trello cloning 을 시작하면서...!
먼저, trello app을 사용해 본 적이 없었기 때문에 trello를 clone 하기 위해서는 trello를 직접 사용해 봐야 겠다고 생각했다. 처음부터 trello를 한 번 쭉 훑어 보고 clone 하기 위해서는 어떤 부분을 고려해야할지 생각하며 구조를 짜보았다.
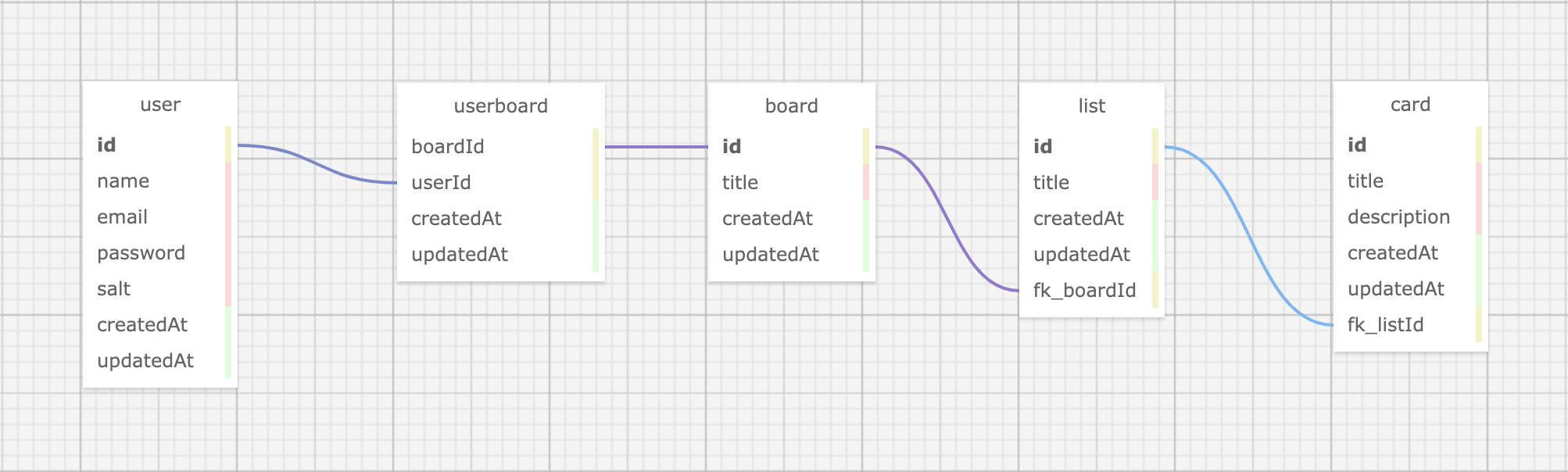
그 중 가장 신경 쓰였던 부분이 board-list-card 이다.
board 밑에 list, list 밑에 card 를 가지는 계층구조 라고 생각하고 DB schema를 짜보는 것으로 프로젝트를 시작했다.

trello app을 살펴보니, user는 다수의 board를 가질 수 있고, board도 다수의 user를 가질 수 있는 조건이었어요. board를 가진 user가 또 다른 user를 초대할 수 있는 방식으로 만들어져 있었습니다. 일단, 아직 초대할 수 있는 기능을 구현하진 않았지만 이후에 해 볼 생각으로 DB 설정 자체는 n:m으로 하기로 했어요.
n:m 관계를 설정하려고 보니, 1:1관계로 정리해 줄 필요가 있어 중간에 연결 지어줄 table을 만들어 주기로 했습니다.
trello app 을 clone 하면서 어려웠던 부분
1. SERVER / 서버
sequelize n:m관계 설정
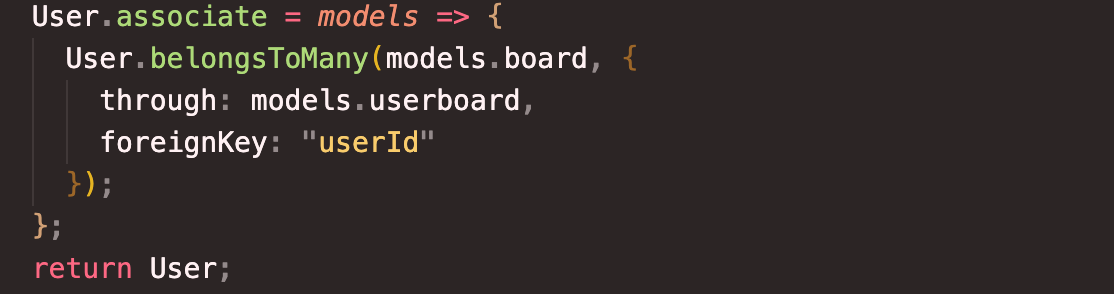
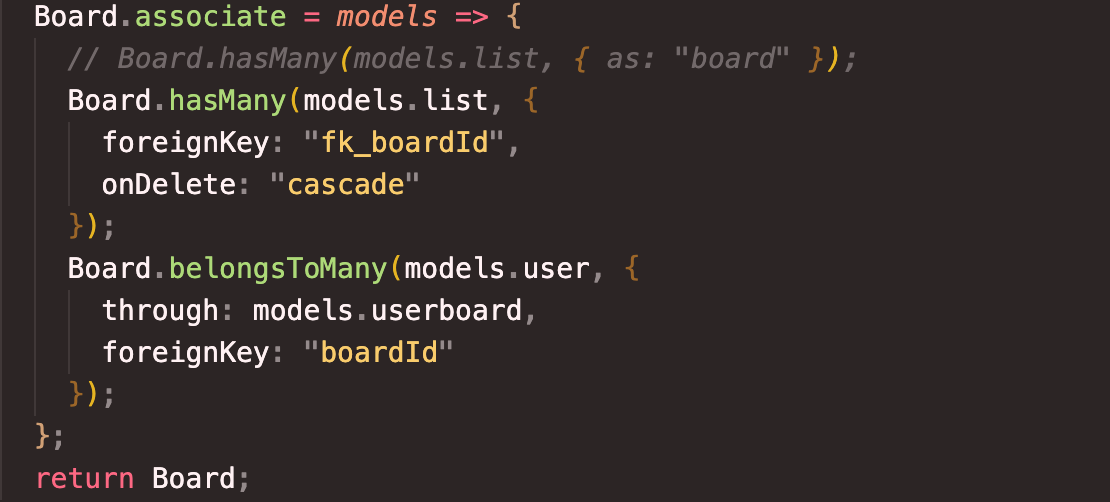
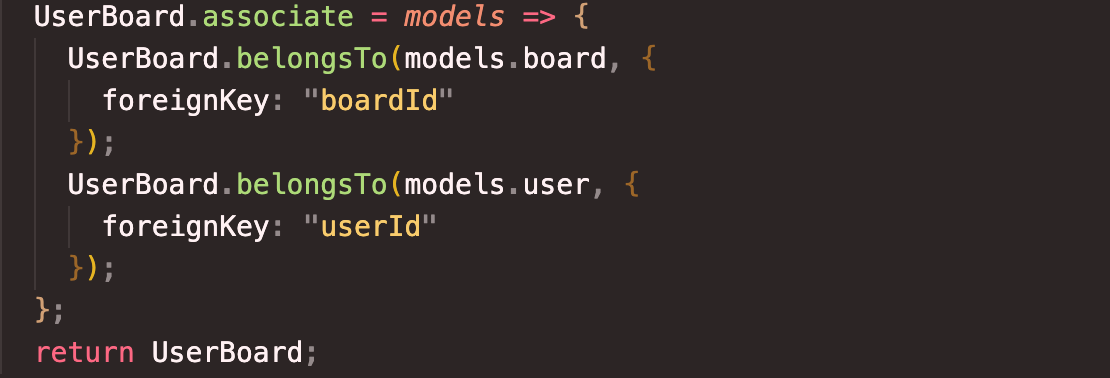
찾아보니 sql에서는 다대다 관계가 유효하지 않다고해요. 그래서 다리 역할을 하는 테이블을 따로 만들어 주어야하고, 또한 association을 해주지 않으면 데이터베이스에서 인덱싱을 하지 않는다고 합니다. 각각 테이블은 belongsToMany()메서드를 사용하고 연결 테이블은 belongsTo()메서드를 사용해야하는데, 처음에는 연결 테이블에서까지 해줘야 하는지 모르고 user/board 각각의 테이블에서만 belongsToMany()를 해주고 안된다고 시간을 보냈어요.


수많은 검색 끝에 찾아낸 방법으로 userboard 의 코드에서도 association을 해주는 방식으로 코드를 수정하고서 제대로 마무리 할 수 있었습니다.

sequelize include(join) 설정
association을 마무리 짓고나서 문제점이 하나 더 있었어요.
query문을 만드는 것이었는데요.
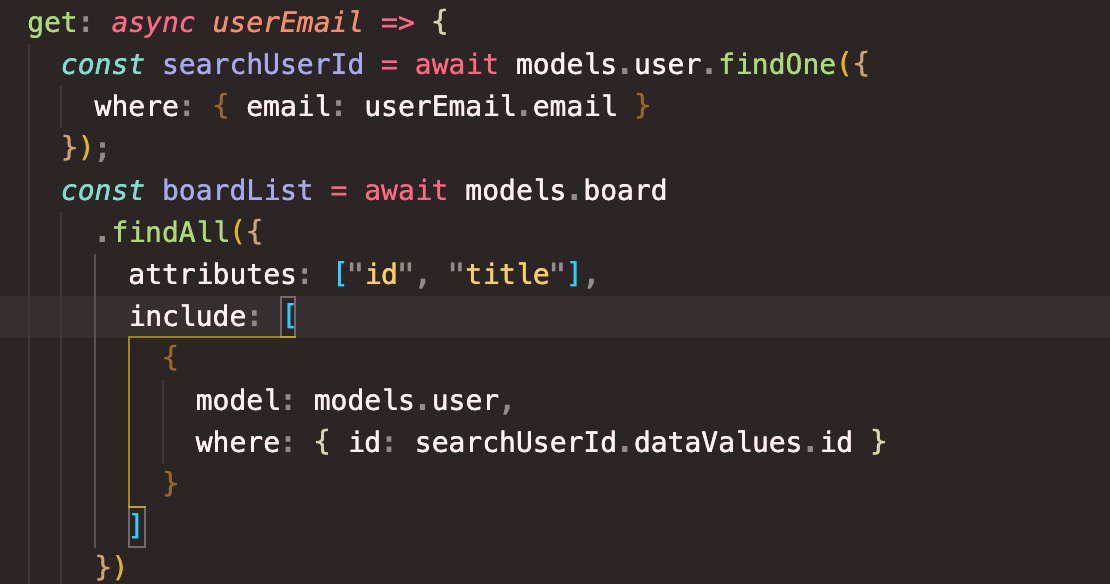
연결 테이블의 join문을 어떻게 써야하는지 검색을 했음에도 불구하고, 쉽게 해낼 수 없었습니다. 검색 끝에 include로 join문을 만들 때에는 연결테이블은 쿼리에 적지 않고, 연결 지어야 할 각각의 테이블로만 작성해야 한다는 것을 알게 되었어요.
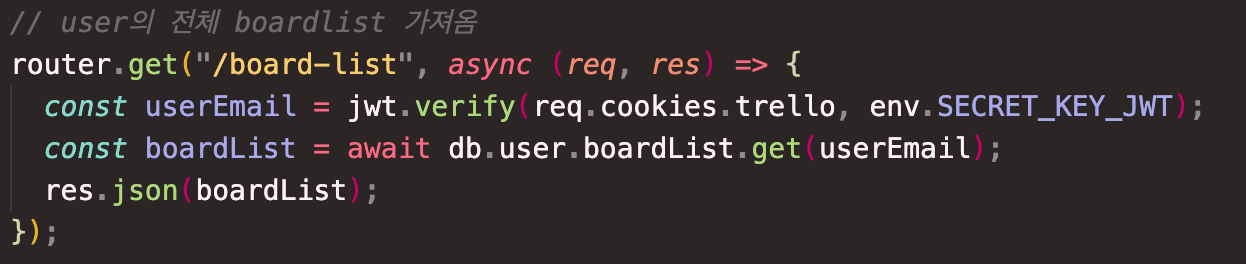
저는 route/index.js 와 db/index.js 부분을 따로 분리해서 코드를 작성했기 때문에, 아래처럼 코드를 작성했습니다.


그 외에 server 를 만들면서 고려했던 부분
먼저, API 문서를 작성할 때 restful하게 만들기 위해 엄청나게 고민했던 것 같아요.
어떻게 만들어야 누가 봐도 직관적으로 받아 들일 수 있을 지에 대해 고민하는 시간이었습니다.
그리고 token!!! token을 발급하는 부분에 있어 보안적으로 어떻게 client에 전달해야할지 고민하면서, cookie로 전달하고 끝나는게 아니라 refresh token을 발급한다든가 하는 부분에서 생각해야 할 것들이 더 많았어요. 물론 지금 저같이 초보자에게는 완벽한 구현이 쉽지 않지만 이번 기회에 token 발급에 대해 좀 더 깊이 있게 알게 된 계기가 되었습니다. 이번에는 token을 발급하고 cookie로 전달하는 것까지만 구현을 할 수 있었는데, 보안에 관해서는 좀 더 연구해 봐야 할 것 같아요!
참고자료
- restful API 작성을 위한
https://meetup.toast.com/posts/92 - token 관련
https://tansfil.tistory.com/58?category=255594
https://tansfil.tistory.com/59?category=255594
2. CLIENT / 클라이언트
client를 구현하면서 가장 어려웠던 부분은 처음 trello app을 연구하면서 생각했던 부분이었습니다. board-list-card를 화면에 어떻게 나타내 주어야 하는가가 가장 어려웠어요. code를 작성하는 것 뿐만 아니라 마지막으로 CSS를 구현하면서까지 계속해서 시간을 잡아먹는 부분이었습니다. list와 card를 따로 component 로 작성하고, board에서 함께 뿌려주는 방식으로 전체적인 코드를 작성했는데... CSS에서 각각의 CRUD 부분을 깔끔하게 보여주는게 힘들었어요.
처음에 프로젝트를 진행하면서 CSS 부분은 trello app 과 같게 하면 되겠지... 라고 너무 막연하게 생각했던것 같습니다.
몇가지 기능을 빼고 완성하다보니 UI/UX 적인 부분을 고려하면서 화면을 구성하기가 힘들었어요. 또한 버튼이나 메모란의 위치를 제가 원하는 곳에 옮기기가 힘들었습니다.
그리고 bootstrap을 사용해 CSS 코드를 작성하면서 className을 손대다 보니 이전에 작성했던 코드와 충돌이 일어나면서 원래 코드가 작동하지 않는 부분도 있었어요.
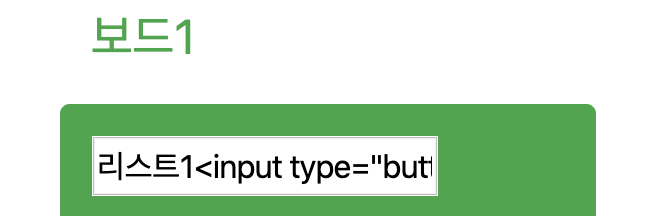
원래 리스트 제목만 나와야 하는 부분에 있어서, 아래 이미지처럼 코드가 함께 보여짐.
코드에서 className 을 변수로 사용하다보니 나타난 오류였습니다.

프로젝트를 마무리 하면서...
서버나 클라이언트나 처음에는 생각지도 못했던 부분들을 접하게 되면서, 오랜 시간이 걸렸던 것 같아요. 아마도 제가 미처 알지 못했던 부분도 있고, 처음에 계획하고 구조를 짜는 단계에서 좀 더 세심하게 작성하지 못했기 때문에 겪었던 과정이라고도 생각합니다.
이번 프로젝트를 진행하면서 처음 기획하는 부분이 정말 중요하다는 것을 깨달았어요. 이전까지는 일단 부딪혀보고 고쳐나가면 되겠지 했는데, 큰 부분들에 있어 몇 번이나 깨지다보니 더 크게 느꼈던 부분이었습니다. 그리고 혼자 서버랑 클라이언트를 맡아 하다보니 좀 더 집중적으로 공부할 수 있었어요. 그동안 공부했던 것을 다시 한 번 되짚어보는 계기도 되었고, 제가 잘 모르는 부분에 대해 알게 되면서 앞으로 실질적으로 어떻게 공부를 해야할 지에 대한 것도 다시 생각해보는 좋은 기회였습니다. 이번 프로젝트를 발판 삼아 앞으로도 새로운 것에 계속해서 도전하고 배우며 익혀나가면서 내가 부족한 부분들을 채워나가야겠다!!!
