4주차 강의 start
보안/로그인/암호화
-
불마란?
a)<불마 공식사이트>
https://bulma.io/documentation/
부트스트랩보다는 장점이 많다.b)_Bootstrap과 비교 (공식문서 참조)Bootstrap은 jQuery을 써서 웹사이트에서의 상호작용을 쉽게 구현할 수 있는 반면, Bulma는 순수한 CSS 프레임워크이기
때문에 기능을 직접 구현해야하지만 대신 더 자유롭게 커스터마이징이 가능해요.
Bootstrap은 커뮤니티가 커서 테마나 플러그인 등이 개발이 많이 되어있고 질문에 대한 답이나 예시 등을 찾기 쉽고,
Bulma는 문법이 직관적이고 Flexbox 등 최신기술을 많이 써요!_
c) 불마 기본 코드스니펫 클릭

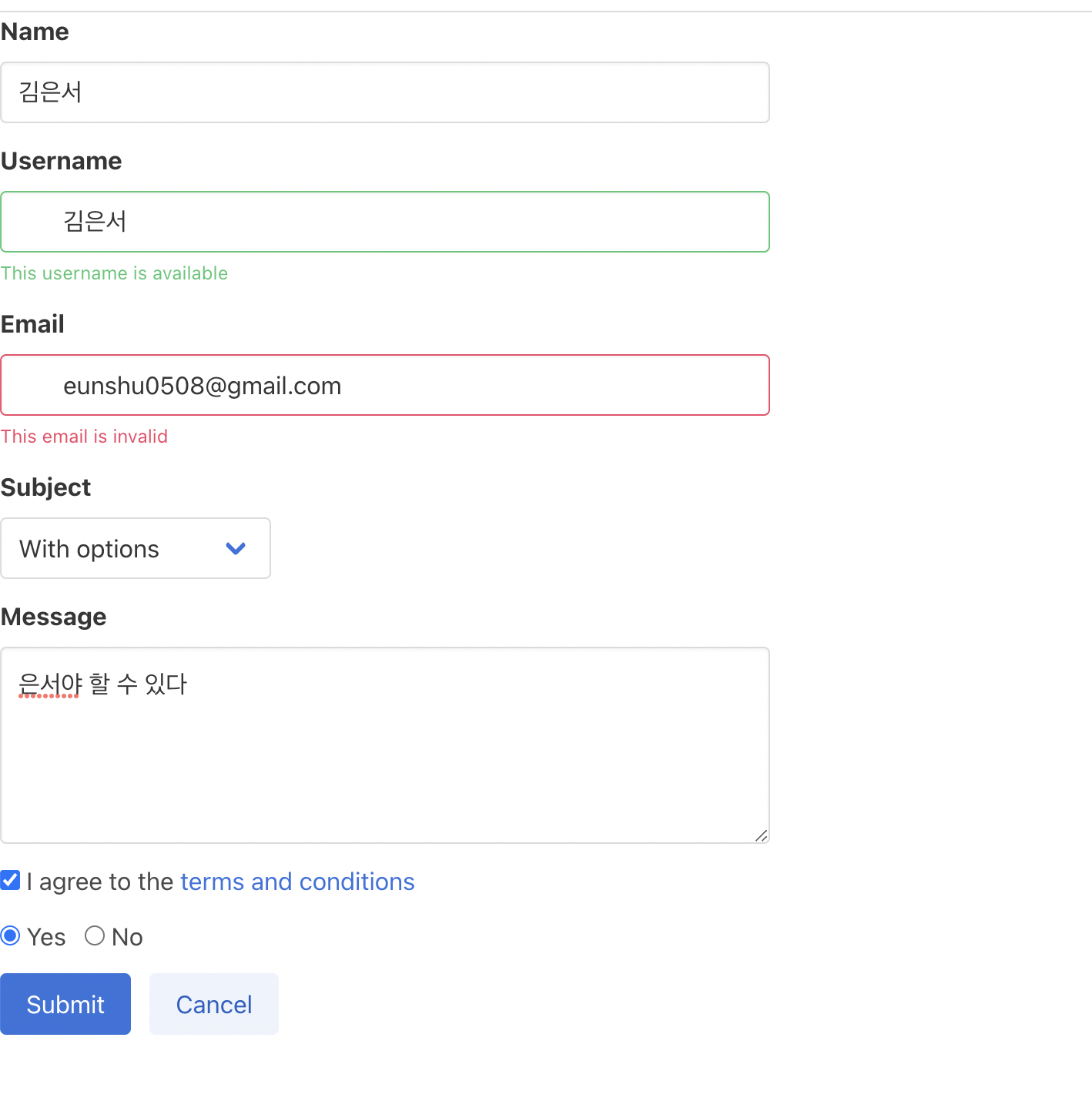
D)불마를 이용한 간단한 css

내생각엔 이런 css들은 많이 배포되어 있으니까,
이런기능들을 유기적으로 연결하는 연습을 해야 할 것 같다 .
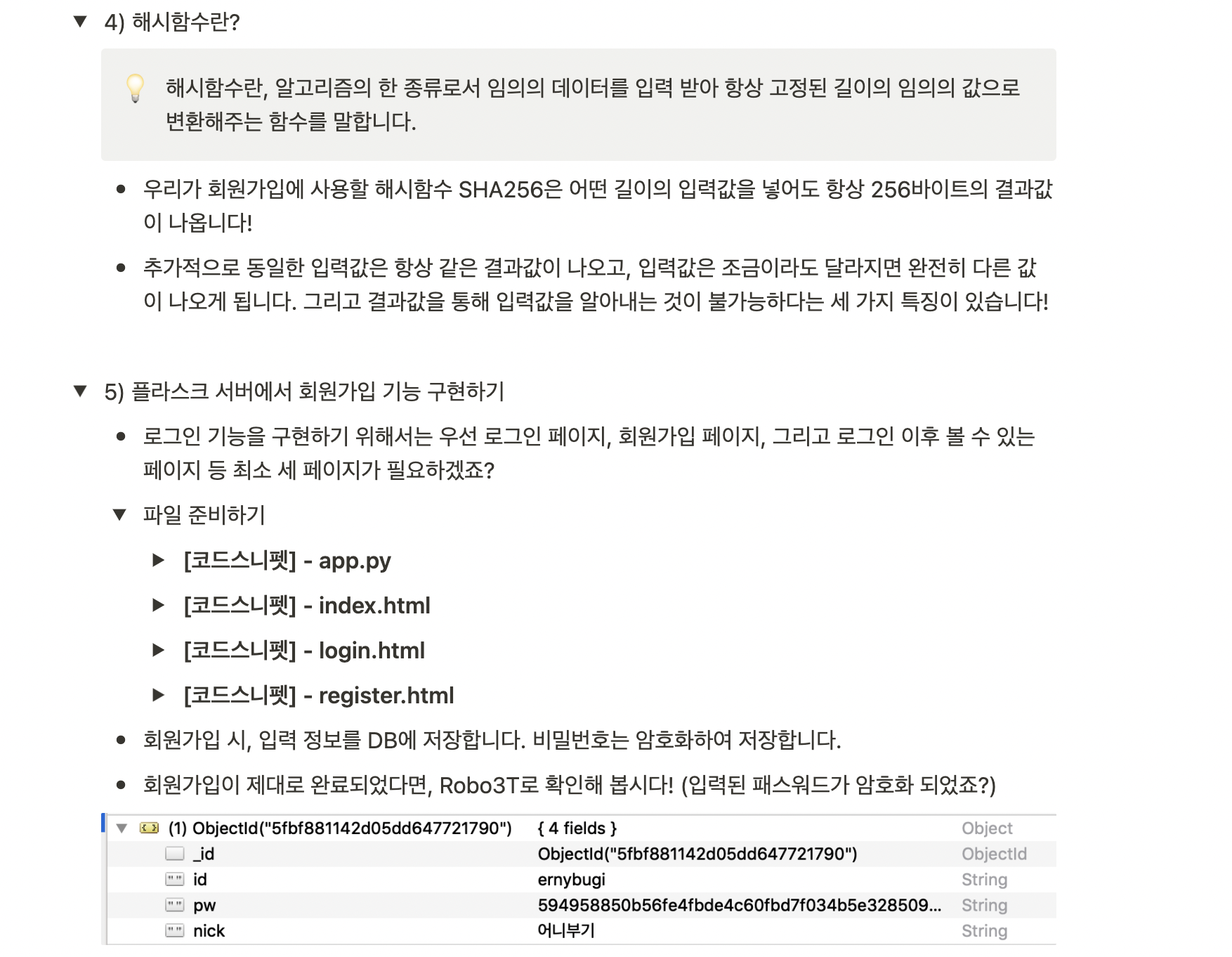
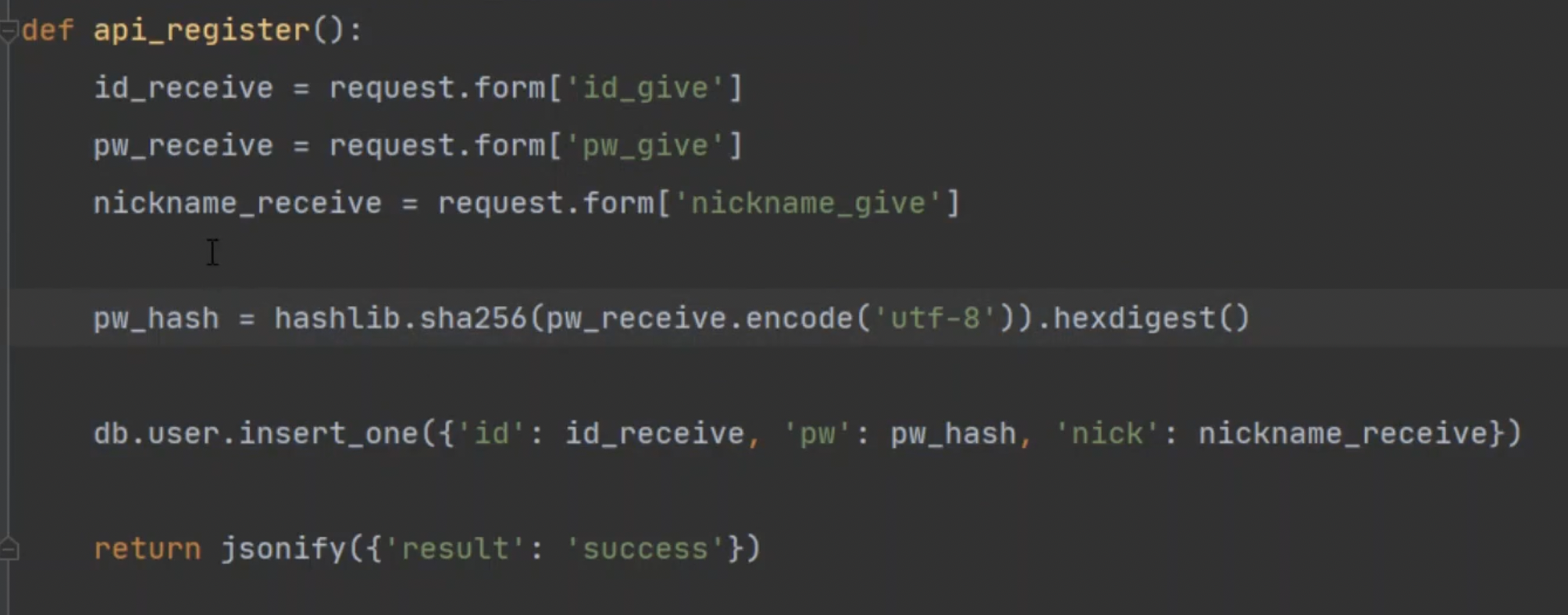
03회원가입기능(해시함수)

해시함수를 설정하는 방법
pw_hash = hashlib.sha256(pw_receive.encode('utf-8')).hexdigest()

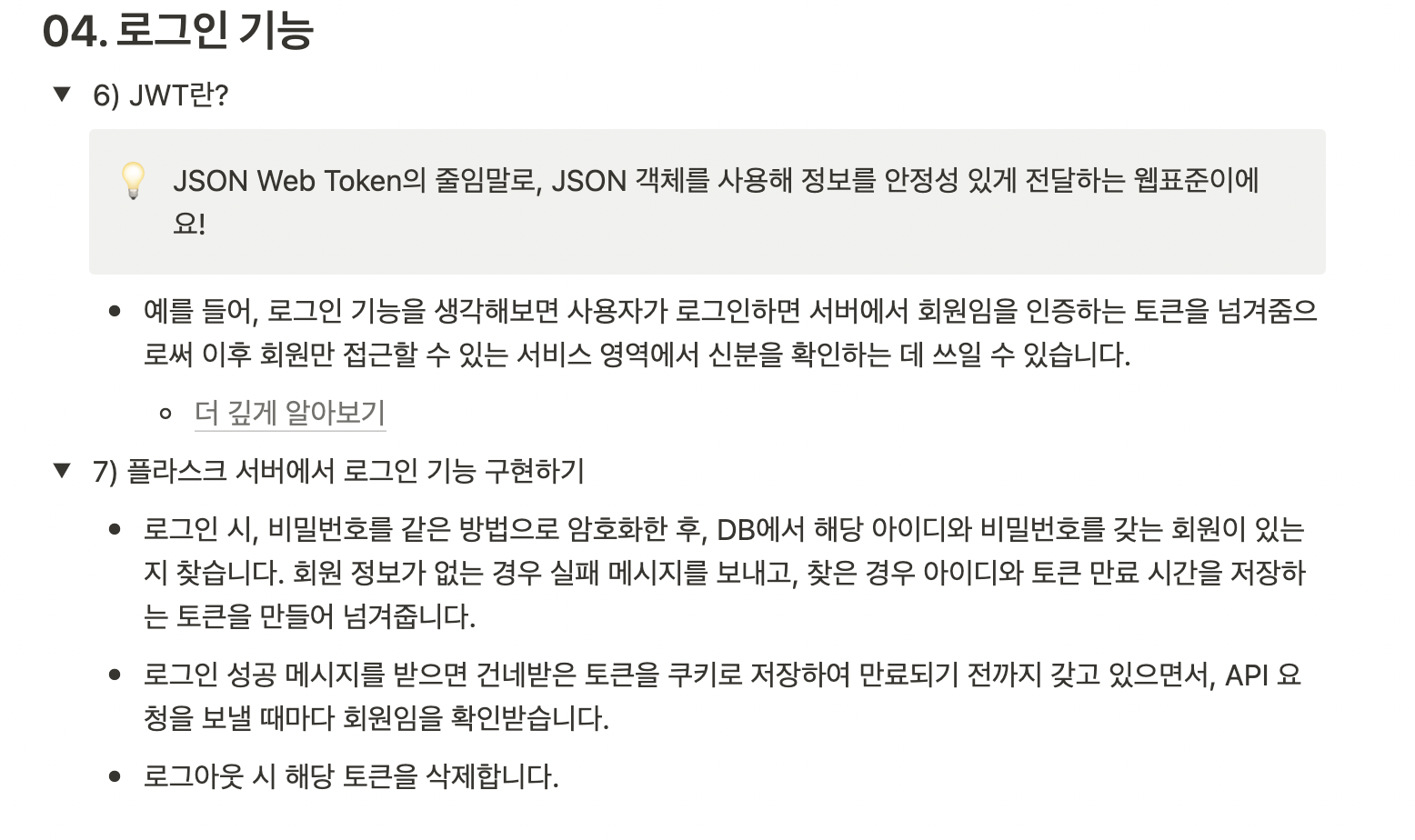
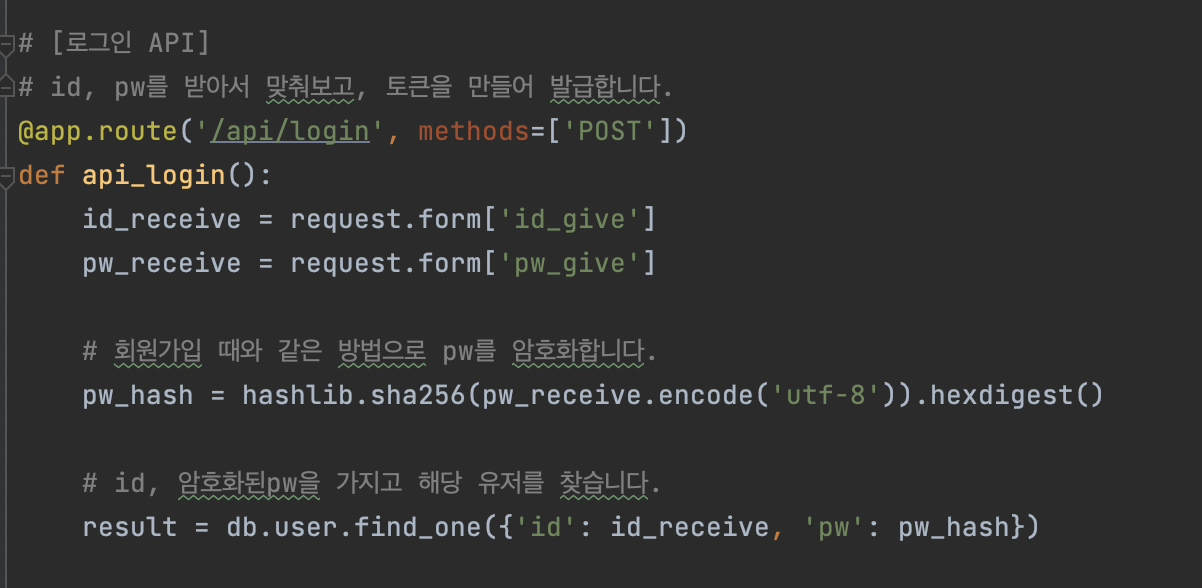
04로그인하기





1.일단 로그인이 되었다는 사실은 , 아이디와 패쓰워드를 입력받아야한다.
패스워드는 sh256이라는 해시함수를 써서 암호화를 해줘야 한다.
2.그리고 해당하는 아이디와 비번이 있다면, 로그인을 시켜준다.
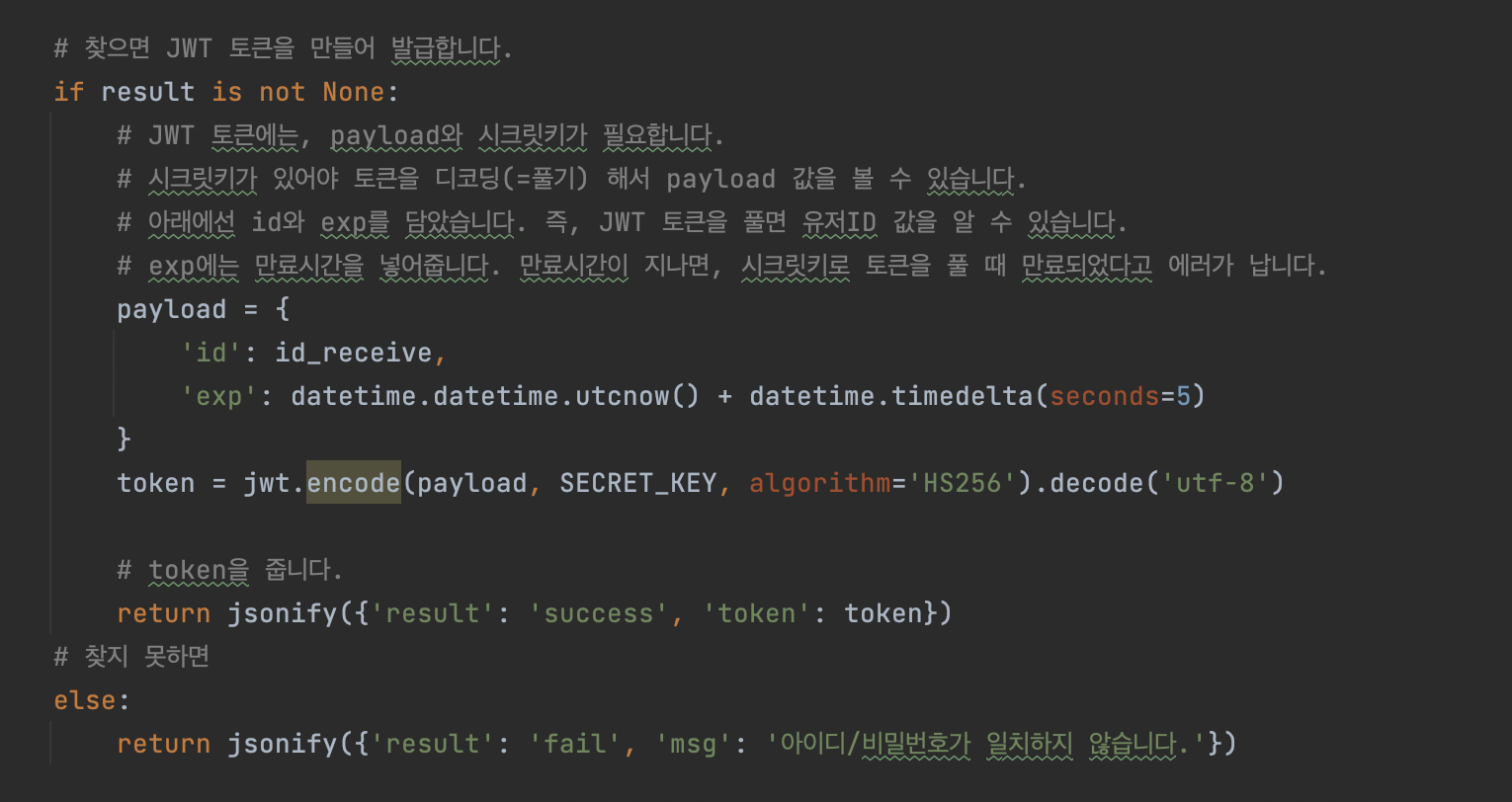
3.로그인이 되었다면, 자유이용권을 토큰으로 전달한다.
-
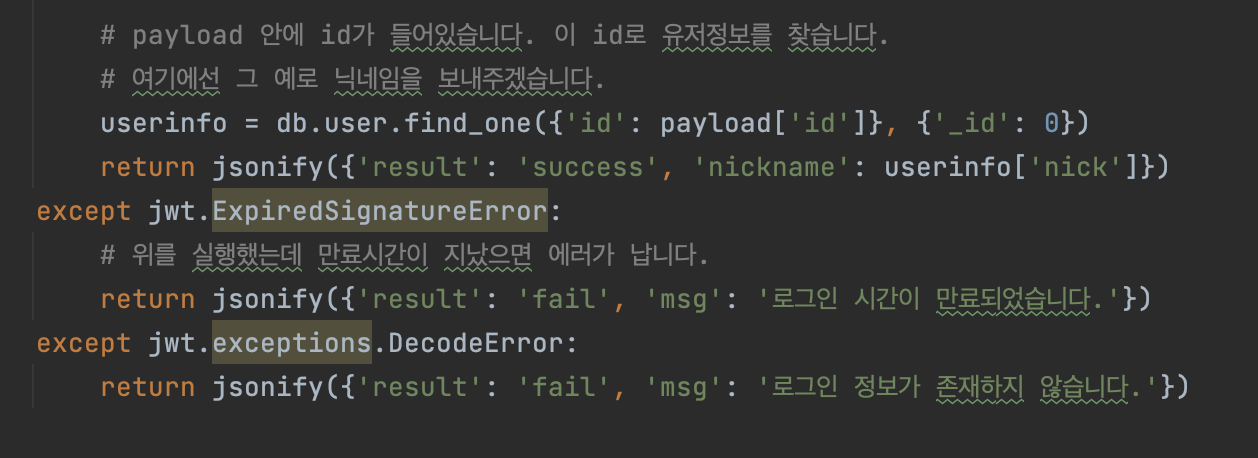
서버가 자유이용권을 주면, 클라이언트는 쿠키에다 두고,
계속 요청을 보낼때 마다 쿠키가 같이 간다. -
이렇게 로그인이 유지되는것이다.
05.is-hidden
class에 안보이게 타이핑 해주는것

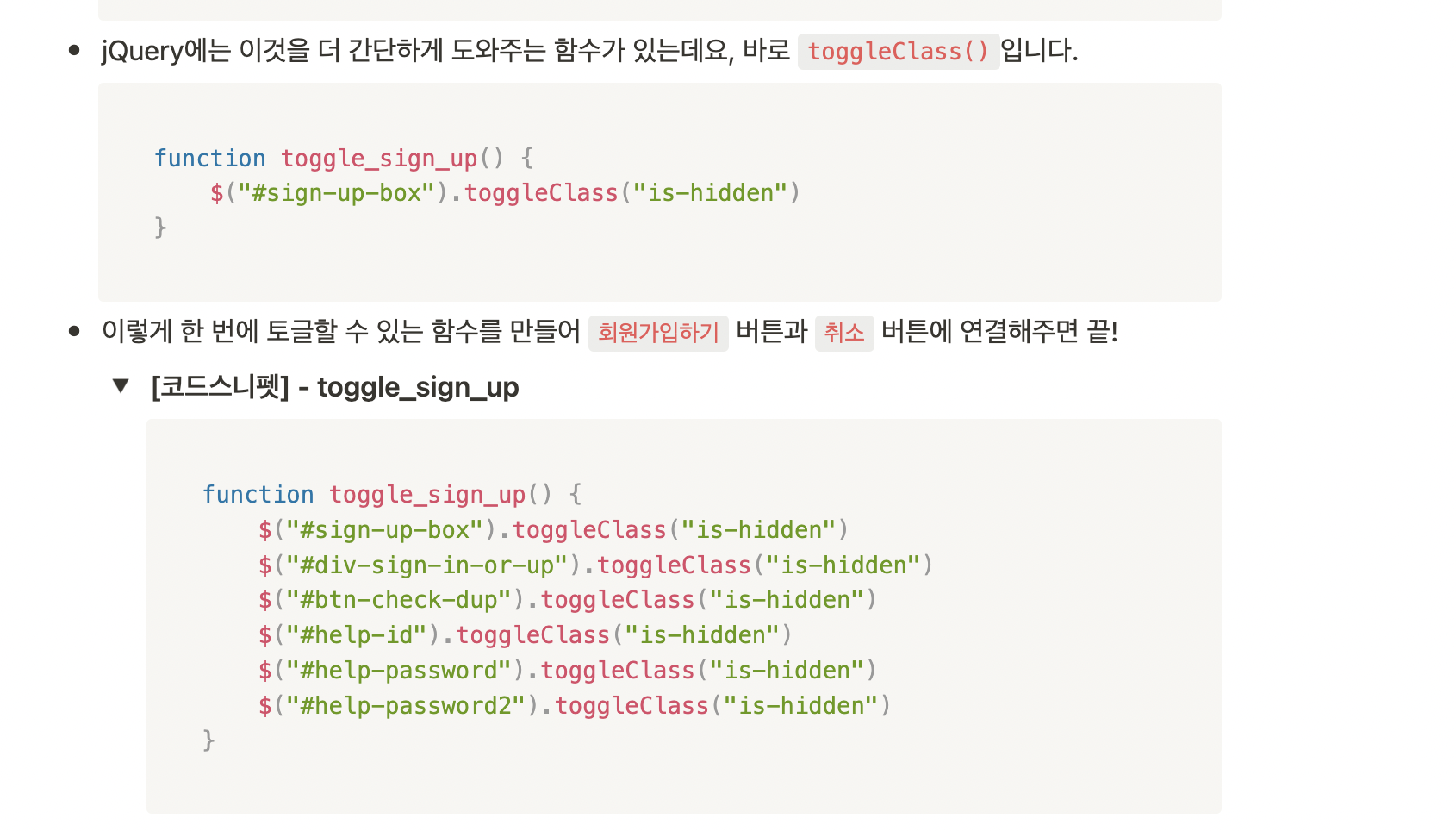
06.toggleclass()
안보이던것을 보여지게 만들어주는것
보이던것을 안보이게 만들어주는것

08.회원가입페이지 기능 만들기

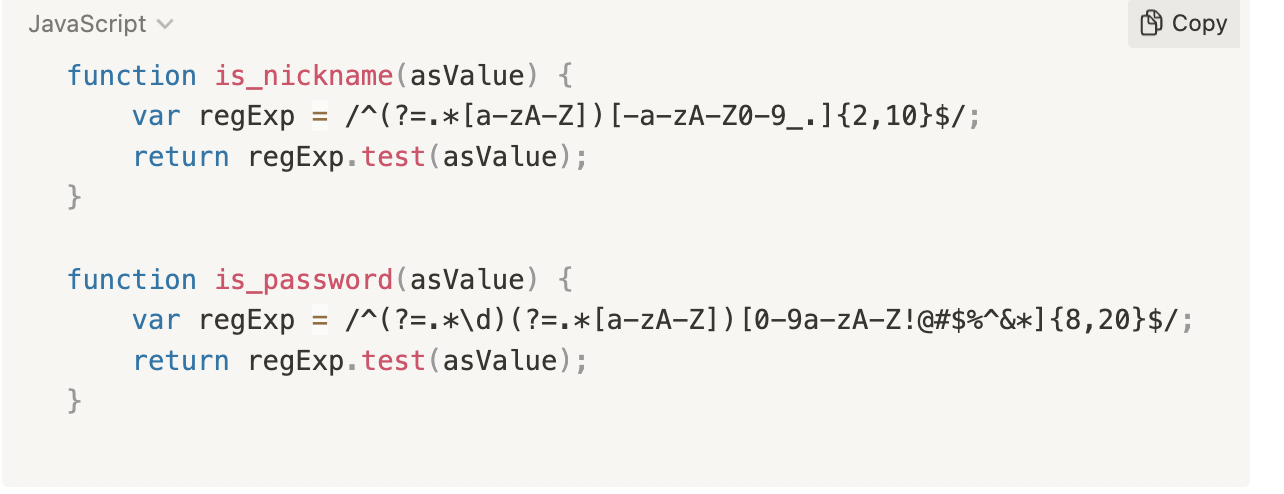
1)아이디,비밀번호 정규표현식

2)아이디 중복확인 클라이언트
function checkdup() {
let username = $("#input-username").val()
console.log(username)
if (username == "") {
$("#help-id").text("아이디를 입력해주세요.").removeClass("is-safe").addClass("is-danger")
$("#input-username").focus()
return;
}
if (!is_nickname(username)) {
$("#help-id").text("아이디의 형식을 확인해주세요. 영문과 숫자, 일부 특수문자(.-) 사용 가능. 2-10자 길이").removeClass("is-safe").addClass("is-danger")
$("#input-username").focus()
return;
}
$("#help-id").addClass("is-loading")
$.ajax({
type: "POST",
url: "/sign_up/check_dup",
data: {
username_give: username
},
success: function (response) {
if (response["exists"]) {
$("#help-id").text("이미 존재하는 아이디입니다.").removeClass("is-safe").addClass("is-danger")
$("#input-username").focus()
} else {
$("#help-id").text("사용할 수 있는 아이디입니다.").removeClass("is-danger").addClass("is-success")
}
$("#help-id").removeClass("is-loading")
}
});}
