Toy Projects 토이프로젝트 모음
1.[HTML/CSS Toy Project]YouTube Clone | 유튜브 클론코딩 + 직접 리디자인한 동영상서비스 UI 클론코딩

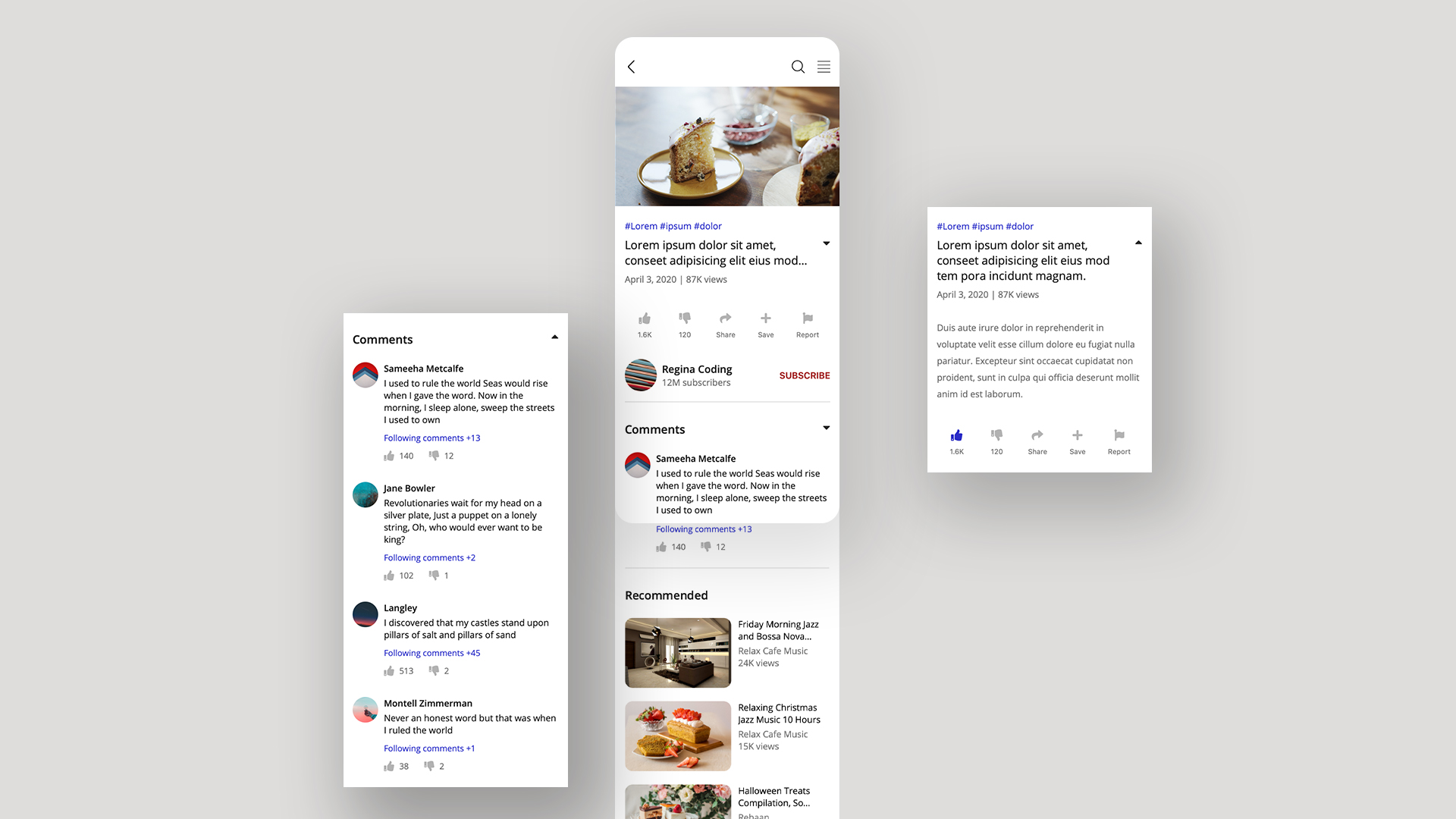
올해 코딩 재입문 후 처음 진행한 개인 미니 프로젝트다. 유튜브 클론코딩 강좌를 듣고 작업한 결과물이 맘에 안 들어서, 직접 나만의 동영상서비스를 디자인해서 코딩해 보았다.
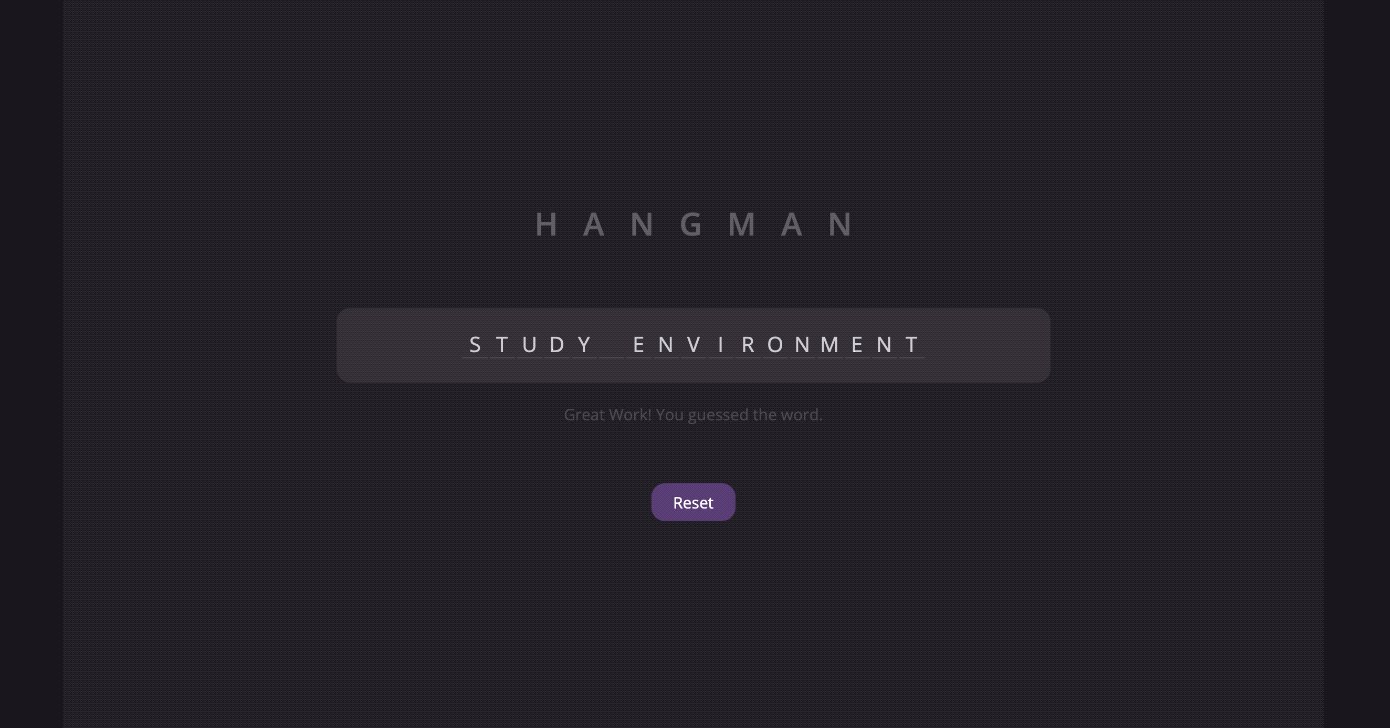
2.[Javascript Toy Project] Hangman Game | 행맨 미니게임 만들기 토이프로젝트

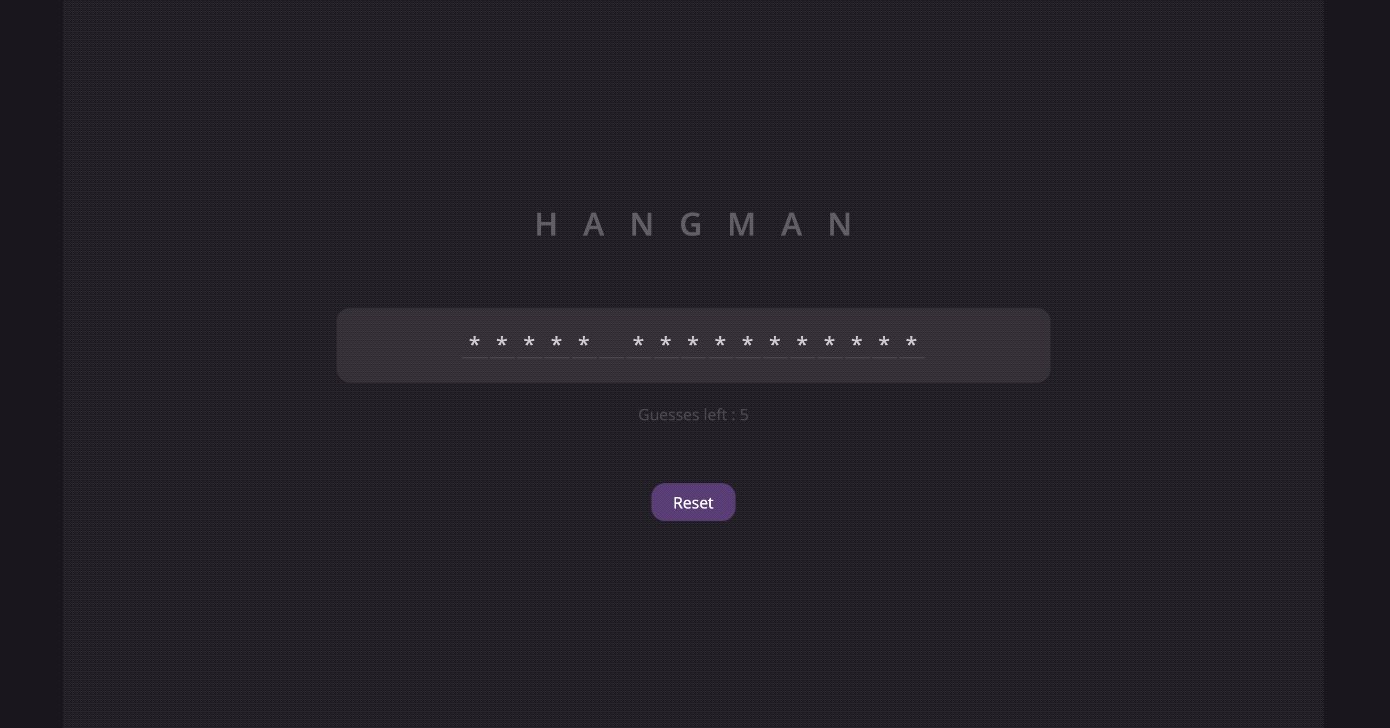
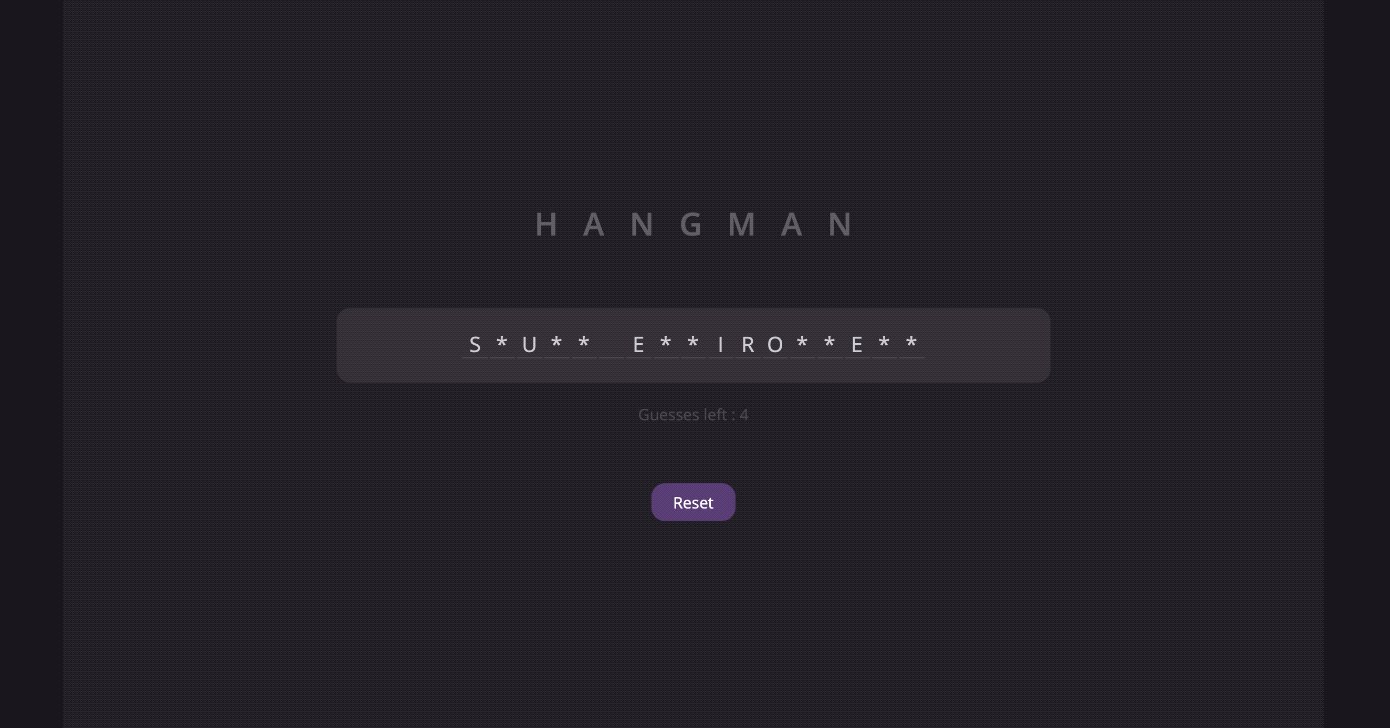
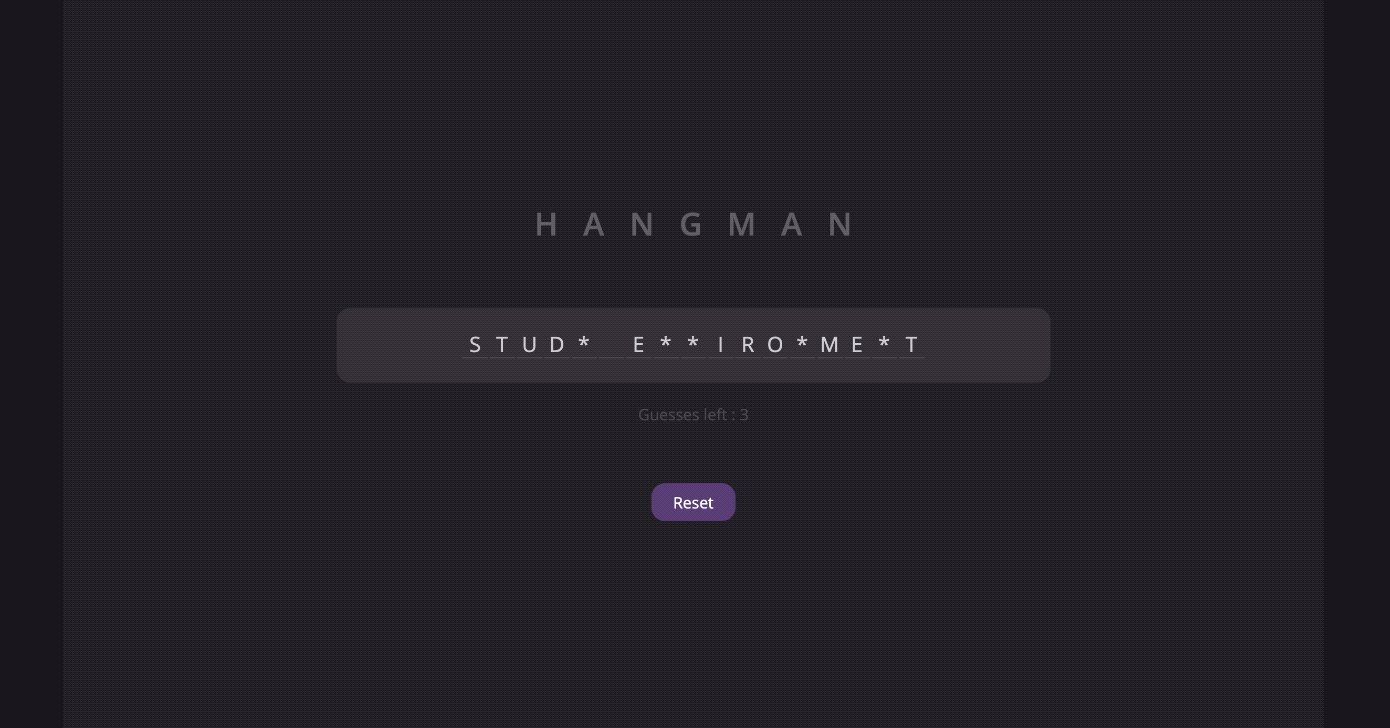
Javascript Class, Fetch API, async/await, DOM 등을 활용한 행맨 미니게임입니다.
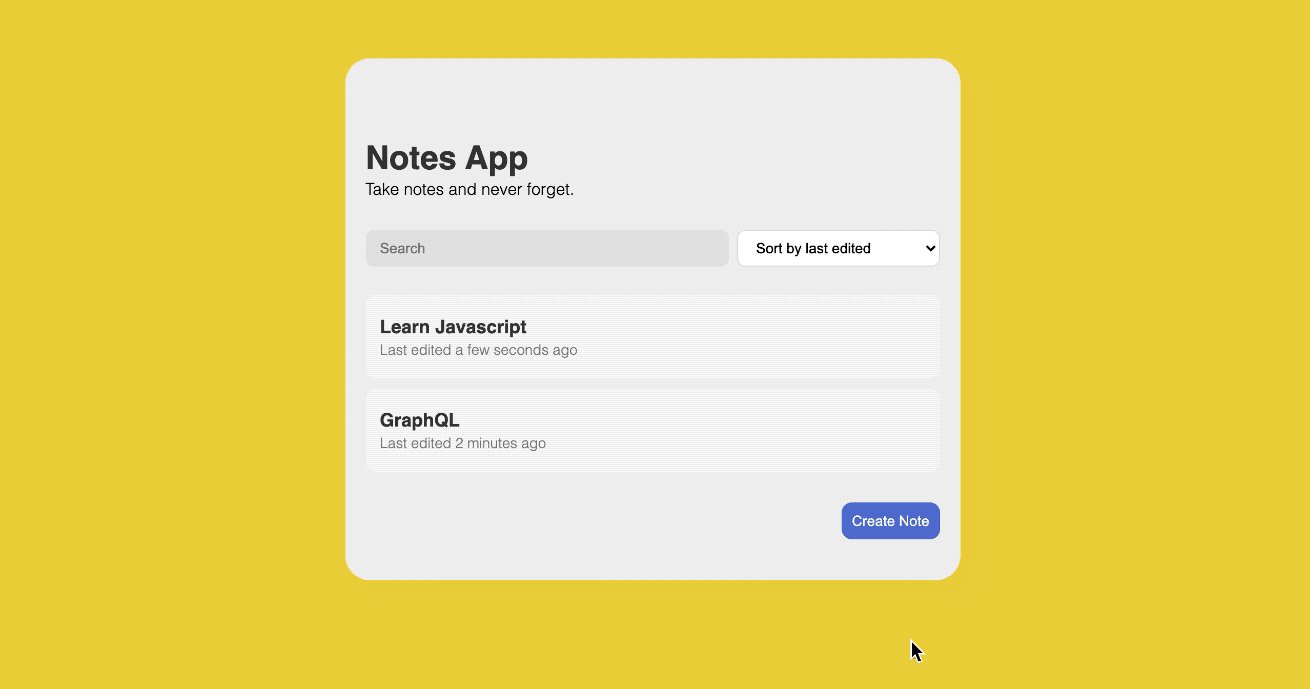
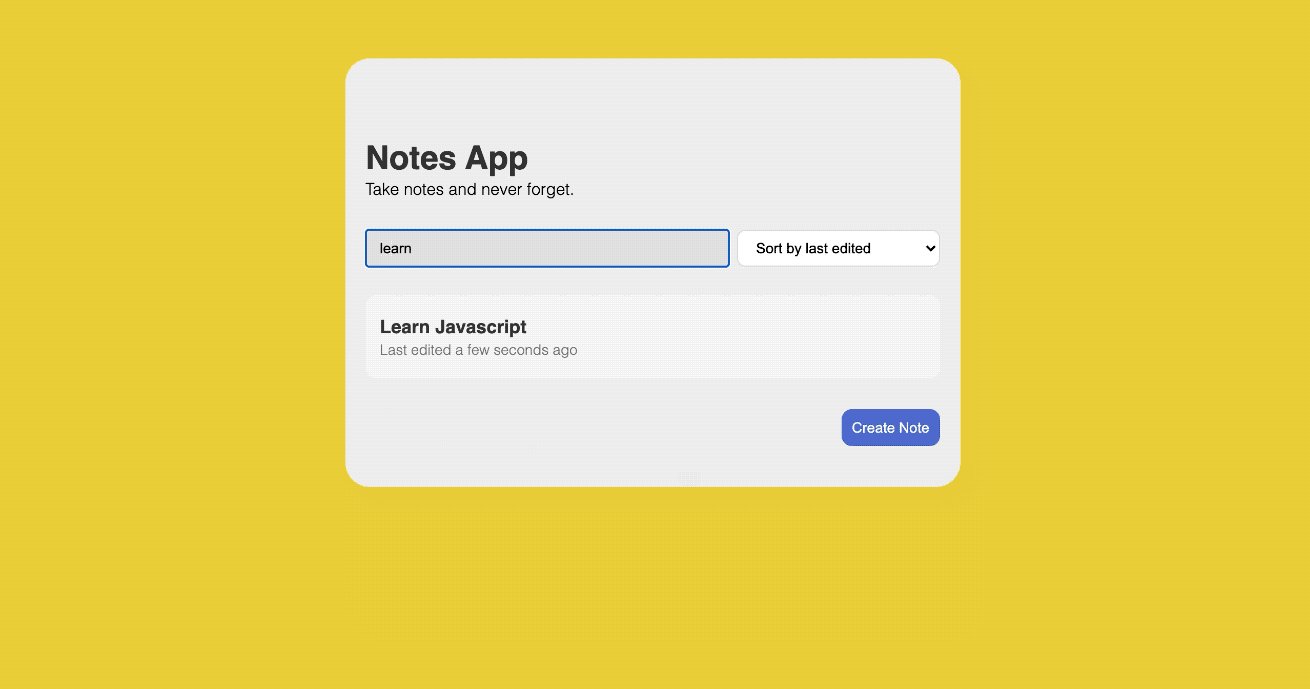
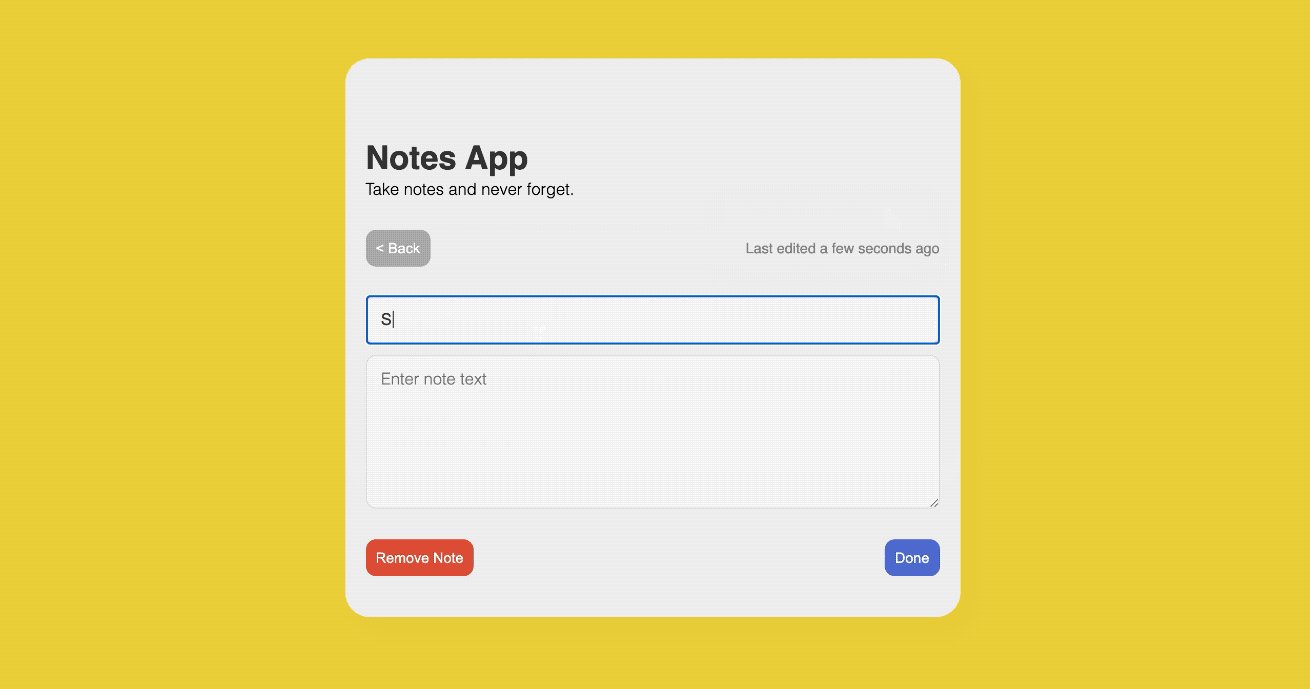
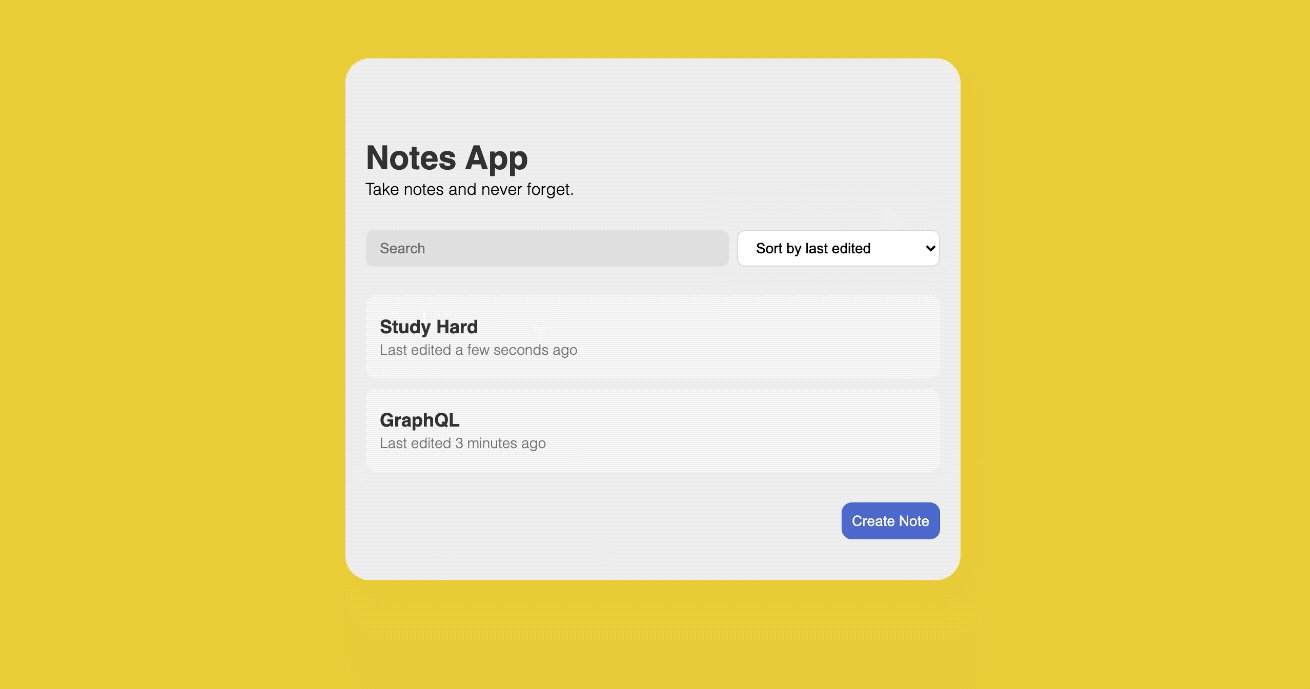
3.[Javascript Toy Project] Notes App 노트앱 만들기 토이프로젝트

노트앱을 소개합니다. 노트 리스트를 보여주는 메인 페이지와, 개별 노트를 수정하는 페이지로 구성된 간단한 앱입니다. 아이폰 기본 노트 앱의 color theme을 참고하였습니다.
4.[Javascript Toy Project] Register Page | 회원가입 페이지 만들기 토이프로젝트

반응형 회원가입 페이지를 구현해보았습니다. CSS에 뉴모피즘(Neumorphism) 디자인을 적용해 보았습니다. 폼이 전달되면 회원들의 데이터는 로컬스토리지에 보관됩니다.
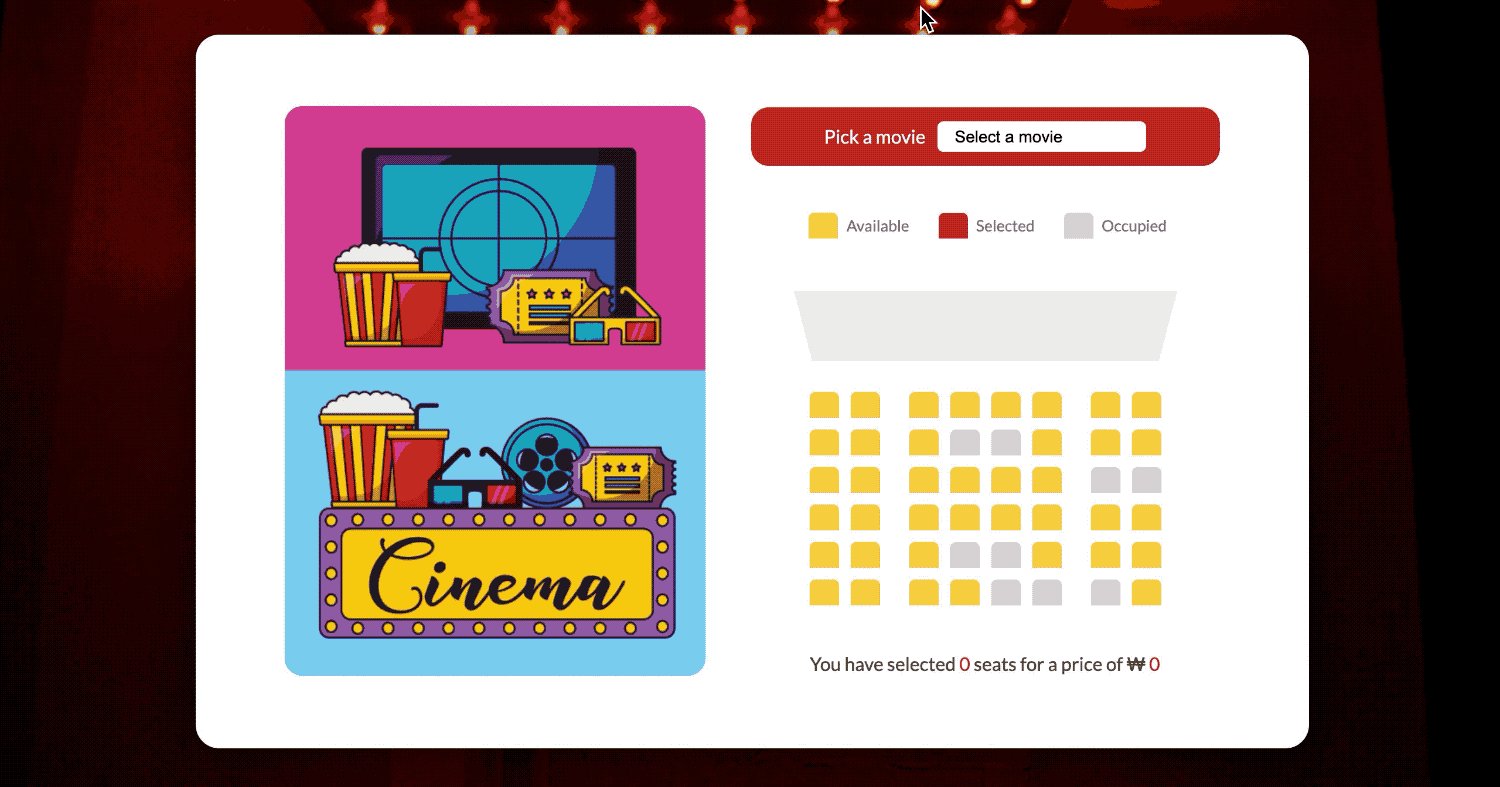
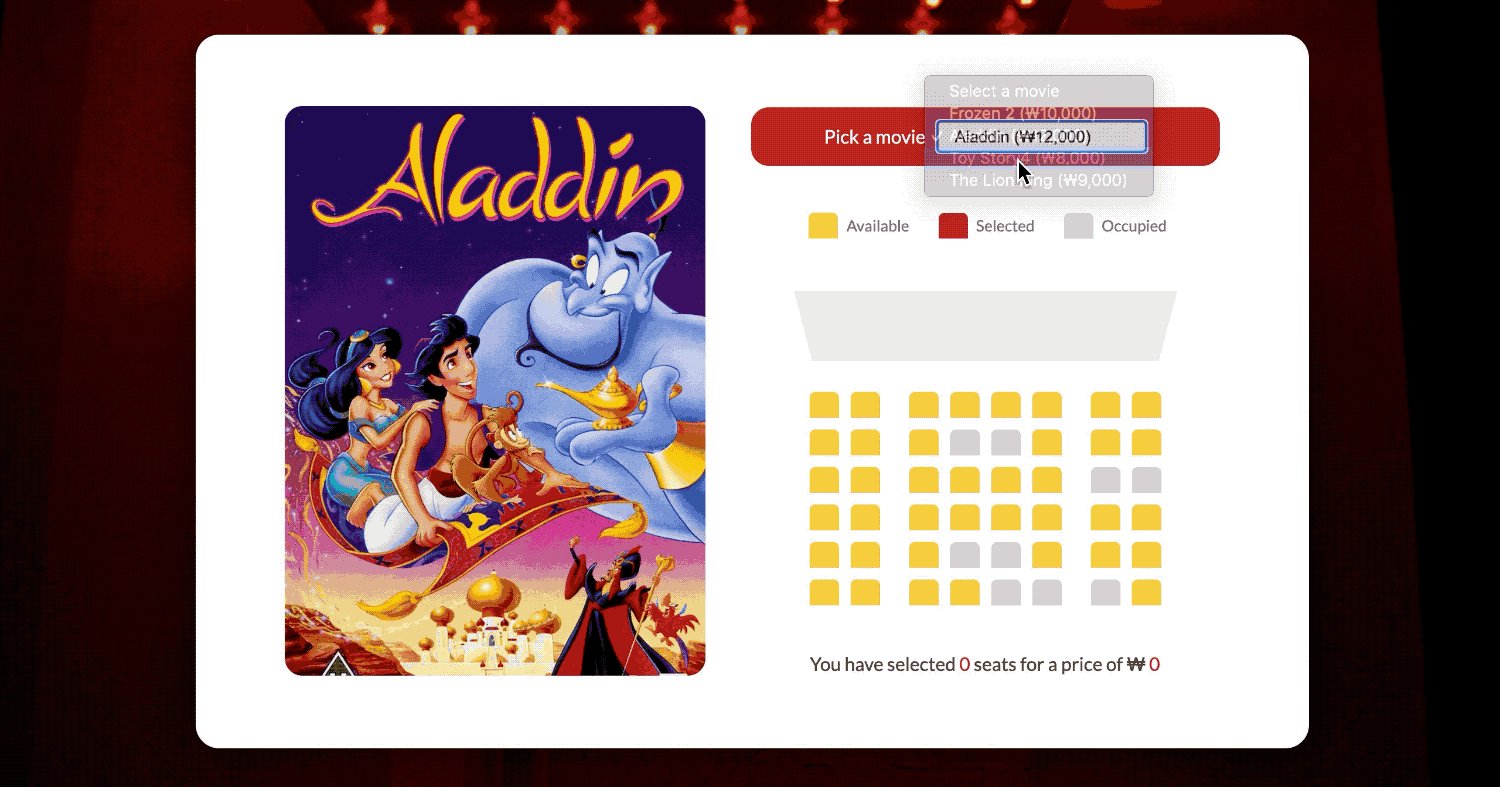
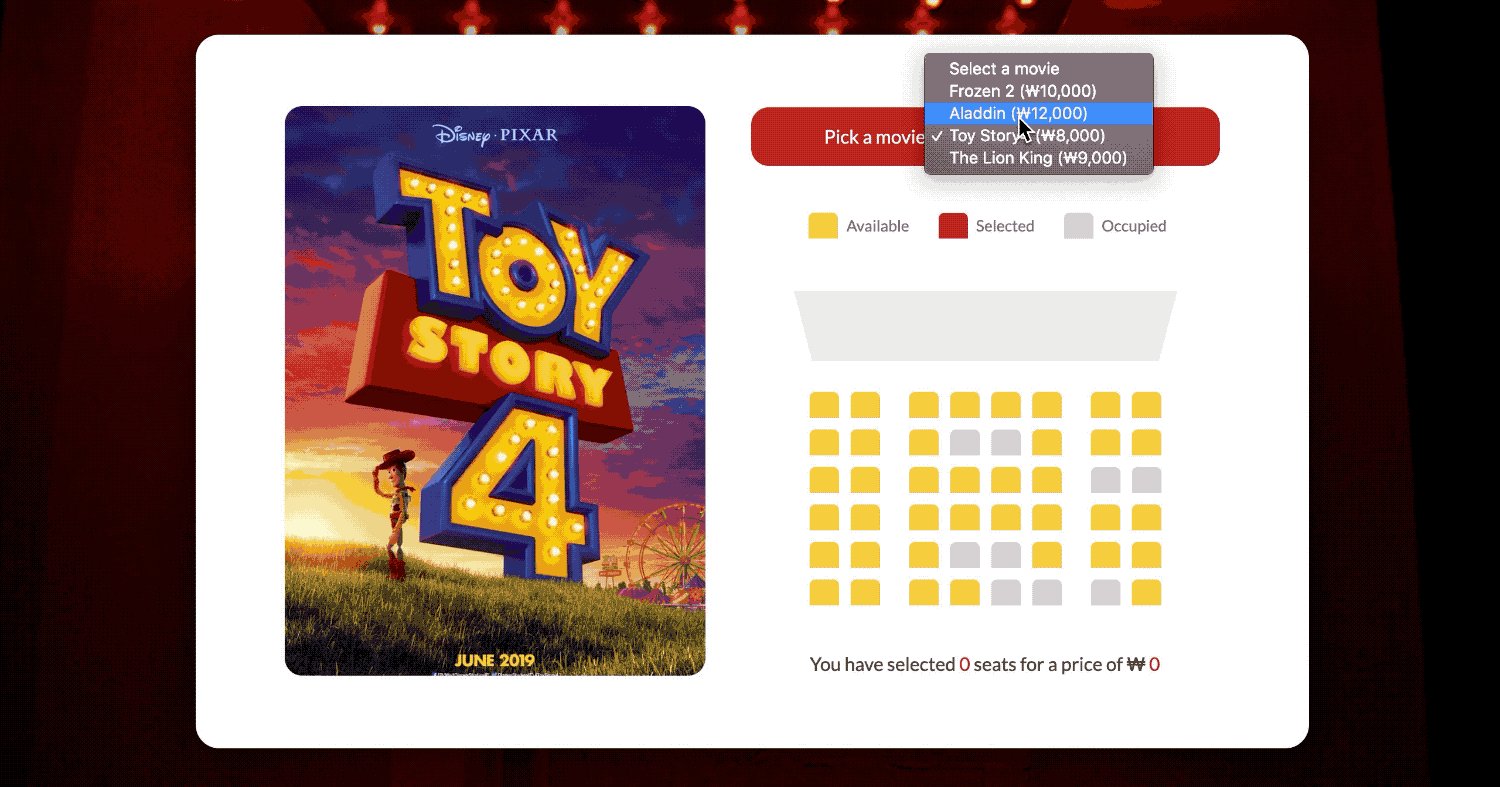
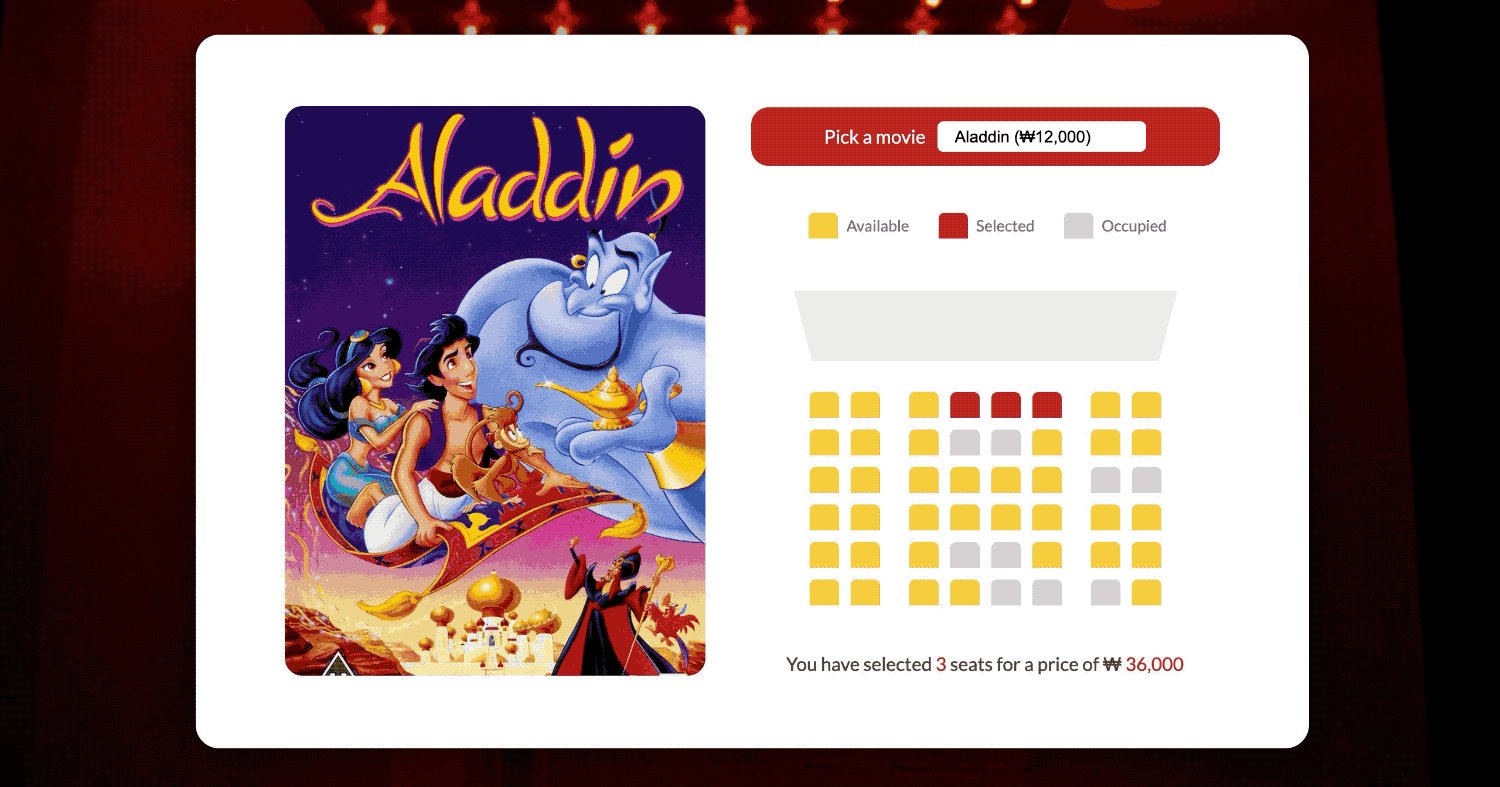
5.[Javascript Toy Project] Movie Booking Page | 영화 예매 페이지 만들기 토이프로젝트

인터넷 강의를 보면서 영화관 자리 선택 페이지를 만들어보았습니다. 좌석을 선택하면 데이터가 저장되는 기능 위주로 초점이 맞추어진 강의였기 때문에 결과물이 마음에 차지 않아 몇 가지 기능을 추가하고 디자인을 개선했습니다.
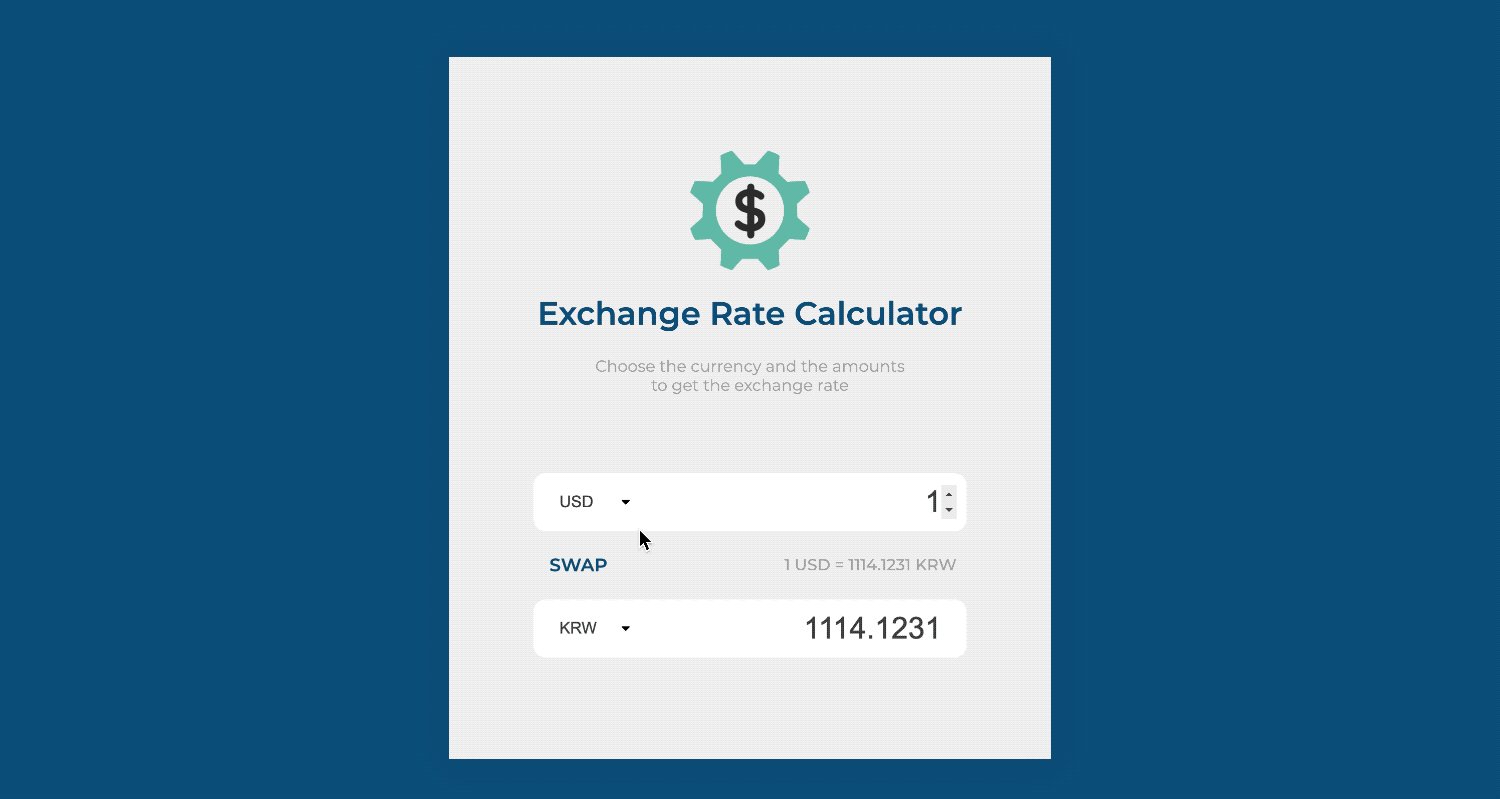
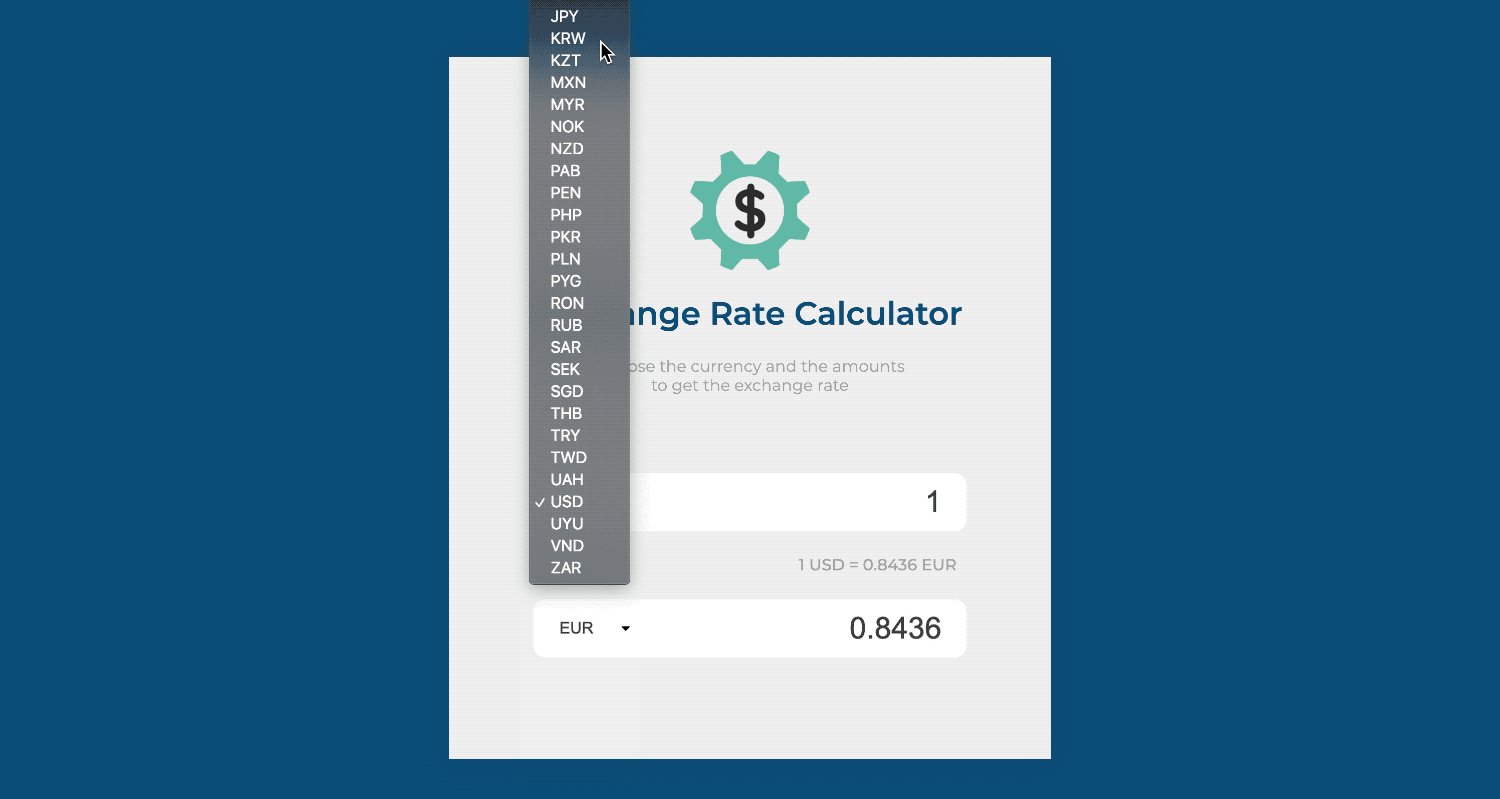
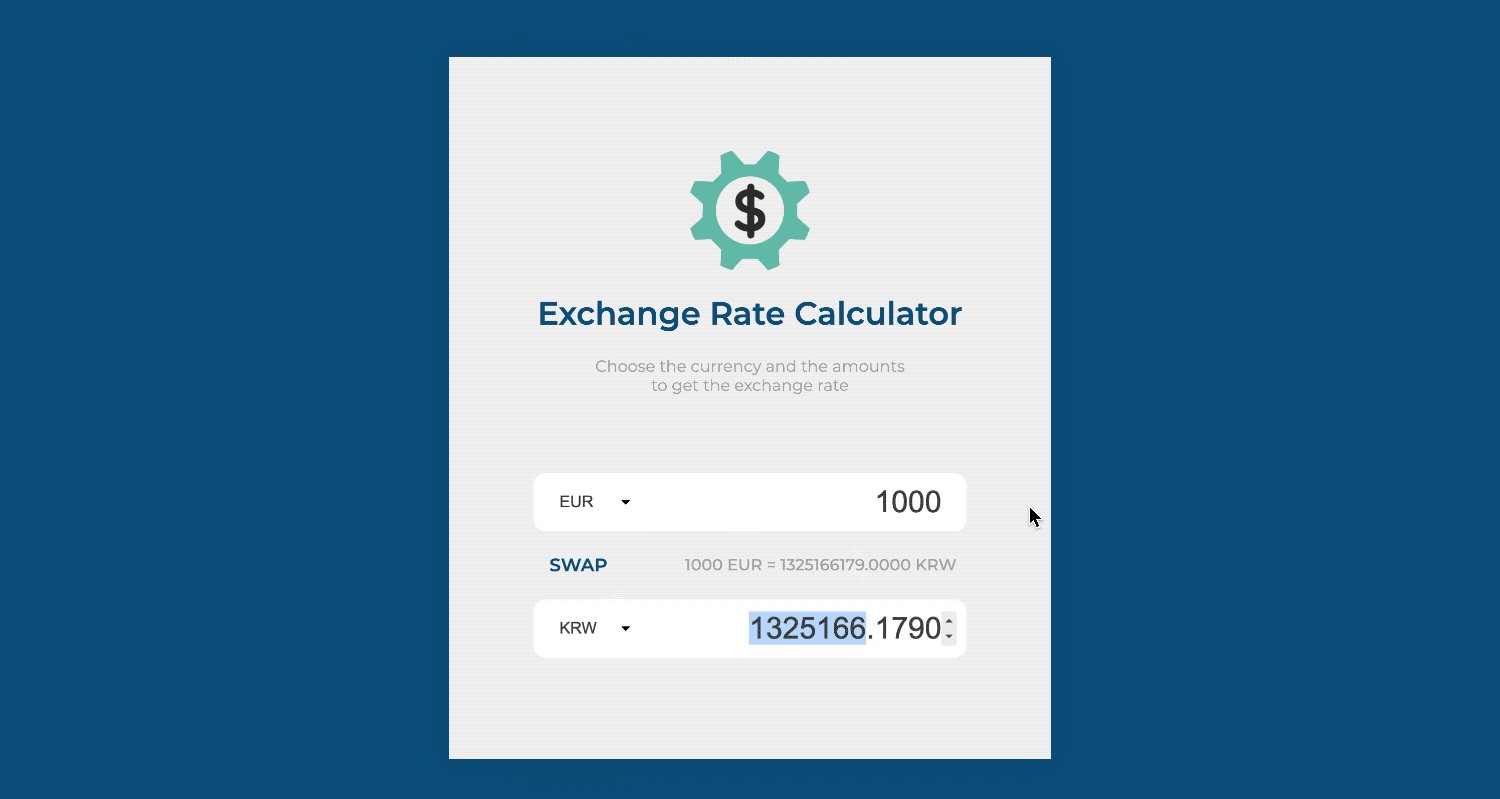
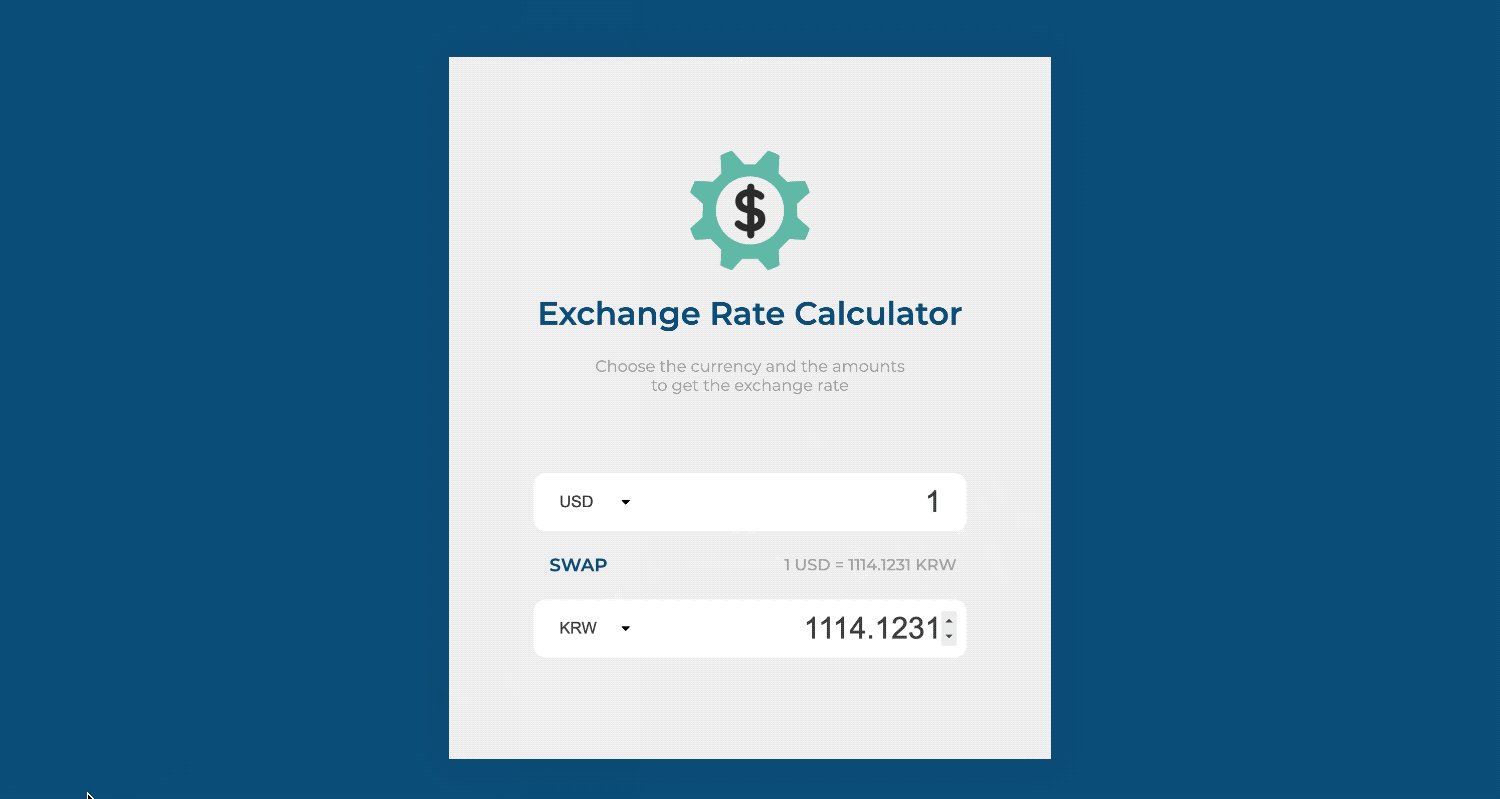
6.[Javascript Toy Project] Exchange Rate App | 환율계산기 만들기 토이프로젝트

인터넷 강의를 따라 만든 환율 계산기의 자바스크립트 코드가 조금 가독성이 떨어져서, 재사용 및 확장에 용이한 방향으로 전반적인 코드를 개선하고 기능을 추가해보았습니다.
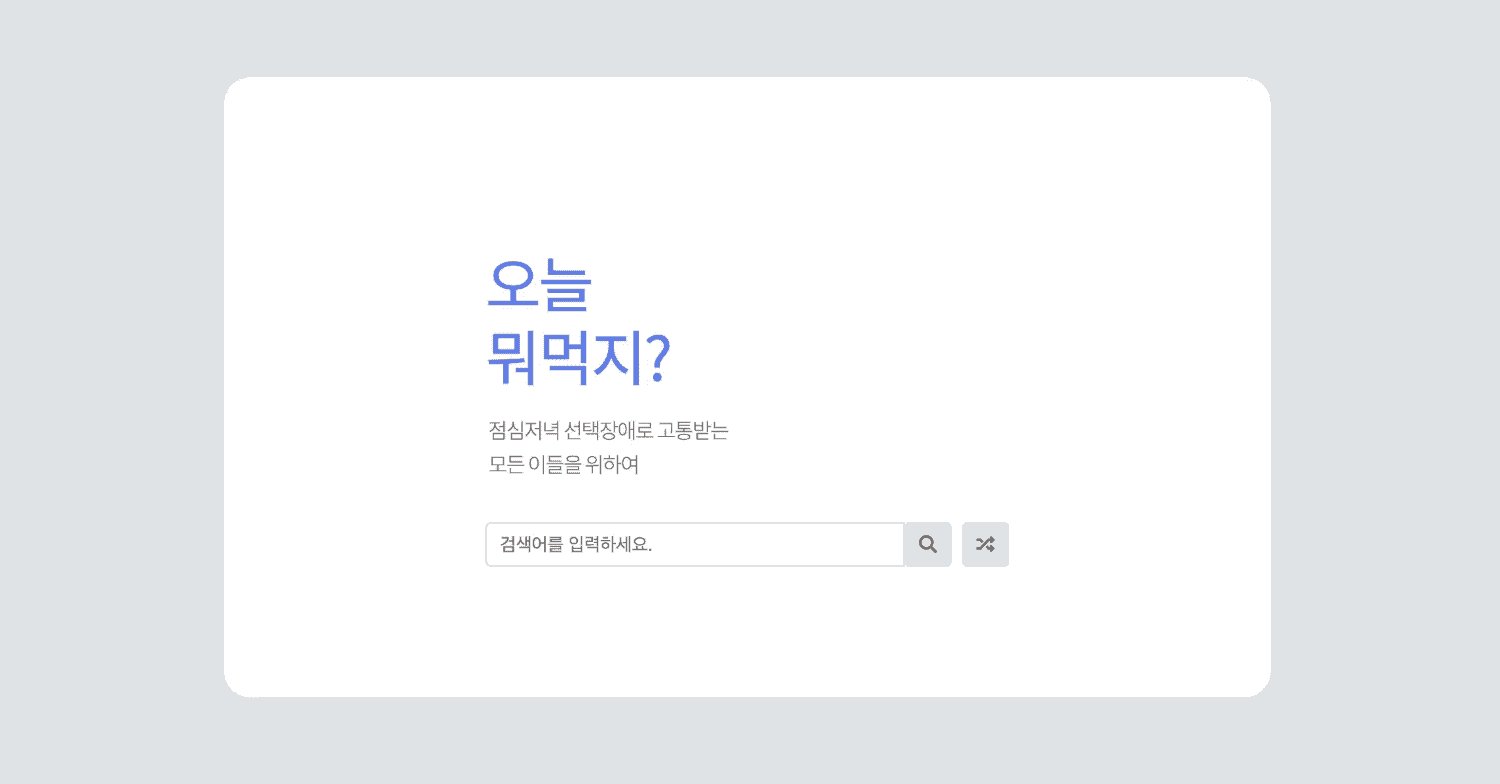
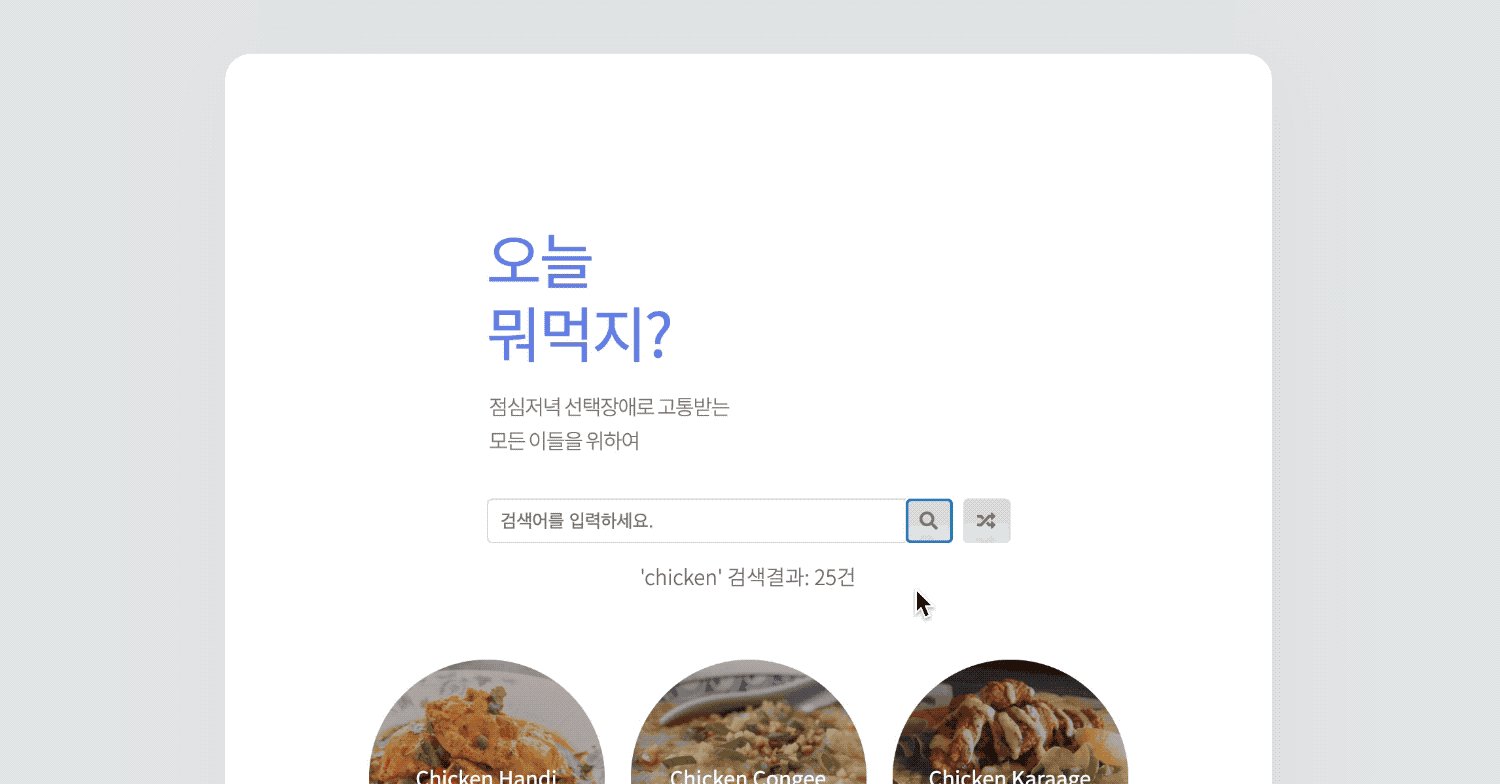
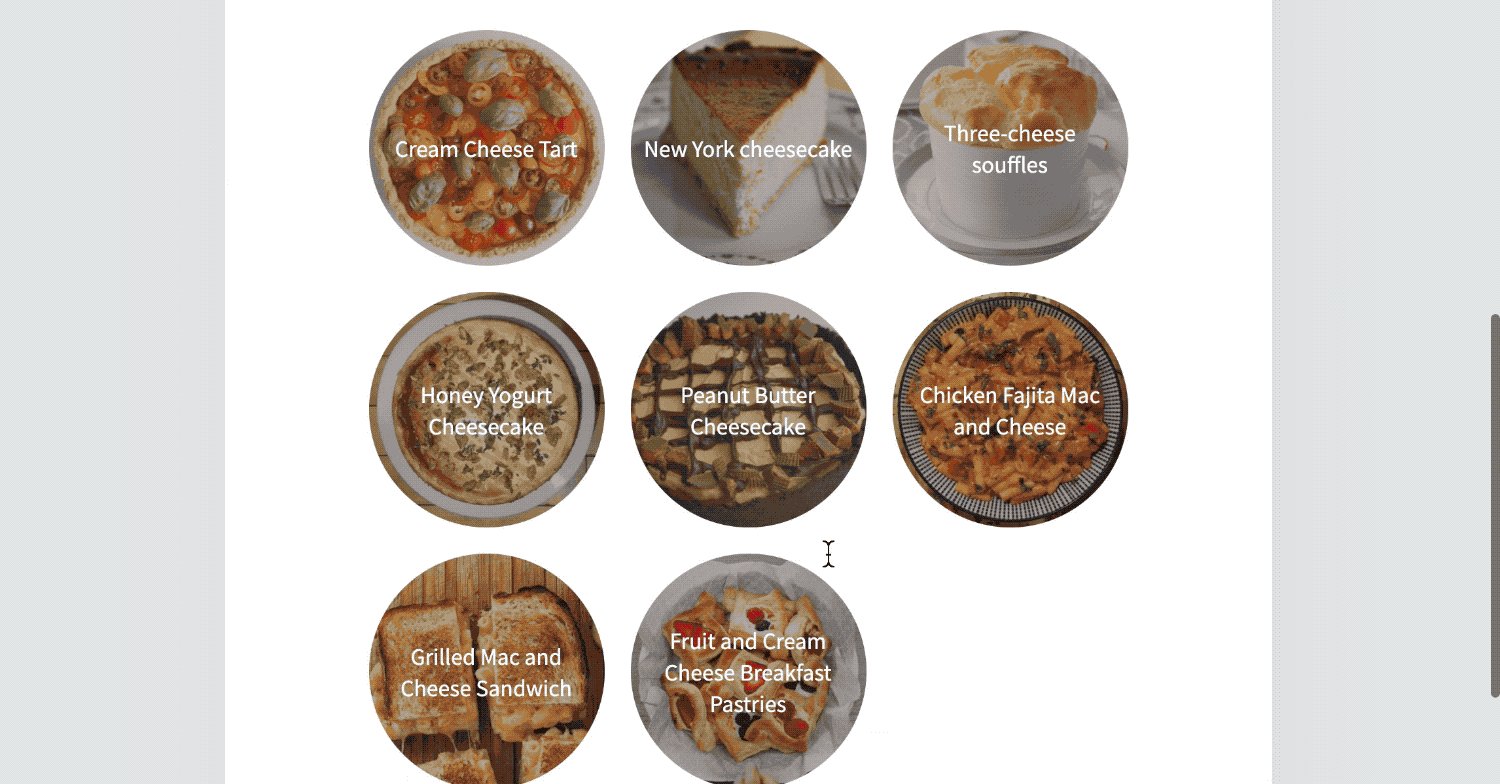
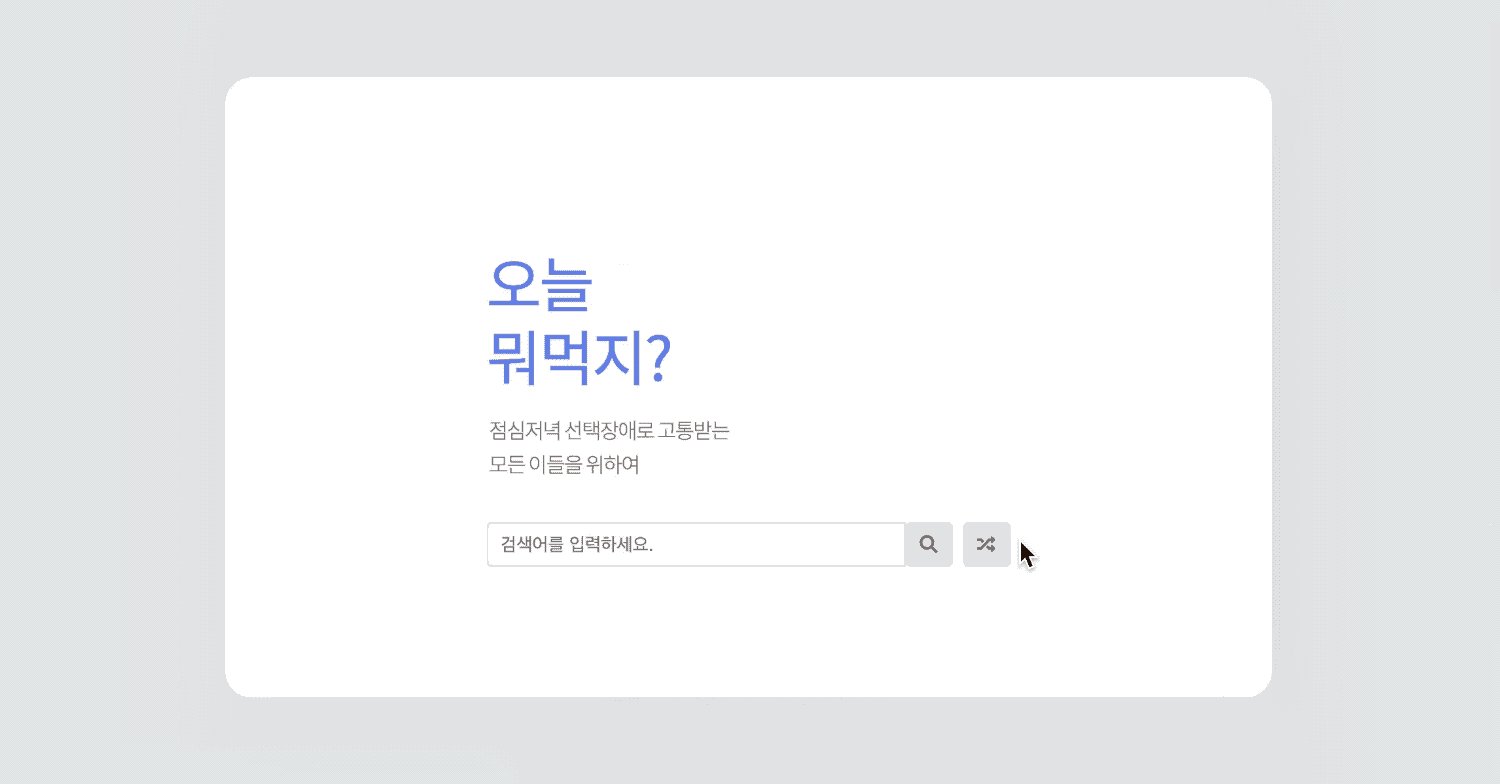
7.[JavaScript Toy Project] Random Meal Generator | 오늘뭐먹지? 토이프로젝트

오늘뭐먹지 서비스는 점심메뉴를 정해야 하는 모든 회사의 막내들을 위해 만들어졌습니다.
8.[JavaScript Toy Project] Expense Tracker | 가계부 앱 '작심소비' 토이프로젝트
수입과 지출을 관리할 수 있는 가계부 앱 '작심소비'를 기획해 보았습니다. 수입과 지출을 입력하면 내역을 한눈에 보고 거래 내역을 합산해 주는 기능을 가지고 있습니다.
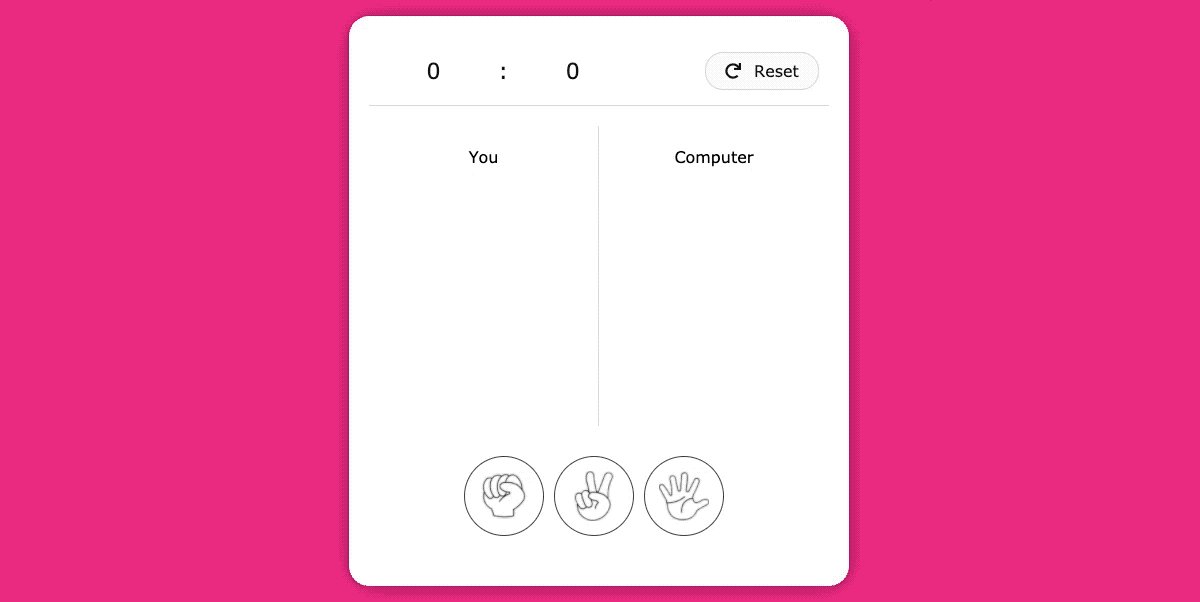
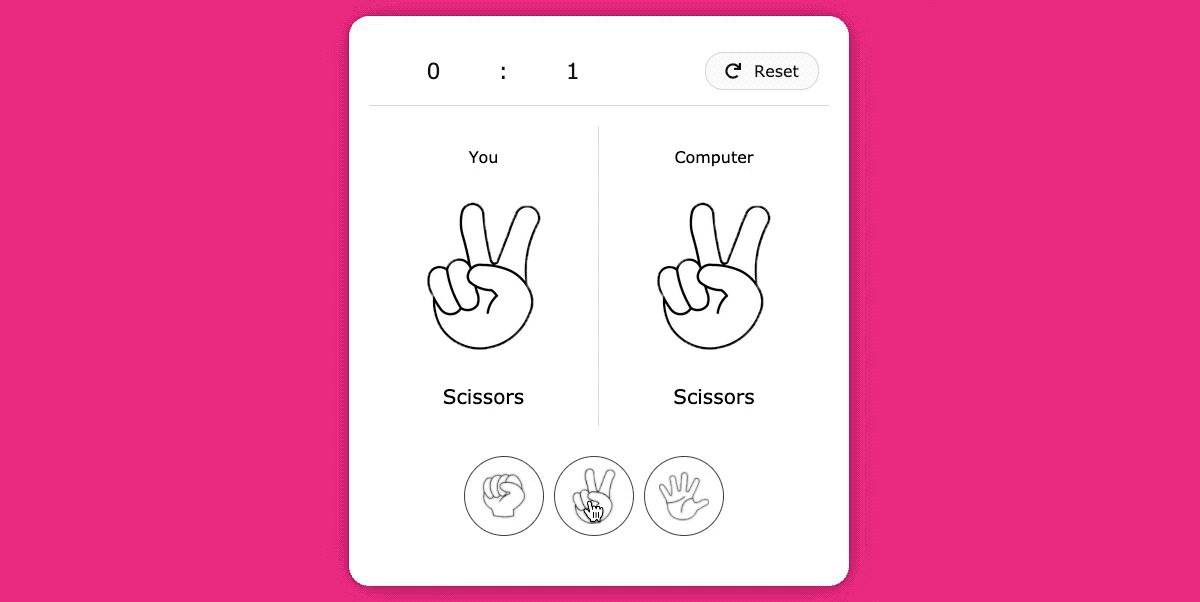
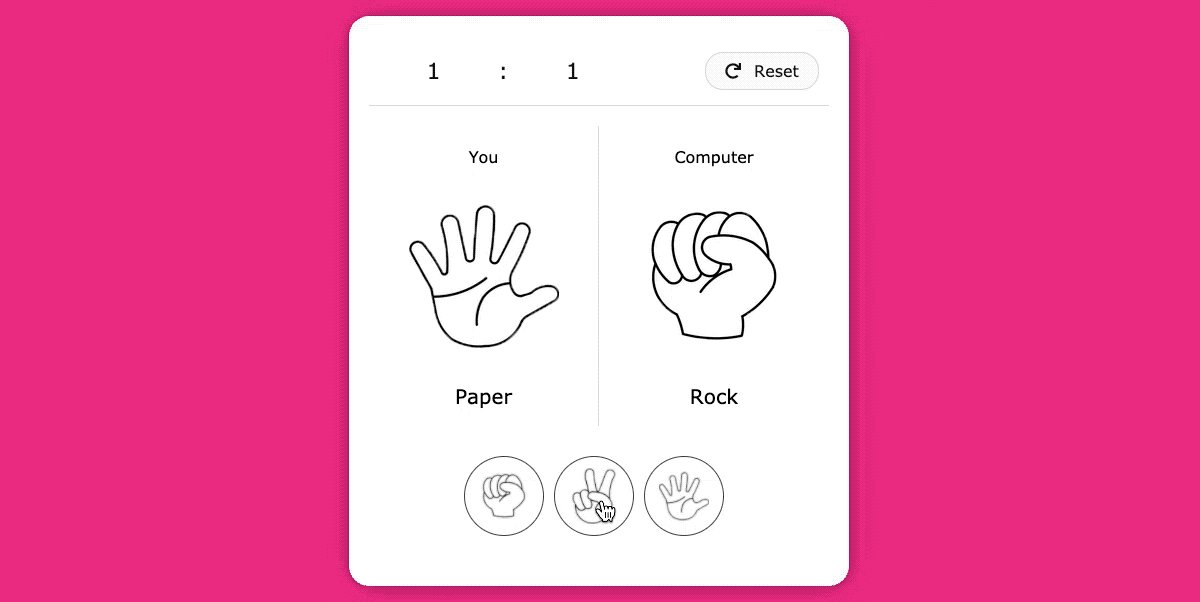
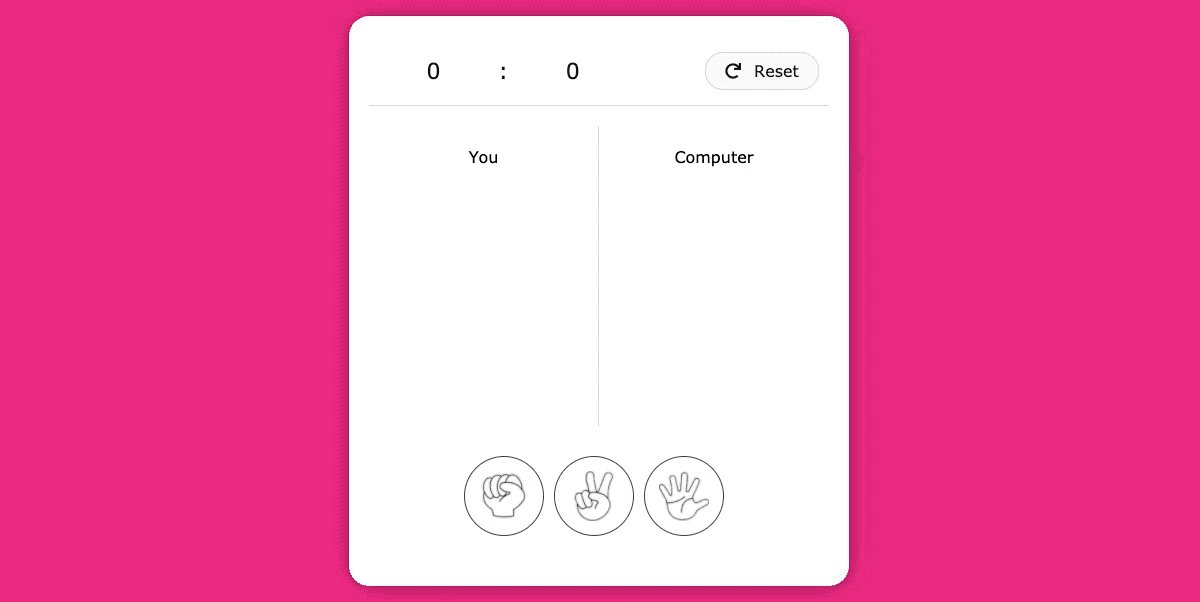
9.[JavaScript Toy Project] Mini Game | 가위바위보 게임 만들기 토이프로젝트

바닐라 자바스크립트로 간단한 가위바위보 게임을 만들어보았습니다. 사용자가 가위, 바위, 보 중에 한 개를 선택하면 컴퓨터 측에서 랜덤으로 선택해, 그 결과를 출력해주는 방식입니다.