
1. Axios와 Fetch, 언제 쓰는지
1-1. Axios
- 코드가 조금 더 짧아졌고, 코드의 목적을 한눈에 인지할 수 있다.
- fetch 에는 존재하지 않는 기능이 좀 더 많다.
- Promise based
- Error가 났을 때, catch하지 않고 콘솔창으로 보여준다.
1-2. Fetch
- 기존에 있는 함수기 때문에 라이브러리를 import 하지 않아도 사용할 수 있다.
- React Native 의 경우에 업데이트가 잦기 때문에, 라이브러리(예를들면, axios 같은 것들..)가 이 업데이트를 쫓아오지 못하는 경우가 생기는데, Fetch 는 이걸 걱정할 필요가 없다.
- Promise based
- Request Aborting 에 대해서 표준적인 방법을 제공해 주지 못함.
- 네트워크 에러가 발생했을 때, 계속 기다려야됨 -> response timeout API 제공이 안됨.
- 지원하지 않는 브라우저가 있다.
- Error handling 관련해서, Catch 에 걸렸을 때 다음 .then( ~~~ )을 실행한다.
2. Axios 사용하는 법
2-1. Axios 설치하기
npm install axios
그리고 pacakage.json에서 설치가 됐는지 확인한다. 아직 버전 1도 채 안 되었다니...
"axios": "^0.21.1",
2-2. 원하는 파일에 import하기
import axios from 'axios';
2-3. 코드짜기
이전 코드
useEffect(() => {
fetch('/data/SmartView/usageAndBill.json')
.then((res) => res.json())
.then((res) => {
const dataTemp = res.data[tabButtonKey].map((data) => {
return {
xAxis: data.MR_HHMI,
usage: data.F_AP_QT,
usageLast: data.LYEAR_F_AP_QT,
bill: data.KWH_BILL,
};
});
setUsageStatus([{}, ...dataTemp, {}]);
});
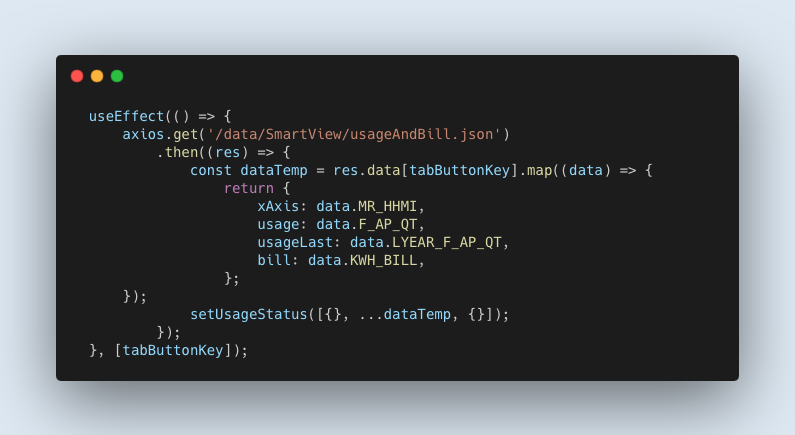
}, [tabButtonKey]);바꾼 코드
useEffect(() => {
axios.get('/data/SmartView/usageAndBill.json')
.then((res) => {
const dataTemp = res.data[tabButtonKey].map((data) => {
return {
xAxis: data.MR_HHMI,
usage: data.F_AP_QT,
usageLast: data.LYEAR_F_AP_QT,
bill: data.KWH_BILL,
};
});
setUsageStatus([{}, ...dataTemp, {}]);
});
}, [tabButtonKey]);