📌 Flux 출현 배경
기존 MVC 모델의 한계
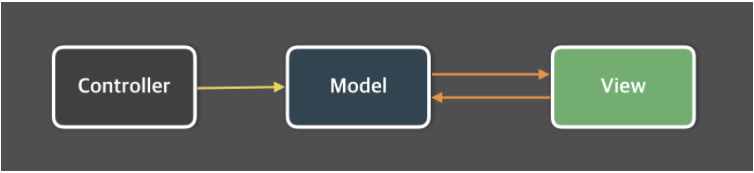
Model에서 데이터를 정의하고, Controller를 이용해 Model 데이터를 생성 / 조회 / 수정 / 삭제 (CRUD)하고, 변경된 데이터는 View를 통해 사용자에게 보여진다.

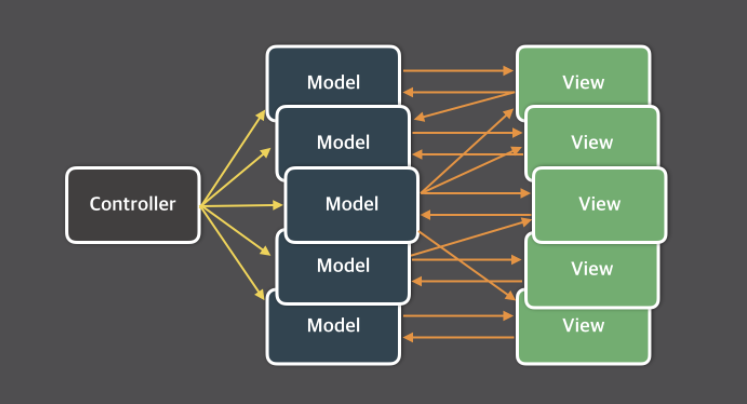
facebook에서 이야기하는 MVC 모델의 큰 단점은 양방향 데이터 흐름이다. Model 데이터가 업데이트 되면 View도 따라서 업데이트되고, 업데이트된 View에 따라 다시 다른 Model이 업데이트되고, 이에 따라 또 다른 View가 업데이트된다.
Model과 View 사이에서 양방향 데이터 흐름이 발생하기 때문에 애플리케이션의 규모가 커질수록 데이터의 흐름이 복잡해지고 데이터의 변경 사항을 신속하게 전파하기가 어렵다.

📌 Flux 패턴
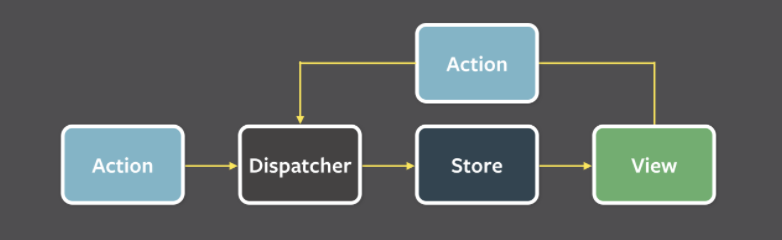
facebook에서 기존 MVC 패턴의 문제점을 해결하기 위해 flux라는 패턴을 만들었다. Flux의 가장 큰 특징은 단방향 데이터 흐름이다.

✨ Action / Action Creator
- 액션은 상태 데이터를 업데이트하는데 필요한 정보를 담은 객체이다.
type과payload를 포함한다.type은 액션 이름이고,payload는 상태 업데이트하는데 필요한 추가 데이터라고 생각하면 된다.
- 액션 생성자가 액션을 생성하여
dispatcher에게 넘겨준다.
✨ Dispatcher
Dispatcher는 전달된 액션을 보고, 등록된 콜백함수를 실행하여 모든store에 데이터를 전달한다.
✨ Store
store는 애플리케이션 내의 모든 상태와 상태 업데이트 로직을 갖고 있다.- 모든 상태 변경은
store에서 결정된다. - 어떤 타입의 액션이 전달되었냐에 따라 메서드를 다르게 적용해 상태를 변경한다.
✨ View
- 스토어에서 변경된 데이터를 가져와 모든 자식 뷰에게 데이터를 분배합니다. 데이터를 넘겨받은 뷰는 화면을 새로 렌더링합니다.
📌 Flux != Redux
오늘날 상태 관리 라이브러리로 Redux가 사용된다. Redux는 flux 패턴을 기반으로 만들어졌지만 그대로 구현하지 않았다.
리듀서 함수
첫번째로, Redux에는 Dispatcher 개념이 없다. Reducer가 flux 패턴에서 말하는 Dispatcher + Store의 기능을 담당한다. Reducer는 액션 객체를 받아 액션 타입에 따라 함수를 실행한다. 함수 내부에서는 기존 상태의 불변성을 지키며 새로운 상태를 반환한다. 각 Reducer는 서로 의존할 수 없다.
단일 스토어
flux 패턴에서는 여러 스토어가 각자의 상태만 간직한 채 공존했던 것과 달리, Redux에서는 단 하나의 스토어만 존재해야 한다. flux에서는 각 뷰가 자신이 필요한 스토어에만 각각 접근할 수 있지만, Redux는 단일 스토어를 통해 각 리듀서에 접근할 수 있다.
상태의 불변성을 지키며
side-effect없이 상태를 업데이트하는 것은 장점이지만, 중앙집중형 스토어로 인해 뷰가 데이터에 접근하는 방식이 번거로운 것이 단점이다.

