React는 무엇인가?
리액트는 프론트앤드 개발을 위한 JavaScript 오픈소스 라이브러리.
React의 3가지 특징
선언형
리액트는 한 페이지를 보여주기 위해 HTML / css / js로 나눠 적기 보다는
하나의 파일에 명시적으로 적성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향함.
컴포넌트 기반
리액트는 하나의 기능 구현을 위해 여러종류의 코드를 묶어둔 컴포넌트를 기반으로 개발함.
컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있음.
범용성(다양한 곳에서 활용할 수 있음)
리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있음.
Facebook에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브 모바일 개발도 가능함.
JSX
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아님.
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법.
이 문법을 이용해서 우리는 React 엘리먼트를 만들 수 있음.
JSX란 무엇인가?
JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아님.
그렇다면 어떻게 해야 할까?
바로 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 함.
이때 이용하는 것이 바로 “Babel”임.
Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일함.
컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있음.
DOM & React DOM
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다.
즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었다.
JSX를 사용하면 JavaScript 만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것!
주의!
JSX는 HTML처럼 생겼지만, HTML이 아니기 때문에 앞서 언급했던 “Babel”을 이용한 컴파일 과정이 필요함!!
왜 JSX를 써야할까?
DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요하다.
Inline 방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있다.
하지만 React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있다.
JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
두 마리 토끼를 한 번에 잡을 수 있음.
이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 함.
JSX 없이는 React 요소를 만들 수 없는 걸까?
물론 JSX 없이도 React 요소를 만들 수 있다. 다만 코드가 복잡하고, 가독성이 떨어지는 단점이 있음.
JSX 활용
JSX 규칙
하나의 엘리먼트 안에 모든 엘리먼트가 포함
// 잘못된 방식
<div>
<h1>Hello</h1>
</div>
<div>
<h2>world</h2>
</div>
//옳은방식
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>world</h2>
</div>
</div>JSX에서 여러 엘리먼트를 작성하고자 하는 경우,
최상위에서 opening tag와 closing tag로 감싸주어야 함.
엘리먼트 클래스 사용시, className으로 표기
// 잘못된 방식
<div class = "greeting">hello!</div>
//옳은방식
<div className = "greeting">hello!</div>React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 함.
만약 class로 작성하게 된다면
React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
JavaScript 표현식 사용 시, 중괄호({})이용
function App(){
const name = 'josh perez';
return (
<div>
hello, {name}
</div>
);
}
JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 함.
중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
사용자 정의 컴포넌트는 대문자로 시작 (pascalCase)
// 잘못된 방식
function hello(){
return <div>Hello!</div>;
}
function HelloWorld(){
return <hello />>
}
//옳은방식
function Hello(){
return <div>Hello!</div>;
}
function HelloWorld(){
return <Hello />>
}
React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 함.
소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됨.
이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
조건부 렌더링에는 삼항연산자 사용
<div>
{
(1+1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 합니다.
여러개의 HTML 엘리먼트를 표시할 때, map()함수를 이용
const posts = [
{id:1, title: 'Hello World', content: 'Welcome to learning React!'},
{id:2, title: 'Installation', content: 'You can install React form npm'}
]
function Blog(){
const content = posts.map((post) =>
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
return(
<div>
{content}
</div>
)
}React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다.
map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 함.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됨.
Component
컴포넌트 생각하기
cosnt Component = () =>{
return (
<>
<div>{정의 1}</div>
<div>{정의 2}</div>
</>
)
};정의
하나의 기능 구현을 위한 여러 종류의 코드 묶음
UI를 구성하는 필수 요소

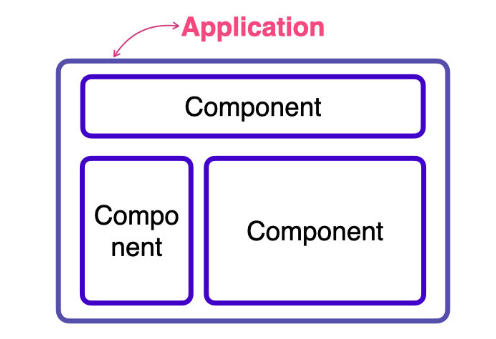
컴포넌트를 여러개 만들고 조합하면 어플리케이션을 만들 수 있음.

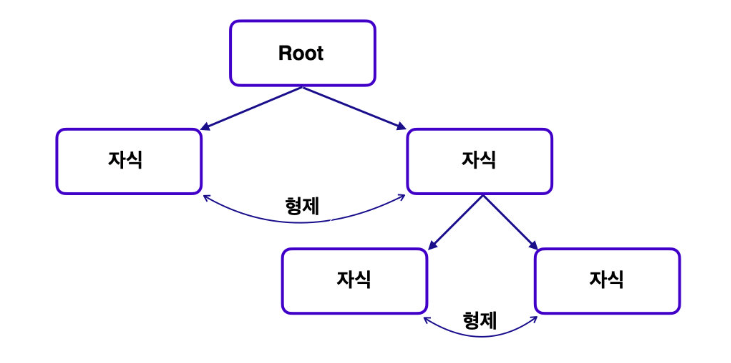
리액트 어플리케이션은 컴포넌트들의 관계를 트리 구조로 형상화하여 표현할 수 있음.
모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며,
이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 함.
이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있음.
이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있음.
create-react-app
Create React App :
리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인.
터미널(terminal)
1. 버전확인
git --version
node --version
npm --version
2. create-react-app 보관하고 싶은 폴더로 이동
npx create-react-app 폴더이름 //ex) npx create-react-app react-random-proverb
// Happy hacking 나오면 잘 설치된것
cd 폴더이름
code . //vscode로 실행
3. 개발 모드로 브라우저에서 실행
npm run start
4. src폴더 안에
