[HTML/CSS Toy Project]YouTube Clone | 유튜브 클론코딩 + 직접 리디자인한 동영상서비스 UI 클론코딩
Toy Projects 토이프로젝트 모음
올해 코딩 재입문 후 처음 진행한 토이프로젝트다. 유튜브 클론코딩 강좌를 듣고 작업한 결과물이 맘에 안 들어서, 직접 나만의 동영상서비스를 디자인해서 코딩해 보았다. (그냥 갑자기 디자인이 하고 싶었던 것 같음)

1. YouTube 클론코딩 강좌 따라하기
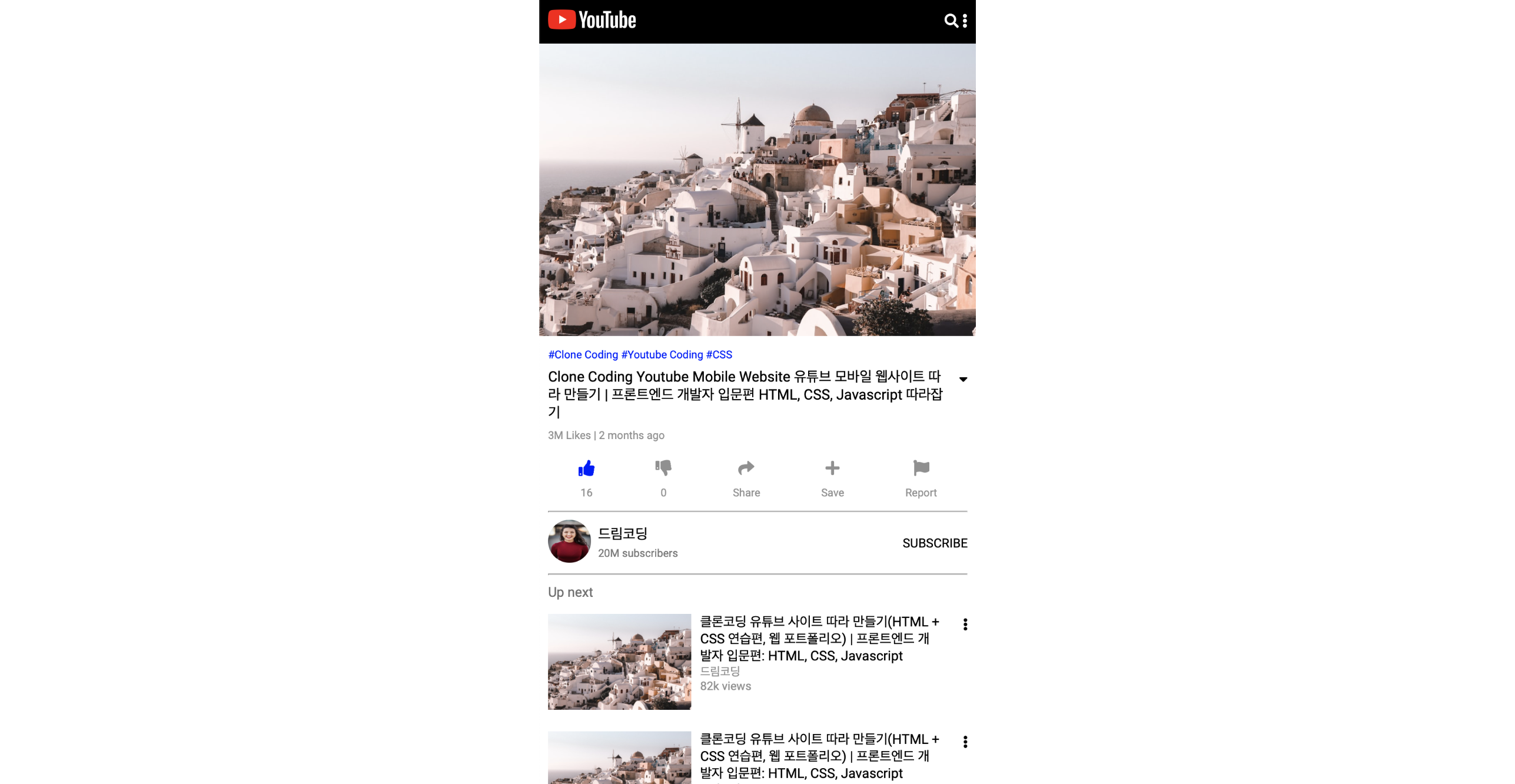
UI/UX 디자인 작업을 할 때는 항상 웹용으로 먼저 만들고 나서 모바일을 만들었는데 (모바일만 디자인할 때가 많았음) 그 반대로는 한 번도 해본 적이 없어서 이번 미니 프로젝트가 의미가 크다. 반응형 웹사이트에 대해 제대로 파고들고자 유튜브 강좌를 하나 골라 공부했다. 본격적인 설명으로 들어가기 전, 영상을 멈춰 놓고 내가 HTML과 CSS만으로 3시간;;을 들여 비주얼만 그럴듯하게 따라해 보았다. 결과물은 아래와 같다.

나름 애써서 폰트나 간격 엄청 유의해서 코딩했는데도 포토샵이나 xd로 섬세하게 디자인하는 것만 못하다는 것에 대충격 먹은 첫 코딩 결과물.
일단 요번에 다시 css 공부하면서 가장 내게 크게 다가온 건, 작년에 퍼블리싱 배울 때만 해도 가르치는 사람도 배우는 사람들도 몰랐던 flexbox를 지금은 안 쓰는 사람이 없다는 거다. 1년밖에 안 지났는데도 언어가 발전해서 훨씬 편하게 코딩할 수 있었다. 그만큼 개발 공부는 끝도 없이 해야 한다는 걸 알게 됐다.
1-1. 새로 배운 것들
:root{}에 컬러나 패딩값, 폰트사이즈 등을 지정해 놓고 나중에var(--white-color)와 같이 불러오는 방식을 처음 접했다. 나중에 컬러나 폰트 등 수정을 한 번에 할 수 있어 용이하고 협업하기 쉬워 보인다.
:root{
/* color */
--white-color: #f0f0f0;
--black-color: #191919;
--blue-color: #3838aa;
--gray-dark-color: #404040;
--gray-light-color: #707070;
--red-color: #9e1616;
/* size */
--side-padding: 12px;
--avatar-size: 36px;
/* font, size */
--font-large: 18px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
font-family: roboto;
}
ul, li, ol{
list-style: none;
}
button,
button:focus{
border: none;
cursor: pointer;
outline: none;
}상하 스크롤 시 영상을 상단에 고정시키는 방법이다.
position: sticky;랑 위치설정top: 0;
.player {
position: sticky;
top: 0;
}Clamp의 개념을 새로 알게 됐다. 두 줄이 넘어가는 글은 숨겨져 있다가, 버튼을 눌러 clamp 클래스가 활성화되면 전체 글이 나오고, 다시 누르면 두 줄로 줄여서 보여준다.
<span class="title clamp">
유튜브 사이트 따라 만들기
</span>.titleAndButton .title {
font-size: var(--font-medium);
margin-right: var(--padding);
}
.titleAndButton .title.clamp{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.titleAndButton .moreBtn {
height: 100%;
transition: transform 300ms ease-in-out;
}
.titleAndButton .moreBtn.clicked{
transform: rotate(180deg);
}const moreBtn = document.querySelector('.info .metadata .titleAndButton .moreBtn');
const title = document.querySelector('.info .metadata .titleAndButton .title');
moreBtn.addEventListener('click', () => {
moreBtn.classList.toggle('clicked');
title.classList.toggle('clamp');
});Clamp 참고: https://developer.mozilla.org/ko/docs/Web/CSS/-webkit-line-clamp
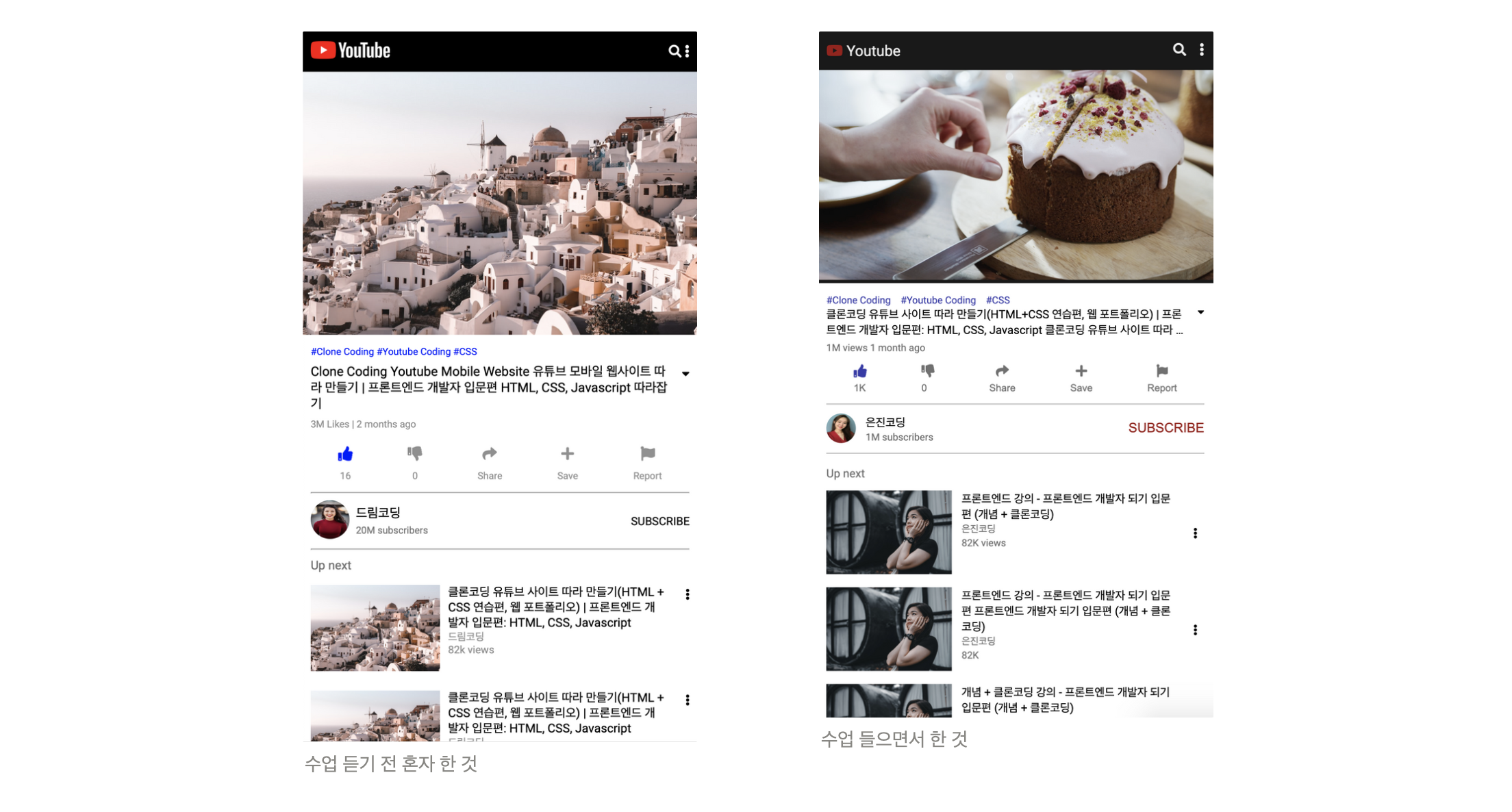
그렇게 나온 결과물. 차례로 모바일 버전과 pc 버전이다.


유튜브 강사님의 클래스 지정 방식이 썩 맘에 들지는 않았단 점 빼곤 이제 막 공부를 시작하는 내게는 배울 게 정말 많은 수업이었다. 여기서 끝내면 내가 아니쥬.. 나만의 동영상 서비스 UI를 새로 디자인 해보았다.
2. 나만의 동영상 서비스 디자인하기
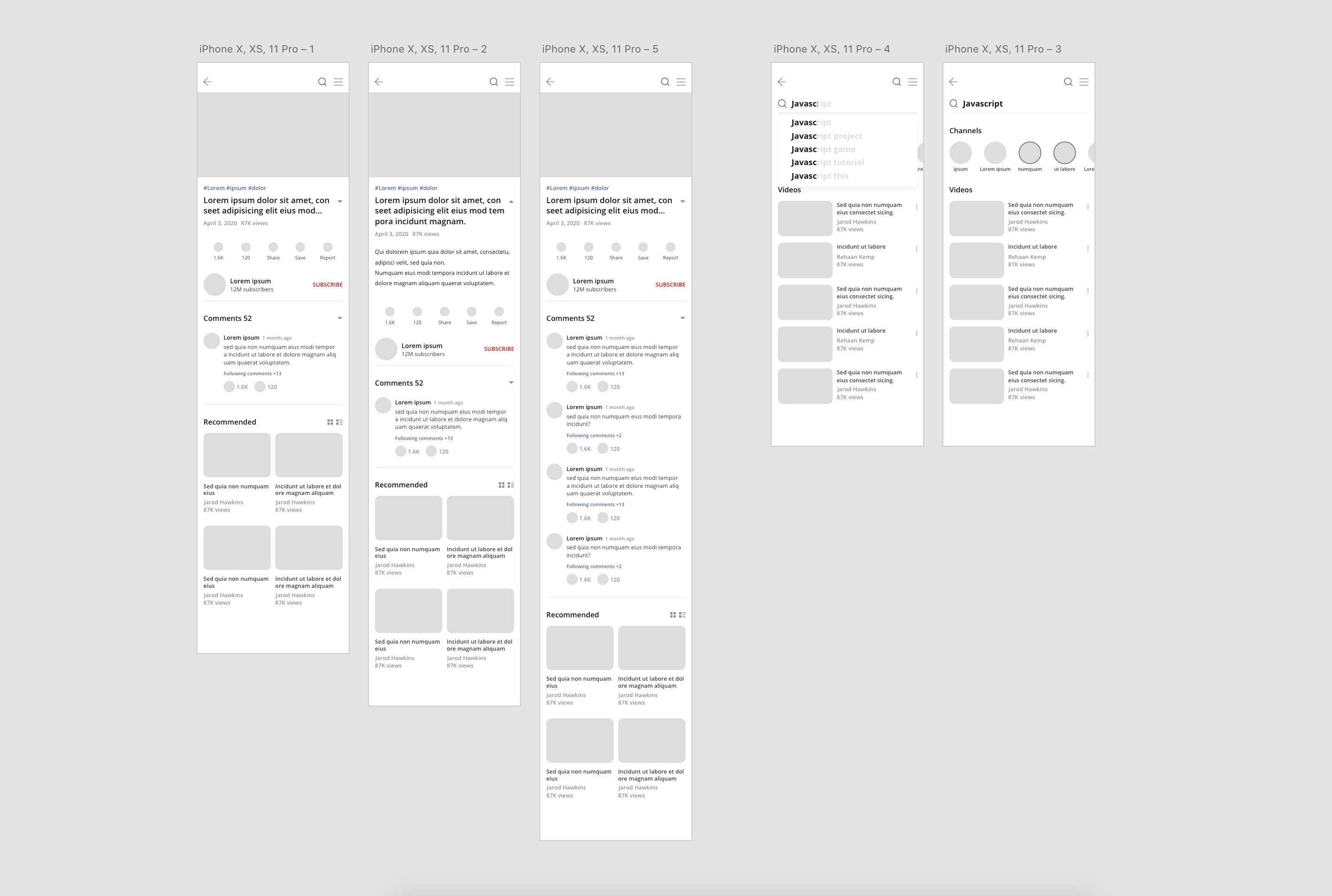
반응형 웹으로 만들 것이기 때문에 기기 사이즈별로 디자인해보았다. 코딩공부하러 카페 와 놓고는 뭔가 목적이 뒤바뀐 것 같다.
iPhone X, Xs, 11, Pro 가로 375px - 780px

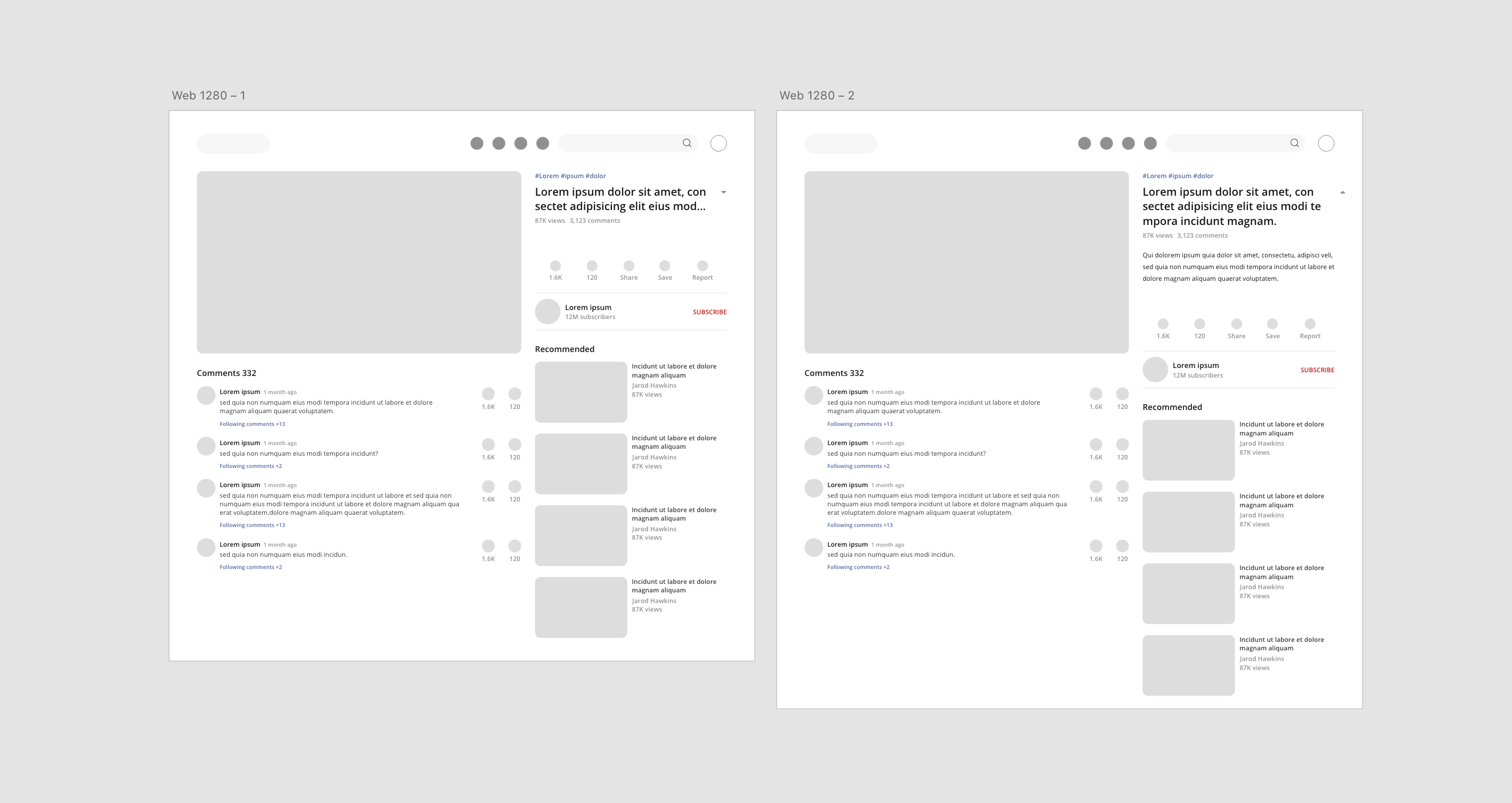
랩탑, 데스크탑 가로 781px - 1280px

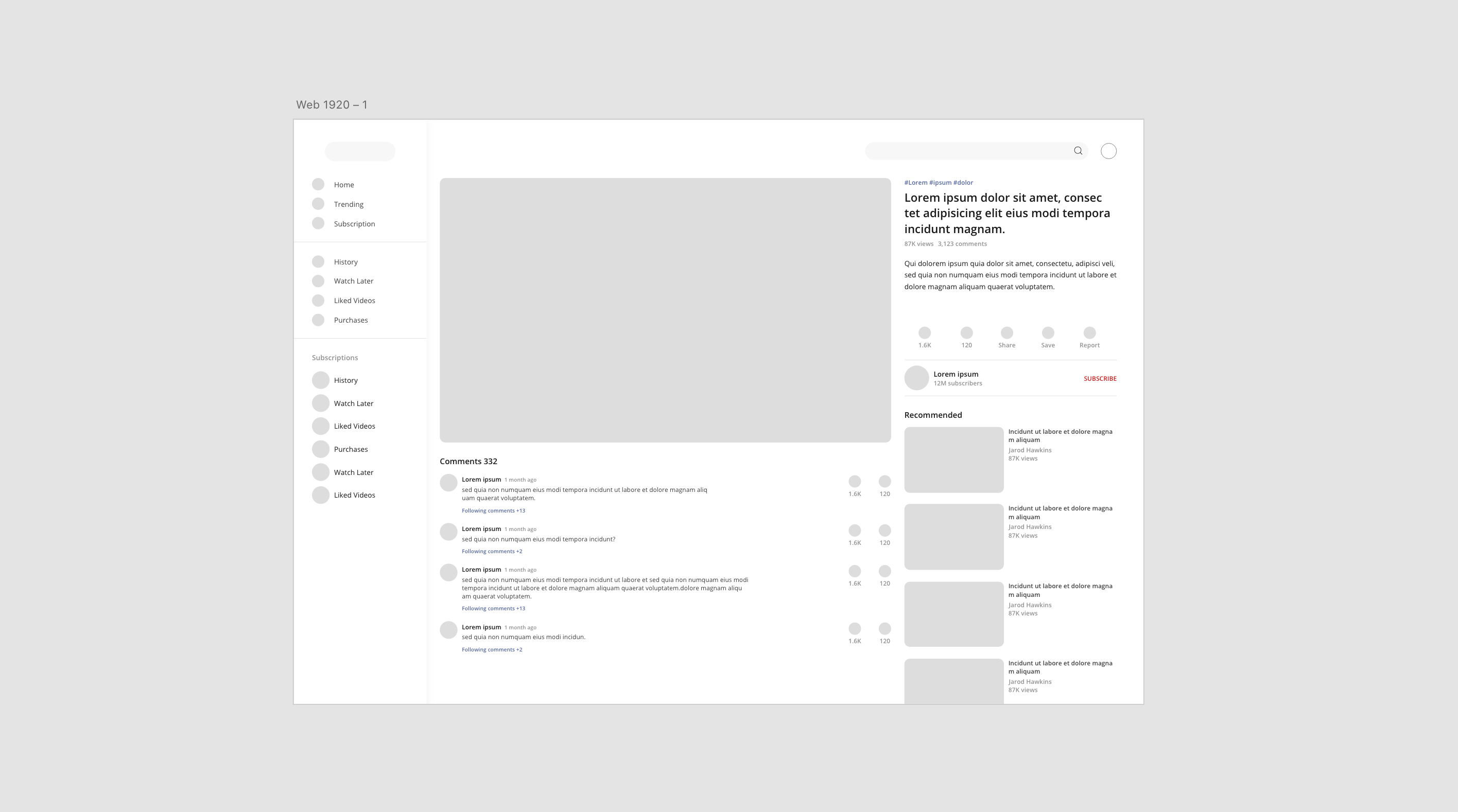
데스크탑 가로 1281px - 1920px

개인적으로 슥슥 와이어프레임 작업하기엔 XD가 제일 가볍고 편하다. 시간 가는 줄 모르고 작업했는데 벌써 5시간이 지났다. 아직 데이터 받아오는 방법도 모르고 지금 로렘입섬 + 빈 박스밖에 없는데 언제 다 하드코딩할지 눈앞이 깜깜하다.
3. 내 디자인대로 코딩하기
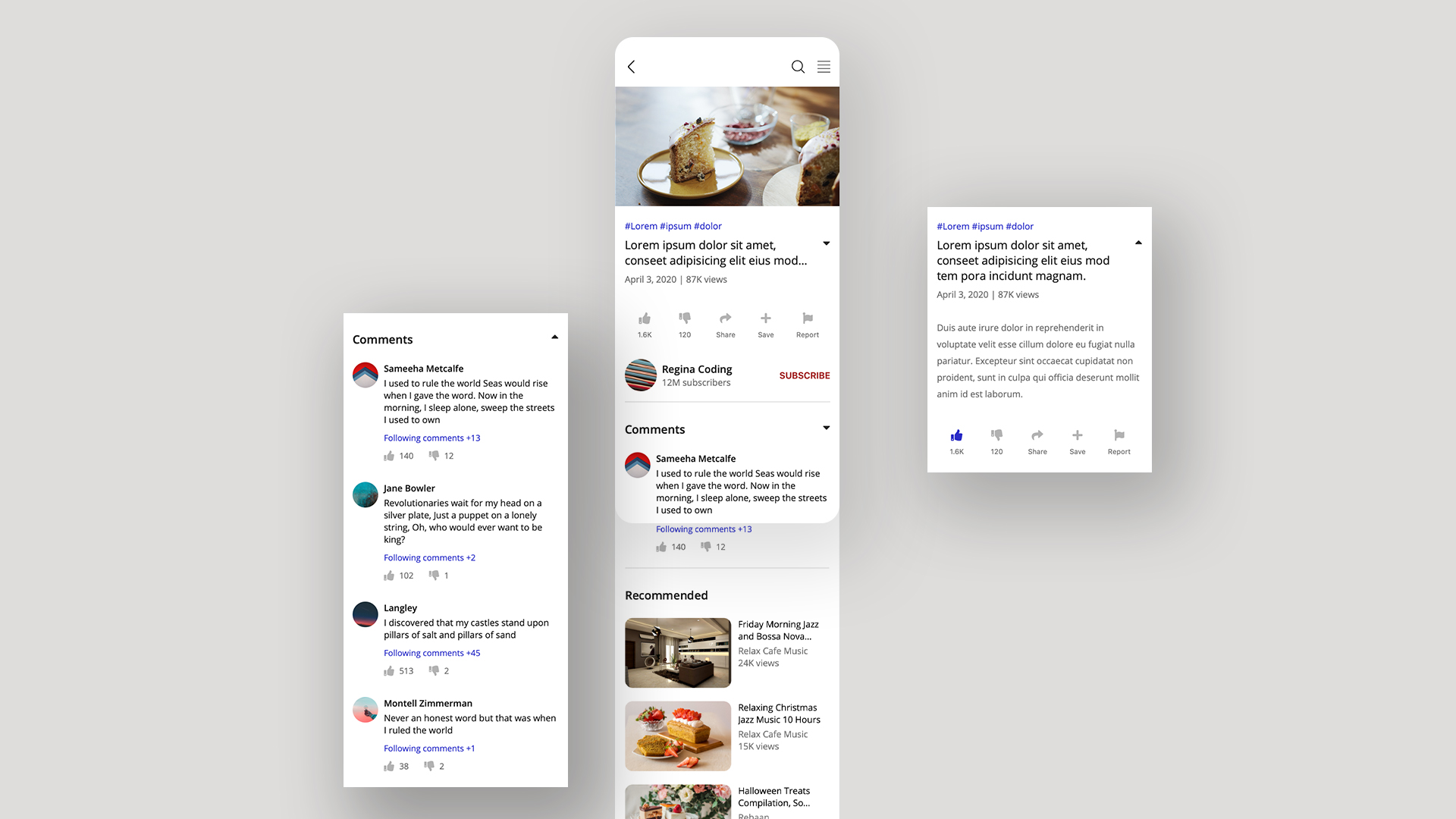
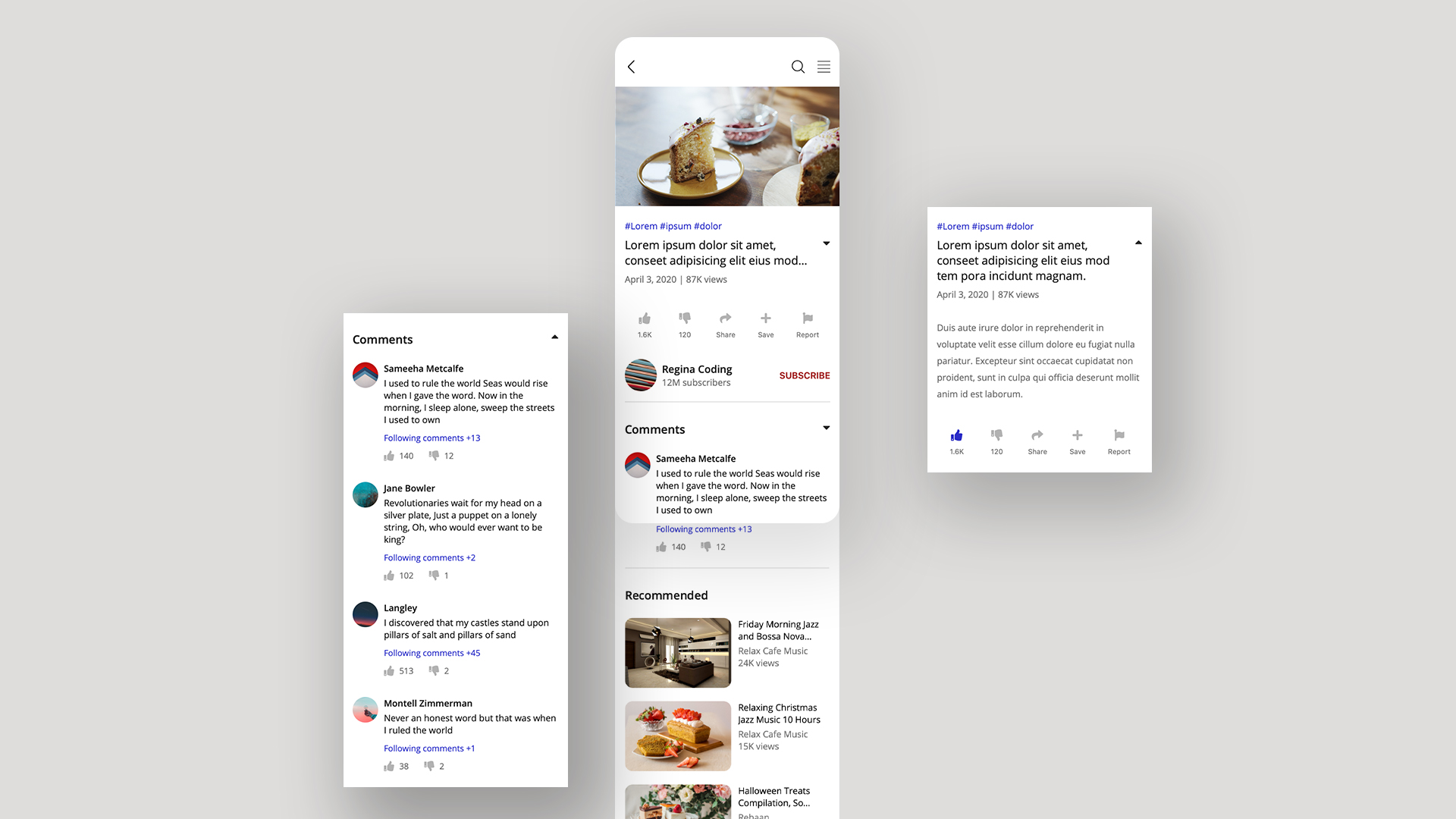
그렇게 해서 재디자인해서 퀄리티 높여 본 결과물이다. 일단 모바일웹부터 완성. xd로 기획했던 결과물과 상당히 흡사하다. 유튜브 강좌 작업물에서 발전시킨 몇 가지 포인트를 뽑아보자면,
3-1. 모바일 웹 코딩

-
clamp를 단순히 해당 문구?에만 적용한 게 아니라, 다른 클래스를 가진 것들에도 적용한 점. 영상 제목 옆에 버튼을 누르면 영상 풀제목이 나오고, 밑에 설명글도 나타나도록 구현해봤다. 열심히 자바스크립트 검색해가며 만들어냈는데.. queryselectorAll()은 결국 이해를 못해서 comment 부분에서 나머지 인자를 박스로 묶어버려서 야매로 숨겼다 나타났다 하게 만들었다.
-
UIUX 디자인 개선. 퀄리티 높은 사진 및 영상 선정이라던지, 픽셀마다 유의해서 하는 평소 디자인 작업과는 달리 심미적으로 100% 만족스러운 결과물이 나온 건 아니지만 이번 프로젝트는 디자인보다는 css 공부와 자바스크립트 체험에 초점이 맞추어져 있으니까 디자인은 이걸로 패스.
-
좋아요 누르면 파란색으로 변하는 걸 구현했는데.. 다시 누르면 다시 회색으로 비활성화되는 방법을 몰라서 못함;;
이제 대망의 반응형 웹으로 전환시키는 작업이 남았다...^^ xd로 너무 욕심을 부렸다. 벌써부터 막막하다. 이것만 했는데 이틀이 지났다 ㅠㅠ
3-2. 갤탭, 아이패드, 데스크탑 사이즈 코딩
왼쪽- iPhone X (375 x 813px), 오른쪽- Samsung Galaxy Tab10 (1280 x 800px)
,%20%EC%98%A4%EB%A5%B8%EC%AA%BD-%20Samsung%20Galaxy%20Tab10%20(1280*800px)%C2%A0.png)
왼쪽: iPad (1024 x 768px), 오른쪽: iPad Pro 11in (834 x 1194px)
,%20%EC%98%A4%EB%A5%B8%EC%AA%BD-%20iPad%20Pro%2011in%20(834*1194px).png)
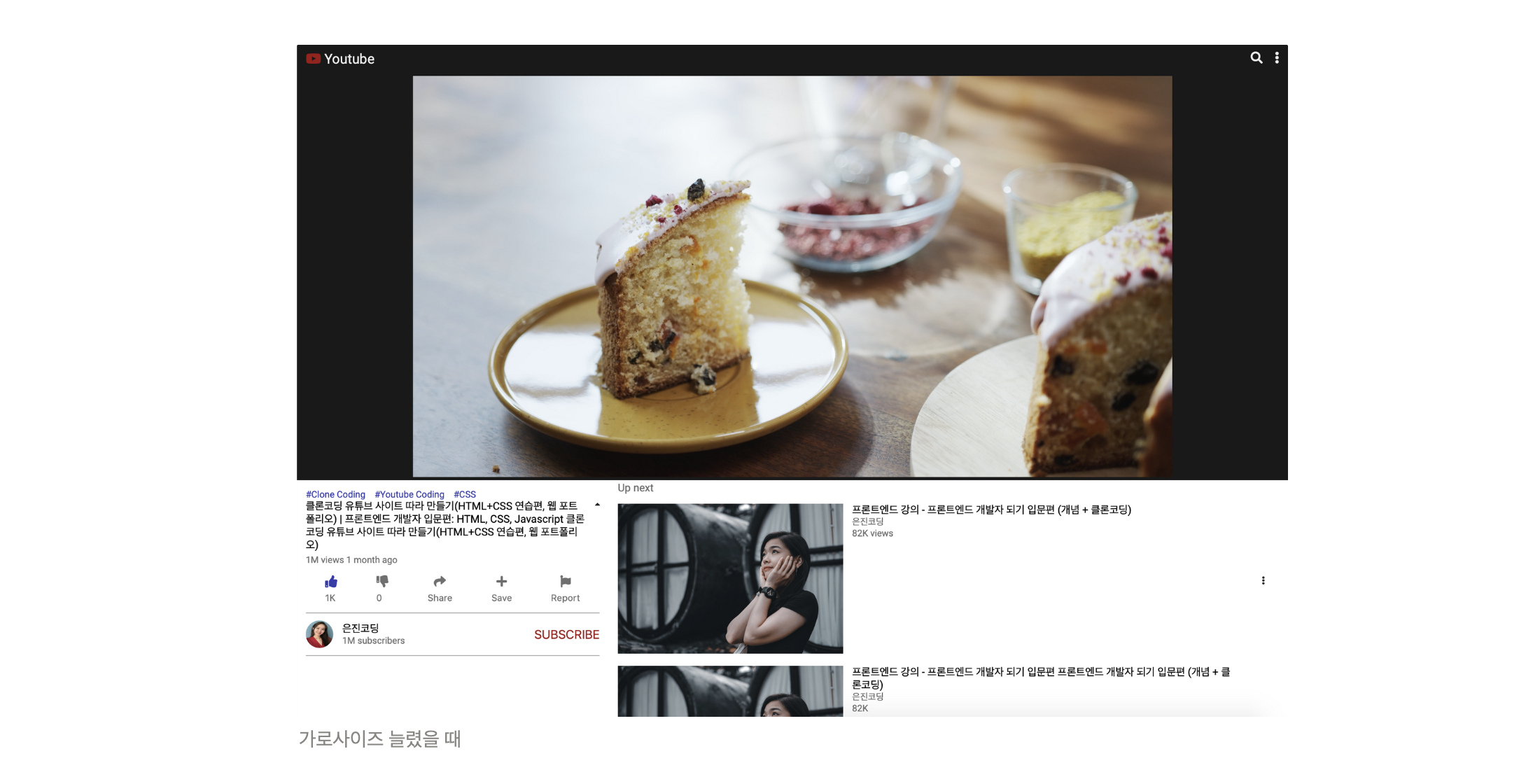
디자인이 아무래도 아쉬워서 하루 더 시간 들여서 디벨롭하고, 반응형으로 추가 작업 들어갔다. 단순히 코딩만 하는 게 아니라 디자인도 신경쓰다 보니 손이 엄청 많이 갔다. 그렇지만 매 순간 결과물이 하나씩 하나씩 보이니까 엄청 집중하게 되고 의욕이 생겼다.
@media screen and (min-width:810px){
header{
width: 85%;
margin: 0 auto;
}
header .searchAndMenu .searchBtn{
justify-content: flex-end;
width: 30vw;
}
header .searchAndMenu .menuBtn{
display: none;
}
header .menu_list{
display: flex;
}
.ultimateContainer{
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.player{
width: 50%;
margin: 0 var(--padding);
border-radius: 12px;
position: relative;
/* display: block; */
}
.player .video{
border-radius: 12px;
/* overflow: hidden;
position: absolute; */
}
.information{
width: 35%;
}
.comment{
width: 50%;
border: none;
}
.comment__title .moreBtn{
display: none;
}
.hiddenbox.hidden{
display: flex;
}
.recommended{
width: 35%;
}
}이건 브라우저 크기에 따라 설정한 미디어쿼리들 중에 하나다. 브라우저 너비를 늘리면서 고려했던 주요한 점을 꼽아보자면,
- 가장 큰 변화는
flex-direction: column;형태에서flex-flow: row wrap;으로 변화를 준 것이다. (지금 블로그 글 작성하는 시점에서 다시 보니 그게 뭐가 그렇게 큰 변화라고 생각했는지 모르겠음) - 모바일 버전에서 만들었던 코멘트 더보기 화살표 버튼을 지우고 내용이 노출되도록 했다. 위 코드에는 없지만 가로길이 1200px이 넘어가면 영상 하단 더보기 버튼도 비활성화하고 모든 내용을 바로 볼 수 있도록 했다.
- 모바일 버전에서 아이콘으로 숨겨져 있던 메뉴 버튼을 태블릿, PC 버전에서는 활성화하여 상단바가 너무 썰렁한 여백으로만 보이지 않도록 했다.
이걸로 유튜브 반응형 웹사이트 리디자인 및 코딩은 끝!



디자인, UI가 정말 멋집니다 : )