Async/await연습을 위해 내 아이피 주소로 국가코드(KR)를 받아와서, 그 국가코드를 이용하여 환율코드(KRW)를 받아 오고, 그 환율코드를 이용하여 환율(1,122.13원) 데이터를 받아 오는 코드를 짜 봤다. 각각 다른 API 주소에서 데이터를 가져온다.

첫번째, 각 API에서 필요한 데이터 fetch 해 오기
접속한 내 아이피 주소로 현재 내가 있는 국가 코드 리턴하는 함수
//get your country code - KR
const getCountryCode = async () => {
const response = await fetch('https://ipinfo.io/json?token=c76190236a0eea')
if (response.status === 200) {
const location = await response.json()
return location.country
} else {
throw new Error('Unable to get your location')
}
}국가코드를 인자로 받으면 해당 국가의 환율 코드 리턴하는 함수
//get general currency code with my country code - KRW
const getCurrencyCode = async (countryCode) => {
const response = await fetch('https://restcountries.eu/rest/v2/all')
if (response.status === 200) {
const data = await response.json()
const country = data.find((country) => country.alpha2Code === countryCode)
return country.currencies[0].code
} else {
throw new Error('Unable to get the currency code')
}
}국가 환율코드를 인자로 받으면 해당 국가의 환율 데이터 리턴하는 함수
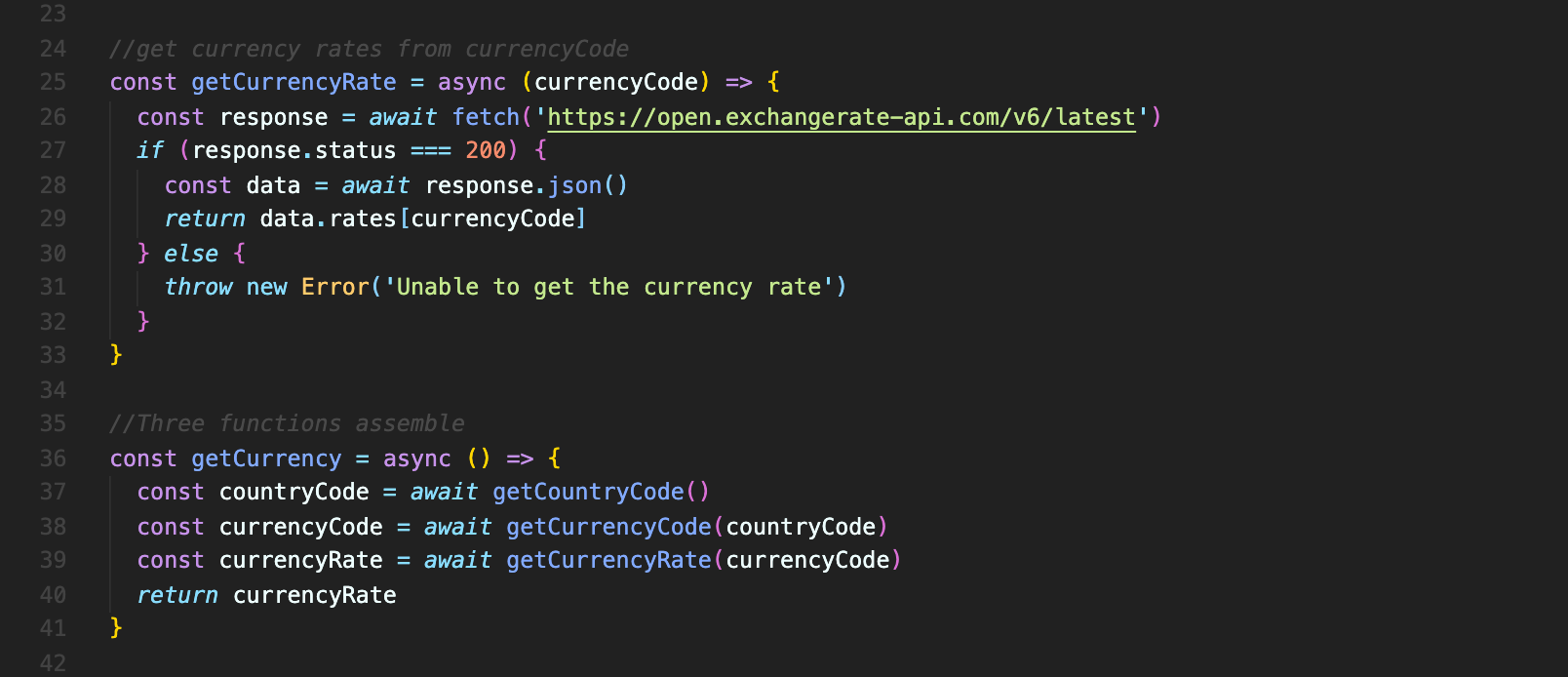
//get currency rates from currencyCode - 1,122.13
const getCurrencyRate = async (currencyCode) => {
const response = await fetch('https://open.exchangerate-api.com/v6/latest')
if (response.status === 200) {
const data = await response.json()
return data.rates[currencyCode]
} else {
throw new Error('Unable to get the currency rate')
}
}두번째, 위에서 받아온 세 프로미스를 Async/Await를 사용하여 연결하기
Async/Await연산자는.then()을 줄줄이 붙이지 않고도 앞의 프로미스를resolve한 값을 받아올 수 있도록 한다. 코드가 한눈에 들어온다는 것이 장점이다.
//Three functions assemble
const getCurrency = async () => {
const countryCode = await getCountryCode()
const currencyCode = await getCurrencyCode(countryCode)
const currencyRate = await getCurrencyRate(currencyCode)
return currencyRate
}마지막으로, 기능 실행에 필요한 최소한의 코드만 남기기
위의 모든 함수들은 다른 스크립트 파일에 넣어 두고, 앱 실행에 필요한 간단한 코드만 남긴다. 필요한 데이터가 각각 잘 나오는지 콘솔에 찍어 본다.
//to get my country's currency code
getCountryCode().then((data) => {
return getCurrencyCode(data)
}).then((data) => {
console.log(data)
}).catch((err) => {
console.log(err)
})
// KRW
//to get my country's currency
getCurrency().then((data) => {
console.log(data)
}).catch((err) => {
console.log(err)
})
//1122.13