
웹 표준의 개념
웹(Web)이란?
- 웹(Web): World Wide Web의 명칭으로, Internet을 통해 접근 가능한 공용 웹페이지의 상호연결 시스템
- 웹은 인터넷과 다르며, 인터넷을 기반으로 한 수많은 응용 프로그램 중 하나임
- cf. 인터넷: ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포괄하는 개념
웹 표준
의미
- W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법
- 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루며, 이는 각각 화면의 구조, 표현, 동작을 담당
- 최신 웹 브라우저들은 모두 웹 표준을 지원하므로, 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있음
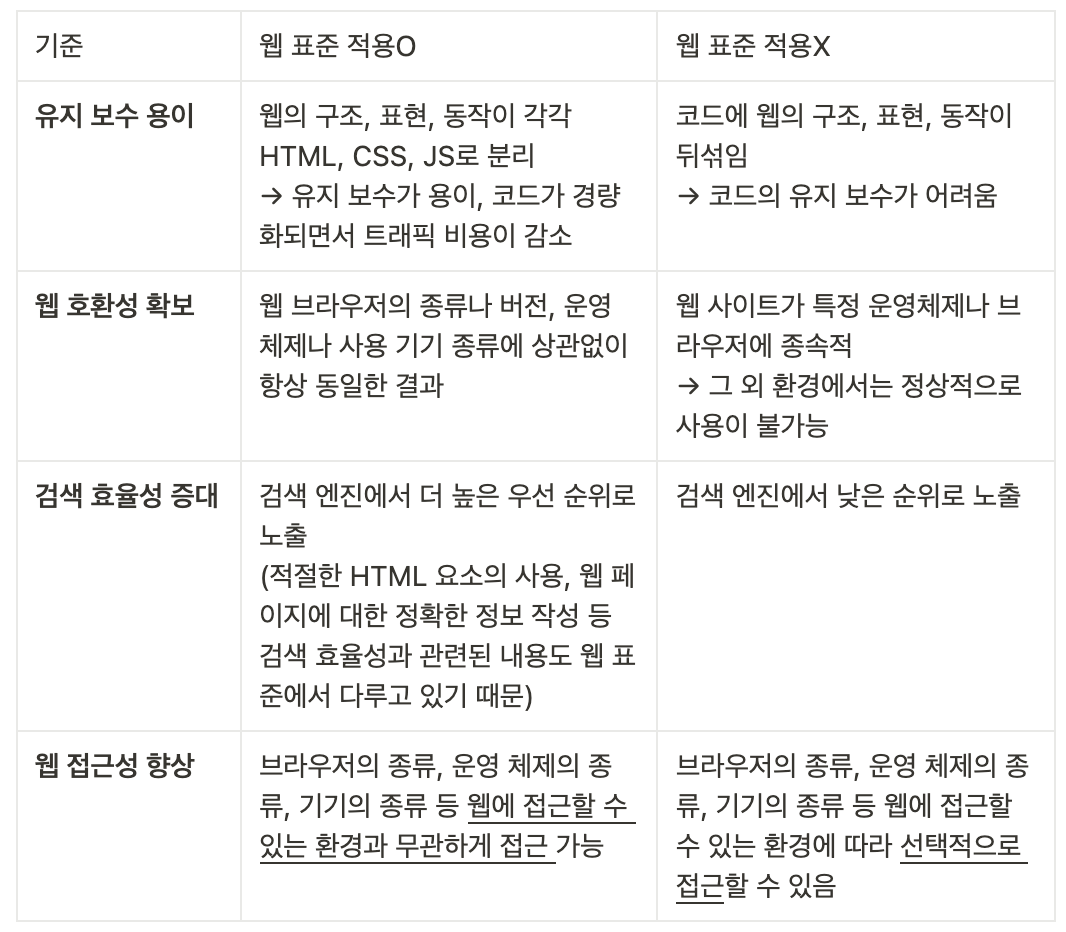
장점

Semantic HTML
의미
- 시멘틱 요소: 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소
- 시멘틱 HTML: 시멘틱 요소를 적절하게 사용하여 구성한 HTML
장점
- 개발자 간 원활한 소통
이미 요소의 이름에 요소의 기능이 포함되어 있기 때문에 개발자 간 소통이 원할함
- 검색 효율성
- 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악
<div>와<span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단하므로 효율성이 떨어짐- 반면, 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시함
- 웹 접근성
- 웹 접근성: 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함
- HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있음
시멘틱 요소
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소 |
<nav> | 메뉴, 목차 등에 사용되는 요소 |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소 |
<main> | 문서의 메인이 되는 주요 콘텐츠를 담는 요소 |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용 |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용. 제목(<hgroup>)을 포함하는 경우가 많음 |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>에 속함 |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소 |
주의할 마크업
항상 블록 요소 안에 인라인 요소를 넣자
-
블록 요소와 인라인 요소
HTML 요소 표시 방법 인라인 요소 콘텐츠가 차지하는 만큼 화면 영역 차지 <span>,<a>블록 요소 가로로 넓게 화면 영역 차지 <div>,<h1> -
안 좋은 예
<a href=""> <h1>나쁜 예시 1</h1> </a> <span> <div>나쁜 예시 2</div> </span> -
좋은 예
<h1>좋은 예시 1<a href=""></a></h1> <div>좋은 예시 2<span></span></div>
<strong>요소와 <em>요소 사용하기
-
표현을 기준으로 구분되는 요소 대신, 기능이 추가된 요소 사용하기
볼드체 이탤릭체 표현을 기준으로 구분 <b><i>단순하게 표현을 기준으로 구분된 요소 기능을 위주로 구분 <strong><em>콘텐츠를 강조한다는 의미가 포함된 시맨틱 요소 -
예시
<!--안 좋은 예-->
<b>글씨를 두껍게</b>
<!--좋은 예-->
<strong>콘텐츠 매우 강조하기</strong>
<!--안 좋은 예-->
<i>글씨 기울이기</i>
<!--좋은 예-->
<em>콘텐츠 강조하기</em>목적에 맞게 <hgroup> 요소 사용하기
-
목차의 역할을 하면서 콘텐츠의 상하 관계를 표시할 목적으로 사용해야 함
<!--나쁜 예시--> <h1>엄청 큰 글씨</h1> <h3>적당히 큰 글씨</h3> <h2>큰 글씨</h2> <h6>엄청 작은 글씨</h6> <h4>그냥 글씨</h4> <!--좋은 예시--> <h1>제목</h1> <h2>큰 목차</h2> <h3>작은 목차</h3> <h3>작은 목차</h3> <h2>큰 목차</h2> <h3>작은 목차</h3> <h4>더 작은 목차</h4> <h4>더 작은 목차</h4>
크로스 브라우징(Cross Browsing)
의미
- 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
- 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니라, 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것
워크플로우
1. 초기 기획
- 어떤 웹 사이트를 만들 것인지 결정하기
- 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정
- 타겟 고객층 생각하기
- 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민
- 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획
2. 개발
- 코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용
- 크로스 브라우징을 힘든 상황에는 이를 인정하고 대체 수단을 마련하기
- 개발 중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 받아들이기
3. 테스트 / 발견
- 각 기능을 구현한 후에는 그 기능에 대한 테스트 진행
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다.
- 자동으로 테스트를 진행해주는 도구를 이용할 수 있음
- TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴 이용
4. 수정 / 반복
- 테스트 단계에서 버그가 발견되었다면 수정하기
- 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정하기
- 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고치기
- 수정이 완료되면 3번 과정부터 반복
결국은 웹 표준
- 웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있음
- 웹 표준 자체가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이기 때문
- 특히 웹 표준을 오히려 저해하는 코드를 작성해야했던 인터넷 익스플로러가 지원을 종료하게 되었기 때문에 크로스 브라우징에 힘써야하는 상황이 많이 줄어듦
- 따라서 당장은 브라우저에 따라 제대로 표시되지 않는 화면, 작동하지 않는 기능이 있을 수 있음을 인지하고 개선하려는 태도만 가져가셔도 충분하며, 웹 표준에 맞는 코드를 작성하는 것이 얼마나 중요한지 이해하면 됨
