1.JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?
1)느슨한 타입(loosely typed)의 동적(dynamic) 언어
느슨하면서 동적이다 ! 이말을 처음들으면 뭔말이야?
라고 할 수도 있다. 예를 들면 느슨한 고무줄을 생각해보자.
느슨한 고무줄은 묶는 횟수에 따라서 느슨해질수도 단단하게 묶여질수도 있다.
이렇듯 javascript는 느슨하면서 동적인 언어이다.
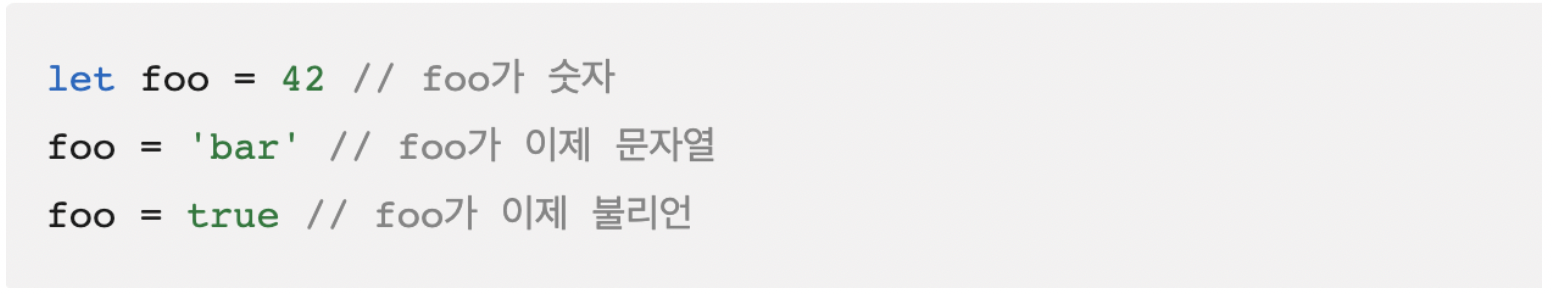
예를 들어,
처럼 let 으로 정의된 foo는 뒤의 코드로 인해 재할당이 가능하다.
다시한번 정리하자면, js의 변수는 어떤 특정 타입과 연결되지 않으며, 모든 타입의 값으로 할당(및 재할당)이 가능하다.2.JavaScript 형변환
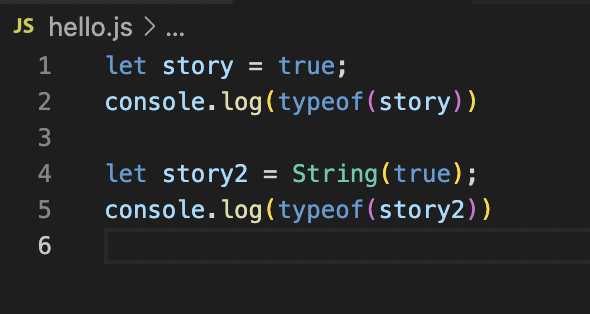
1)문자형으로 변환(String)


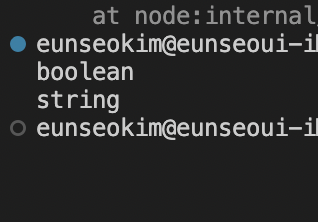
이렇게 위쪽은 불린값으로 나오지만 , String을 이용함으로써, 문자열로 전환이 가능하다.
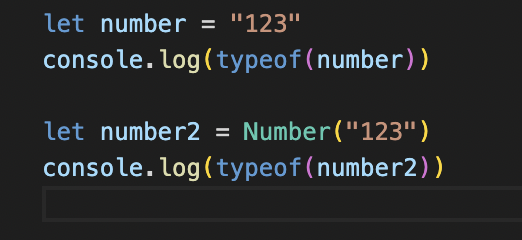
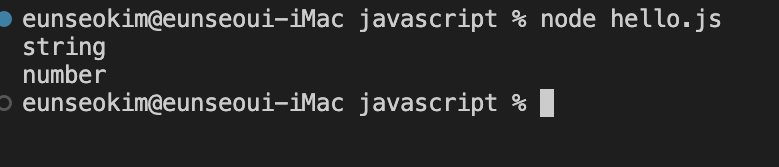
2)숫자형으로 변환(Number)


이렇게 Number을 앞에 붙여두면, 숫자형으로 전환이 가능하다.
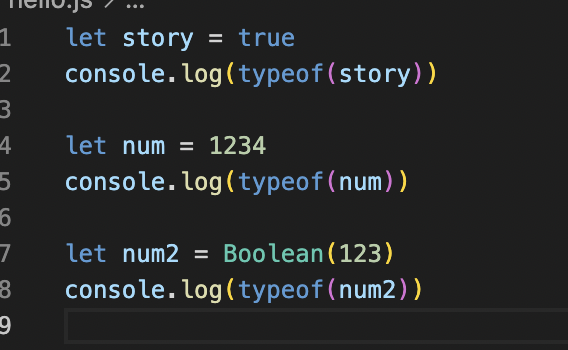
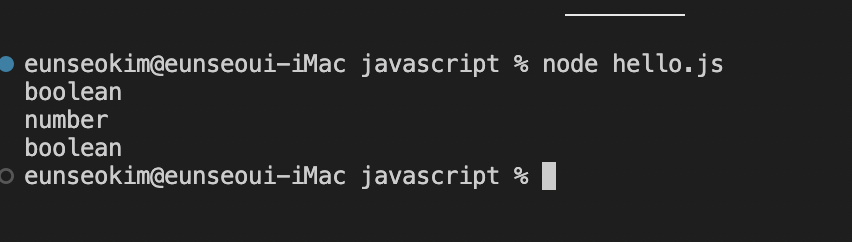
3)불린형으로 전환(Boolean)
간단하다 , Boolean을 앞에 붙여주면 된다 !


*숫자 0, 빈 문자열, null, undefined, NaN과 같이 직관적으로도 “비어있다고” 느껴지는 값들은 false가 됩니다.
그 외의 값은 true로 변환됩니다.
-주의
문자열"0"은 true입니당 !
==, ===
주된 차이점은, 1)값만 확인하느냐 2)변수의 유형까지도 확인하느냐 이다.
예를 들어 let num = 2 에서 2는 숫자형이고,
let num = "2"에서 2는 문자형이다.
이들의 공통점 : 값이 같다.
이들의 차이점 : 변수의 타입이 다르다
(전자는 숫자형, 후자는 문자형)
==는 이들의 공통점만을 확인하고 true를 찍어주지만,
===는 이들의 차이점까지 확인하고 false를 찍어준다.
딱 깨놓고 쉽게 말하자면, =을 한번더 쓰는 만큼
확실하게 값을 비교해주는것이다.
느슨한 타입(loosely typed)의 동적(dynamic) 언어의 문제점은 무엇이고 보완할 수 있는 방법에는 무엇이 있을지 생각해보세요.
실행 도중에 변수에 예상치 못한 타입이 들어와 타입에러가 발생할 수 있음
동적타입 언어는 런타임 시 확인할 수 밖에 없기 때문에, 코드가 길고 복잡해질 경우 타입 에러를 찾기가 어려워 집니다.
이러한 불편함을 해소하기 위해 TypeScipt나 Flow 등을 사용할 수 있습니다.
TypeScipt에 대한 설명참고
https://g.co/kgs/z1cDaJ
Flow의 홈페이지에 따르면,
Flow는 아래와 같은 자바스크립트의 일반적인 버그들을 프로그램을 실행하기 전에 잡아낼 수 있다.
1. 암묵적 타입 전환
2. Null 참조
3. 'undefined is not a function'
또한. Flow는 코드에 점진적으로 타입 선언을 추가할 수 있도록 해준다.
이렇듯, Flow는 많은 일반적인 자바스크립트 문제에 대한 해결책이며, 코드베이스에 점진적으로 타입선언을 할 수도 있다 ^^
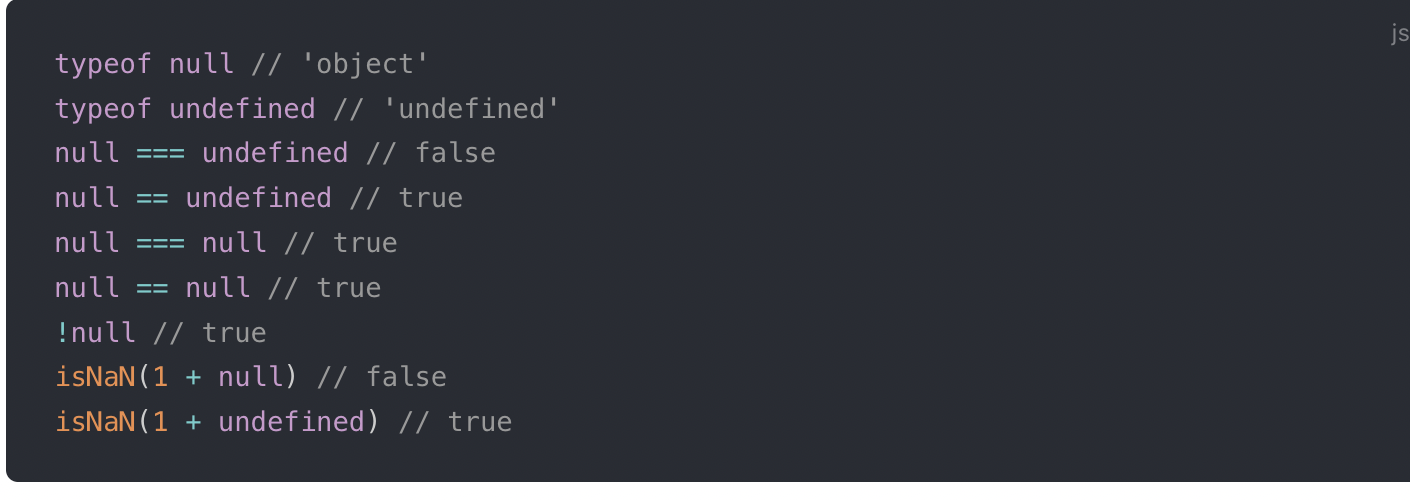
undefined와 null의 미세한 차이들을 비교해보세요.
이부분에서 주목해야 할 점은 '의도'의 유무이다.
숨바꼭질게임에서 숨은사람을 못찾는것과,
게임캐릭터와 같은 현실세계에 존재하지 않는 사람을 못찾는것은 다른의미이다.
여기서 숨바꼭질을 하는 아이가 바로 'null'이다.
어떤 값이 의도적으로 비어있음을 표시하는것이다.
그러므로 타입을 콘솔창에 찍어보면 object로 찍힌다.
이에 반해,undefined는 진짜로 정의되지 않은 것을 말한다.
아래의 경우에 변수가 undefined를 반환한다.
1)값을 할당하지 않은 변수
2)메서드와 선언에서 변수가 할당받지 않은 경우
3)함수가 값을 return 하지 않았을 때