React State & Props Intro
State
- 변할 수 있는 값.
- 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값.
Props vs State
props는 외부로부터 전달받은 값
state는 내부에서 변화하는 값
어떤것이 Props 또는 State에 적합할까?
이름
성별
나이
현재 사는 곳
취업 여부
결혼/ 연애 여부
Props
- 이름
- 성별
State
- 나이
- 현재 사는 곳
- 취업 여부
- 결혼/ 연애 여부
Props의 특징
-
컴포넌트의 속성(property)을 의미함.
이전에 잘 설명되었듯, props는 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 웹 애플리케이션에서 해당 컴포넌트가 가진 속성에 해당함. -
부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값.
React 컴포넌트는 JavaScript 함수와 클래스로,
props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환함.
따라서, 컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터를 담은 초깃값으로 사용할 수 있습니다. -
객체 형태.
props로 어떤 타입의 값도 넣어 전달할 수 있도록 props는 객체의 형태를 가짐. -
props는 읽기 전용.
props는 성별이나 이름처럼 외부로부터 전달받아 변하지 않는 값.
그래서 props는 함부로 변경될 수 없는 읽기 전용(read-only) 객체. 함
부로 변경되지 않아야 하기 때문!!
(읽기 전용 객체가 아니라면 props를 전달받은 하위 컴포넌트 내에서 props를 직접 수정 시 props를 전달한 상위 컴포넌트의 값에 영향을 미칠 수 있게 됩니다. 즉, 개발자가 의도하지 않은 side effect가 생기게 되고 이는 React의 단방향, 하향식 데이터 흐름 원칙(React is all about one-way data flow down the component hierarchy)에 위배됩니다.)
How to use props
props를 사용하는 방법은 아래와 같이 3단계 순서로 나눌 수 있음.
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
위 단계에 맞추어 props를 사용하기 위해 우선 <Parent> 와 <Child> 라는 컴포넌트를 선언하고, <Parent> 컴포넌트 안에 <Child> 컴포넌트를 작성해야함.
// <Parent>, <Child> 컴포넌트 선언
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
function Child() {
return (
<div className="child"></div>
);
};컴포넌트를 만들었으니 이제 전달하고자 하는 속성을 정의하기.
HTML에서 속성과 값을 할당하는 방법과 같음.
아래의 코드에서는 <a> 요소의 href 속성에 "www.codestates.com" 라는 값을 줌.
// HTML 속성과 값 다루는 법
<a href="www.codestates.com">Click me to visit Code States</a>React에서 속성 및 값을 할당하는 방법도 이와 유사함.
전달하고자 하는 값을 중괄호 {}를 이용하여 감싸주면 됨.
// React에서 JSX 속성 및 값을 할당하는 방법 1
<Child attribute={value} />위 방법을 이용하여 text라는 속성을 선언하고,
이 속성에 "I'm the eldest child"라는 문자열 값을 할당하여 <Child> 컴포넌트에 전달.
// React에서 JSX 속성 및 값을 할당하는 방법 2
<Child text={"I'm the eldest child"} /><Parent> 컴포넌트에서 전달한 "I'm the eldest child"라는 문자열을<Child> 컴포넌트에서 받기.
함수에 인자를 전달하듯이 React 컴포넌트에 props를 전달하면 되고,
이 props가 필요한 모든 데이터를 가지고 오게 됨.
// <Child> 컴포넌트에서 props 매개변수 사용 예시
function Child(props) {
return (
<div className="child"></div>
);
};props를 전달받았으니, 이 props를 렌더링하기.
props를 렌더링하려면 JSX 안에 직접 불러서 사용하면 됨.
하지만, props는 객체이고, 이 객체의 { key : value }는 <Parent> 컴포넌트에서 정의한 { attribute : value }의 형태를 띠게 됨.
따라서 JavaScript에서 객체의 value에 접근할 때 dot notation을 사용하는 것과 동일하게 props의 value 또한 dot notation으로 접근할 수 있음.
아래와 같이 props.text를 JSX에 중괄호와 함께 작성하면 잘 작동함.
// <Child> 컴포넌트에서 props.text렌더링 예시
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
};// Props 실습 1
//App.js
import "./styles.css";
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
{/* Child 컴포넌트에 또 다른 문자열을 props 로 전달해 보세요 */}
<Child />
</div>
);
}
function Child(props) {
// console 을 열어 props 의 형태를 직접 확인하세요.
console.log("props : ", props);
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
export default Parent;
props.children
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법이 있음.
이 경우 props.children을 이용하면 해당 value에 접근하여 사용할 수 있음.
(바로 위 코드랑 결과 값이 같음)
// props.children 예시
// App.js
import "./styles.css";
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};
export default Parent;
+ 추가
Props:
A. props는 immutable한 데이터이며, 부모에서 자식으로 혹은 구성 요소 자체에서 데이터를 전달하는 데 사용됩니다.
B. 클래스 컴포넌트뿐만 아니라 함수형 컴포넌트에서도 사용할 수 있습니다.
ES6 class 문법으로도 컴포넌트를 만들 수 있고, 이를 클래스 컴포넌트라고 합니다. 이와 대조해서 함수 문법을 사용하여 만든 컴포넌트를 말 그대로 함수 컴포넌트라고 부릅니다. Hook이 나오기 전에는 state는 클래스 컴포넌트에만 다룰 수 있었으나, Hook이 나오면서 함수 컴포넌트도 state를 다룰 수 있게 되었습니다.
C.props 속성의 이름을 임의로 지정해 줄 수 있다.
D. props는 여러 개 지정할 수 있습니다.
State
애플리케이션의 "상태"
컴포넌트 내부에서 변할 수 있는 값.
실제 애플리케이션에서는 무엇이 "상태"라고 할 수 있을까?
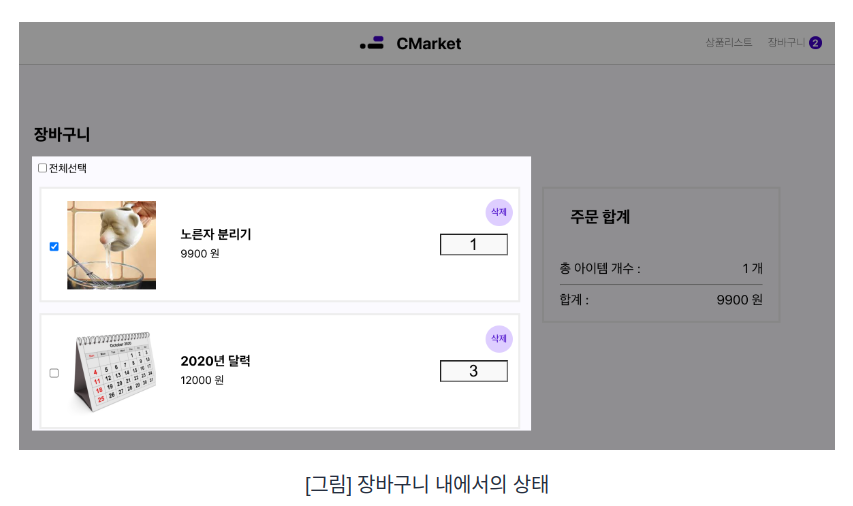
ex) 쇼핑몰 장바구니.
사용자는 구매할 물건과 당장은 구매하지 않을 물건을 체크박스에 체크하여 구분 지음.
이를 장바구니 내에서의 상태로 구분해 본다면 check 된 상태와 check 되지 않은 상태.

체크박스를 코드로 구현해 보면 아래와 같음.
아래 예시에서는 단순히 체크된 상태에 따라 보이는 글씨가 달라지지만,
이를 쇼핑몰에 적용하면 체크 여부에 따라 구매할 물건의 개수나 구매 금액이 변경되고,
이에 따라 사용자의 화면 또한 달라짐.
이처럼 컴포넌트 내에서 변할 수 있는 값, 즉 상태는 React state로 다뤄야 함.
// State 실습
// App.js
import React, { useState } from "react";
import "./styles.css";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;State hook, useState
React에서는 state 를 다루는 방법 중 하나로 useState 라는 특별한 함수를 제공함.
(이 함수의 사용 방법과 작동 방식을 위의 체크박스 예로 들어 살펴보겠음.)
useState 를 이용하기 위해서는 React로부터 useState 를 불러와야 함.
import 키워드로 useState 를 불러옴.
// useState 불러오기
import { useState } from "react";이후 useState 를 컴포넌트 안에서 호출.
useState 를 호출한다는 것은 "state" 라는 변수를 선언하는 것과 같으며,
이 변수의 이름은 아무 이름으로 지어도 됨.
일반적인 변수는 함수가 끝날 때 사라지지만,
state 변수는 React에 의해 함수가 끝나도 사라지지 않음.
문법적으로 보면 아래 예시의 isChecked, setIsChecked 는 useState 의 리턴값을 구조 분해 할당한 변수.
// useState 문법 예시
function CheckboxExample() {
// 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked 라 부르겠습니다.
const [isChecked, setIsChecked] = useState(false);
}// useState 구조 분해 할당 예시
function CheckboxExample() {
// 1번 코드를 풀어쓰면
const [isChecked, setIsChecked] = useState(false); // 1번
//...
// 2번 코드와 같습니다.
const stateHookArray = useState(false); // 2번
const isChecked = stateHookArray[0];
const setIsChecked = stateHookArray[1];
}useState 를 호출하면 배열을 반환하는데,
배열의 0번째 요소는 현재 state 변수이고,
1번째 요소는 이 변수를 갱신할 수 있는 함수.
useState의 인자로 넘겨주는 값은 state의 초깃값.
// useState 수도 코드
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);수도 코드를 실제 코드로 작성해 보자.
// useState 문법 예시
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
// const [state 저장 변수, state 갱신 함수] = useState(state 초깃값);isChecked : state를 저장하는 변수
setIsChecked : state isChecked 를 변경하는 함수
useState : state hook
false : state 초깃값
이 state 변수에 저장된 값을 사용하려면 JSX 엘리먼트 안에 직접 불러서 사용하면 됨.
여기서는 isChecked 가 boolean 값을 가지기 때문에 true or false 여부에 따라 다른 결과가 보이도록 삼항연산자를 사용함.
//JSX에서 삼항연산자 사용 예시
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>state 갱신하기
state를 갱신하려면 state 변수를 갱신할 수 있는 함수인 setIsChecked 를 호출함.
이번 예시의 경우, input[type=checkbox] JSX 엘리먼트의 값 변경에 따라서 isChecked 가 변경되어야 함.
브라우저에서 checked로 값이 변경되었다면, React의 isChecked 도 변경되어야겠지?
(DOM 다룰때 - input[type=checkbox] 엘리먼트의 값이 변경되면 onChange 이벤트가 발생하고, 이벤트 핸들러 함수가 작동되는 패턴.
유효성 검사 스프린트에서 input[type=text] 엘리먼트의 값이 변경될 때, 이벤트 핸들러 함수를 작동시키는 패턴을 복습해 보기.)
React도 마찬가지.
사용자가 체크박스 값을 변경하면 onChange 이벤트가 이벤트 핸들러 함수인 handleChecked 를 호출하고, 이 함수가 setIsChecked 를 호출하게 됨.
setIsChecked 가 호출되면 호출된 결과에 따라 isChecked 변수가 갱신되며, React는 새로운 isChecked 변수를 CheckboxExample 컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링 함.
// 완성된 체크박스 컴포넌트 예시
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
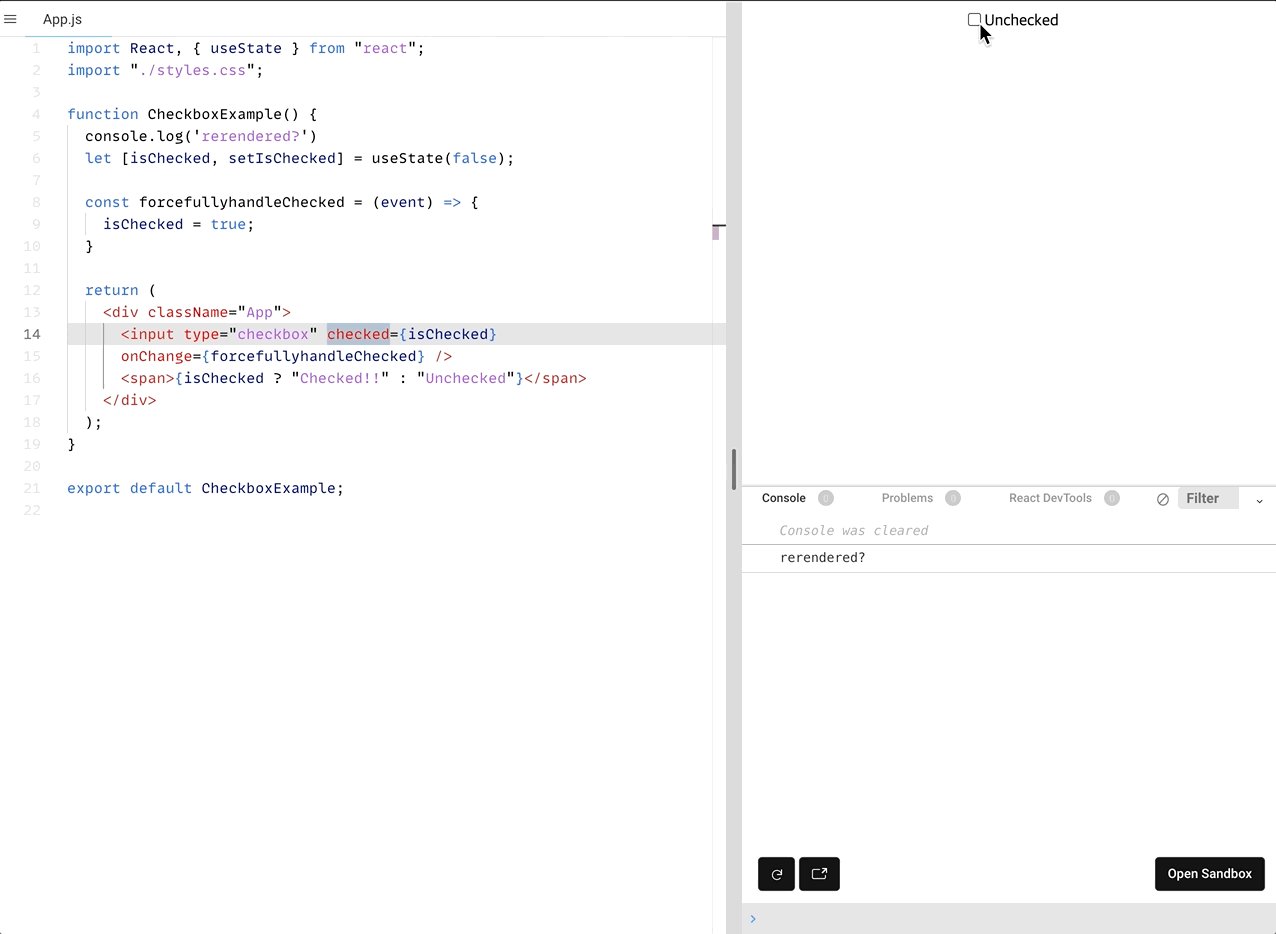
}주의점
state hook 사용 시 주의점.
-
React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 됨.
-
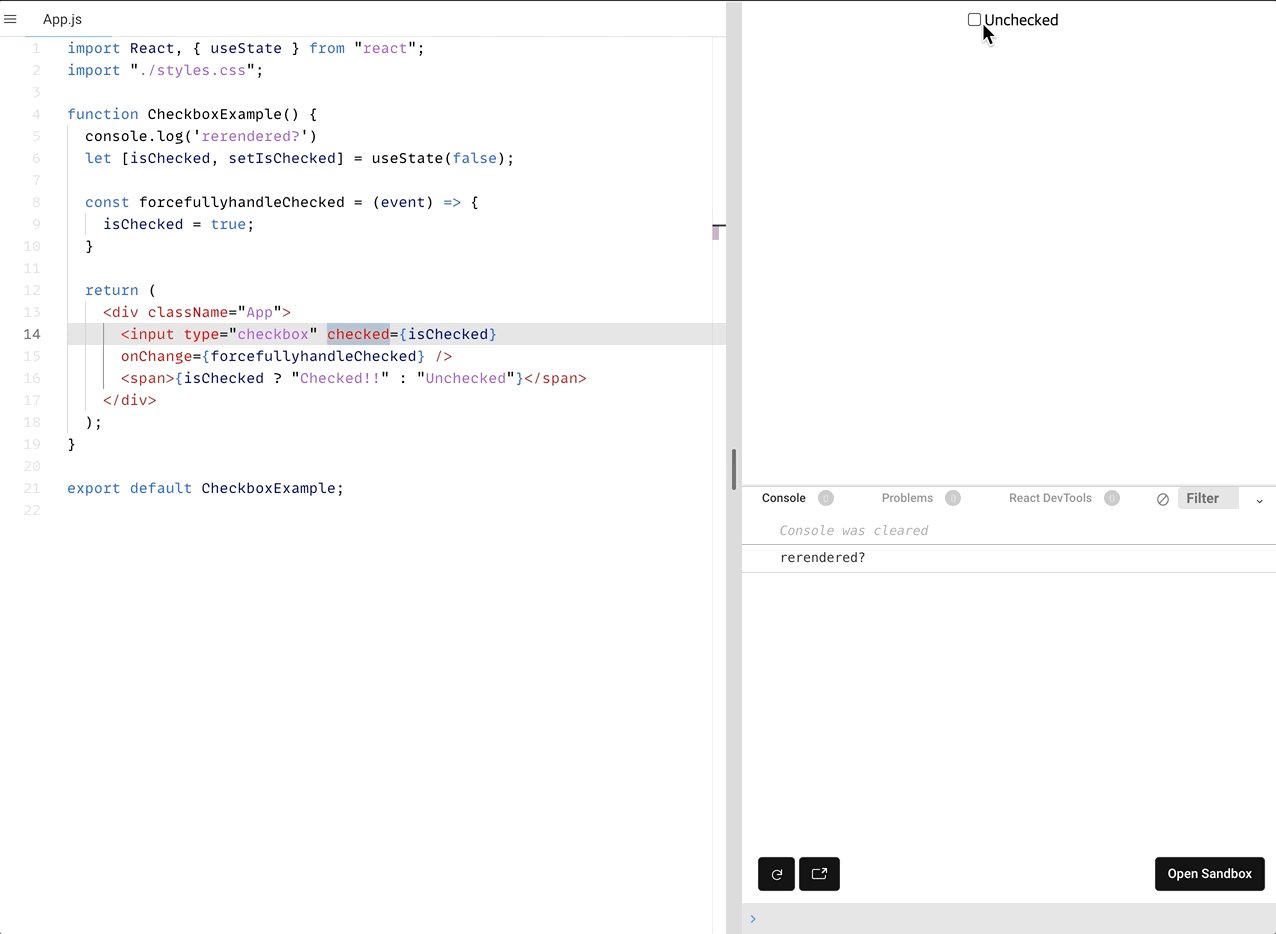
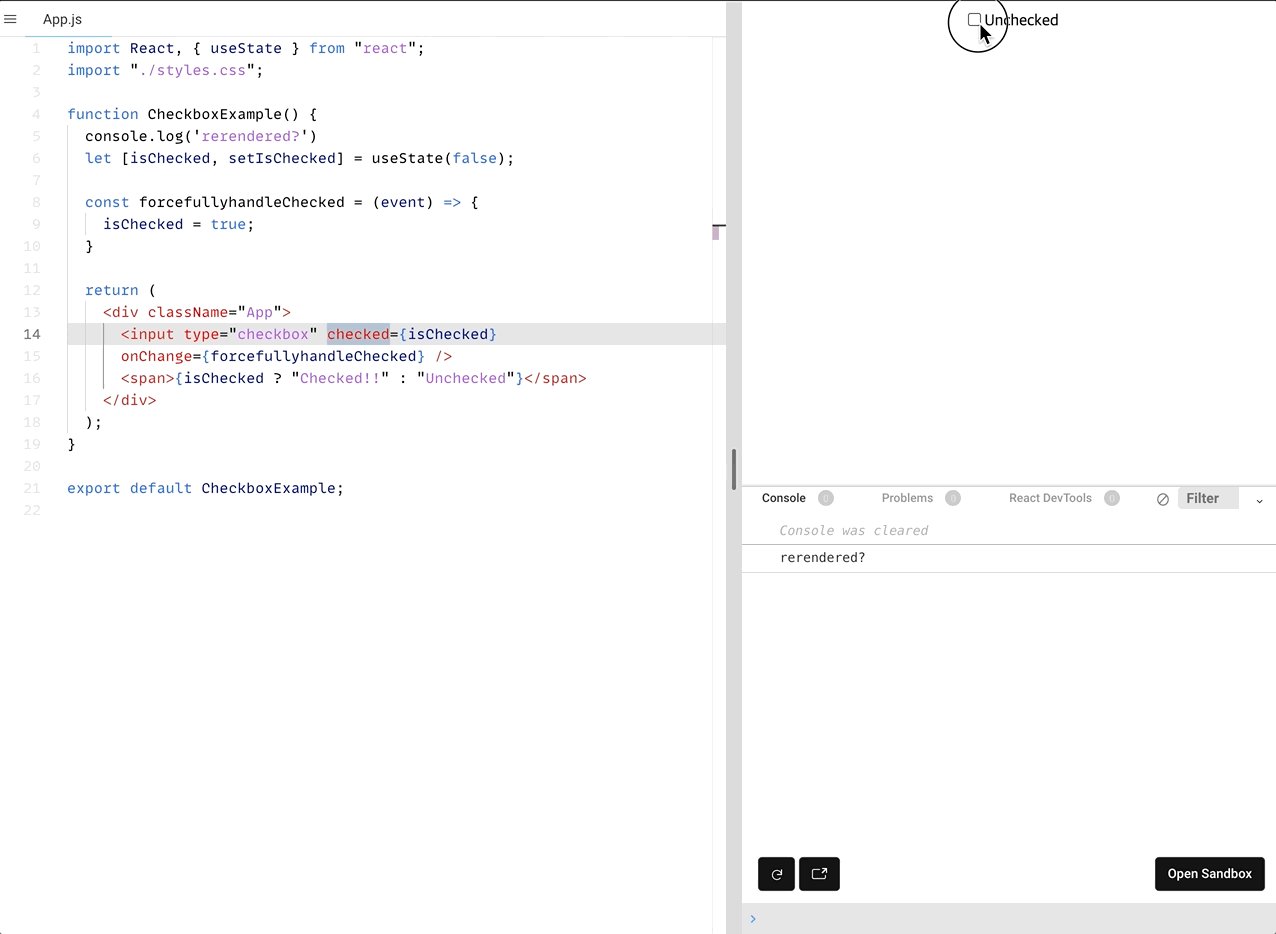
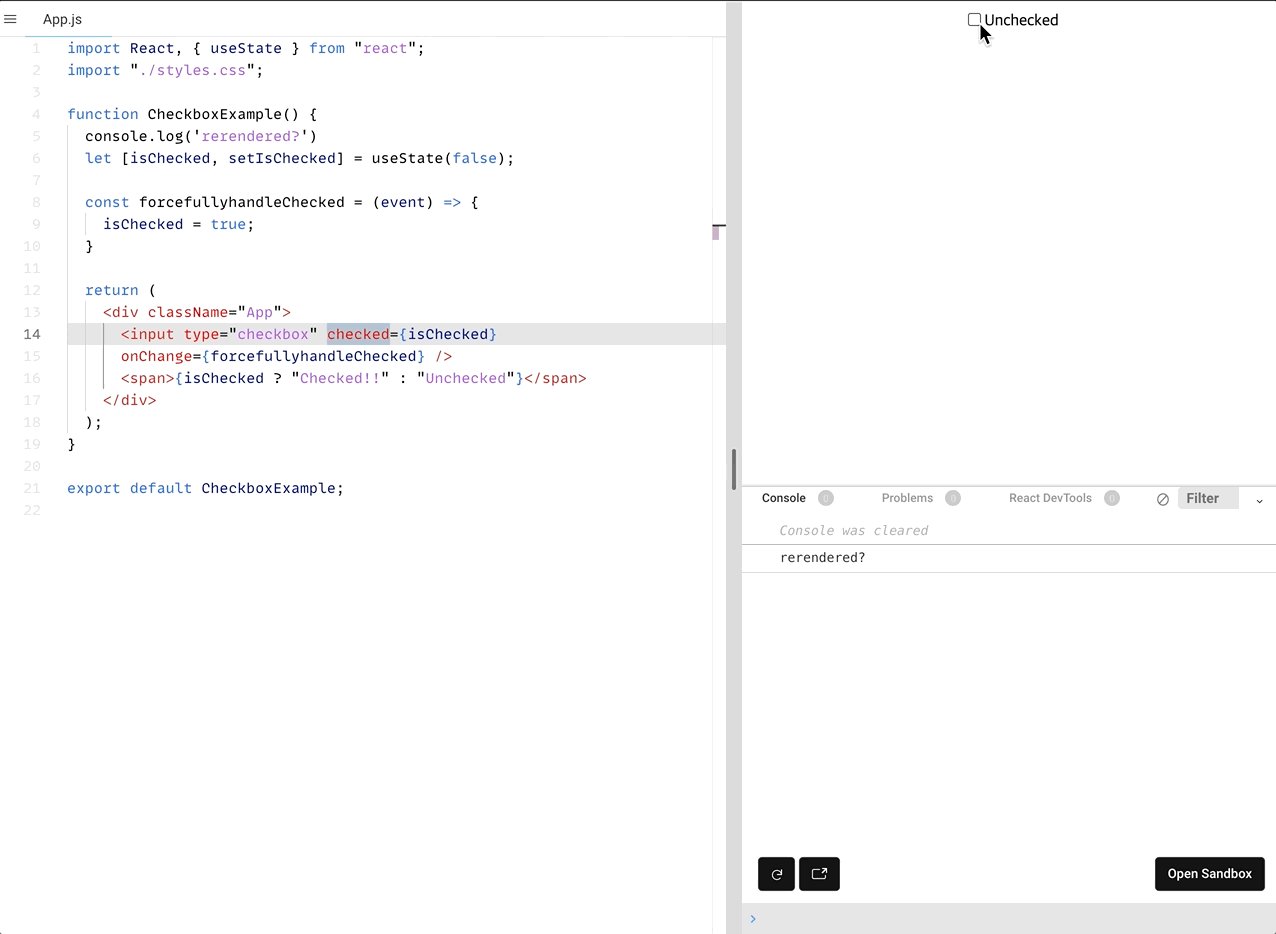
아래 예시의 체크박스를 눌러보시면, 누를 때마다 콘솔에 "rerendered?" 가 찍히는 것을 확인하실 수 있음.
즉, 컴포넌트의 상태가 변경될 때마다 새롭게 호출되고, 리렌더링 됨.
// 클릭 -> state 변경 -> 리렌더링
// App.js
import React, { useState } from "react";
import "./styles.css";
function CheckboxExample() {
console.log("rerendered?");
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;
-
React state는 상태 변경 함수 호출로 변경해야 함.
-
강제로 변경을 시도하면 안 됨.
-
상태 변경 함수 사용은 React와 개발자의 약속이기 때문에 지켜야 함.
-
강제로 변경을 시도하면, 리렌더링이 되지 않는다거나, state가 제대로 변경되지 않음.

-
예시 : state.push(1);, state[1] = 2;, state = 'wrong state';
이벤트 처리
React의 이벤트 처리(이벤트 핸들링; Event handling) 방식은 DOM의 이벤트 처리 방식과 유사함.
단, 몇 가지 문법 차이가 있음.
- React 에서 이벤트는 소문자 대신 카멜 케이스(camelCase) 를 사용함.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수(이벤트 핸들러; Event handler)를 전달함.
예를 들어 HTML에서 이벤트 처리 방식이 아래와 같다면,
button>Event</button>React의 이벤트 처리 방식은 아래와 같음.
<button onClick={handleEvent}>Event</button>React 에서 이벤트를 처리하는 기본 방식은 위와 같음.
자주 사용되는 이벤트 처리에 대한 예시.
onChange
<input> <textarea> <select> 와 같은 폼(Form) 엘리먼트는 사용자의 입력값을 제어하는 데 사용됨.
React 에서는 이러한 변경될 수 있는 입력값을 일반적으로 컴포넌트의 state 로 관리하고 업데이트함.
onChange 이벤트가 발생하면 e.target.value 를 통해 이벤트 객체에 담겨있는 input 값을 읽어올 수 있음.
컴포넌트 return 문 안의 input 태그에 value 와 onChange 를 넣어주었음.
onChange 는 input 의 텍스트가 바뀔 때마다 발생하는 이벤트.
이벤트가 발생하면 handleChange 함수가 작동하며, 이벤트 객체에 담긴 input 값을 setState 를 통해 새로운 state 로 갱신함.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<h1>{name}</h1>
</div>
)
};onClick
onClick 이벤트는 말 그대로 사용자가 클릭이라는 행동을 하였을 때 발생하는 이벤트.
버튼이나 <a> tag 를 통한 링크 이동 등과 같이 주로 사용자의 행동에 따라 애플리케이션이 반응해야 할 때 자주 사용하는 이벤트.
위의 onChange 예시에 버튼을 추가하여 버튼 클릭 시 input tag 에 입력한 이름이 alert을 통해 알림 창이 팝업 되도록 코드를 추가.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={alert(name)}>Button</button>
<h1>{name}</h1>
</div>
);
};위와 같이 onClick 이벤트에 alert(name) 함수를 바로 호출하면 컴포넌트가 렌더링 될 때 함수 자체가 아닌 함수 호출의 결과가 onClick 에 적용됨.
때문에 버튼을 클릭할 때가 아닌, 컴포넌트가 렌더링 될 때에 alert 이 실행되고 따라서 그 결과인 undefined (함수는 리턴 값이 없을 때 undefined 를 반환함.) 가 onClick 에 적용되어 클릭했을 때 아무런 결과도 일어나지 않음.
따라서 onClick 이벤트에 함수를 전달할 때는 함수를 호출하는 것이 아니라 아래와 같이 리턴문 안에서 함수를 정의하거나 리턴문 외부에서 함수를 정의 후 이벤트에 함수 자체를 전달해야 함.
단, 두 가지 방법 모두 arrow function 을 사용하여 함수를 정의하여야 해당 컴포넌트가 가진 state에 함수들이 접근할 수 있음.
// 함수 정의하기
return (
<div>
...
<button onClick={() => alert(name)}>Button</button>
...
</div>
);
};
// 함수 자체를 전달하기
const handleClick = () => {
alert(name);
};
return (
<div>
...
<button onClick={handleClick}>Button</button>
...
</div>
);
};Controlled Conponent
인터넷 이전에 사람들은 어떻게 정보를 저장하고 전달할 수 있었을까?
종이에 글을 적어서 문서를 만들고, 이를 우편에 부쳐서 전달할 수 있었음.
이제는 트위터와 같은 SNS를 통해서 클릭 한 번으로 사진부터 동영상까지 보낼 수 있음.
우편 부칠 때 가장 중요한 정보는 무엇인가?
보내는 사람, 받는 사람, 주소, 종이의 내용 등이 중요한 정보.
이 내용은 바뀔 수 있나?
우편의 종류에 따라 다르지만 바뀔 수 있음.
김코딩이 박해커에게 안부 인사를 편지로 하는 경우 보내는 사람은 김코딩, 받는 사람은 박해커가 되고 박해커가 송기획에게 제안서를 보내면 보내는 사람은 박해커, 받는 사람은 송기획이 됨.
트윗도 마찬가지. 다만, 트윗은 받는 사람이 정해져 있음.
팔로워가 받는 사람으로 정해져 있음.
보내는 사람의 경우, 누가 작성하는가에 따라 변경될 수 있음.
트윗에도 우편 봉투가 있다면, 트윗 우편 봉투의 상태가 됨.
트윗 우편 봉투의 내용도 마찬가지로 변경될 수 있는 값, 상태가 됨.
우편 봉투에 해당하는 위 그림을 하나의 트윗 전송 폼 컴포넌트라고 하면, state는 무엇이 되어야 하나?
"변경될 수 있는 값"인 보내는 사람(username)과 보낼 내용(tweet)이 state가 되어야 함.
React에서는 이렇게 상태에 해당하는 데이터를 state로 따로 관리하고 싶어 함.
이렇게 React가 state를 통제할 수 있는 컴포넌트를 Controlled Component라고 함.
(Hooks로 Controlled Component 구현에 대해서 더 자세히 알고 싶으시면 공식 문서의 해당 링크를 참고해 주세요.)
어떻게 React가 state를 통제할 수 있을까?
input에 값 입력 시, state도 그때그때 바뀌면(onChange) 됨.
그리고 이 변경된 state와 input의 value 또한 같게 작성해야 함.
React 데이터 흐름
컴포넌트로 생각하자

React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점.
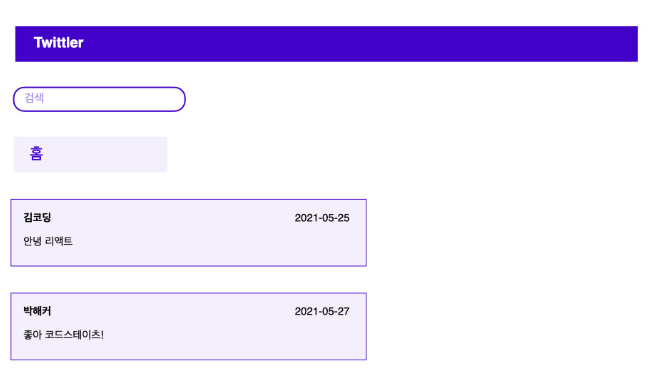
그림과 같이 앱의 프로토타입을 전달받았다면 먼저 컴포넌트를 찾아보자.

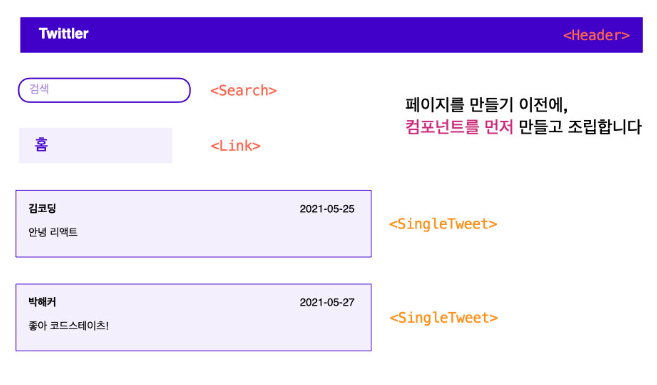
프로토타입에서 그림과 같이 컴포넌트를 찾음.
이렇게 먼저 컴포넌트를 만들고, 다시 페이지를 조립해나감.

즉, 상향식(bottom-up)으로 앱을 만듬.
이것의 가장 큰 장점은 테스트가 쉽고 확장성이 좋음.
그래서 기획자나 PM, 또는 UX 디자이너로부터 앱의 디자인을 전달받고 나면,
이를 컴포넌트 계층 구조로 나누는 것이 가장 먼저 해야 할 일!

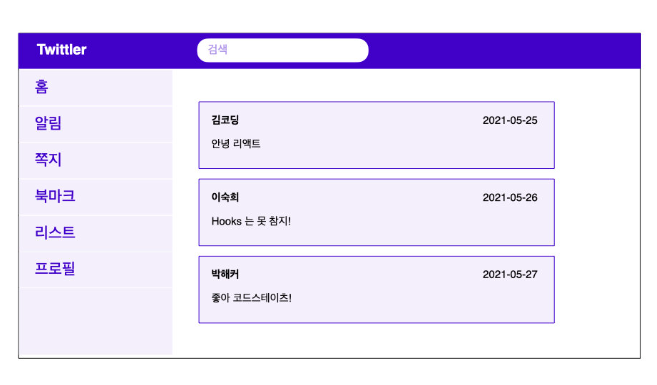
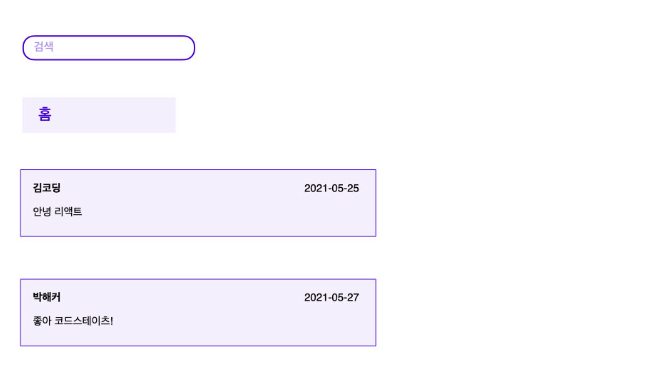
여기 간단한 트위터 클론 Twittler가 있음.

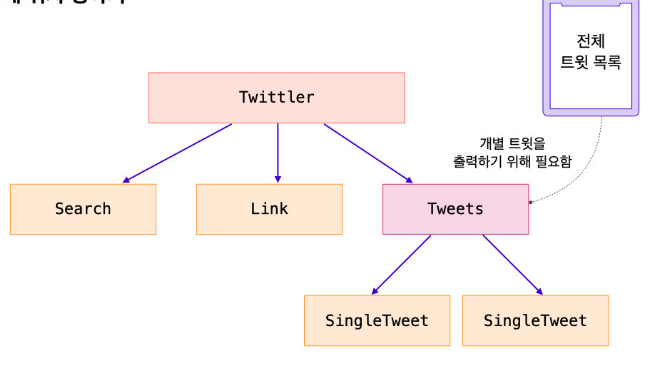
여기에 그림과 같은 형태로 컴포넌트 디자인을 해볼 것임.
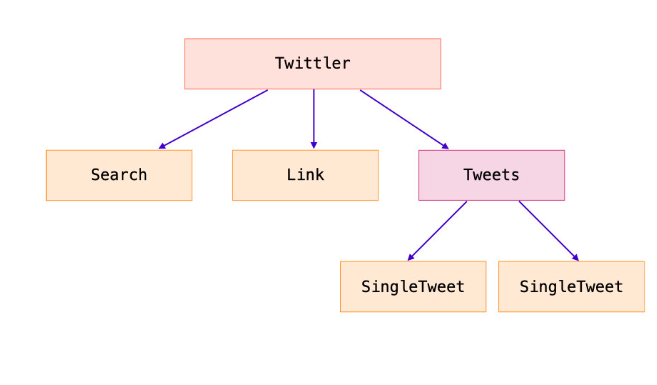
왜 이런 식으로 나누었냐고?
이는 단일 책임 원칙에 따른 구분임.
하나의 컴포넌트는 한 가지 일만 함.

이를 트리 구조로 나타내면 다음 그림과 같음.
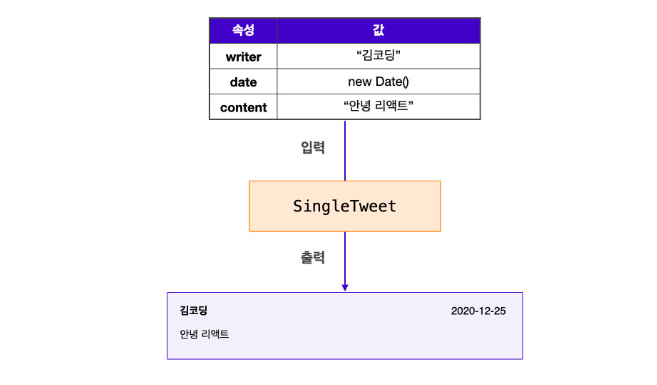
컴포넌트를 만드는 방법은 앞서 배웠음.
이제는 데이터를 어디에 둘지를 결정하기.
데이터는 위에서 아래로 흐름.

컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있음.

즉 데이터를 전달하는 주체는 부모 컴포넌트가 됨.
이는 데이터 흐름이 하향식(top-down) 임을 의미함.
이 원칙은 매우 중요함.
얼마나 중요하냐면,
단방향 데이터 흐름(one-way data flow)이라는 키워드가 React를 대표하는 설명 중 하나일 정도임.
또한 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못합니다.
데이터 정의
애플리케이션에서 필요한 데이터가 무엇인지 먼저 정의하자.
다음과 같은 데이터를 생각해 볼 수 있음.
- 전체 트윗 목록
- 사용자가 작성 중인 새로운 트윗 내용

모든 데이터를 상태로 둘 필요는 없음.
사실 상태는 최소화하는 것이 가장 좋음.
상태가 많아질수록 애플리케이션은 복잡해짐.
어떤 데이터를 상태로 두어야 하는지는 다음 세 가지 질문을 통해 판단해 보자.
- 부모로부터 props를 통해 전달됩니까? 그러면 확실히 state가 아님.
- 시간이 지나도 변하지 않나요? 그러면 확실히 state가 아님.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요? 그렇다면 state가 아님.
상태 위치 정하기

상태를 어디에 위치시켜야 하는지 살펴보자.
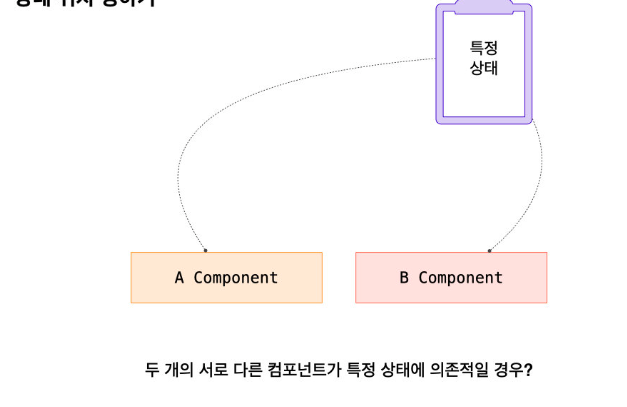
상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되니까 크게 어렵지 않지만,
만일 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이때에는 공통 소유 컴포넌트를 찾아 그곳에 상태를 위치해야 함.

즉, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 함.

앞서 정의한 데이터를 기반으로 위치를 정햅보자.
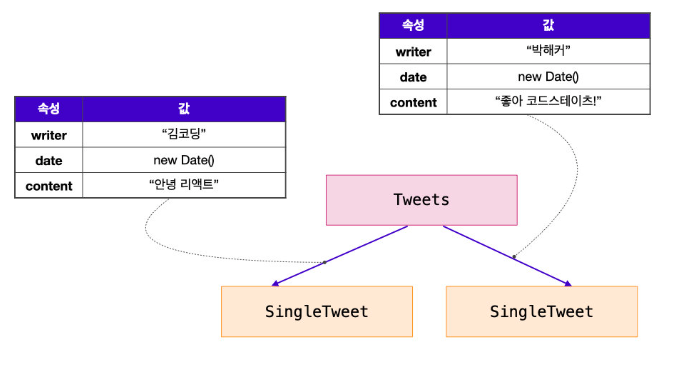
"전체 트윗 목록" 상태는 어디에 위치하는 것이 좋을까?
전체 트윗 목록은 Tweets에서 필요로 하는 데이터이고, SingleTweet 컴포넌트들은 모두 전체 트윗 목록에 의존함.
그렇다면 SingleTweet 컴포넌트들의 부모는 무엇인가?
바로 Tweets임.
따라서 전체 트윗 목록 상태는 여기에 위치함.
이처럼 React에서 데이터를 다룰 때는 컴포넌트들 간의 상호 관계와 데이터의 역할, 데이터의 흐름을 고려하여 위치를 설정해야 함.
