
TS 타입
| 타입 | 설명 |
|---|---|
| string | 수정 불가능한 UTF-16 문자열 |
| object | 레코드와 유사한 것 |
| null | 단위 타입과 동등 |
| symbol | 보통 키로 사용하는 고유값 |
| undefined | 또한 단위 타입과 동등 |
| boolean | true, false |
| number | 배정밀도 IEEE754 부동소수점 number |
| unknown | 최상위 타입 |
| never | 하위 타입 |
| 객체 리터럴 | ex) { property: Type } |
| void | 리턴 타입으로 사용하기 위해 의도된 undefined의 서브 타입 |
| T[] | 수정가능한 배열들, 또한 Array<T>으로 사용 가능 |
| [T, T] | 고정된 길이지만 수정 가능한 튜플 |
| (t: T) => U | 함수 |
※유의
1. 함수 구분에는 매개변수 이름이 포함되어 있음.
let fst: (a: any, d: any) => any = (a, d) => a;
or
let snd: <T, U>(a: T, d: U) => U = (a, d) => d;
2. 객체 리터럴 타입 구문이 객페 리터럴 값 구문과 꽤 유사.
let o: { n: number, xs: object[] } = { n: 1, xs: [] };
3. [T, T]는 T[]의 서브타입.
Number
let decimal: number = 6; // 10진법
let hex: number = 0xf00d; // 16진법
let binary: number = 0b1010; // 2진법
let octal: number = 0o744; // 8진법Array
- 배열 타입을 나타내는 법
let list: number[] = [1,2,3]
let list: Array<number> = [1,2,3]
Tuple(튜플)
- 튜플 타입을 사용하면, 요소의 타입과 개수가 고정된 배열을 표현할 수 있다.
- 단 요소들의 타입이 모두 같을 필요는 없음!
// 튜플 타입으로 선언
let x: [string, number];
// 초기화
x = ["hello", 10]; // 성공
// 잘못된 초기화
x = [10, "hello"]; // 오류- 정해진 인덱스에 위치한 요소에 접근하면 해당 타입이 나타난다.
console.log(x[0].substring(1)); //성공
console.log(x[1].substring(1)); //오류 number에는 substring이 없다.- 정해진 인덱스 외에 다른 인덱스에 있는 요소에 접근하면 오류가 발생함!
x[3] = 'world'; //오류 '[string, number]' 타입에는 프로퍼티 '3'이 없다!
console.log(x[5].toString()); //오류 '[string, number]' 타입에는 프로퍼티 '5'가 없음열거 (Enum)
- JS의 표준 자료형 집합과 사용하면 도움이 된다.
- C#같은 언어처럼 값의 집합에 더 나은 이름을 붙여줄 수 있다.
C#을 모르지만 일단 도움이 된다는군🤔
enum Color {Red = 1, Green = 3, Blue = 4}
let c: Color = Color.Green
console.log(c) // 3- 기본적으로 0부터 시작하지만 직접 지정해줄 수 있다.
- 매겨진 값을 이용해서 enum 멤버의 이름을 알아낼 수 있다.
enum Color {Red = 1, Green, Blue}
let c: Color = Color.Green
let colorName: string = Color[2]
console.log(colorName) //GreenAny
-
알지 못하는 타입을 만들어야 할 때.
- 사용자로부터 받은 데이터나 서드 파티 라이브러리 같은 동적인 컨텐츠에서 올 수도 있다.
예를들면 사용자가 직접 만드는 아이디 같은거?타입 검사를 하지 않고, 그 값들이 컴파일 시간에 검사를 통과하길 원한다면?
타입의 일부만 알고 전체는 알지 못한다면?
any 타입!
- 사용자로부터 받은 데이터나 서드 파티 라이브러리 같은 동적인 컨텐츠에서 올 수도 있다.
-
컴파일 중에 점진적으로 타입 검사를 하거나 하지 않을 수 있다.
Object타입도 괜찮지 않을까? No!Object로 선언된 변수들은 오직 어떤 값이든 그 변수에 할당할 수 있게 해주지만 실제로 메서드가 존재하더라도, 임의로 호줄은 불가능!
//어떤것이던지!
let notSure: any = 4
notSure = 'maybe a string instead';
notSure = true;
console.log(notSure) //어떤 것이든지 상관 없이 다 나옴!//Object는 안돼요
let notSure: any = 4
notSure.ifItExists();
notSure.toFixed();
let prettySure: Object = 4;
prettySure.toFixed(); //Error Property 'toFixed' does not exist on type 'Object'.//전체 타입을 모를 때
let list: any[] = [1, true, 'free'];
list[1] = 100;하지 말아야 할 것 String(X) string(O)
Void
- 어떤 타입도 존재할 수 없음을 나타낸다.
Void<->Any
보통 함수의 반환 값이 없을때 반환 타입을 표현하기 위해 쓰임
function warnUser () : void {
console.log('This is my warning message');
}Void를 타입 변수를 선언하는 것은 유용하지 않다.- 왜? 그 변수에는
null(--strictNullChecks)을 사용하지 않을 때만 해당하기 때문이고,undefined만 할당할 수 있기 때문이다. - 이게 머선말이고??
- 왜? 그 변수에는
Null, Undefined
- TS는
undefined랑null둘 다 각각 자신의 타입 이름으로 사용한다.Void처럼 그 자체로 유용한 경우는 거의 없다.
let u: undefined = undefined;
let n: null = null;
console.log(u, n) //undefined, null 밖에 u, n 변수에 할당할 수 있는 값이 없다.- 기본적으로
undefined,null는 다른 모든 타입의 하위 타입이다.number같은 타입에 할당할 수 있다는 얘기!--strictNullChecks(엄격한 Null 검사)undefined,null각자 자신이랑Any타입에만 할당 가능- 예외
undefined는void에 할당 가능 string,null,undefined를 허용하고 싶은 경우라면string | null | undefined유니언 타입을 쓰도록 하자~- 되도록이면
--strictNullChecks를 쓰자. 많은 에러를 방지한다.
Never
-
절대 발생할 수 없는 타입을 나타냄
- 함수표현식에서 항상 오류를 발생시키거나 절대 반환하지 않는 반환타입으로 쓰인다.
- 변수에서도 타입가드에 의해 아무 타입도 얻지 못하면
never타입을 얻게 될 수도 있다.
-
never타입은 모든 타입에 할당한 하위 타입이다. 어떤 타입도never에 할달할 수 있거나, 하위 타입이 아니다.- 자신은 제외!
any마저도 할당 안됨!

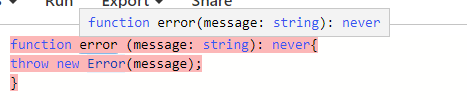
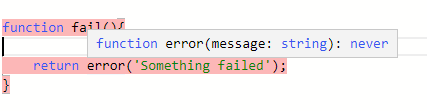
never를 반환하는 함수는 함수의 마지막에 도달할 수 없다. 👆 반환 타입이
반환 타입이 never👆
function infiniteLoop(): never {
// never를 반환하는 함수는 함수의 마지막에 도달할 수 없다.
while (true) {
}
}Object
object는 원시타입이 아닌 타입을 나타낸다number,null,string,boolean,bigint,symbol,undefined를 제외한 나머지
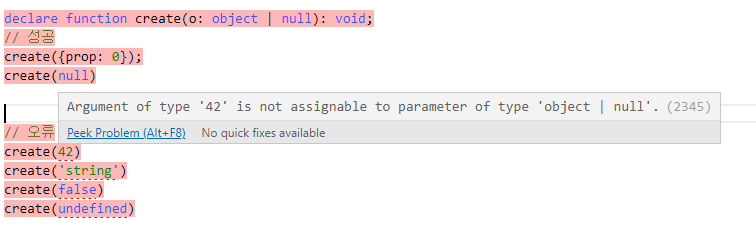
object를 쓰면Object.create같은 API가 더 잘 나타난다.
 create example 👆
create example 👆
타입 단언
-
엔티티의 실제 타입이 현재 타입보다 더 구체적일 때 TS보다 개발자가 타입에 대해 더 잘 알 때도 있다.
- 엔티티 : 업무의 관심 대상이 되는 정보를 갖고 있거나 그에 대한 정보를 관리할 필요가 있는 유,무형의 사물 또는 개체를 의미한다.
타입 단언은 TS에게 '날 믿어...! 나 지금 뭐하고 있는지 알아...' 말해주는 방법이다.
- 엔티티 : 업무의 관심 대상이 되는 정보를 갖고 있거나 그에 대한 정보를 관리할 필요가 있는 유,무형의 사물 또는 개체를 의미한다.
-
어떻게 말해주냐고? 두 가지 방법이 있다.
- 'angle-bracket'문법
let someValue: any = "this is a string"; let strLength: number = (<string>someValue).length;as-문법 : JSX랑 함께 사용할 때는 이 문법만 사용!
let someValue: any = "this is a string"; let strLength: number = (someValue as string).length;
