Component와 Hook
Function Component와 Class Component
Hook은 함수 컴포넌트에서 사용하는 메소드입니다.
함수 컴포넌트 이전에는 클래스(class) 컴포넌트가 있었습니다.
많은 React 개발자들이 이 클래스 컴포넌트를 사용하여 React 앱을 개발해왔습니다.
Class Component
<Counter /> 컴포넌트를 클래스로 작성한 간단한 코드.
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0
}
this.handleIncrease = this.handleIncrease.bind(this);
}
handleIncrease = () => {
this.setState({
counter: this.state.counter + 1
})
}
render(){
return (
<div>
<p>You clicked {this.state.counter} times</p>
<button onClick={this.handleIncrease}>
Click me
</button>
</div>
)
}
}이런 클래스 컴포넌트는 복잡해질수록 이해하기 어려워졌고, 컴포넌트 사이에서 상태 로직을 재사용하기 어렵다는 단점이 있었습니다.
또한 React의 클래스 컴포넌트를 사용하기 위해서는 JavaScript의 this 키워드가 어떤 방식으로 동작하는지 알아야 하는데, 이는 문법을 정확히 알지 못하면 동작 방식 자체를 정확히 이해하기 어렵게 만들곤 했습니다.
그래서 React는 점진적으로 클래스 컴포넌트에서 함수 컴포넌트로 넘어갔습니다.
다만 이전까지의 함수 컴포넌트는 클래스 컴포넌트와는 다르게 상태 값을 사용하거나 최적화할 수 있는 기능들이 조금 미진했는데, 그 부분들을 보완하기 위해 Hook이라는 개념을 도입하였습니다.
Function Component
<Counter /> 컴포넌트를 함수형 컴포넌트로 작성.
function Counter () {
const [counter, setCounter] = useState(0);
const handleIncrease = () => {
setCounter(counter + 1)
}
return (
<div>
<p>You clicked {counter} times</p>
<button onClick={handleIncrease}>
Click me
</button>
</div>
)
}함수형 컴포넌트는 클래스형 컴포넌트에 비해 훨씬 더 직관적이고, 보기 쉽다는 특징이 있습니다.
이 Counter 컴포넌트에서 숫자를 올리기 위해 상태값을 저장하고 사용할 수 있게 해주는 useState() 가 있는데, 이 메서드가 바로 Hook입니다.
다시 말하자면, Counter 컴포넌트에서 useState() Hook을 호출해 함수 컴포넌트(function component) 안에 state를 추가한 형태입니다.
이 state는 컴포넌트가 리렌더링 되어도 그대로 유지될 것입니다.
또한 해당 컴포넌트에서 State Hook은 하나만 사용했지만 때에 따라서 여러 개 사용할 수 있습니다.
Hook이란?
React의 공식문서를 보면 Hook에 대해 이런 문구가 있습니다.
Hook은 React 16.8에 새로 추가된 기능입니다. Hook은 class를 작성하지 않고도 state와 다른 React의 기능들을 사용할 수 있게 해줍니다.
Hook은 다르게 말하면 함수형 컴포넌트에서 상태 값 및 다른 여러 기능을 사용하기 편리하게 해주는 메소드를 의미합니다.
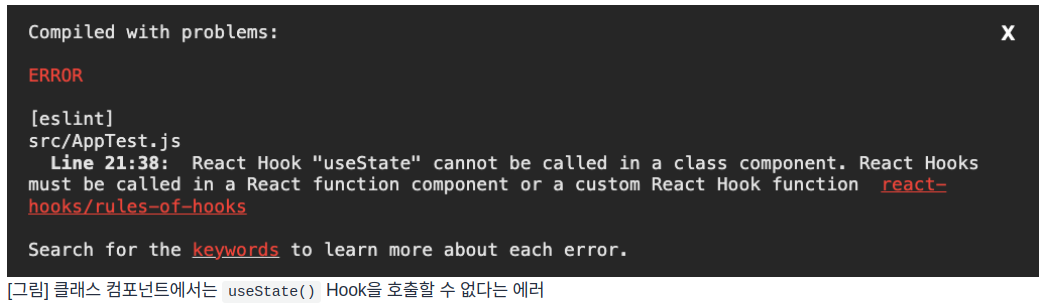
Hook은 class가 아닌 function으로만 React를 사용할 수 있게 해주는 것이기 때문에 클래스형 컴포넌트에서는 동작하지 않습니다.
...
render(){
/* 클래스 컴포넌트는 render() 안에서 변수를 작성할 수 있습니다. */
const [counter, setCounter] = useState(0);
...
}
억지로 호출을 해보려고 해도 해당 방식은 React에서 허락하지 않는 호출 방식이기 때문에 위와 같은 에러를 브라우저 전면에 띄웁니다.
해당 에러를 삭제하면 컴포넌트 자체가 렌더링이 되지 않는 것을 볼 수 있습니다.
Hook 사용 규칙
Hook을 사용할 때는 두 가지 규칙을 준수해야만 합니다.
1. 리액트 함수의 최상위에서만 호출해야 합니다.
반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하면 예상한 대로 동작하지 않을 우려가 있습니다.
...
if(counter) {
const [sample, setSample] = useState(0);
}
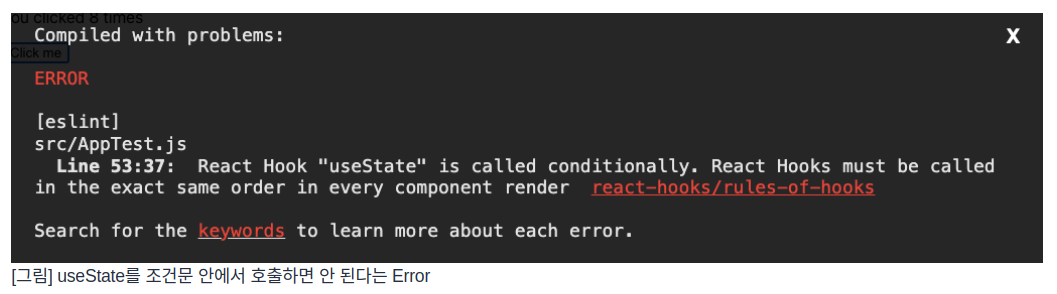
...예를 들어 count가 있을 때 sample이라는 state를 사용하고 싶어서 조건문 안에 useState() hook을 불러왔다고 가정해 봅시다.
(이런 식의 가정은 애초부터 틀린 가정입니다. 예시를 위해 이러한 가정을 한 것이라 이해해주세요.)
이런 식으로 호출을 하게 되면 React의 동작 방식에 거스르기 때문에 React는 에러를 출력합니다.

컴포넌트 안에는 useState나 useEffect 같은 Hook들이 여러 번 사용될 수 있는데, React는 이 Hook을 호출되는 순서대로 저장을 해놓습니다.
그런데 조건문, 반복문 안에서 Hook을 호출하게 되면 호출되는 순서대로 저장을 하기 어려워지고, 결국 예기치 못한 버그를 초래하게 될 수 있습니다.
2. 오직 리액트 함수 내에서만 사용되어야 합니다.
이는 리액트 함수형 컴포넌트나 커스텀 Hook이 아닌 다른 일반 JavaScript 함수 안에서 호출해서는 안 된다는 의미입니다.
...
window.onload = function () {
useEffect(() => {
// do something...
}, [counter]);
}
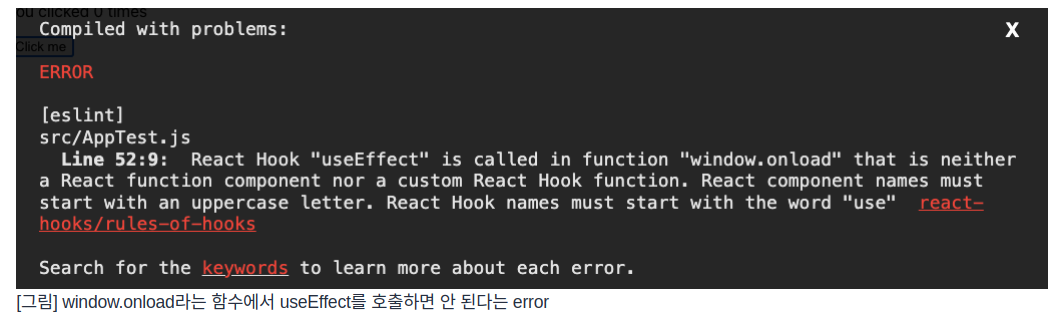
...예를 들어 window의 요소가 모두 준비가 되면 useEffect()가 호출되었으면 좋겠다고 생각해서 함수를 작성했다고 가정해 봅시다.
(이런 식의 가정은 애초부터 틀린 가정입니다. 예시를 위해 이러한 가정을 한 것이라 이해해주세요.)
이 또한 React의 동작 방식에 위배되기 때문에 React는 에러를 출력합니다.

애초에 Hook은 React의 함수 컴포넌트 내에서 사용되도록 만들어진 메소드이기 때문에 근본적으로 일반 JavaScript 함수 내에서는 정상적으로 돌아가지 않습니다.
따라서 이 규칙 또한 반드시 준수해야 하는 규칙입니다.
useMemo
컴포넌트는 기본적으로 상태가 변경되거나 부모 컴포넌트가 렌더링이 될 때마다 리렌더링을 하는 구조로 이루어져 있습니다.
그러나 너무 잦은 리렌더링은 앱에 좋지 않은 성능을 끼칩니다.

React Hook:
함수 컴포넌트가 상태를 조작하고 및 최적화 기능을 사용할 수 있게끔 하는 메소드.
그 중 렌더링 최적화를 위한 Hook도 존재하는데,
useCallback과 useMemo가 바로 그 역할을 하는 Hook입니다.
useMemo란?
useMemo은 특정 값(value)를 재사용하고자 할 때 사용하는 Hook.
아래 코드를 보면서 useMemo에 대해 좀 더 알아봅시다.
function Calculator({value}){
const result = calculate(value);
return <>
<div>
{result}
</div>
</>;
}해당 컴포넌트는 props로 넘어온 value값을 calculate라는 함수에 인자로 넘겨서 result 값을 구한 후, <div> 엘리먼트로 출력을 하고 있습니다.
만약 여기서 calculate가 내부적으로 복잡한 연산을 해야 하는 함수라 계산된 값을 반환하는 데에 시간이 몇 초 이상 걸린다고 가정해 봅시다.
그렇다면 해당 컴포넌트는 렌더링을 할 때마다 이 함수를 계속해서 호출할 것이고, 그 때마다 시간이 몇 초 이상 소요가 될 것입니다.
이 몇 초의 지연은 렌더링에도 영향을 미칠 것이고, 사용자는 “앱의 로딩 속도가 느리네?”라는 생각을 하게 될 것입니다.
/* useMemo를 사용하기 전에는 꼭 import해서 불러와야 합니다. */
import { useMemo } from "react";
function Calculator({value}){
const result = useMemo(() => calculate(value), [value]);
return <>
<div>
{result}
</div>
</>;
}여기 value 를 인자로 받는 Calculator 컴포넌트가 있습니다.
value 는 일종의 값으로서, 이 값이 계속 바뀌는 경우라면 어쩔 수 없겠지만, 렌더링을 할 때마다 이 value값이 계속 바뀌는 게 아니라고 생각해 봅시다.
그럼 이 값을 어딘가에 저장을 해뒀다가 다시 꺼내서 쓸 수만 있다면 굳이 calculate 함수를 호출할 필요도 없을 것입니다.
여기서 useMemo Hook을 사용할 수 있습니다.
이런 식으로 useMemo를 호출하여 calculate를 감싸주면, 이전에 구축된 렌더링과 새로이 구축되는 렌더링을 비교해 value값이 동일할 경우에는 이전 렌더링의 value값을 그대로 재활용할 수 있게 됩니다.
이는 메모이제이션(Memoization) 개념과 긴밀한 관계가 있습니다.
Memoization
메모이제이션(Memoization)은 알고리즘에서 자주 나오는 개념입니다.
기존에 수행한 연산의 결과값을 메모리에 저장을 해두고, 동일한 입력이 들어오면 재활용하는 프로그래밍 기법을 말합니다.
이 메모이제이션을 적절히 사용한다면 굳이 중복 연산을 할 필요가 없기 때문에 앱의 성능을 최적화할 수 있습니다.
useMemo는 바로 이 개념을 이용하여 복잡한 연산의 중복을 피하고 React 앱의 성능을 최적화시킵니다.
직접 메모이제이션 개념을 이용하여 로직을 구현할 수도 있겠으나, useMemo Hook을 호출한다면 이런 로직을 직접 구현하는 것을 대신해주기 때문에 훨씬 간편하다고 할 수 있습니다.
useCallback
useCallback이란?
useCallback 또한 useMemo와 마찬가지로 메모이제이션 기법을 이용한 Hook입니다.
useMemo는 값의 재사용을 위해 사용하는 Hook이라면,
useCallback은 함수의 재사용을 위해 사용하는 Hook입니다.
아래 코드를 보도록 하겠습니다.
function Calculator({x, y}){
const add = () => x + y;
return <>
<div>
{add()}
</div>
</>;
}현재 이 Calculator 컴포넌트 내에는 add라는 함수가 선언이 되어 있는 상태입니다.
이 add 함수는 props로 넘어온 x와 y 값을 더해 <div> 태그에 값을 출력하고 있습니다.
이 함수는 해당 컴포넌트가 렌더링 될 때마다 새롭게 만들어질 것입니다.
useMemo와 마찬가지로, 해당 컴포넌트가 리렌더링 되더라도 그 함수가 의존하고 있는 값인 x와 y가 바뀌지 않는다고 생각해 봅시다.
그렇다면 함수 또한 메모리 어딘가에 저장해 뒀다가 다시 꺼내서 쓸 수 있을 것입니다.
이때 useCallback Hook을 사용하면 그 함수가 의존하는 값들이 바뀌지 않는 한 기존 함수를 계속해서 반환합니다.
즉 x와 y값이 동일하다면 다음 렌더링 때 이 함수를 다시 사용합니다.
/* useCallback를 사용하기 전에는 꼭 import해서 불러와야 합니다. */
import React, { useCallback } from "react";
function Calculator({x, y}){
const add = useCallback(() => x + y, [x, y]);
return <>
<div>
{add()}
</div>
</>;
}사실 useCallback만 사용해서는 useMemo에 비해 괄목할 만한 최적화를 느낄 수는 없습니다.
왜냐하면 useCallback은 함수를 호출을 하지 않는 Hook이 아니라, 그저 메모리 어딘가에 함수를 꺼내서 호출하는 Hook이기 때문입니다.
따라서 단순히 컴포넌트 내에서 함수를 반복해서 생성하지 않기 위해서 useCallback을 사용하는 것은 큰 의미가 없거나 오히려 손해인 경우도 있습니다.
그러면 언제 사용하는 게 좋을까?
자식 컴포넌트의 props로 함수를 전달해줄 때 이 useCallback을 사용하기가 좋습니다.
useCallback과 참조 동등성
useCallback은 참조 동등성에 의존합니다.
React는 JavaScript 언어로 만들어진 오픈소스 라이브러리이기 때문에 기본적으로 JavaScript의 문법을 따라갑니다.
JavaScript에서 함수는 객체입니다.
객체는 메모리에 저장할 때 값을 저장하는 게 아니라 값의 주소를 저장하기 때문에,
반환하는 값이 같을 지라도 일치연산자로 비교했을 때 false가 출력됩니다.
아래 코드를 보겠습니다.
function doubleFactory(){
return (a) => 2 * a;
}
const double1 = doubleFactory();
const double2 = doubleFactory();
double1(8); // 16
double2(8); // 16
double1 === double2; // false
double1 === double1; // truedouble1과 double2는 같은 함수를 할당했음에도 메모리 주소 값이 다르기 때문에 같다고 보지 않습니다.
JavaScript에서 함수는 객체입니다.
따라서 두개의 함수는 동일한 코드를 공유하더라도 메모리 주소가 다르기 때문에,
메모리 주소에 의한 참조 비교 시 다른 함수로 봅니다.
이는 React 또한 같습니다.
React는 리렌더링 시 함수를 새로이 만들어서 호출을 합니다.
새로이 만들어 호출된 함수는 기존의 함수와 같은 함수가 아닙니다.
그러나 useCallback을 이용해 함수 자체를 저장해서 다시 사용하면 함수의 메모리 주소 값을 저장했다가 다시 사용한다는 것과 같다고 볼 수 있습니다.
따라서 React 컴포넌트 함수 내에서 다른 함수의 인자로 넘기거나 자식 컴포넌트의 prop으로 넘길 때 예상치 못한 성능 문제를 막을 수 있습니다.
Custom Hooks
개발자가 스스로 커스텀한 훅을 의미하며 이를 이용해 반복되는 로직을 함수로 뽑아내어 재사용할 수 있습니다.
여러 url을 fetch할 때, 여러 input에 의한 상태 변경 등 반복되는 로직을 동일한 함수에서 작동하게 하고 싶을 때 커스텀 훅을 주로 사용합니다.
이를 이용하면
-
상태관리 로직의 재활용이 가능하고
-
클래스 컴포넌트보다 적은 양의 코드로 동일한 로직을 구현할 수 있으며
-
함수형으로 작성하기 때문에 보다 명료하다는 장점이 있습니다. (e.g. useSomething)
예를 들어 이런 컴포넌트가 있다고 봅시다.
해당 컴포넌트는 실제 React 공식 문서에 있는 컴포넌트입니다.
//FriendStatus : 친구가 online인지 offline인지 return하는 컴포넌트
function FriendStatus(props) {
const [isOnline, setIsOnline] = useState(null);
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});
if (isOnline === null) {
return 'Loading...';
}
return isOnline ? 'Online' : 'Offline';
}
//FriendListItem : 친구가 online일 때 초록색으로 표시하는 컴포넌트
function FriendListItem(props) {
const [isOnline, setIsOnline] = useState(null);
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});
return (
<li style={{ color: isOnline ? 'green' : 'black' }}>
{props.friend.name}
</li>
);
}FriendStatus 컴포넌트는 사용자들이 온라인인지 오프라인인지 확인하고,
FriendListItem 컴포넌트는 사용자들의 상태에 따라 온라인이라면 초록색으로 표시하는 컴포넌트입니다.
이 두 컴포넌트는 정확하게 똑같이 쓰이는 로직이 존재하고 있습니다.
이 로직을 빼내서 두 컴포넌트에서 공유할 수는 없을까요?
Custom Hook을 사용한다면 가능합니다.
function useFriendStatus(friendID) {
const [isOnline, setIsOnline] = useState(null);
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(friendID, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(friendID, handleStatusChange);
};
});
return isOnline;
}두 컴포넌트에서 사용하기 위해 동일하게 사용되고 있는 로직을 분리하여 함수 useFriendStatus로 만듭니다.
이렇게 Custom Hook을 정의할 때는 일종의 규칙이 필요합니다.
-
Custom Hook을 정의할 때는 함수 이름 앞에
use를 붙이는 것이 규칙입니다. -
대개의 경우 프로젝트 내의 hooks 디렉토리에 Custom Hook을 위치 시킵니다.
-
Custom Hook으로 만들 때 함수는 조건부 함수가 아니어야 합니다.
- 즉 return 하는 값은 조건부여서는 안 됩니다.
- 그렇기 때문에 위의 이
useFriendStatusHook은 온라인 상태의 여부를 boolean 타입으로 반환하고 있습니다.
이렇게 만들어진 Custom Hook은 Hook 내부에 useState와 같은 React 내장 Hook을 사용하여 작성할 수 있습니다.
일반 함수 내부에서는 React 내장 Hook을 불러 사용할 수 없지만 Custom Hook 에서는 가능하다는 것 또한 알아두면 좋을 점입니다.
이제 이 useFriendStatus Hook을 두 컴포넌트에 적용해보겠습니다.
function FriendStatus(props) {
const isOnline = useFriendStatus(props.friend.id);
if (isOnline === null) {
return 'Loading...';
}
return isOnline ? 'Online' : 'Offline';
}
function FriendListItem(props) {
const isOnline = useFriendStatus(props.friend.id);
return (
<li style={{ color: isOnline ? 'green' : 'black' }}>
{props.friend.name}
</li>
);
}로직을 분리해 Custom Hook으로 만들었기 때문에 두 컴포넌트는 더 직관적으로 확인이 가능해집니다.
그러나 같은 Custom Hook을 사용했다고 해서 두 개의 컴포넌트가 같은 state를 공유하는 것은 아닙니다. 그저 로직만 공유할 뿐, state는 컴포넌트 내에서 독립적으로 정의 되어 있습니다.
Custom Hook의 예시
const useFetch = ( initialUrl:string ) => {
const [url, setUrl] = useState(initialUrl);
const [value, setValue] = useState('');
const fetchData = () => axios.get(url).then(({data}) => setValue(data));
useEffect(() => {
fetchData();
},[url]);
return [value];
};
export default useFetch;
//[코드] 여러 url을 fetch할 때 쓸 수 있는 useFetch Hookimport { useState, useCallback } from 'react';
function useInputs(initialForm) {
const [form, setForm] = useState(initialForm);
// change
const onChange = useCallback(e => {
const { name, value } = e.target;
setForm(form => ({ ...form, [name]: value }));
}, []);
const reset = useCallback(() => setForm(initialForm), [initialForm]);
return [form, onChange, reset];
}
export default useInputs;
//[코드] 여러 input에 의한 상태 변경을 할 때 쓸 수 있는 useInputs Hooks
