
상황
카드 세부 정보를 받아오기 위해 서버에 card id와 함께 Get 요청을 전송했다.
Get 요청시에는 data를 담을 수 없다는 에러가 발생했다.
" 왜 data가 안 담겨! 그럼 Get 요청할 때 서버가 알아야되는 정보를 어떻게 보내! " 라고 일단 화냈다.
왜 data를 담을 수 없는지 차분하게 생각을 해보자.
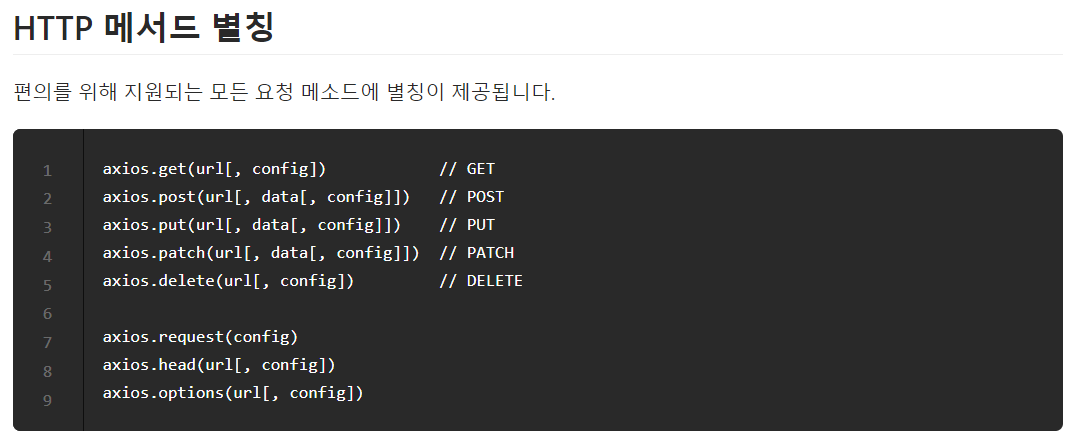
Axios의 HTTP 메서드
Axios 러닝 가이드 에서 해답을 찾았다!

Axios의 Get요청 파라미터를 보면 data가 없는 것을 볼 수 있다.
원인
GET은 정보를 Header에 추가해서 서버에 전송한다
GET 요청과 POST 요청을 헷갈렸던 것이다.
GET은 Header에 담아서 보내기 때문에 data를 넣을 수 없었다.
해결
params에 정보를 담아 전송
- 수정 후
axios({
method: 'get',
url: 'http://54.180.95.53:8000/card',
params: {
"cardId":cardId
}
}, { withCredentials : true })
.then((Response)=>{
console.log(Response.data);
}).catch((Error)=>{
console.log(Error);
})
}Get 요청 시에는 정보를 params 에 담고, Post 요청 시에는 body 에 담아 전송하면 된다!
