한전 데이터를 시각화하는 업무를 담당하게 됐는데, 예쁜 차트를 외에도 데이터 테이블도 만들어야 했다. html 테이블 태그로도 만들 수 있겠지만 나는 material-ui 라이브러리를 커스텀해서 테이블을 만들어보았다.
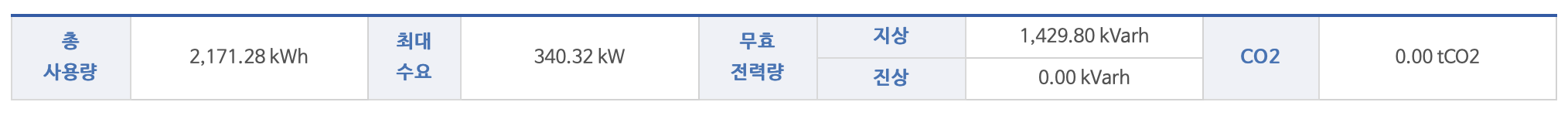
클론해야 하는 테이블은 다음과 같다.

엄청 쉬워 보였는데 html의 th, td 등 태그를 단 한 번도 써 보지 않았다 보니 라이브러리를 써도 녹록치 않았다. 여하튼 테이블 만들기 시작.
1. Material-UI에서 필요한 라이브러리 찾기
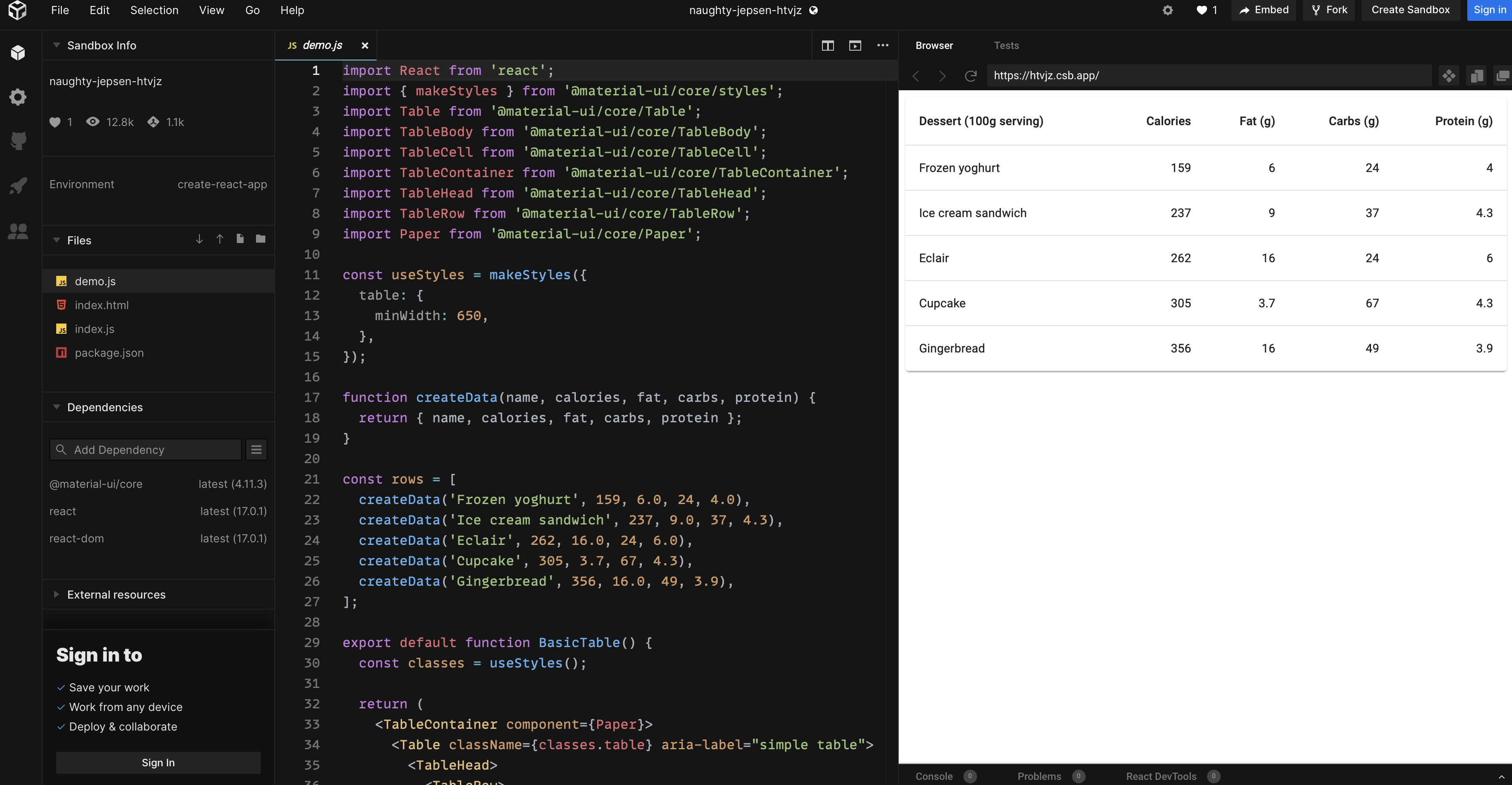
Material-UI 사이트는 이렇게 생겼다. 내 맥북 테마 설정이 다크하게(?) 돼 있어서 웹사이트도 다크하게 나오는 것일 수도 있다.

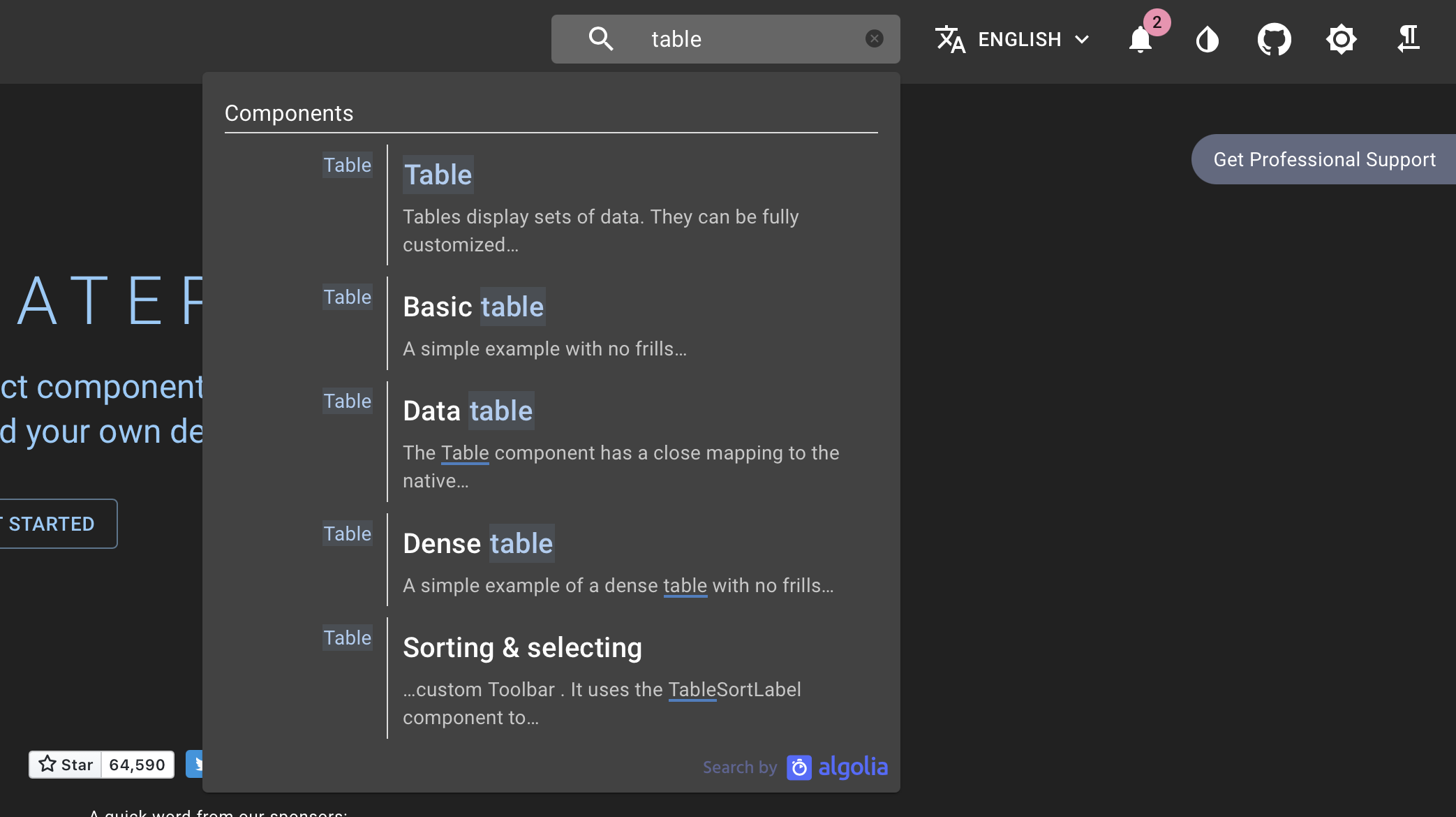
Table 검색 후 Table 메뉴 클릭

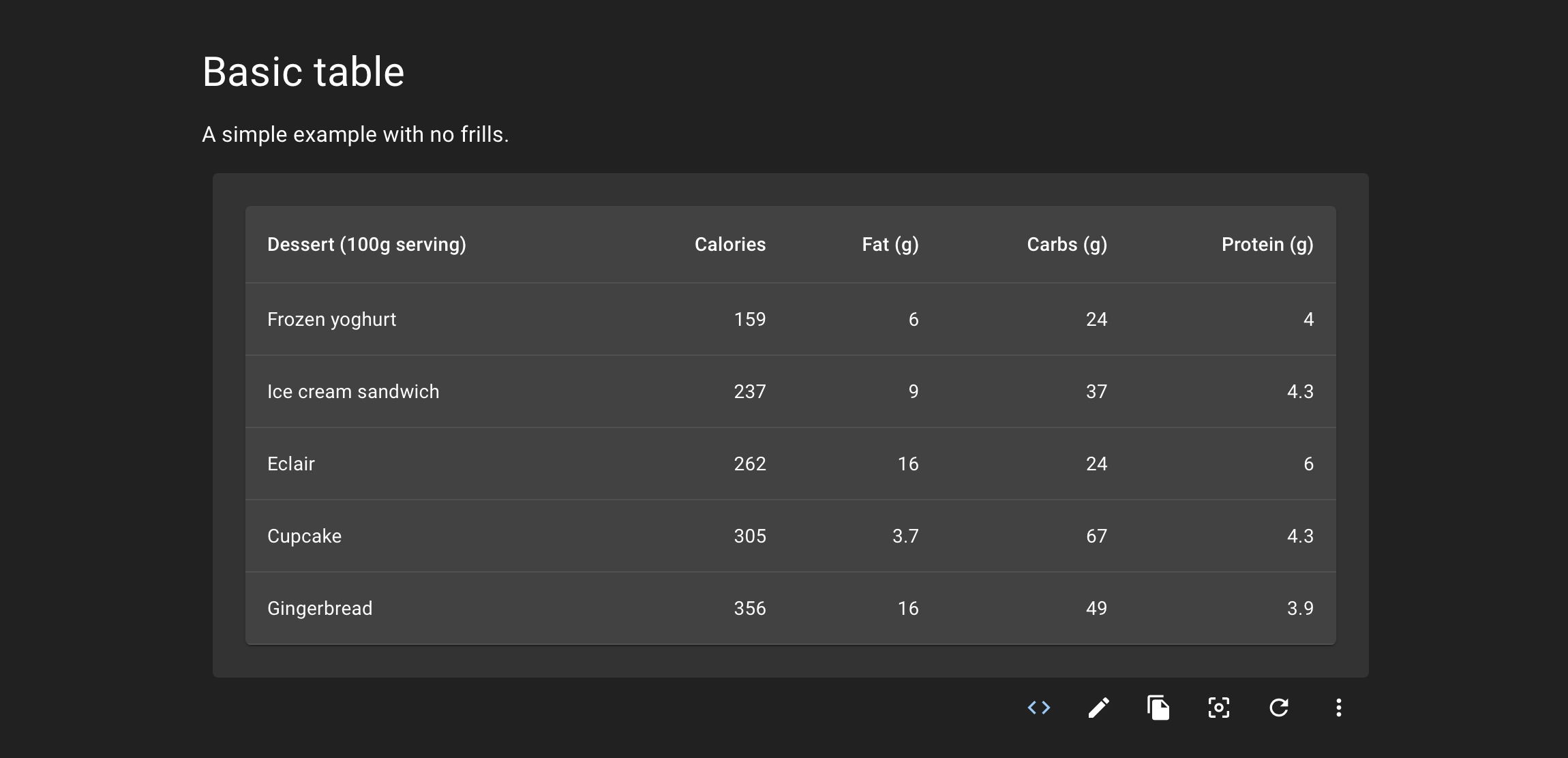
나는 가장 위에 있는 Basic table을 활용하기로 하고, 테이블 하단에 있는 연필 아이콘을 클릭해서 커스텀했다.

우측에 demo.js를 클릭하면 내가 직접 js 코드를 수정해 table을 만들어볼 수 있다. 일단 내 코드로 긁어와서 렌더되는지 확인 후 커스텀했다.

2. 코드 가져와서 커스텀하기
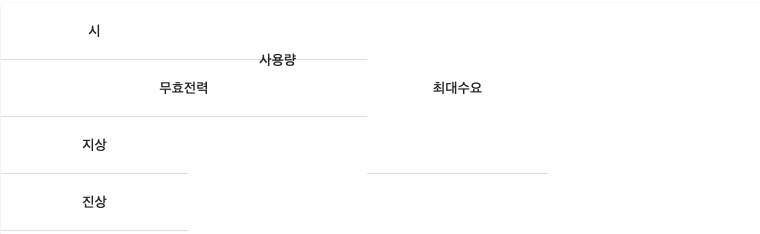
일단 첫 번째 테이블이 생각보다 아주 어려웠다. 중간에 테이블이 두 row로 나뉘어지는데 그걸 어떻게 표현할지가 아리송했다. 테이블을 봤을 때, 무효 전력량 중에 지상/진상 데이터가 포함돼 있는 구조라 당연히 코드도 그런 식으로 작성할 수 있을 줄 알았다. 그러나 그런 접근 방식으로는 절대 원하는 모양이 나오지 않았다.
삽질의 흔적..


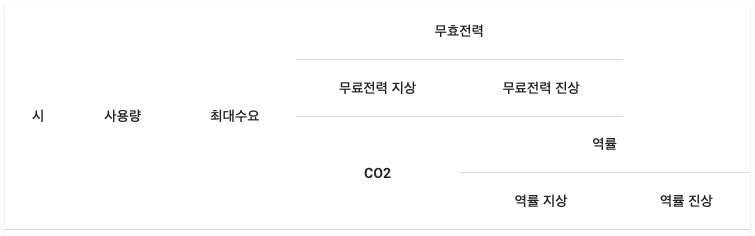
일단 이 테이블은 열 2개 짜리라고 보고 접근해야 한다.
<TableRow>
...
</TableRow>
<TableRow>
...
</TableRow>첫 번째 열은 총 사용량, 최대 수요, 무효 전력량, 무효 전력량 - 지상, CO2 이렇게 데이터를 넣는다고 생각하고, 두 번째 열에는 무효 전력량 - 진상 데이터를 넣는다고 생각하면 된다.
<TableRow>
<TableCell>총 사용량</TableCell>
<TableCell>{timeSummaryData.MAX_PWR}kW</TableCell>
<TableCell>최대 수요</TableCell>
<TableCell>{timeSummaryData.MAX_PWR} kW</TableCell>
<TableCell>무효 전력량</TableCell>
<TableCell>지상</TableCell>
<TableCell>{timeSummaryData.F_LARAP_QT} kVarh</TableCell>
<TableCell>CO2</TableCell>
<TableCell>{timeSummaryData.CO2} tCO2</TableCell>
</TableRow>
<TableRow>
<TableCell>진상</TableCell>
<TableCell>{timeSummaryData.F_LERAP_QT} kVarh</TableCell>
</TableRow>가로줄 두 개 사이즈를 차지하고 있다는 의미인 rowSpan={2} 속성을 원하는 셀에 적용한다. 가로줄 한 개 사이즈만을 차지하고 있는 지상/진상 셀에는 해당 속성을 적용하지 않는다.
<TableRow>
<TableCell rowSpan={2}>총 사용량</TableCell>
<TableCell rowSpan={2}>{timeSummaryData.MAX_PWR}kW</TableCell>
<TableCell rowSpan={2}>최대 수요</TableCell>
<TableCell rowSpan={2}>{timeSummaryData.MAX_PWR} kW</TableCell>
<TableCell rowSpan={2}>무효 전력량</TableCell>
<TableCell>지상</TableCell>
<TableCell>{timeSummaryData.F_LARAP_QT} kVarh</TableCell>
<TableCell rowSpan={2}>CO2</TableCell>
<TableCell rowSpan={2}>{timeSummaryData.CO2} tCO2</TableCell>
</TableRow>
<TableRow>
<TableCell>진상</TableCell>
<TableCell>{timeSummaryData.F_LERAP_QT} kVarh</TableCell>
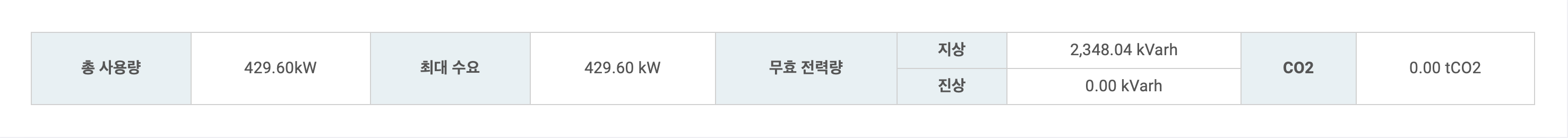
</TableRow>3. 커스텀한 결과
material-ui 방식으로 스타일을 적용하고 테이블 특성도 적어주고 마무리했다.
<TableContainer className={classes.root}>
<Table className={classes.table} size="small" aria-label="a dense table">
<TableRow>
<TableCell className={classes.th} align="center" component="th" rowSpan={2}>총 사용량</TableCell>
<TableCell align="center" rowSpan={2}>{timeSummaryData.MAX_PWR}kW</TableCell>
<TableCell className={classes.th} align="center" component="th" rowSpan={2}>최대 수요</TableCell>
<TableCell align="center" rowSpan={2}>{timeSummaryData.MAX_PWR} kW</TableCell>
<TableCell className={classes.th} align="center" component="th" rowSpan={2}>무효 전력량</TableCell>
<TableCell className={classes.th} align="center" component="th">지상</TableCell>
<TableCell align="center">{timeSummaryData.F_LARAP_QT} kVarh</TableCell>
<TableCell className={classes.th} align="center" component="th" rowSpan={2}>CO2</TableCell>
<TableCell align="center" rowSpan={2}>{timeSummaryData.CO2} tCO2</TableCell>
</TableRow>
<TableRow>
<TableCell className={classes.th} align="center" component="th">진상</TableCell>
<TableCell align="center">{timeSummaryData.F_LERAP_QT} kVarh</TableCell>
</TableRow>
</Table>
</TableContainer>
만족스럽다 ㅎㅎ
