React Router
React SPA에서는 경로에 따라 다른 뷰를 보여줄 수 있다.
라우팅에 따라 다른 뷰를 보여주기 위해서 React에서는 React Router라는 라이브러리를 많이 사용함.
SPA & Router
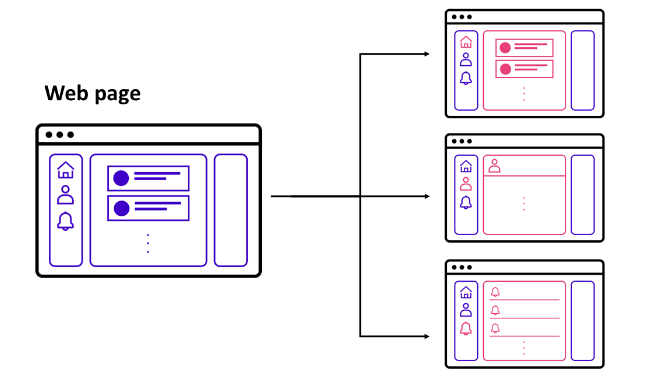
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않음.

예를 들어 Twittler와 같은 SPA를 만들 때,
메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있음.

또한 이 화면에 따라 "주소" 도 달라지겠지요.
이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다." 라는 의미로 라우팅(Routing)이라고 합니다.
하지만 React 자체에는 이 기능이 내장되어 있지 않음. 직접 주소마다 다른 뷰를 보여줘야 함.
React Router?
React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용함.
React Router 활용
React Router 주요 컴포넌트
<BrowserRouter>
<Routes>
<Route>
<Link>

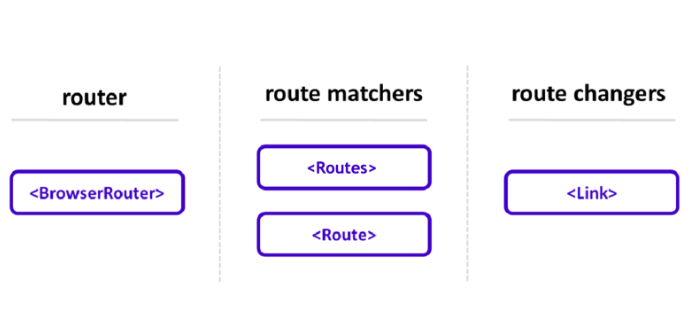
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있음.
라우터 역할을 하는 BrowserRouter,
경로를 매칭해주는 Routes 와 Route,
경로를 변경하는 역할을 하는 Link.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 함.
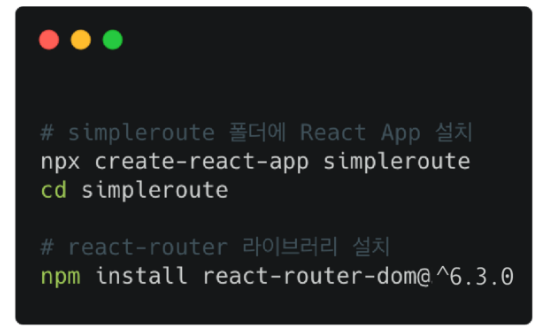
다음 명령어를 통해 사용할 수 있음.
import {BrowserRouter,Routes,Route,Link> from "react-router-dom";Import는 필요한 모듈을 불러오는 역할로 비구조화 할당(destructuring assignment)과 비슷하게 이용할 수 있음.
React Router 사용 환경 세팅