React
1.[React] Virtual DOM

📌 리액트 이해 리액트는 나 아키텍처를 사용하는 프레임워크와 달리, 오직 만 신경쓰는 자바스크립트 라이브러리이다. 데이터가 변할 때마다 뷰에 어떤 변화를 줄지 고민하는 것이 아니라 기존 뷰를 날려 버리고 처음부터 새로 렌더링한다. 컴포넌트: 렌더링할 React 엘리
2.[React] JSX

📌 JSX란? 자바스크립트의 확장 문법으로, 를 생성한다. JSX 코드는 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다. 📌 JSX의 장점 보기 쉽고 익숙하다. 위 코드에서 JSX 코드와 바벨을 통해 변환된 코드를 비교했을 때
3.Webpack과 Babel

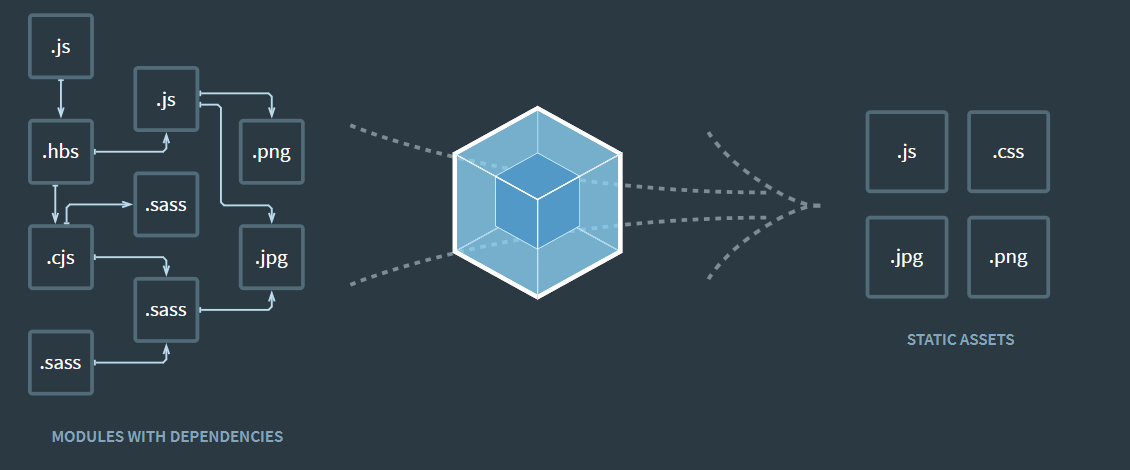
📌 Webpack이란? 오픈 소스 자바스크립트 모듈 번들러이다. 이때 모듈은 웹 애플리케이션을 구성하는 모든 자원 (HTML, CSS, JS, Images 등)에 해당한다. (즉, 웹 애플리케이션을 제작하는데 사용되는 파일을 말한다.) 부터 시작하여 를 만들고 이를
4.[React] 컴포넌트

📌 컴포넌트란? 렌더링할 React 엘리먼트를 반환하는 재사용 가능한 선언체이다. 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에 생김새와 기능들을 정의한다. 📙 컴포넌트 종류 컴포넌트를 선언하는 방식에 두 가지가 있다. -> 함수 컴포
5.[React] state

📌 state란? 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트할 수 있다. > vs 둘 다 컴포넌트에서 사용하거나 렌더링할 데이터를 담고 있는 면에서 비슷하다. 값은 부모 컴포넌트에서 설정하고, 컴포넌트 자신은 해당 를 읽기 전용으로만 사용할 수
6.[React] props

📌 props 의 줄임말 컴포넌트의 속성을 설정할 때 사용하는 요소이다. * 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정*할 수 있다. 📙 JSX 내부에서 props 렌더링 값은 컴포넌트의 파라미터로 받아와서 사용할 수 있다. 를 JSX 내부에서
7.[React] 이벤트 핸들링

: 사용자가 웹 브라우제에서 DOM 요소들과 상호작용하는 것 ❗ React에서 이벤트 사용할 때 주의사항 이벤트 이름은 카멜표기법으로 작성해야 한다. 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아니라, 함수 형태의 값을 전달한다. DOM 요소에만 이벤트를 설정할
8.[React] Life Cycle Method

📌 생명주기 메서드란? 컴포넌트가 브라우저 상에 나타나고, 업데이트 되고, 사라지게 될 때 호출되는 메서드들이다. 추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있다. 생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있다. 총 세 가지 카테고리로 나뉜다
9.[Hook] useState

📌 useState 이후부터 함수를 이용하여 함수형 컴포넌트에서도 를 이용할 수 있다. > 💡 란? >- 컴포넌트가 자체적으로 지닌 상태값으로, 컴포넌트 안에서 값을 업데이트할 수 있다. 함수를 호출하면 배열이 반환되는데, 첫번째 원소는 현재 상태값이고, 두번째
10.[Hook] useEffect

📌 useEffect 을 통해 클래스형 컴포넌트의 와 비슷하게 동작하도록 구현할 수 있다. 컴포넌트가 (초기 렌더링), (에서 제거), Update되었을 때 특정 작업을 처리할 수 있다. 💡 인자 는 두 개의 인자를 갖는다. 첫번째 인자: the eff
11.[Hook] useReducer

📌 useReducer useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 업데이트해주고 싶을 때 사용한다. useReducer를 사용했을 때의 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다. ✨ reducer 현재 상태
12.[Hook] useMemo

📌 useMemo useMemo를 이용하면 함수 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다. useMemo의 첫번째 인자로 어떻게 연산할지 정의하는 함수를 넣고, 두번째 인자로 deps 배열을 넣어준다. deps 배열 안에 넣은 내용이 바뀌면, 첫번째 인자의
13.[Hook] useCallback

📌 useCallback useMemo와 비슷하게 주로 렌더링 성능을 최적화해야 할 때 사용한다. useCallback 은 특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용한다. 첫번째 인자로 생성하고 싶은 함수를 넣고, 두번째 인자로 deps 배열을 넣어준다.
14.[Hook] useRef

📌 useRef ✨ 특정 DOM 선택 리액트에서 특정 DOM을 선택할 때 useRef를 사용한다. `DOM`에 직접적으로 접근해야 하는 경우 특정 input에 포커스 주기 스크롤 박스 조작하기 canvas 요소에 그림 그리기 등 를 사용하여 를
15.React로 사고하기

💡 React는 지속적으로 데이터가 변화하는 대규모 애플리게이션을 만들기 위한 좋은 방법이다.첫번째로 모든 컴포넌트의 주변에 박스를 그리고 각각에 이름을 붙인다.단일 책임 원칙에 따라 컴포넌트를 만든다.하나의 컴포넌트는 한 가지 일만 하는 것이 이상적이다.하나의 컴포
16.[React] 컴포넌트 반복

📌 배열 렌더링하기 배열 각 요소에 대해 콜백함수를 실행하고 실행결과를 모은 새 배열을 리턴한다. : 현재 처리할 요소 값 : 현재 요소의 인덱스 값 : 메서드를 호출한 배열 : 콜백함수를 실행할 때 사용할 📙 key 리액트에서 배열을 렌더링 할 때에는 * 라는
17.[React] 컴포넌트 성능 최적화

💡 크롬 개발자 도구를 통한 성능 모니터링 크롬 확장 프로그램으로 React Developer Tools 설치 Profiler 탭 분석 ❗ 주로 업데이트가 발생한 컴포넌트랑 관계없는 컴포넌트들도 리렌더링 되는 문제 발생 📌 컴포넌트의 리렌더링 컴포넌트는 다음과
18.[React] 불변성 유지

📌 불변성이란? 메모리 영역에서의 값을 변경할 수 없는 특징을 말한다. 기본 자료형은 메모리 영역에 데이터가 할당된 이상 그 영역의 값은 바뀌지 않는다. 반면, 참조 자료형은 프로퍼티가 존재하여 프로퍼티의 값은 얼마든지 바꿀 수 있다. 프로퍼티도 메모리 영역에 할당되
19.[React] Context API

📌 Context API란? 💡 전역적으로 사용되는 데이터를 관리할 때 유용하게 사용되는 기능 사용자 로그인 정보, 환경 설정, 테마 등 전역적으로 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 App의 state에 넣어서 관리한다. 이후 특정 컴포넌트에서 데이
20.[React] 동적 Context API

Context 값을 업데이트해야 하는 경우를 알아본다 > 일정관리 애플리케이션을 예시로 들어 작성했다 ✨ component TodoTemplate: 하얀 배경색의 전체 박스 TodoHead: 오늘 날짜와 앞으로 할 일의 개수를 보여줌. TodoList:
21.[React] 리액트 라우터

React Router v6 기준으로 작성됨. 📌 SPA란? 말 그대로 한 개의 페이지로 이루어져 있는 애플리케이션을 말한다. 싱글 페이지라고 해서 화면의 종류가 하나인 것은 아니고, 현재 페이지에 로딩된 자바스크립트와 현재 사용자 브라우저의 주소에 따라 다양한
22.[React] Redux 개념

📌 Redux란? 가장 많이 사용하는 리액트 상태 관리 라이브러리이다. 컴포넌트의 상태 업데이트 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있다. 컴포넌트끼리 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 쉽게 상태값을 전달하거나 업데이트할 수
23.[React] Redux 사용

📌 Redux 사용하기 리액트 프로젝트에서 리덕스를 사용할 때 가장 많이 사용하는 패턴은 Presentational Component와 Container Component를 분리하는 것이다. Presentational Component: 주로 상태 관리가 이루
24.[React] Redux Middleware

📌 미들웨어란? 💡 액션과 리듀서 사이의 중간자 리덕스 미들웨어는 액션을 dispatch했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업들을 실행한다. ✨ 미들웨어 기본 구조 참고: 클로저(커링함수) store: 리덕스 스토어 인스턴스 action:
25.[React] Code Spliting

📌 코드 스플리팅이란? 말 그대로 코드를 분리하는 것을 말한다. 웹팩에서 별도의 설정을 하지 않으면 프로젝트에서 사용 중인 모든 자바스크립트 파일이 하나의 파일(main)로 합져진다. 애플리케이션의 규모가 커질수록 main 파일 크기도 커지는데 그러면 페이지 로딩 시
26.[React] 서버 사이드 렌더링

📌 서버 사이드 렌더링이란? UI를 서버에서 렌더링하는 것을 말한다. cf) 클라이언트 사이드 렌더링: UI 렌더링을 브라우저에서 처리하는 것 📙 서버 사이드 렌더링 장점 검색 엔진 최적화 서버 사이드 렌더링이 이루어지면 검색 엔진이 애플리케이션의 페이지 내용을
27.[React] High-order Component

📌 HoC High-order Component 코드를 작성하다보면, 자주 반복해서 작성하게 되는 코드들이 있다. 주로 그런 코드들을 함수화하여 사용한다. 컴포넌트도 마찬가지이다. 컴포넌트를 작성하게 될 때 반복될 수 있는 코드들은, Hoc을 만들어서 해결할 수 있다
28.[React] 효율적인 모달 관리 (with Context API)

📌 일반적인 모달 관리 ✨ react-modal 이용 모달을 렌더링할 때 기준이 되는 엘리먼트 지정 모달 컴포넌트 만들기 ReactModal은 isOpen prop를 받아서 모달의 열고 닫고를 컨트롤하기 때문에 MyModal 컴포넌트는 isOpen prop를 받아
29.Flux 패턴

📌 Flux 출현 배경 기존 MVC 모델의 한계 Model에서 데이터를 정의하고, Controller를 이용해 Model 데이터를 생성 / 조회 / 수정 / 삭제 (CRUD)하고, 변경된 데이터는 View를 통해 사용자에게 보여진다. facebook에서 이야기하는
30.[React] Custom Hook

💡 커스텀 훅을 만들면 컴포넌트 로직을 함수로 뽑아내여 재사용할 수 있다. 📌 예시 ✨ 커스텀 훅을 만들어 중복 로직 최소화하기 커스텀 훅은 이름이 use로 시작하는 자바스크립트 함수이다. 다른 Hook을 호출할 수 있다. ✨ 커스텀 훅 사용하기 같은 Hoo
31.React 상태 관리

📌 React의 상태 관리 ⚛️ 상태(state)란? > Plain Javascript object holds information that influences the output of render React 공식문서에서는 위와 같이 상태를 정의했다. state는
32.[React] 제어 컴포넌트와 비제어 컴포넌트

📌 제어 컴포넌트 React 공식문서에 따르면, 제어 컴포넌트는 사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트한다. 폼을 렌더링하는 React 컴포넌트는 폼에 발생하는 사용자 입력값을 제어한다. 만약, 사용자 입력이 발생하면 event 객체를 이용해
33.[React] useState와 클로저

📌 useState와 Closure > 클로저란? 자신이 선언될 당시의 Scope Chain에서 알 수 있었던 변수들 중 언젠가 자신이 실행될 때 사용할 변수들만을 기억하여 유지시키는 함수 함수형 컴포넌트에서 useState를 호출하면 state와 setState
34.React Query (feat. 우아한 테크 세미나)

React Query와 상태관리를 주제로 이루어진 2월 우아한 테크 세미나에 참여하고 배운 점을 바탕으로 작성되었습니다. (참고로 아래 링크는 이번 세미나에서 발표해주신 분이 작성한 기술블로그입니다.) 우아한 형제들 기술 블로그 - Store에서 비동기 통신 분리하기
35.[React] 컴포넌트의 의존성 관리

👉 컴포넌트, 다시 생각하기 영상을 보고 정리한 내용입니다. React 컴포넌트의 의존성 파악하기 💅 스타일 css, scss, css-in-js 등등 🪝 로직 UI 조작에 필요한 커스텀 로직 custom hook 🌐 전역 상태 현재 UI를 표현하기 위해
36.React Component Pattern

🐽 모아모아 프로젝트를 하면서 어떤 리액트 컴포넌트 패턴을 사용할지에 대한 고민을 많이 했다. 그 과정에서 배운 내용들을 정리해보려고 한다. ⚛️ React Component Pattern React는 개발자가 자유롭게 컴포넌트를 짤 수 있기 때문에, 다양한 패턴