이전에 진행한 프로젝트를 다시 npm start해서 열어보니 그 때는 문제가 없었던 CSS가 다 깨져서 보이기 시작했다.. CSS 수정하기 시작..!
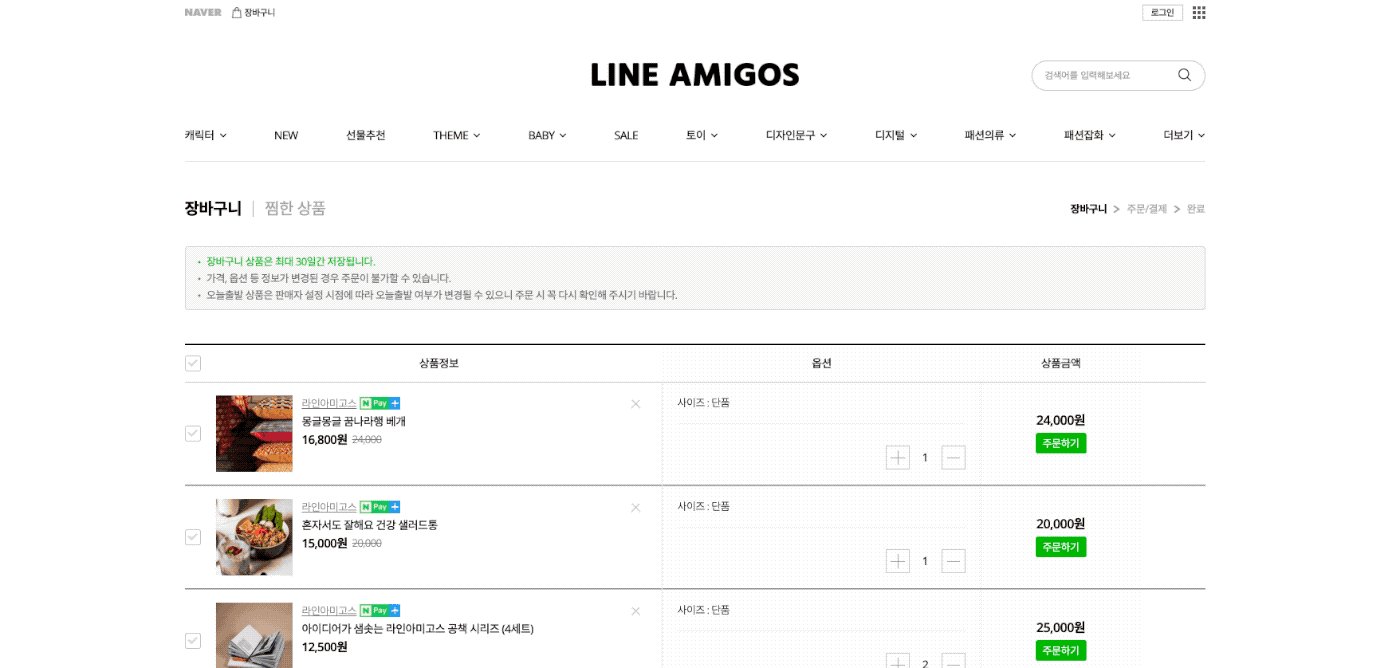
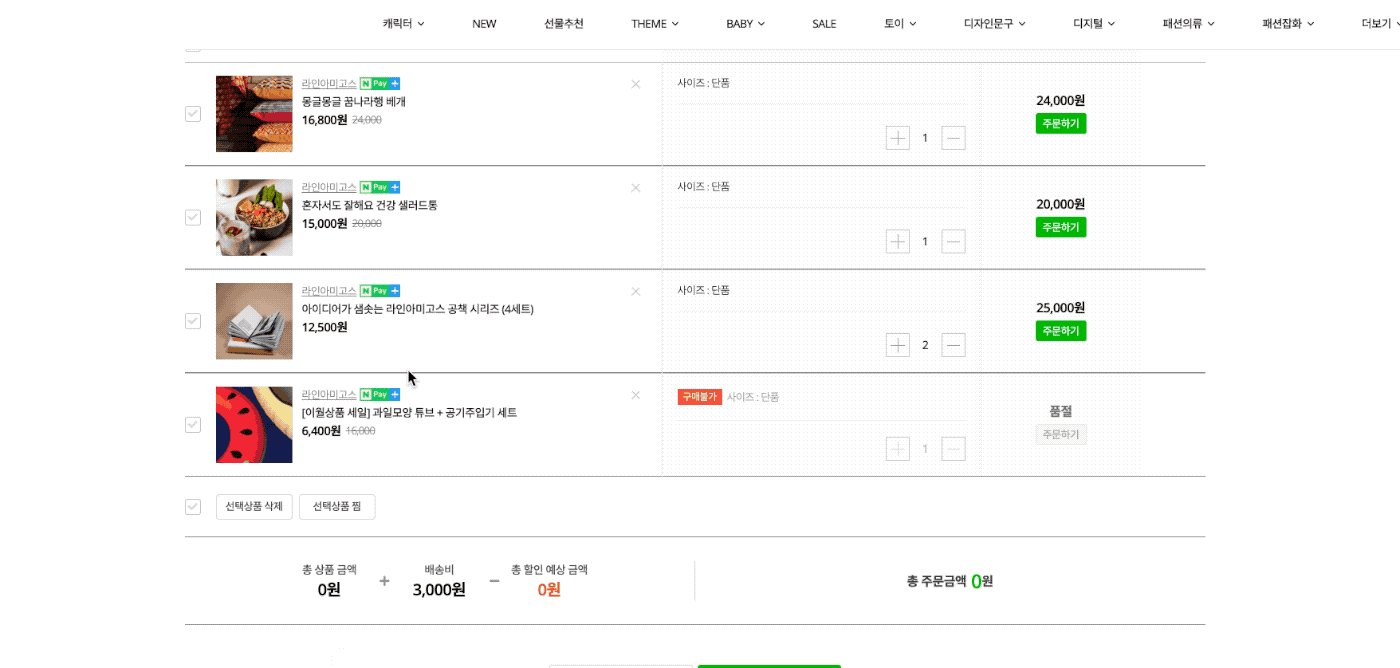
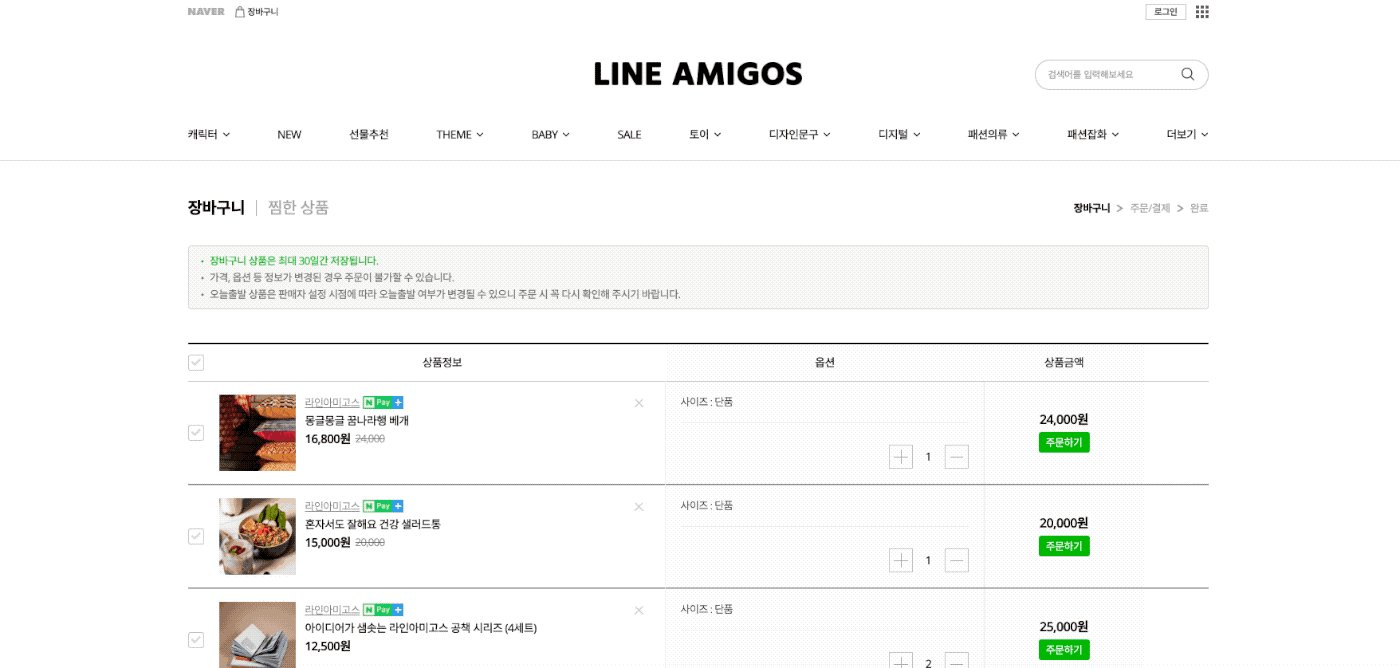
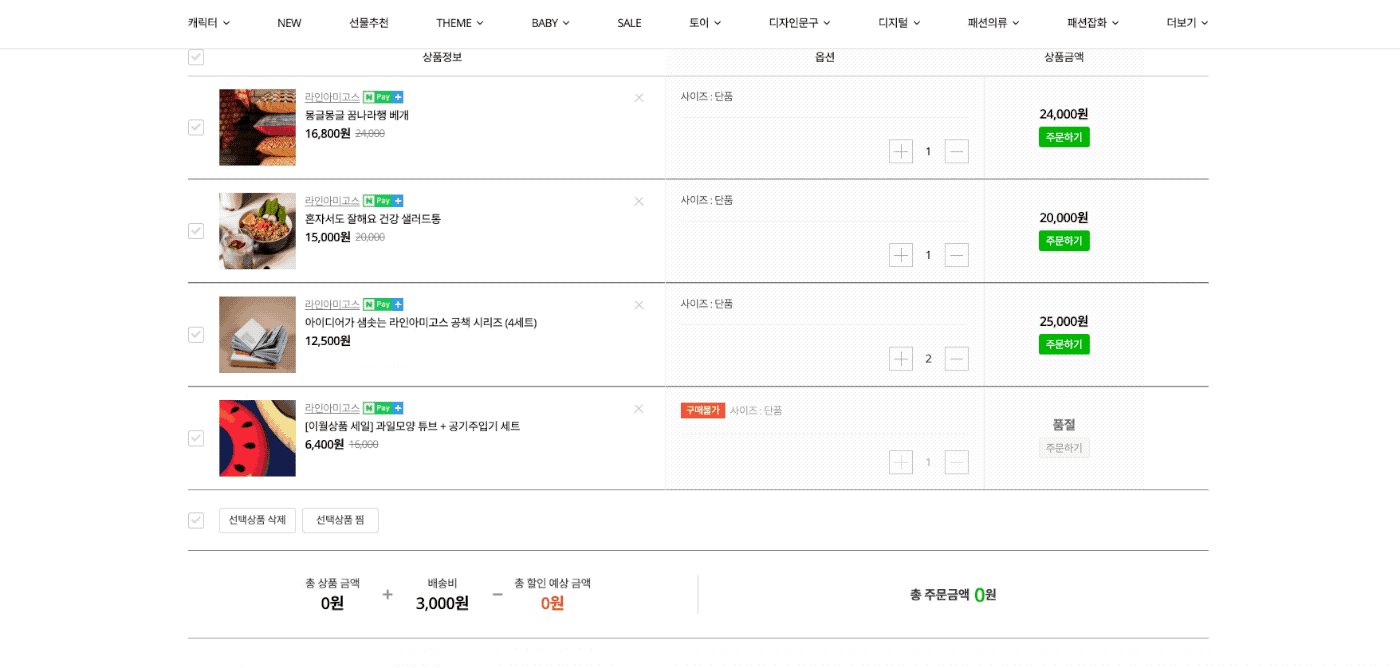
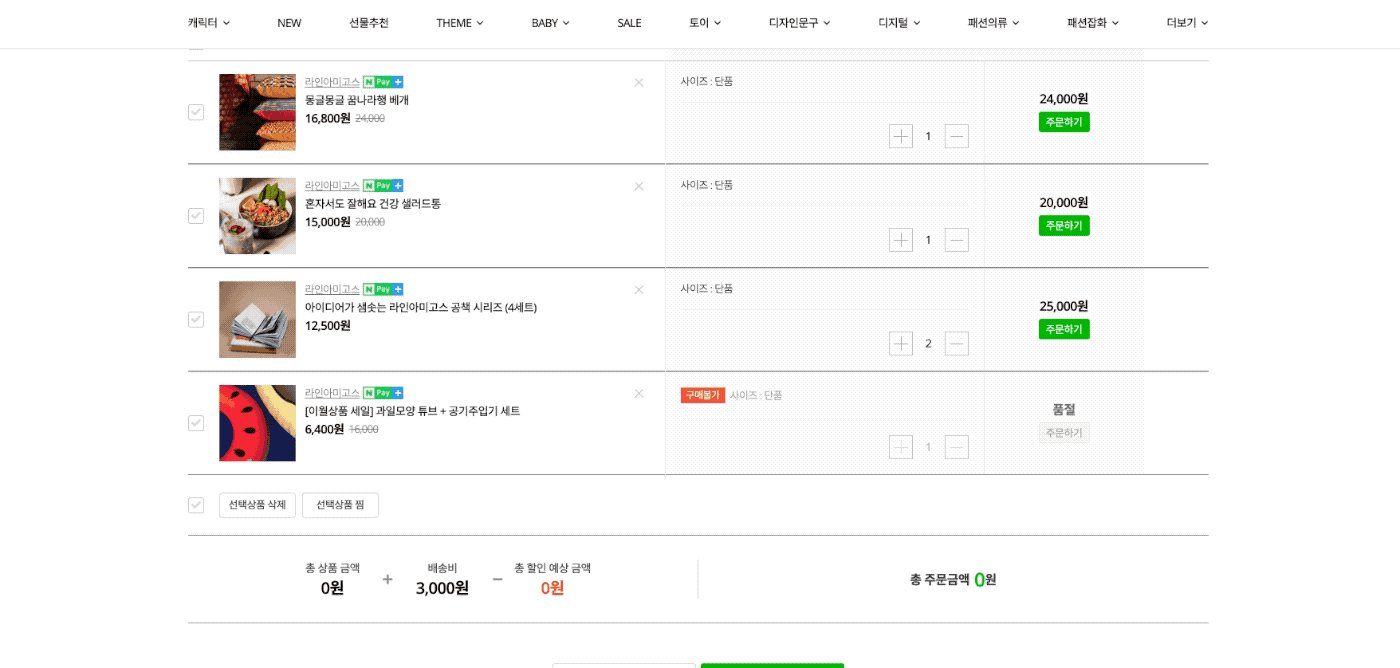
1. 수정 전
일단 Nav바 주목

Nav바를 특정 위치 스크롤에서 고정되도록 SCSS 코드를 짰는데 다른 컴포넌트랑 합치다 보니 오류가 났다. Nav바가 오른쪽으로 치우친 만큼의 너비가 곧 브라우저 왼쪽 끝에서 body의 왼쪽 끝까지의 너비와 비슷한 걸 보니 단순히 HTML 태그 이름이나 className이 겹치는 데 따른 문제 아닐까 예상하고 코드를 뜯어보았다.
// jsx
return (
<div className='Cart'>
<div className='cartContainer'>
<Header />
<header>
<div className='gnbContainer'>
<div className='leftIcons'>
<span>장바구니</span>
<span>찜한 상품</span>
</div>
// ...// scss
.Cart {
letter-spacing: -0.5px;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
margin-bottom: 100px;
.cartContainer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 1280px;
header {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
// ...아니나다를까 cart페이지 컴포넌트에서 Header 컴포넌트 바로 밑에 header라는 요소가 있었고, 그 header 요소에 대해 아무런 클래스네임 없이 scss에서 속성값을 부여하고 있었다. 그래서 해당 요소에 클래스네임을 부여하고, css를 조금 고쳐보았다.
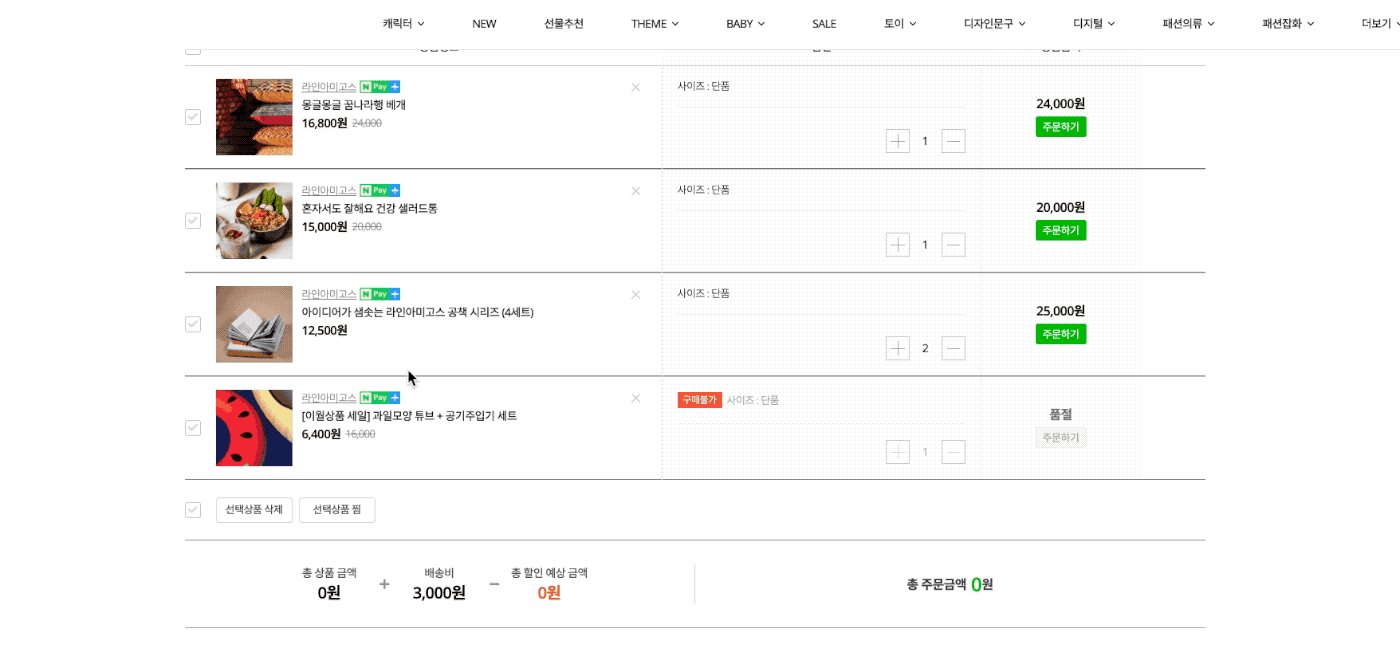
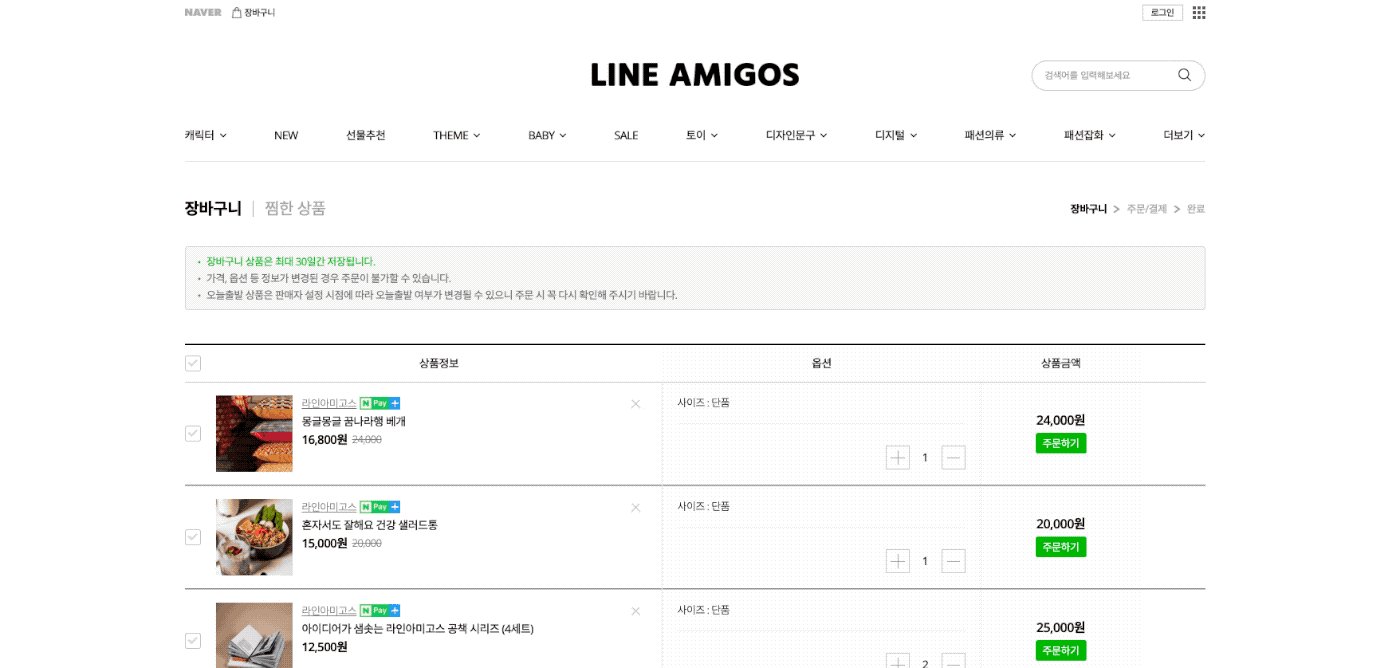
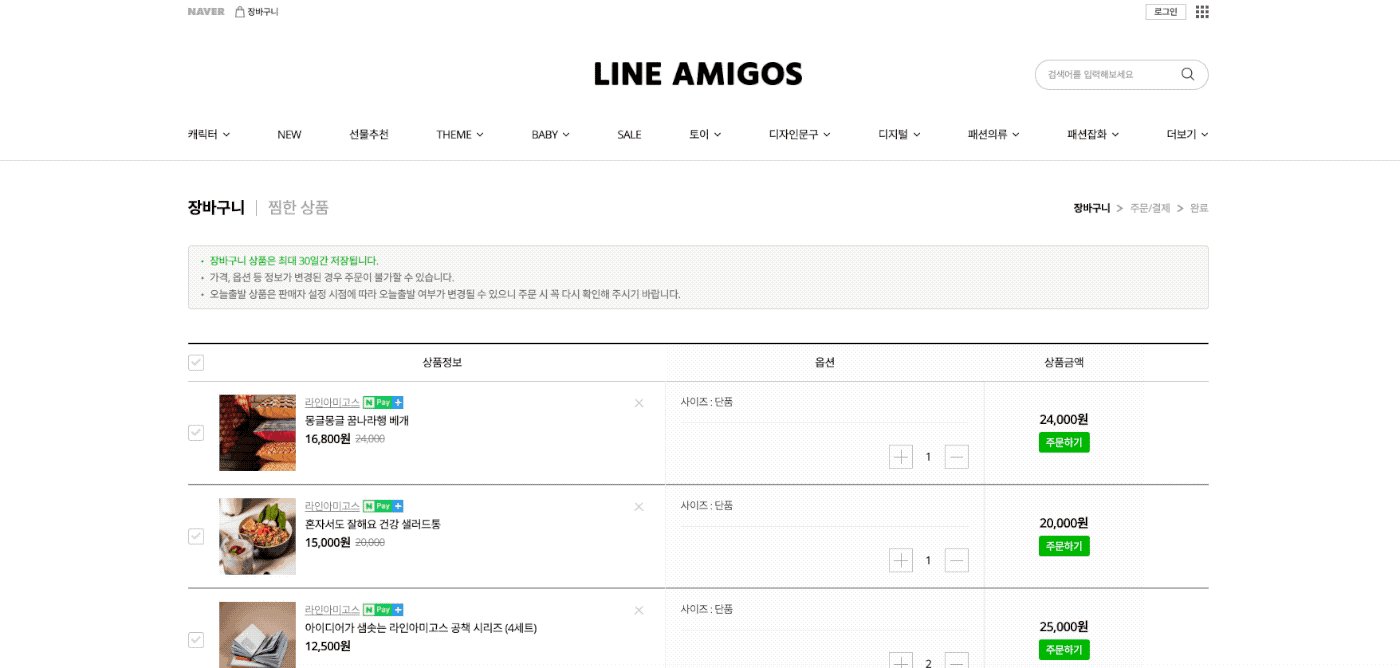
2. 수정 후

// jsx
return (
<div className='Cart'>
<div className='cartContainer'>
<Header />
<header className='cartHeader'> // 고친 부분
<div className='gnbContainer'>
<div className='leftIcons'>
<span>장바구니</span>
<span>찜한 상품</span>
</div>
// ...// scss
.Cart {
letter-spacing: -0.5px;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
margin-bottom: 100px;
.cartContainer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 1280px;
.cartHeader { // 고친 부분
display: flex;
flex-direction: column;
justify-content: center;
align-items: center; // 고친 부분
width: 100%;생각보다 간단하게 scss 코드를 고쳤다. 끝!
