JavaScript Study
1.[JavaScript]Callback vs Promise 자바스크립트 콜백함수 vs 프로미스 예시, 비교

콜백함수 특징, 프로미스 특징 비교분석
2.[JavaScript] Converting a callback function to a promise 콜백 함수에서 프로미스로 변환하는 방법

XMLHttpRequest()를 통해 JSON 형태로 받아온 세계 국가들에 대한 정보를 파싱하여, 국가 코드를 넣으면 국가 풀네임으로 바꿔주는 콜백함수 -> 프로미스로 바꿔주는 방법 포스팅
3.[JavaScript] Promise Chaining 프로미스 체인 쓰는 이유

이번 글에서도 콜백함수와 프로미스 코드를 비교하며 프로미스 체인을 쓰는 이유를 간단히 알아본다.
4.[JavaScript] How to use Fetch API? Fetch API 사용하는 방법, 이유

XMLHttpRequest()로 데이터를 받아 온 방식과 Fetch API를 활용하는 방식 비교분석
5.[JavaScript]How to use JSON data from ipinfo.io / ipinfo.io로 내 위치 JSON 데이터 간단히 불러오기

ipinfo.io는 접속한 아이피로 사용자의 위치를 파악할 수 있는 사이트다. https://ipinfo.io/json에 접속해보자.
6.[JavaScript]Understanding Async/Await pattern | Async/Await 패턴 쓰는 이유

먼저 아무것도 리턴하지 않는 단순한 함수 processData()를 만들어보자. 결과가 undefined로 나온다.The async function always, always return a promise, that promise is resolved with the
7.[JavaScript]window.addEventListener 'keypress', 'keydown' 무슨 차이인가요

결론: 기능에 차이는 없는데 전자는 오래된 property라 권장하지 않고, 최근엔 후자를 더 많이 쓴다.
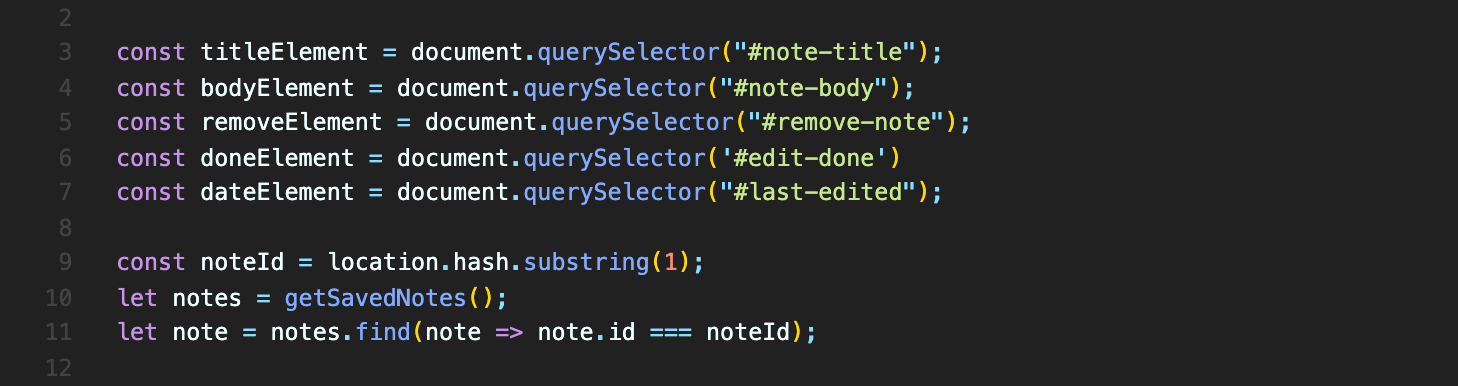
8.[JavaScript] querySelector('#id') vs getElementById('id') 차이점

가장 큰 차이점은 getElementById()는 말 그대로 id값으로만 엘리먼트를 선택할 수 있고, querySelector()는 class, id, 그리고 각 선택자들의 상대적인 위치의 태그를 선택해야 할 경우에도 활용할 수 있다.
9.[JavaScript] How to make the first letter uppercased and the rest lowercased | 첫글자만 대문자로 만드는법

charAt()과 slice()를 적절히 활용한다.자바스크립트로 연습을 하다가 input값을 넣지 않고 제출을 눌렀을 때 해당 정보가 필요하다는 안내문구를 띄우는 코드를 작성하게 됐다.
10.[JavaScript]Spread Operator | 스프레드 연산자 기본 문법 및 활용 방법

스프레드 연산자는 ES6에서 추가된, 배열을 합치고 분해하는 데 편리하게 사용할 수 있는 자바스크립트 문법이다.
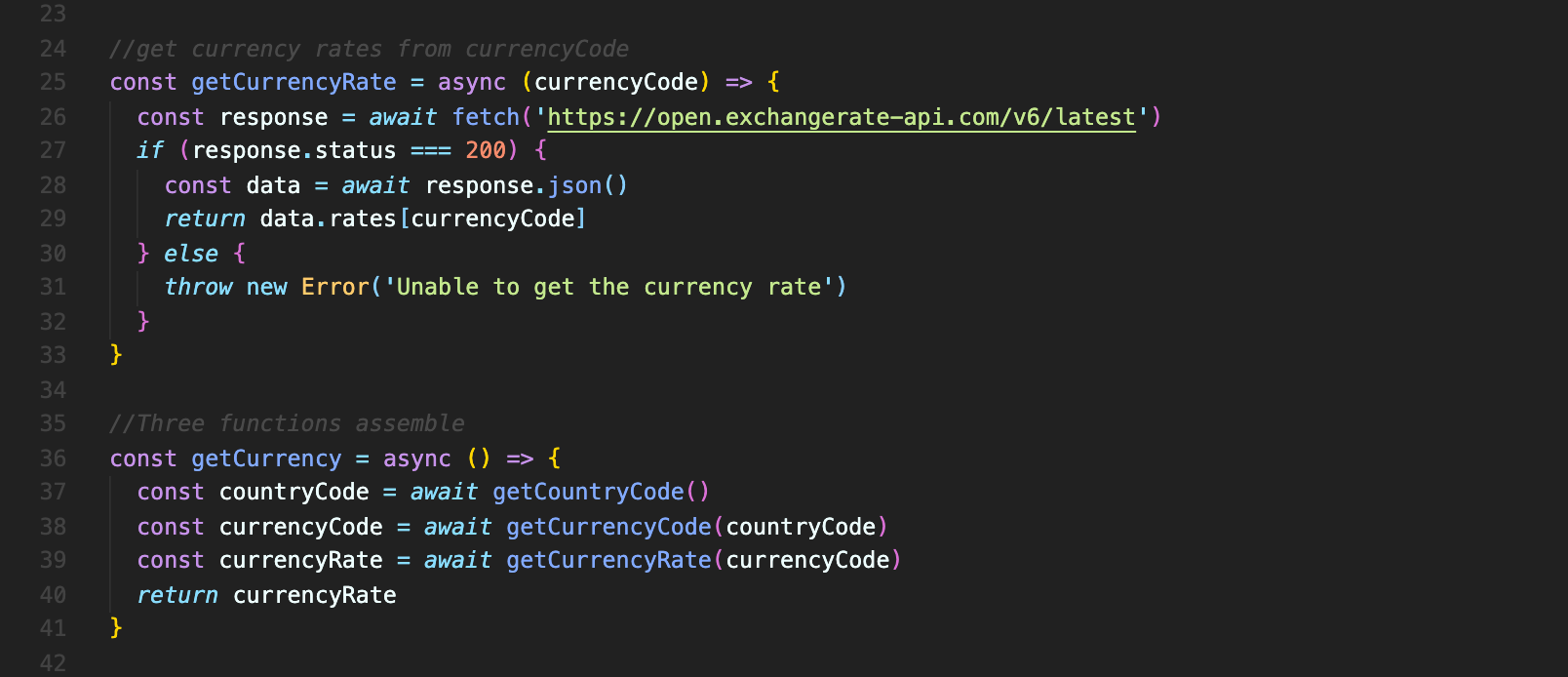
11.[JavaScript] Fetch API, Async/Await 여러개 연결하기

Async/await 연습을 위해 내 아이피 주소로 국가코드(KR)를 받아와서, 그 국가코드를 이용하여 환율코드(KRW)를 받아 오고, 그 환율코드를 이용하여 환율(1,122.13원) 데이터를 받아 오는 코드를 짜 봤다. 각각 다른 API 주소에서 데이터를 가져온다.
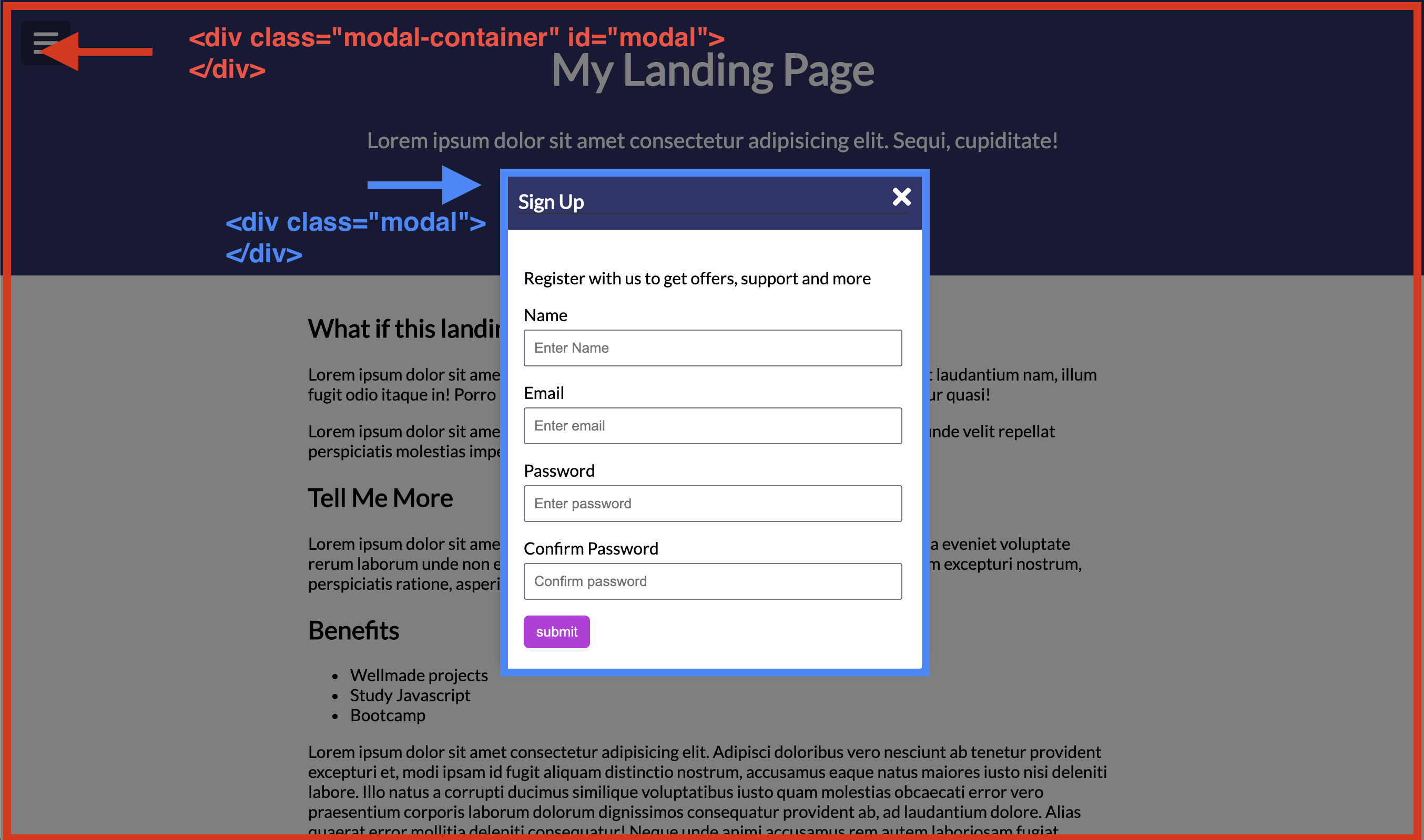
12.[JavaScript]Closing modal on outside click | 모달창 외부 클릭해서 닫게 하는 방법

포트폴리오 사이트나 기업 웹사이트를 만들 때, 모달(modal)창의 닫기 버튼 말고도 모달창을 제외한 화면을 클릭해서 닫을 수 있도록 해야 사용자가 불편함 없이 사이트를 이용할 수 있다. 간단한 HTML 태그 구성과 자바스크립트 단 몇 줄이면 해결 가능하다.
13.[JavaScript] Random Numbers | 원하는 범위의 랜덤 숫자 출력하는 방법, 배열 속 랜덤한 원소 출력하는 방법

프로그램을 짜다 보니 랜덤한 숫자나 문자를 출력해야 할 때가 생겼다. 이미 만들어 둔 문자 배열에서 랜덤한 문자를 가져와야 할 때도 있다. Math.random() 메서드를 이용해서 해결할 수 있다.
14.[JavaScript] Showing Notification | 안내문구 나타났다가 사라지게 하기

게임이나 웹사이트에서 특정 행동을 했을 때 알림 문구 또는 경고 문구가 조그맣게 떴다가 사라지는 효과를 주고 싶을 때, setTimeout() 메서드로 해결할 수 있다.
15.[JavaScript] Unary (+) Operator | 단항 연산자 (+)로 문자열을 숫자로 변환하는 법, 활용예시
자바스크립트에서 문자열을 숫자로 변환할 때 parseInt(), parseFloat(), Number() 등의 메서드를 사용하기도 하지만, 단항 연산자(+)를 사용하면 더욱 간단하고 가독성 좋게 변환할 수 있다.
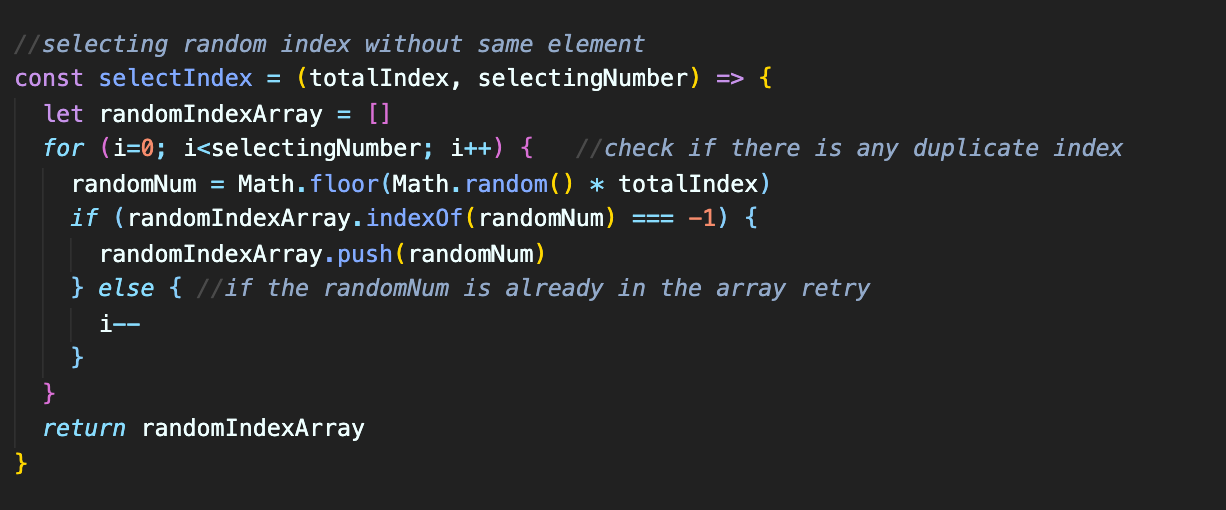
16.[JavaScript] 특정 숫자 범위에서 중복을 제외한 랜덤 숫자 뽑는 방법

사용자 정보를 담은 mock data를 만들고 화면에 랜덤으로 출력하는 코드를 짜게 되었다. 이전까지는 랜덤 데이터 또는 랜덤 숫자를 1개씩만 출력하면 되었기 때문에 하지 않아도 될 고민을 지금 하게 되었다. 랜덤 배열 중 여러 개를 뽑되, 그 여러 개에 중복되는 데이
17.[JavaScript] innerHTML로 DOM 생성하기 예시 모음

바닐라 자바스크립트로 작은 웹앱을 만들어 보면서 innerHTML을 쓰는 경우가 많았다. 그런데 항상 다른 상황에서 다른 형태로 만들다 보니 그 때마다 다른 문제에 부딪쳤다. 지금까지 DOM 추가를 위해서 어떤 코드를 짰고, 각각 어떤 문제가 있었는지, 어떻게 해결했는
18.[JavaScript] Array.isArray(data) 뜻

프로젝트 중, 데이터 형식 때문에 골머리를 썩던 백엔드 분의 자바스크립트 문법 질문에 당황했다. 알고 보니, 인자가 Array 타입인지 판별하는 메서드였다.괄호 안에 객체를 넣고, 객체가 array면 true, 아니면 false를 반환한다.
19.[JavaScript] 코드 리팩토링: Set 객체를 이용해서 배열 중복 제거하기

코드 리팩토링을 하다가 백엔드에서 보내 준 데이터에 중복이 있는 것을 발견했다. 중복을 없애기 위해 Set 객체를 사용해보기로 하였다.
20.[JavaScript] 비동기 처리의 의미, 콜백 패턴의 문제점, Promise의 등장 배경

기능 구현만을 위해 백엔드 데이터를 받아오기 위해 기계적으로 썼던 fetch, then 등 자바스크립트의 비동기 처리를 위한 문법을 다시 들여다보고 기본을 다잡고자 정리해보려 한다. 프로미스란 무엇이고, 왜 등장했을까?
21.[JavaScript] Promise가 비동기 처리를 하는 방식, 프로미스의 메서드, 에러 처리 방법

앞서 자바스크립트의 비동기 처리를 위해 콜백 패턴을 사용하는 경우 콜백 헬이 발생하고 에러 처리가 어려워지는 단점이 발생한다는 것을 살펴보았다. 이를 보완하기 위해 ES6에서 등장한 Promise에 대해 알아보자.
22.[JavaScript] 프로미스 체이닝, 정적 메서드 정리

프로미스는 then, catch, finally 후속 처리 메서드를 활용하여 콜백 헬 문제를 해결한다. 후속 처리 메서드를 이은 프로미스 체이닝과, 프로미스 객체에서 기본적으로 제공하는 5가지 정적 메서드를 알아보자.
23.[JavaScript] fetch 함수 쓰는 법, fetch 함수로 HTTP 요청하는 법

fetch 함수는 XMLHttpRequest 객체보다 최근에 나온, HTTP 요청 전송 기능을 제공하는 Web API다. 데이터를 받아오기 위해 습관처럼 쓰던 fetch에 대해 정리해보았다.
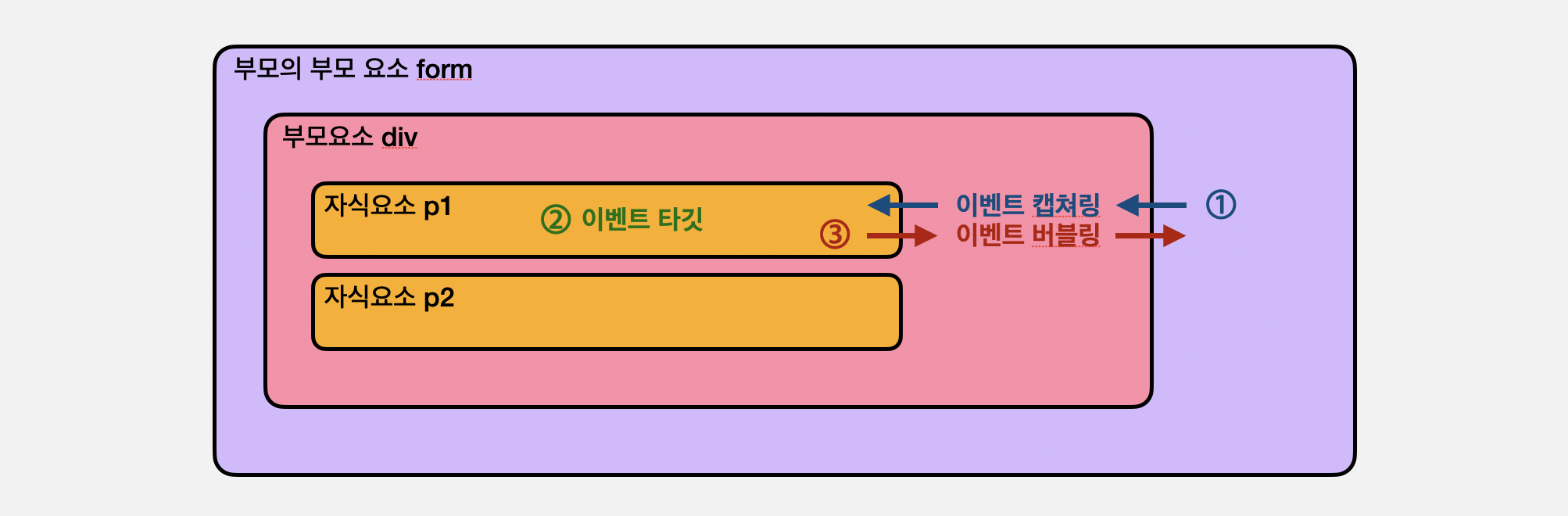
24.[JavaScript] 이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법

HTML 요소에서 이벤트가 발생하면 해당 요소를 포함한 모든 조상 요소에 이벤트를 전달한다. 왜 전달하는지 알아보고 이벤트가 전파되는 과정을 설명한다.