React SPA(Single Page Application)
SPA의 등장 배경과 개념

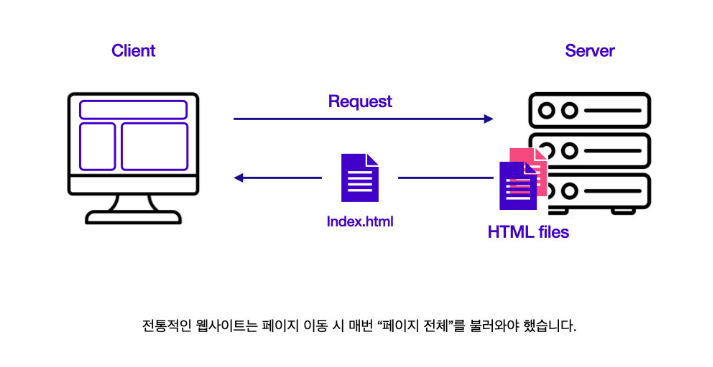
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면,
브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했음.
전통적인 웹사이트는 페이지 전체를 로딩하고,
SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않음.
(= SPA는 업데이트가 필요한 부분만 새로 불러옴)
전통적인 웹사이트에서는 이와 같이 "페이지 전체를 불러오는 행위"를 보통 깜빡인다고 표현함.
전통적인 웹사이트의 한계와 단점
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서,
사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었음.
하지만 이때마다 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰음.
한편, 사용자 입장에서는 매번 모든 페이지를 불러옴에 따라 더 느린 반응성을 갖게 되었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들었음.
SPA의 등장

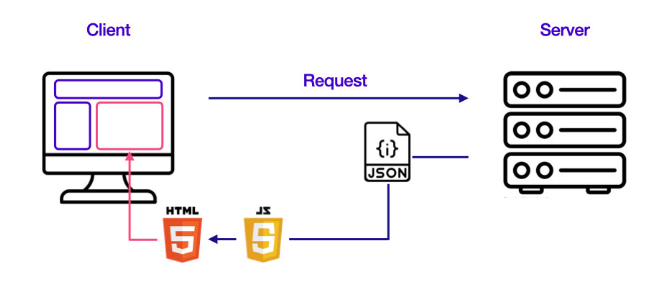
1990년대 후반에 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작하였음.
2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화되었으며, 이것이 우리가 지금 배우고 있는 싱글 페이지 애플리케이션, 즉 SPA임.
SPA의 등장과 개념
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말함.
SPA의 장점
-
전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 Interaction에 빠르게 반응함
-
서버에서는 요청받은 데이터만 넘겨주면 되기 때문에 서버 과부화 문제가 현저하게 줄어듬
-
전체 페이지를 렌더링 할 필요가 없기 대문에 더 나은 유저경험을 제공함
-
대표적으로 YOUTUBE가 있음.(facebook, Gmail, airbnb, Netfilx 등..)
SPA의 단점
- SPA의 경우 JS파일의 크기가 큼.
때문에 JS파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어짐. 브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후 그 안의 script 요안에 있는 JavaScript 파일을 다시 받아오는 과정을 거침.
이때 첫 화면 로딩 시 읽어들인 HTML 파일은 거의 비어있고,
대부분의 코드는 JavaScript 파일 안에 들어있다 보니 자연스럽게 JavaScript 파일이 무거워짐.
때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어짐.

-
검색 엔진 최적화(SEO)가 좋지 않음.
구글이나 네이버 같은 검색 엔진 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동함. 하지만 SPA의 경우 HTML파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못함.검색엔진 최적화란 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻함.
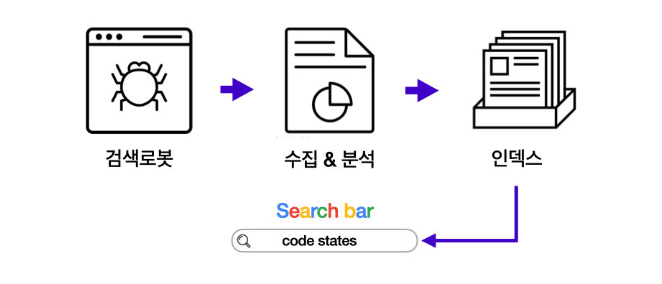
여기서 검색 엔진의 작동 방식을 잠깐 알아보면, 검색 로봇이 웹 페이지에 있는 정보를 수집하고 분석해서 그 결괏값에 인덱스를 만들어 보관하고 있다가 사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동함.검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크 등을 분석함.
SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못함.
이 때문에 검색 노출이 중요한 웹 애플리케이션은 검색 엔진 최적화에 대한 대응책을 따로 마련해야 하고, 더불어 앱 안에서 브라우저의 앞으로 가기/뒤로 가기 등의 상태 관리도 해야 하기 때문에 개발의 복잡도가 더욱 늘어남.
다만 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세임.
wireframe 과 mockup
Wireframe:
디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것을 말합니다. 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있습니다.
목업(mockup):
데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것을 말합니다.
