기업협업 프로젝트에서 다양한 차트 라이브러리를 사용해야 해서 직접 사용해 본 라이브러리나 리액트 개발자들 사이에서 유명한 라이브러리를 모아 보았다.
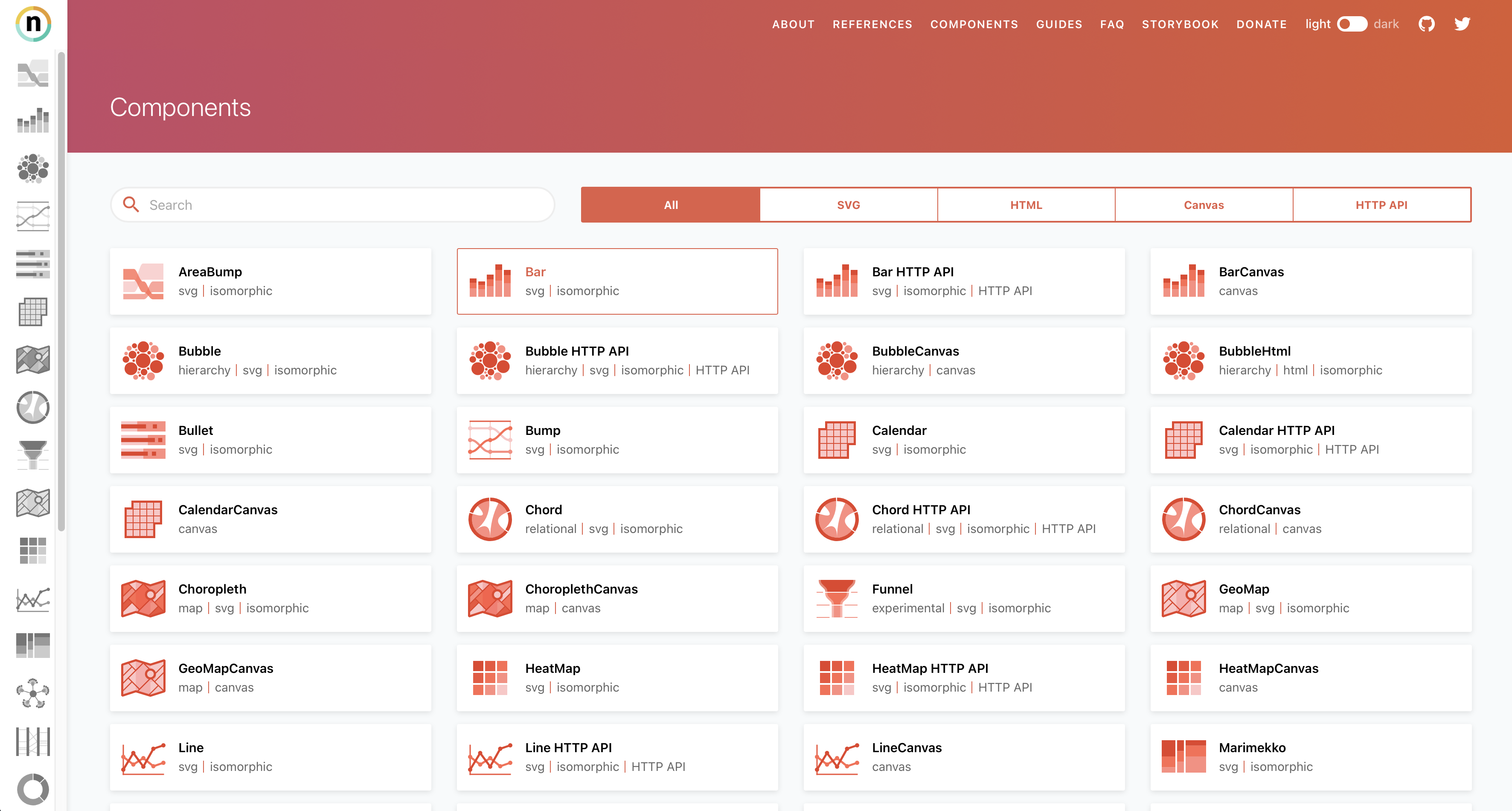
1. Nivo.rocks
- 커스텀 끝판왕. 직접 실행해보고 바로 코드 복붙 가능
- 걍대박인데 왜안써
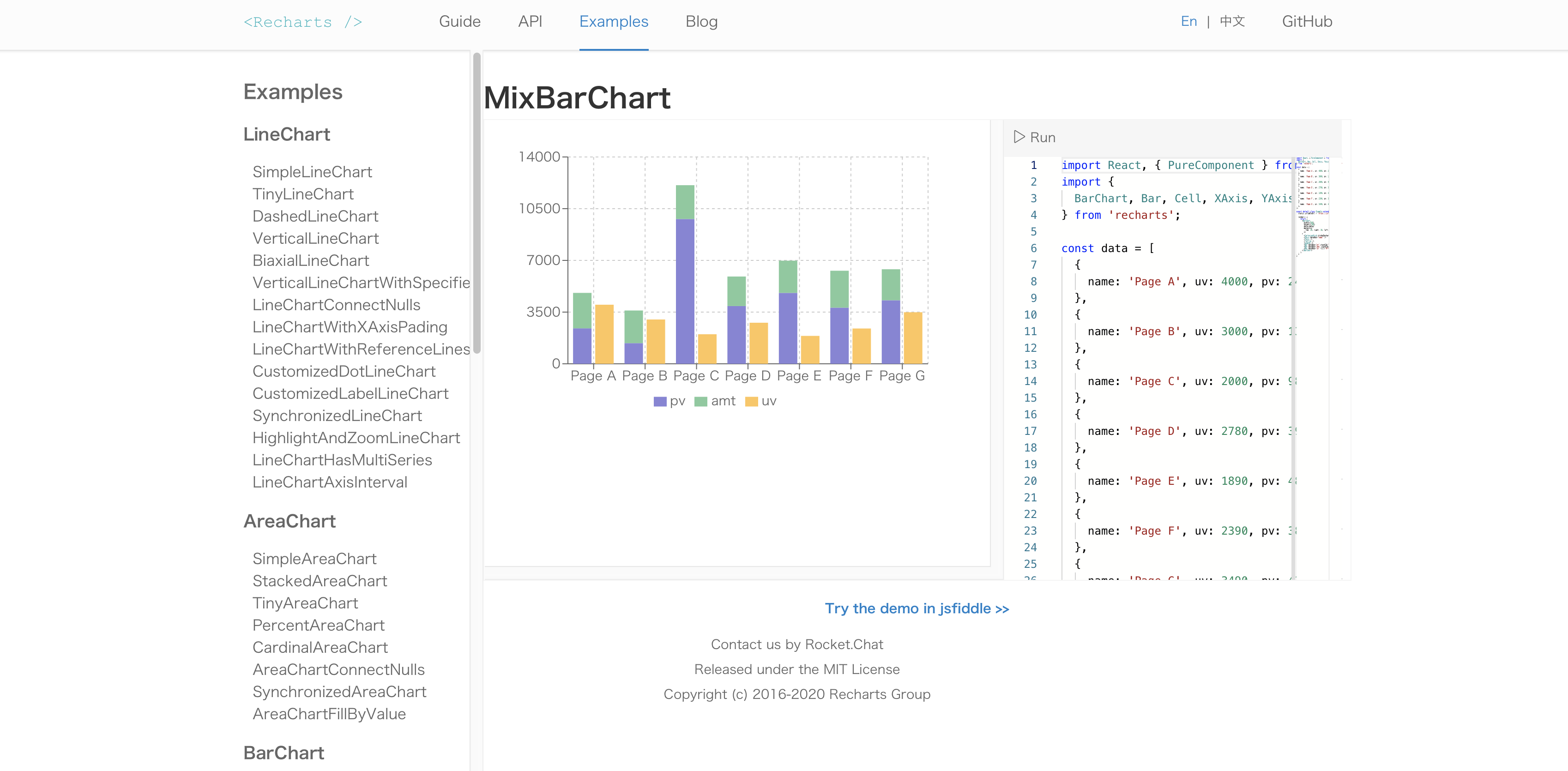
2. Recharts
- 무난하고 심플함 적당한 커스텀
- 쓰기 편하고 적용했을 때 적당히 애니메이션도 있음
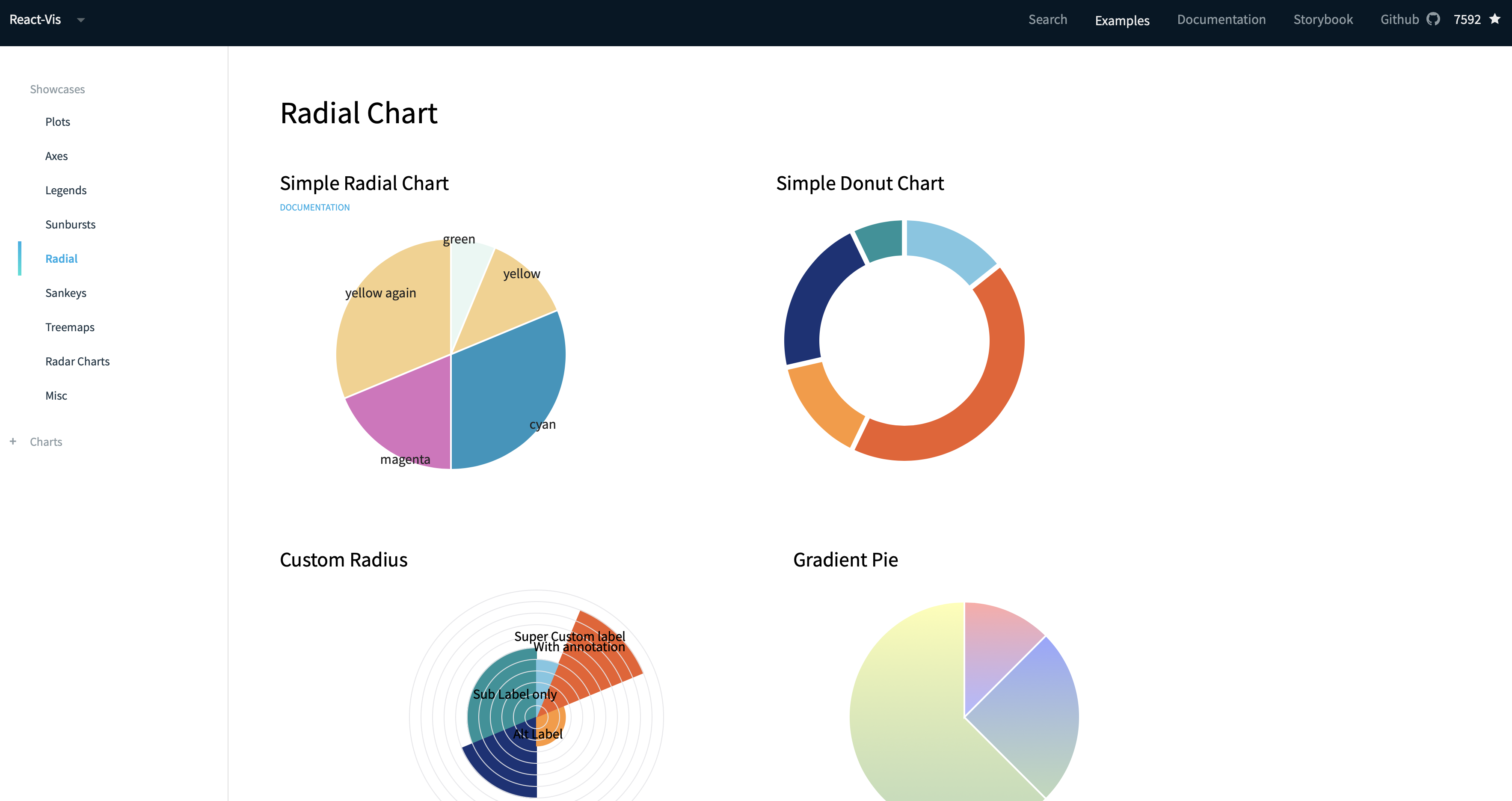
3. React Vis
https://uber.github.io/react-vis/examples/showcases/radial

- 가볍고 심플
- 차트종류 많음
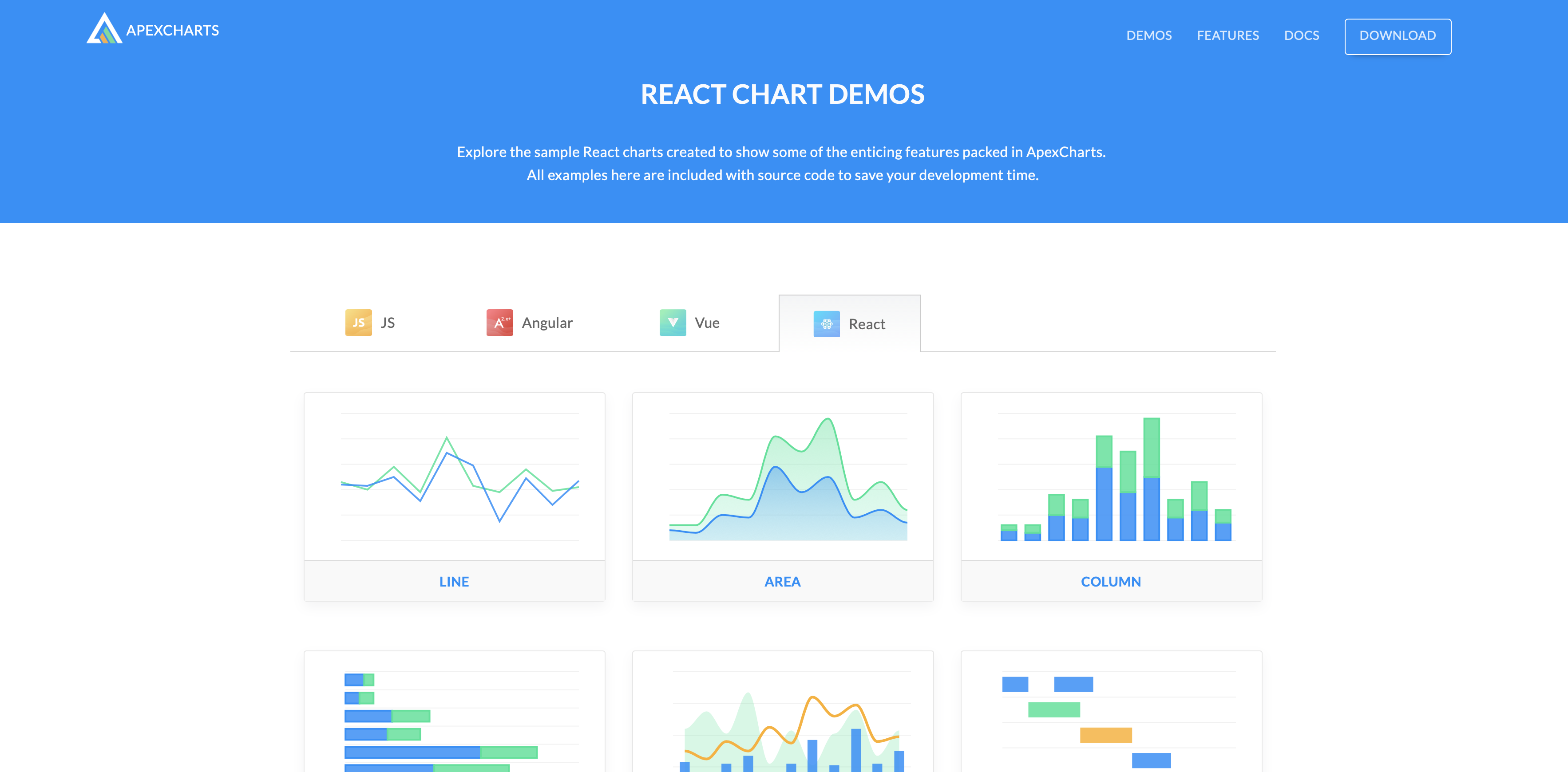
4. Apexcharts
- 바닐라js, 앵귤러, 뷰, 리액트 버전 모두 있음
- 디자인 깔끔, 군더더기가 없음
- 종류도 많음
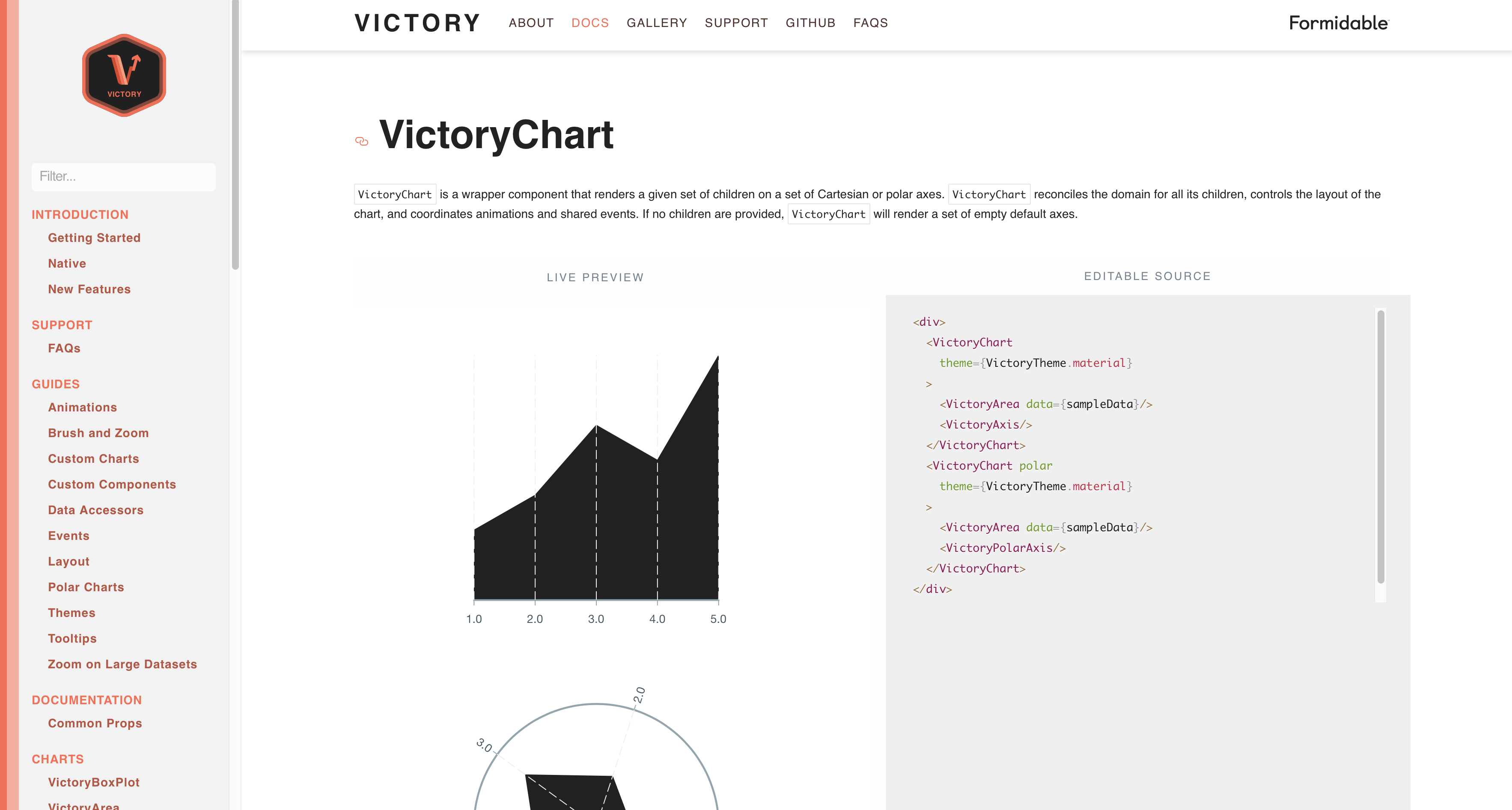
5. Victory
https://formidable.com/open-source/victory/

- 파이그래프 다양한듯
- 큰 그래프 줌기능
- 온클릭 시 색변경 기능 등
- 군더더기 없는 좋은 디자인인데 왜 공홈에선 흑백으로..?
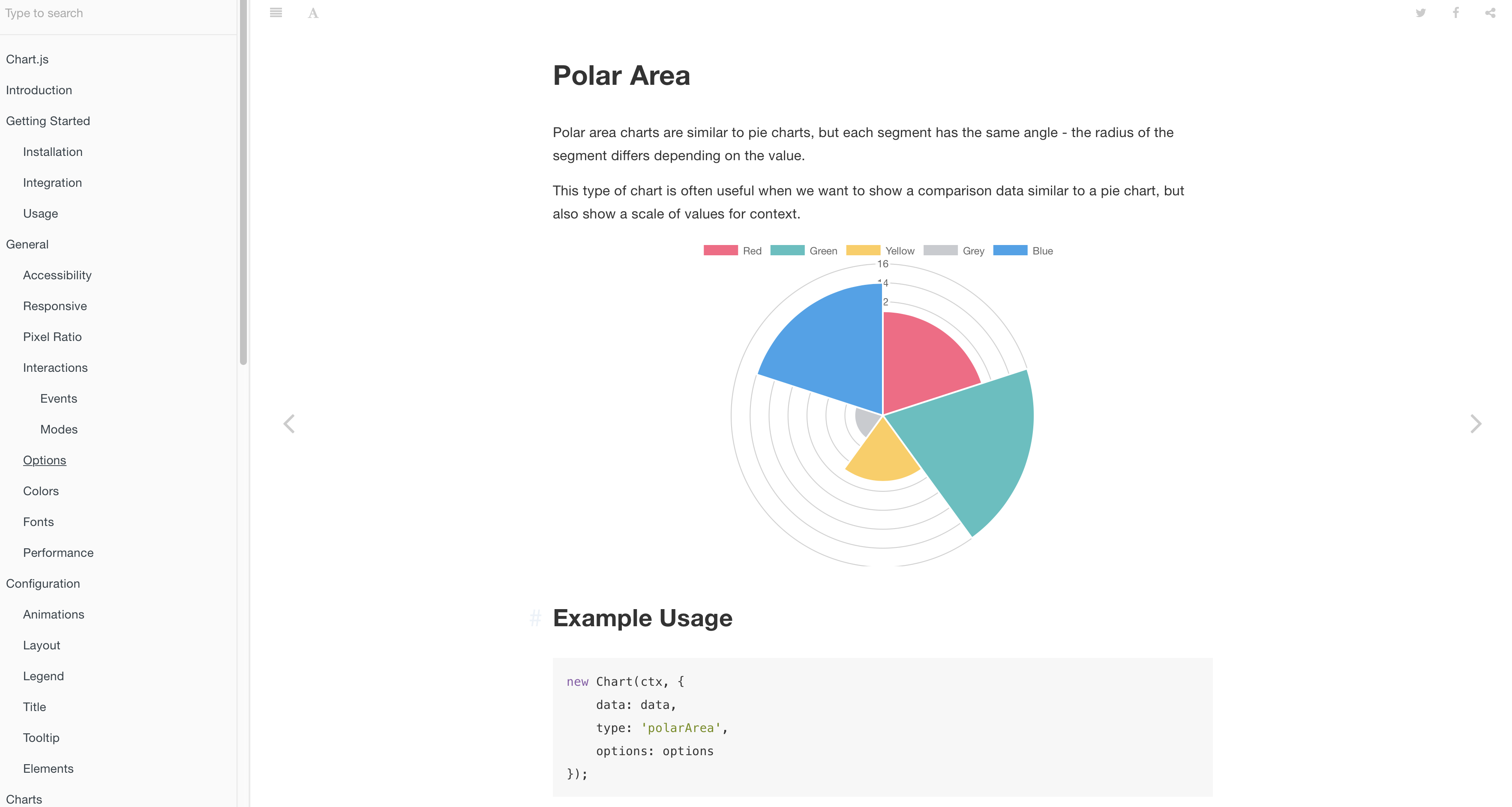
6. Chartjs
- 차트 분류 자체는 적으나 커스텀 설정이 굉장히 친절하고 잘 나와있음
- 가벼움
- 유명함
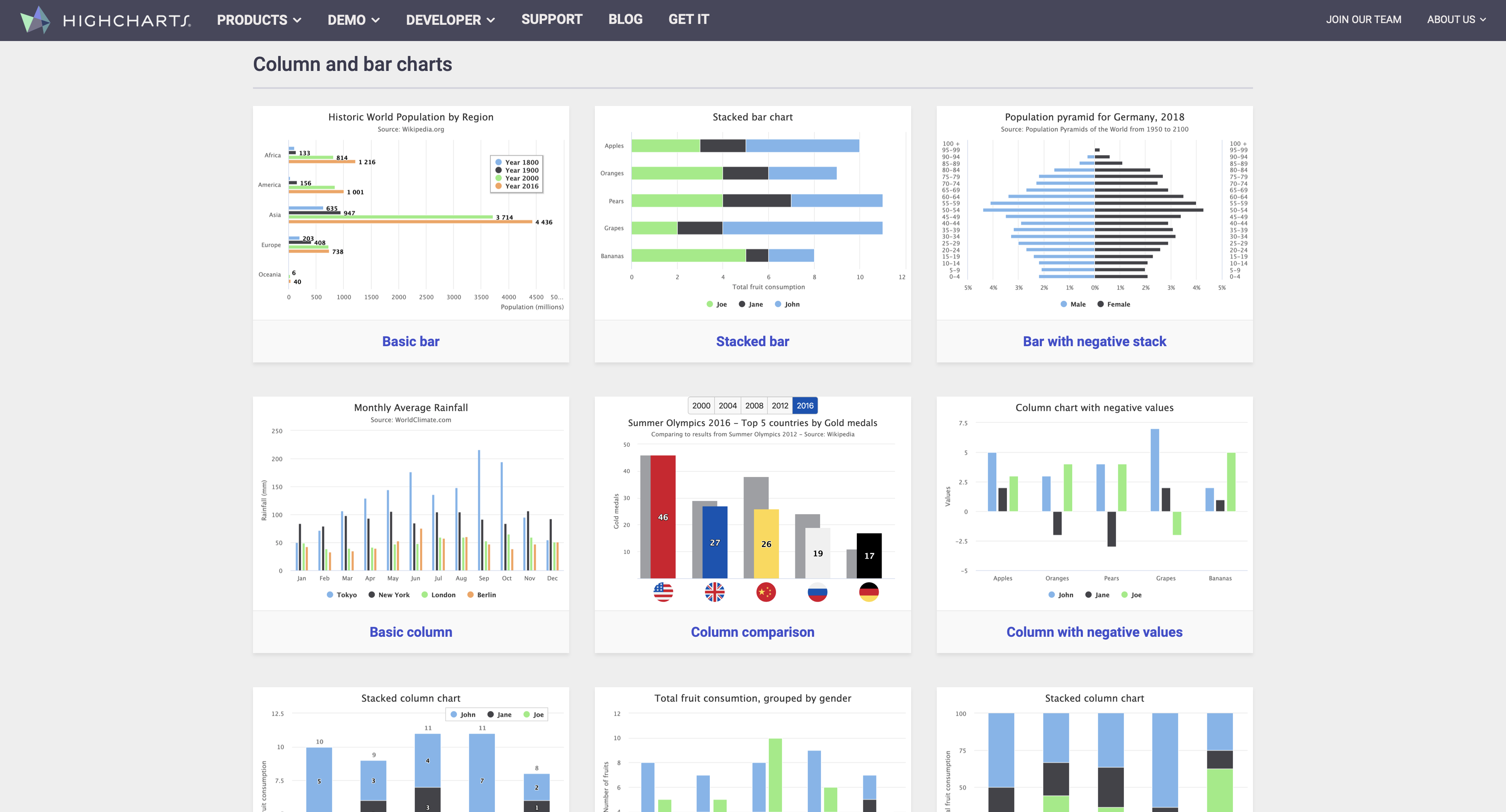
7. Highcharts / Highcharts-react-official
https://www.highcharts.com / https://www.npmjs.com/package/highcharts-react-official

- 전문적이고 세세한 느낌의 차트
- 지도도 있음
- 종류가 매우매우 다양함 걍대박
- 투박한 꼰대회사 브리핑 ppt 느낌








걍 대박인데 왜 안 써에서 터졌습니다 ㅋㅋㅋㅋ 잘 보고 갑니다