코드 리팩토링을 하다가 백엔드에서 보내 준 데이터에 중복이 있는 것을 발견했다. 중복을 없애기 위해 Set 객체를 사용해보기로 하였다.
1. Set 객체를 활용하여 배열의 중복 원소 제거하는 법
Set은 ES6에서 등장한 새로운 데이터 object이다. Set은 unique한 값만 저장할 수 있도록 하기 때문에 Array에 넣게 되면 중복되는 값이 사라진다.
const dupArr = [1, 2, 3, 1, 2];
const set = new Set(dupArr);
const uniqueArr = [...set];
console.log(uniqueArr) // [1, 2, 3]중복값이 있는 배열을 Set객체로 만들면 중복이 제거가 되는데, 이를 다시 Spread Oprator를 활용하여 배열로 변환하면 처음 배열에서 중복값이 제거된 상태가 된다. Spread Operator 말고 Array.from으로 배열로 변경해도 같은 결과가 나온다.
const dupArr = [1, 2, 3, 1, 2];
const set = new Set(dupArr);
const uniqueArr = Array.from(set);
console.log(uniqueArr) // [1, 2, 3]2. 코드 리팩토링에 적용해보기
2-1. 수정 전
class Important extends Component {
render() {
const { rule } = this.props;
return (
<div className="importantBoxItem">
<div className="roomRule">{rule && rule.category}</div>
<div className="roomRuleBox">{rule && rule.rule_list}</div>
</div>
);
}
}
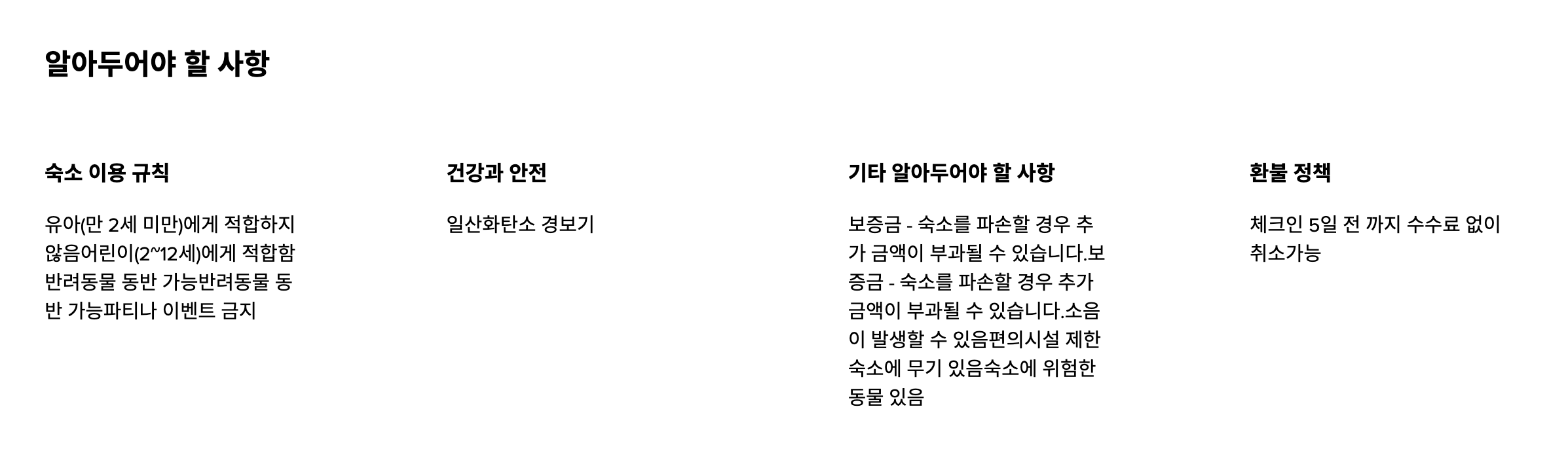
기존 코드와 렌더된 상태를 보면 리스트 형태여야 하는데 줄글로 되어 있는 모양새고, 자세히 보면 항목이 중복된 것들이 보인다. '반려동물 동반 가능' 등의 항목이 두 번씩 등장한다. 콘솔에 해당 내용을 찍어 보니 다음과 같이 나온다.

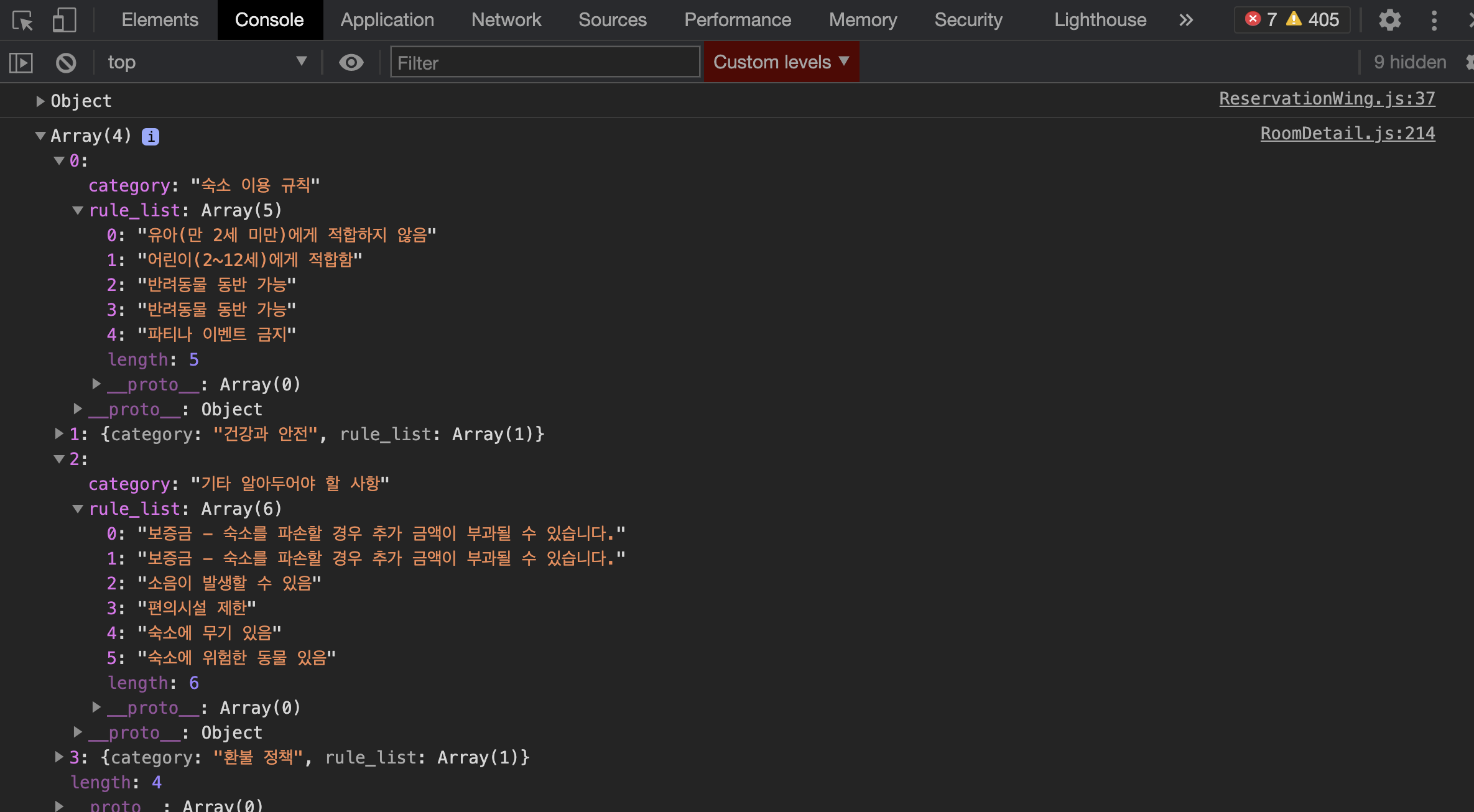
역시나 중복된 항목이 있다. 이제 이것을 프론트단에서 예쁘게 중복을 없애고 리스트 형태로 다시 만들기 위해 Set을 사용해보았다.
2-2. 수정 후
class Important extends Component {
render() {
const { rule } = this.props;
const ruleSet = new Set(rule.rule_list);
return (
<div className="importantBoxItem">
<div className="roomRule">{rule && rule.category}</div>
<ul className="roomRuleBox">
{rule &&
[...ruleSet].map((item, index) => {
return (
<li key={index} className="ruleItem">
{item}
</li>
);
})}
</ul>
</div>
);
}
}위에서 살펴본 Set을 활용한 방법 중 Spread Oprator를 사용해서 먼저 데이터에서 중복을 제거해주었다. 그리고 유의사항 리스트를 ul 태그로 바꾼 후, 그 안에서 map 메서드를 돌려 li 태그인 리스트 아이템을 리턴해주었다.

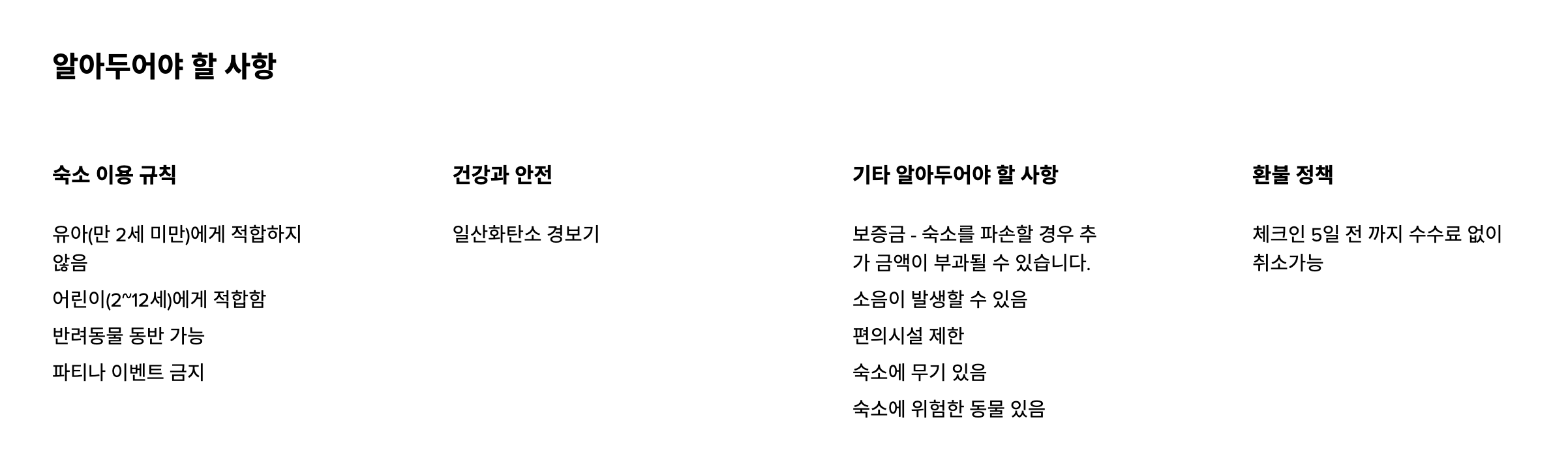
원하는 대로 나왔다. 끝!
