[CSS] Display 속성 - block, inline, inline-block 으로 요소 정렬하기, Float 속성으로 페이지 구조화하기
HTML/CSS Study
1. block, inline, inline-block 의미 알기
최근 반응형으로 웹사이트를 구축함에 따라, HTML의 요소를 정렬하는 방법으로 CSS에서 flexbox를 활용하는 추세입니다. 작년 이맘때쯤 디자인 학원에서 '웹 퍼블리싱'을 배웠을 때 그 클래스에서 아무도 flexbox의 존재를 몰랐는데, 지금은 대부분의 프론트엔드 개발자 분들이 flexbox를 쓰는 것으로 보입니다. 저 또한 대부분의 작은 프로젝트를 만들 때 display: flex; 속성을 씁니다. 하지만 개발자라면 새로운 웹을 구축하는 것 뿐만 아니라 기존에 만들어진 웹사이트의 코드를 읽고 이해할 줄 알아야 하기 때문에, 이전에 자주 쓰였던 block, inline, inline-block의 개념을 명확히 짚고 넘어가고자 정리해보았습니다.
1-1. block
display: block; 으로 기본 설정이 되어 있는 요소는 내용의 길이에 상관 없이 가로 크기가 부모 요소의 100%를 차지합니다. enter 키를 누르지 않았는데도 줄바꿈을 한 효과를 가지고 있습니다. 가로 크기를 부모요소의 100%보다 작게 설정할 수는 있지만, 그렇게 한다고 해도 줄바꿈 효과는 사라지지 않습니다. 해당 요소의 다음 요소는 아래에 위치하게 됩니다. inline으로 기본 설정된 요소를 block으로 바꿀 수 있고, 반대로 block으로 기본 설정된 요소를 inline으로 바꿀 수 있습니다.
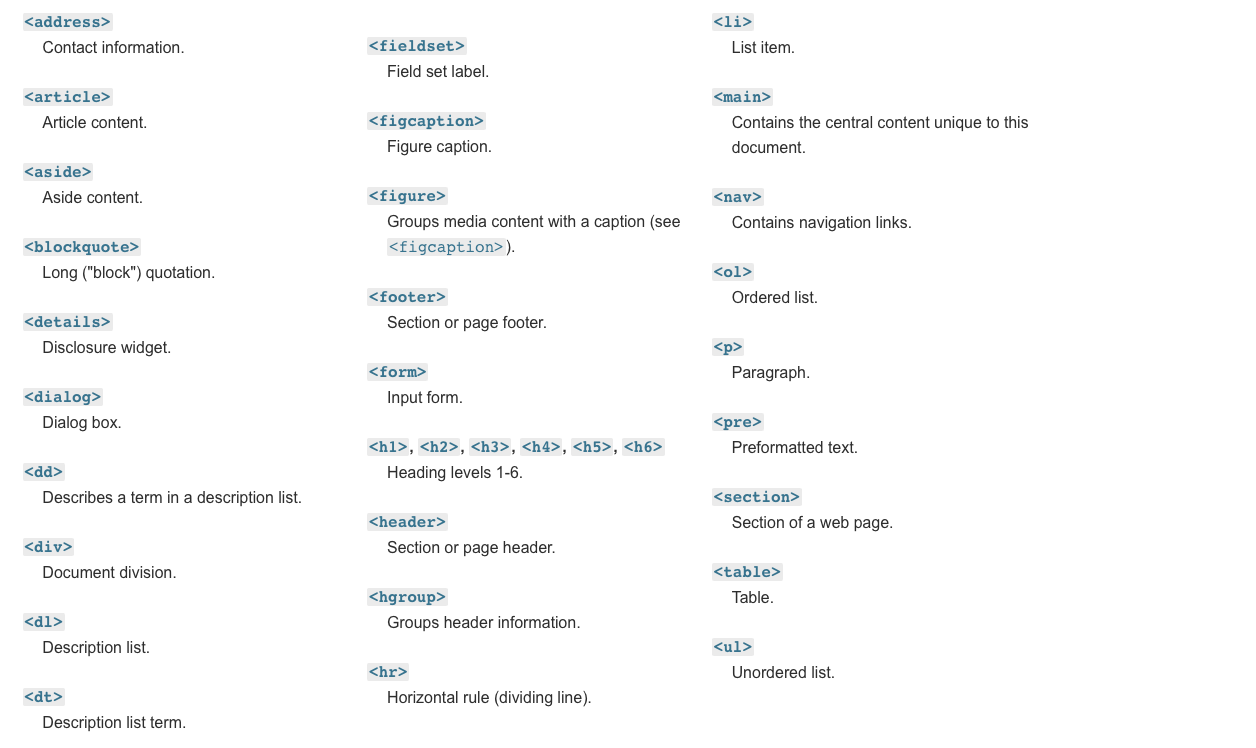
많이 쓰이는 block element를 꼽아 보면, article, div, form, h1~h6, header, hr, li, nav, ol, p, section, ul 등이 있습니다.
block 속성을 기본값으로 가지는 전체 요소는 다음과 같습니다. MDN Block-level elements

1-2. inline
display: inline 으로 설정된 요소는 새로운 행에서 시작하지 않고, 같은 라인에서 나열되는 모습으로 나타납니다. block과 달리 inline 속성값을 기본으로 가지는 요소는 위에서 아래로 나열할 때 꼭 display: block; 속성으로 바꾸어줍니다. 가로와 세로의 크기를 임의로 지정할 수 없고, 요소의 내용에 해당하는 내용에 의해 그 크기가 결정됩니다. 예를 들어 block 속성값을 가지는 li 태그를 양옆으로 나열하고 싶다면, display: inline으로 설정해 주면 됩니다.
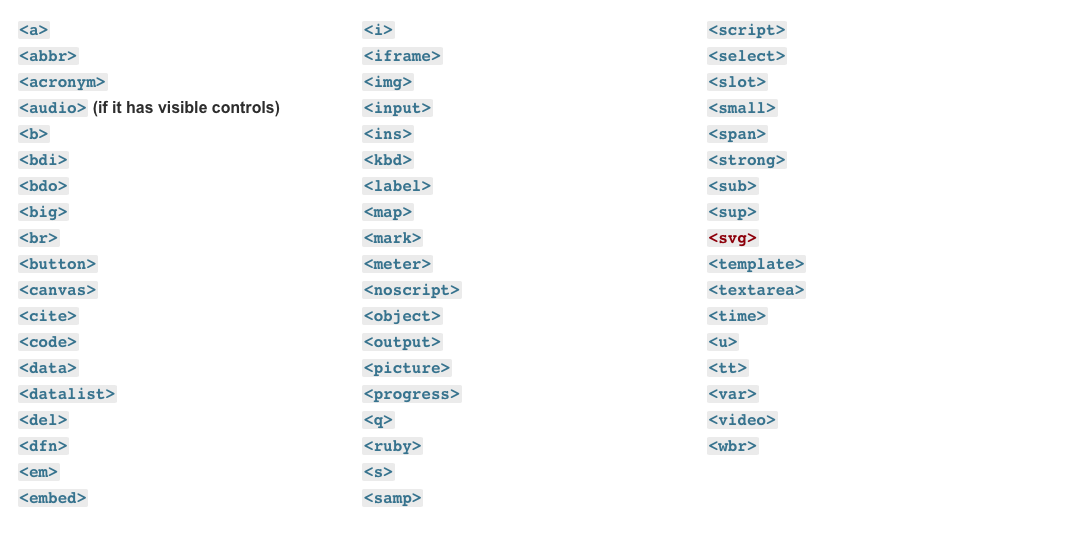
많이 쓰이는 inline element를 꼽자면, a, select, img, input, span, br, button, canvas, textarea 등이 있습니다.
inline 속성을 기본값으로 가지는 전체 요소는 다음과 같습니다. MDN Inline elements

1-3. inline-block
display: inline-block으로 설정된 요소는 block 속성과 inline 속성을 섞어 놓은 것과 같습니다. block처럼 가로세로 크기를 설정할 수 있으면서, inline처럼 다른 요소들과 양옆으로 나란히 나열되는 특징을 가지고 있습니다.
2. 활용 예시 보기
DOM 연습을 하면서 간단하게 만들었던 사이드메뉴입니다. button 요소를 활용하여 원하는 기능을 선택할 수 있도록 했습니다.
<div class="container">
<aside>
<button id="add-user">Add User</button>
<button id="double">Double Money</button>
<button id="show-millionaires">Show Only Millionaires</button>
<button id="sort">Sort by Richest</button>
<button id="calculate-wealth">Calculate Entire Wealth</button>
</aside>
</div>그리고 그 버튼에 대해 적용한 CSS 속성값입니다. button 태그는 inline 속성을 지니고 있기 때문에, 위에서 아래로 나열되는 모습을 원한 저는 display: block;으로 속성을 변경했고, 버튼의 크기가 버튼 속 내용의 크기에 따라 중구난방이었기 때문에 width: 100%; 속성을 추가했습니다. 원래부터 block 속성을 가지는 태그는 자동으로 width값이 부모의 100%로 설정되어 있지만, inline속성을 가졌던 태그는 정렬 방식을block으로 바꾸어준다고 하더라도 width: 100%;속성까지 자동으로 부여되지 않습니다.
button {
display: block;
width: 100%;
background: white;
border: 1px solid #111;
border-radius: 5px;
cursor: pointer;
padding: 10px;
margin-bottom: 20px;
font-weight: bold;
font-size: 14px;
}3. Float 사용하여 페이지 구조화하기
3-1. Float 속성의 기능
Float은 한 요소를 다른 요소들과의 흐름과 상관 없이 왼쪽이나 오른쪽으로 배치하고 싶을 때 사용합니다. float는 display 속성과 연관되어 있는데, display: inline; 속성 또는 display: inline-block 속성을 가진 요소들은 float 속성을 추가하면 자동으로 display: block; 속성으로 바뀌게 됩니다.
[CSS] Display 속성 - block, inline, inline-block 으로 요소 정렬하기
3-2. Float 속성값 left, right, none의 뜻
float: left;는 한 요소를 부모 요소의 범위 내에서 왼쪽에 붙인다는 의미입니다.float: right;는 한 요소를 부모 요소의 범위 내에서 오른쪽에 붙인다는 의미입니다.float: none;은 한 요소를 정렬하지 않는다는 의미로, 기본 속성값입니다.

주의할 점은 자식 요소에 float를 적용하면, 자식 요소의 세로 길이와 상관 없이 부모 요소는 세로값이 적용되지 않는 경우가 생길 수 있다는 것입니다. 이 경우 부모 요소에 clear: both; 속성값을 주거나 , 또는 부모 요소에 display: inline-block 속성값을 주면 부모 요소의 세로값이 제대로 계산됩니다.
