1. Position의 각 속성값의 역할
1-1. relative
position: relative; 는 '상대적인 위치'라는 의미를 가지고 있는데, 자기 자신의 원래 위치에서 이동하고 싶은 상하좌우 값을 설정하고 싶을 때 씁니다. 원래 디폴트값은 position: static;인데, relative 속성값을 주면 요소가 그 자리에서 떠 있는 상태가 됩니다. 다른 요소들이 해당 요소의 자리가 없어진 줄은 모릅니다. 다시 말해, position: relative; 속성을 준 요소는 자기 자신이 있던 자리를 기준으로 top, left, bottom, right 값대로 움직일 수 있습니다.
1-2. absolute
position: absolute;는 '절대적인 위치'라는 의미를 가지고 있습니다. 부모 요소가 position: static; 이 아닌 경우(relative, absolute, fixed)에 적용할 수 있는 속성입니다. position: relative; 속성처럼 그 자리에 떠 있도록 하는 역할을 하는데, 차이점은 자기 자신이 있던 자리가 기준이 되는 게 아니라, 부모 요소의 위치를 기준으로 top, left, bottom, right 값대로 위치시킬 수 있다는 점입니다. 만약 4개 중 아무런 위치 속성을 주지 않는다면, position: absolute; 값은 부모 요소의 영역 내에서 가장 왼쪽 위에 위치하게 됩니다.
1-3. fixed
position: fixed;는 나머지 속성값(static, relative, absolute)과 달리, 자기 자신이나 부모 요소의 원래 위치가 기준이 되는 게 아니라 화면이 기준이 되는 속성입니다. position: fixed;만 쓰고 top, left, bottom, right 값을 추가로 설정해주지 않는다면 기본적으로 화면의 왼쪽 위에 고정이 되어, 스크롤을 해도 위치가 변하지 않게 됩니다.
2. Position을 활용한 콘텐츠 정렬 예시
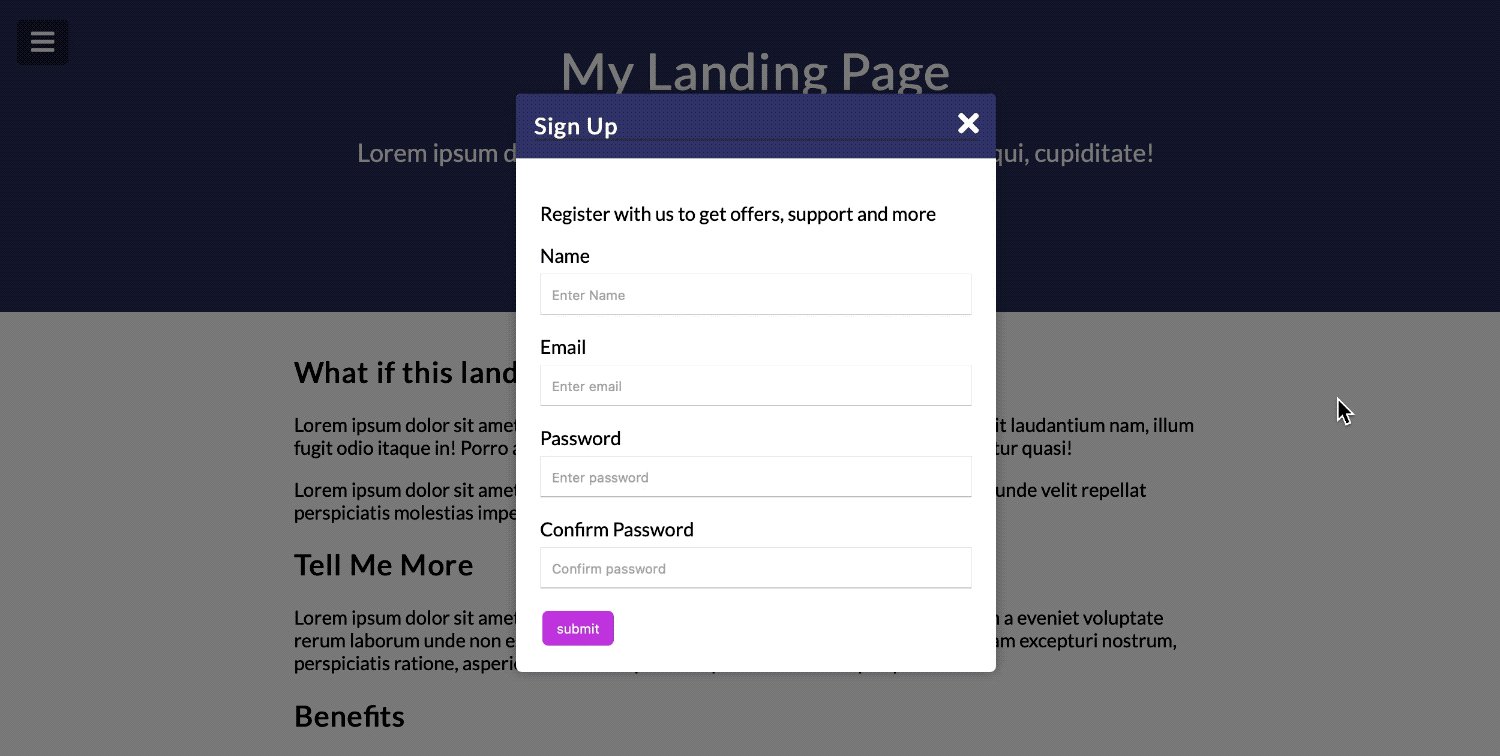
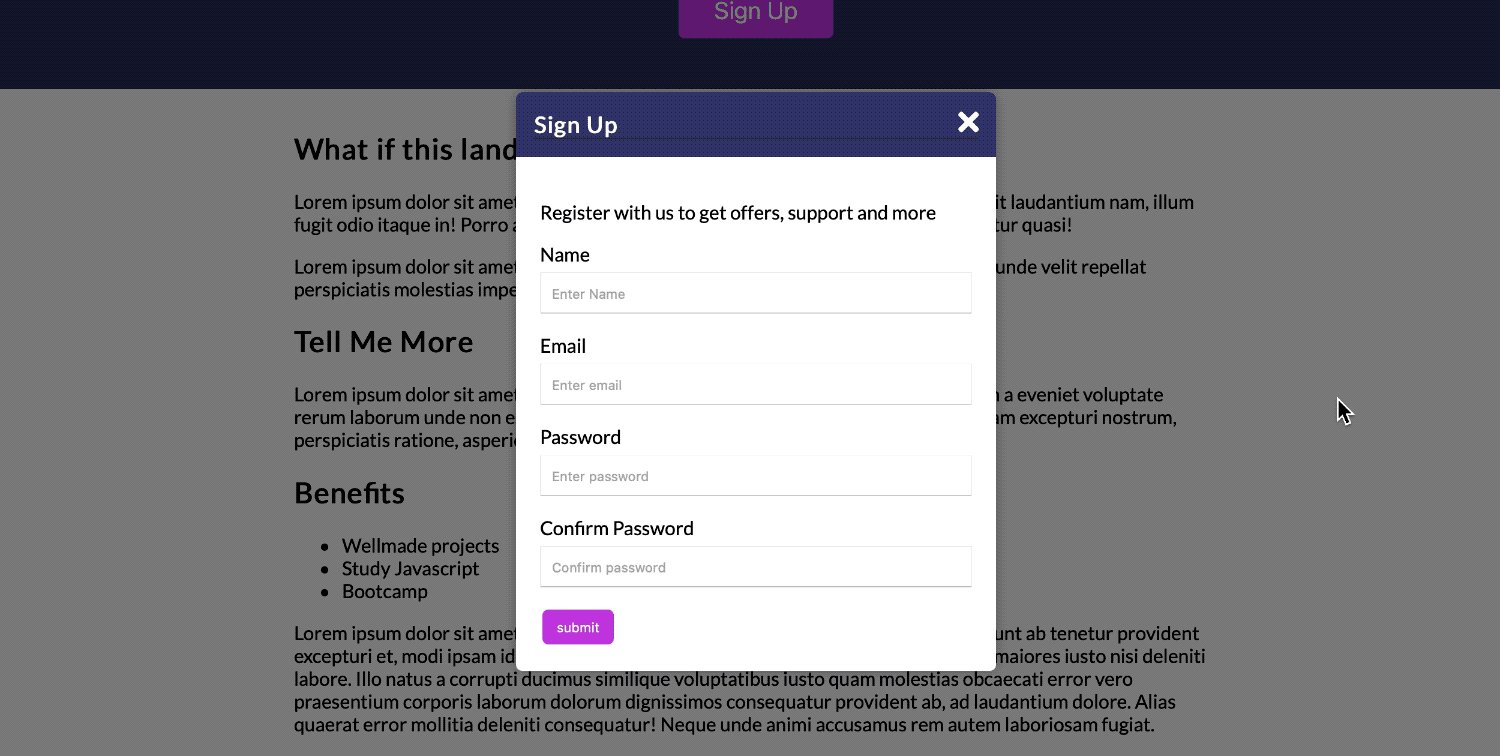
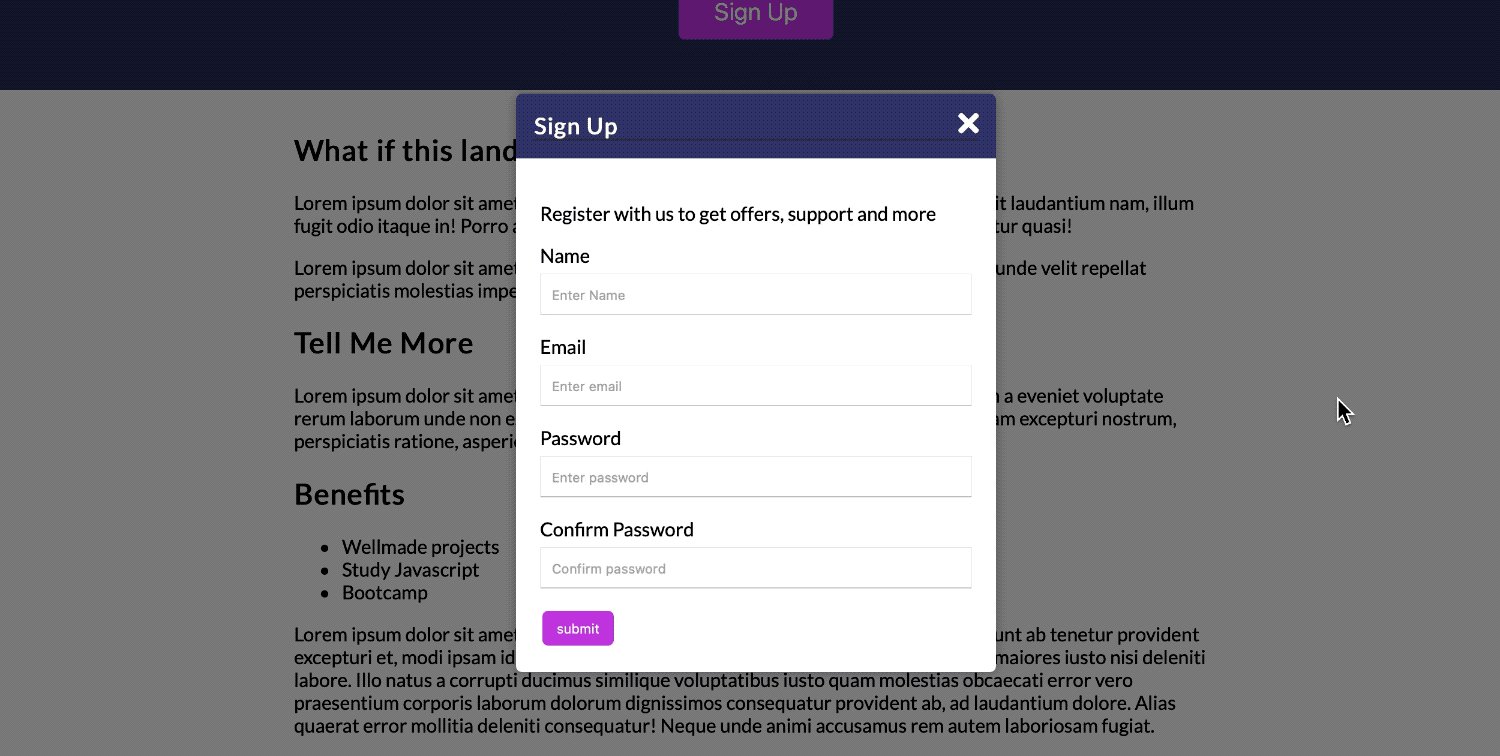
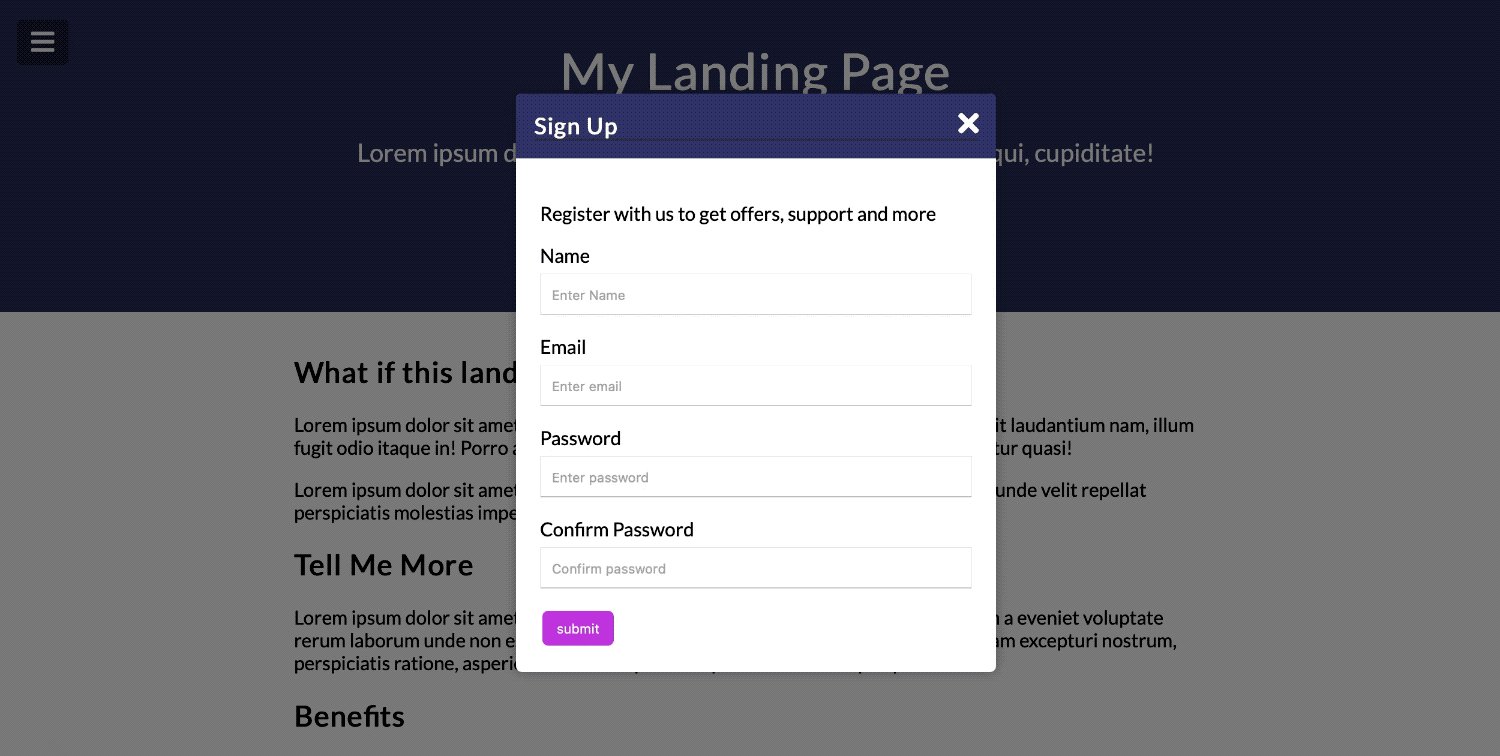
작업한 코드 중position: fixed;, position: absolute; 속성을 사용한 예시를 가져와 봤습니다.

어두운 뒷배경에 해당하는, 창의 전체를 차지하고 있는 부모 태그 <div class="modal-container">와 회원가입 창에 해당하는 <div class="modal">을 만들어 주었습니다.
<div class="modal-container" id="modal">
<div class="modal">
...
</div>
</div>모달창의 부모 태그에는 position: fixed; 속성을 넣음으로써 페이지를 스크롤해도 그 자리를 유지하도록 했고, 모달창에 해당하는 자식 태그에는 position: absolute;로 화면의 정가운데에 위치하도록 했습니다. 위에 언급되었듯, 자식 태그가 position: absolute; 속성을 적용받고 싶다면 부모가 position: static을 제외한 어떤 속성값이라도 가지고 있어야 합니다.
absolute 속성값을 사용하여 가운데 정렬을 하고 싶다면, flexbox를 사용할 때와는 달리 top, left, transform 속성을 추가로 작성해주어야 합니다.
.modal-container {
background: rgba(0,0,0,.5);
display: none;
/* this is how we cover the entire page */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.modal-container.show-modal {
display: block;
}
.modal {
background: white;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,.3);
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
width: 400px;
animation-name: modalopen;
animation-duration: var(--modal-duration);
}