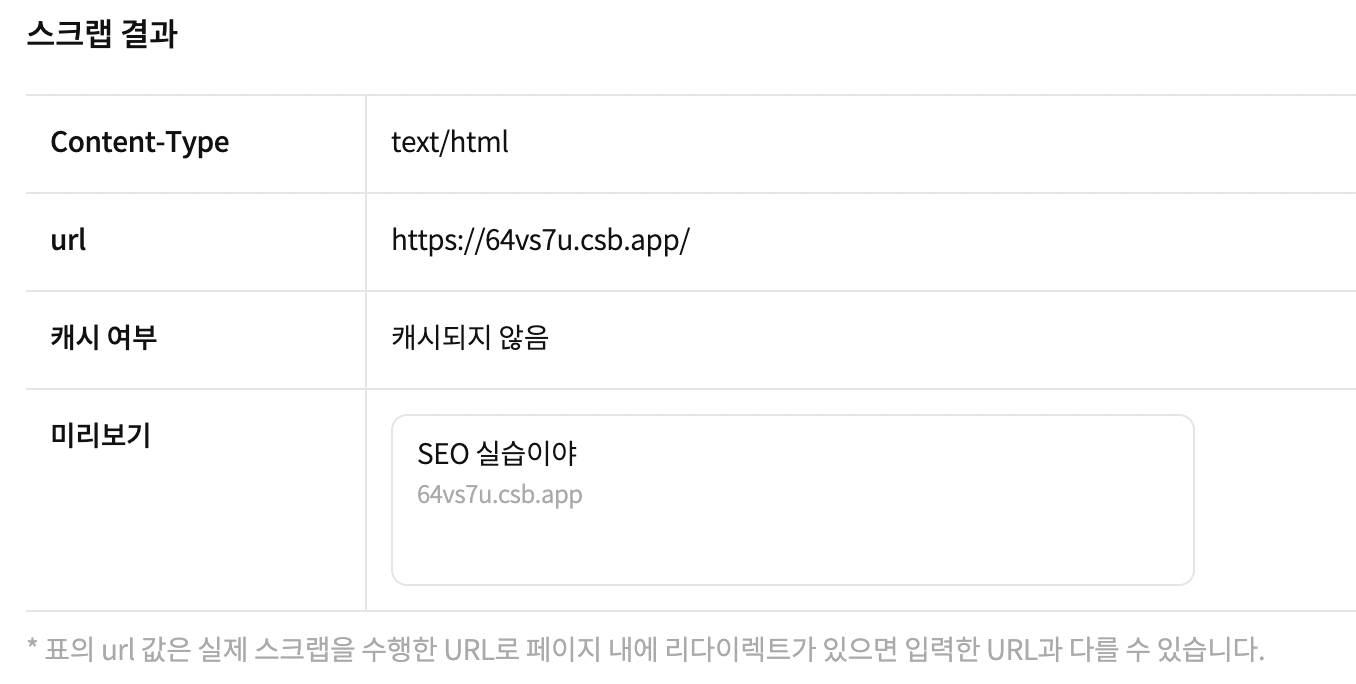
<meta property="og:title" content="SEO 실습이야"></meta>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>공유했을 때 결과
title의 내용이 아니라 og:title의 내용을 확인할 수 있음

property="og:description"
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
<meta property="og:title" content="SEO 실습이야" />
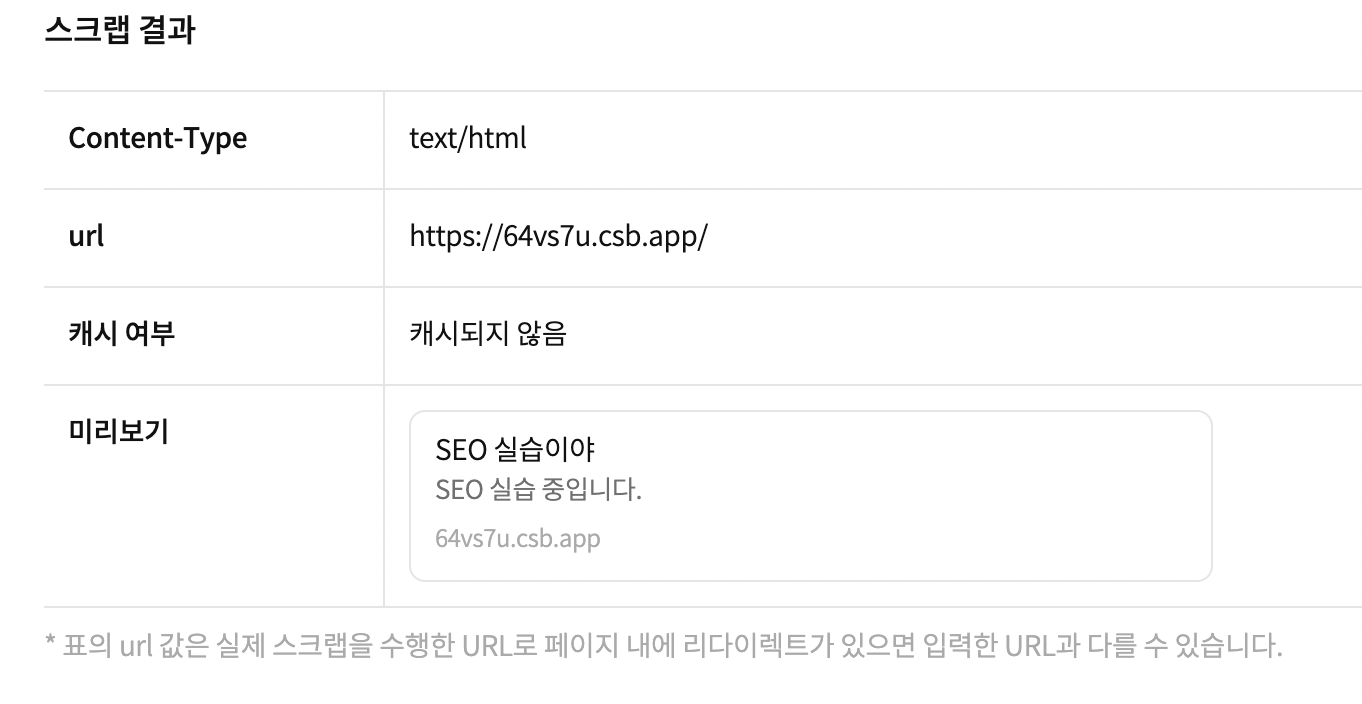
<meta property="og:description" content="SEO 실습 중입니다." />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>공유했을 때 결과
og:description의 내용이 추가됨

<body> 에 이미지가 있을 때
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
<meta property="og:title" content="SEO 실습이야" />
<meta property="og:description" content="SEO 실습 중입니다." />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="https://post-phinf.pstatic.net/MjAxNzA1MDVfODkg/MDAxNDkzOTgzMDEwMzI1.H09Y2B_jEO__IsrRfk0lZQG1IrgHLYlWsxDBvoFS6XEg.pivaNj4q0qyQawR3j3zG_jLk6Z-9_r7p2HMsGg0GN88g.JPEG/Kirbysit.jpg?type=w1200"
/>
</body>
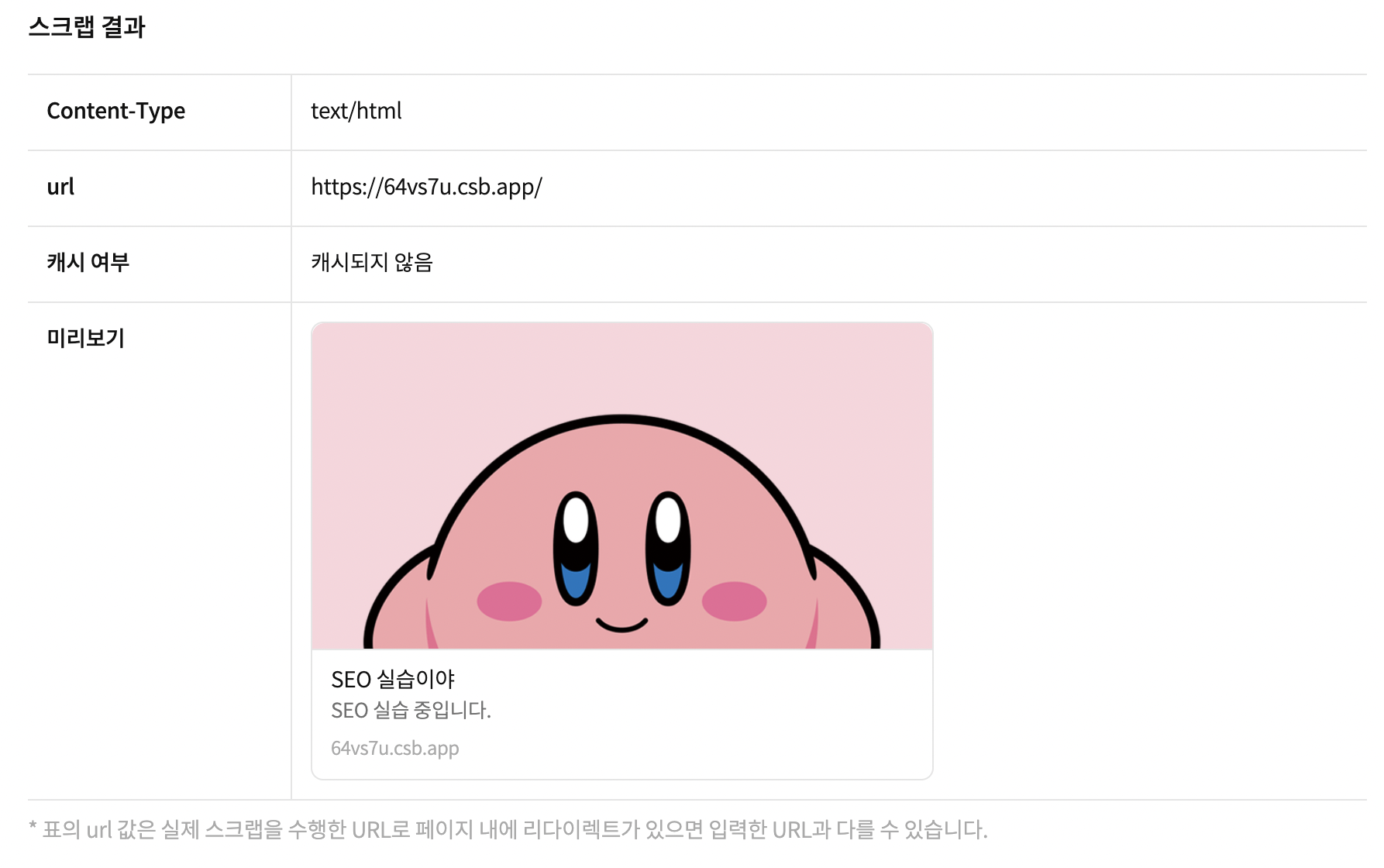
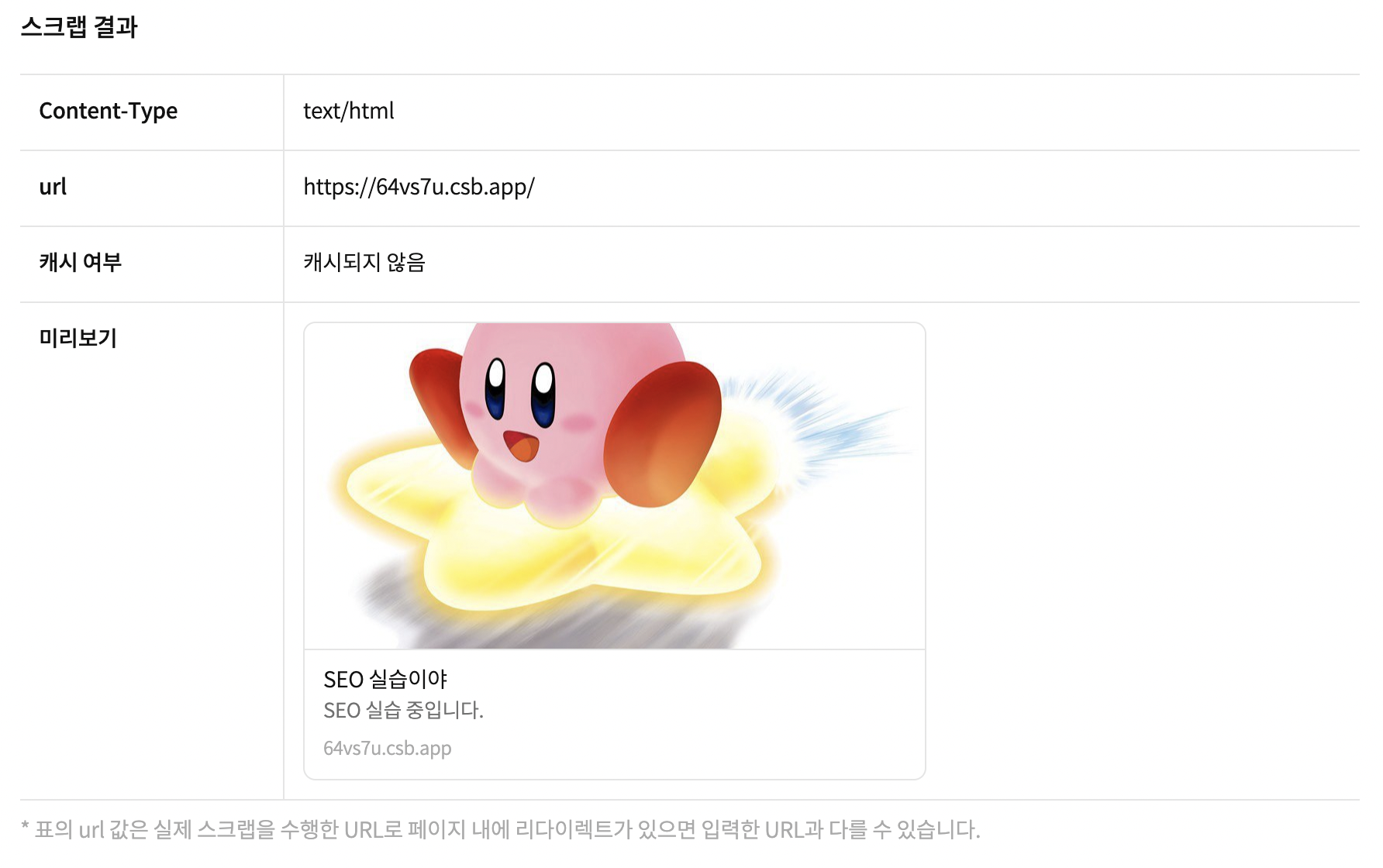
</html>공유했을 때 결과
미리보기에서 body에 들어간 이미지를 확인할 수 있음

property="og:image"를 추가했을 때
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
<meta property="og:title" content="SEO 실습이야" />
<meta property="og:description" content="SEO 실습 중입니다." />
<meta
property="og:image"
content="https://mblogthumb-phinf.pstatic.net/MjAxODA5MjlfMjgy/MDAxNTM4MjA0NjMxMDUw.wd4gTcCw9iRcW6dF7RUp7a0tN28J_LmYMjw2b0cZ_z8g.ZEitIuMVT43xwHtZP4jVtaT3PQofXcxdsVXsMoOuqDAg.PNG.lastmistake/%EC%BB%A4%EB%B9%842.png?type=w800"
/>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="https://post-phinf.pstatic.net/MjAxNzA1MDVfODkg/MDAxNDkzOTgzMDEwMzI1.H09Y2B_jEO__IsrRfk0lZQG1IrgHLYlWsxDBvoFS6XEg.pivaNj4q0qyQawR3j3zG_jLk6Z-9_r7p2HMsGg0GN88g.JPEG/Kirbysit.jpg?type=w1200"
/>
</body>
</html>공유했을 때 결과
미리보기에서 body에 들어간 이미지가 아닌, property="og:image"에 들어간 이미지를 확인할 수 있음