
상황
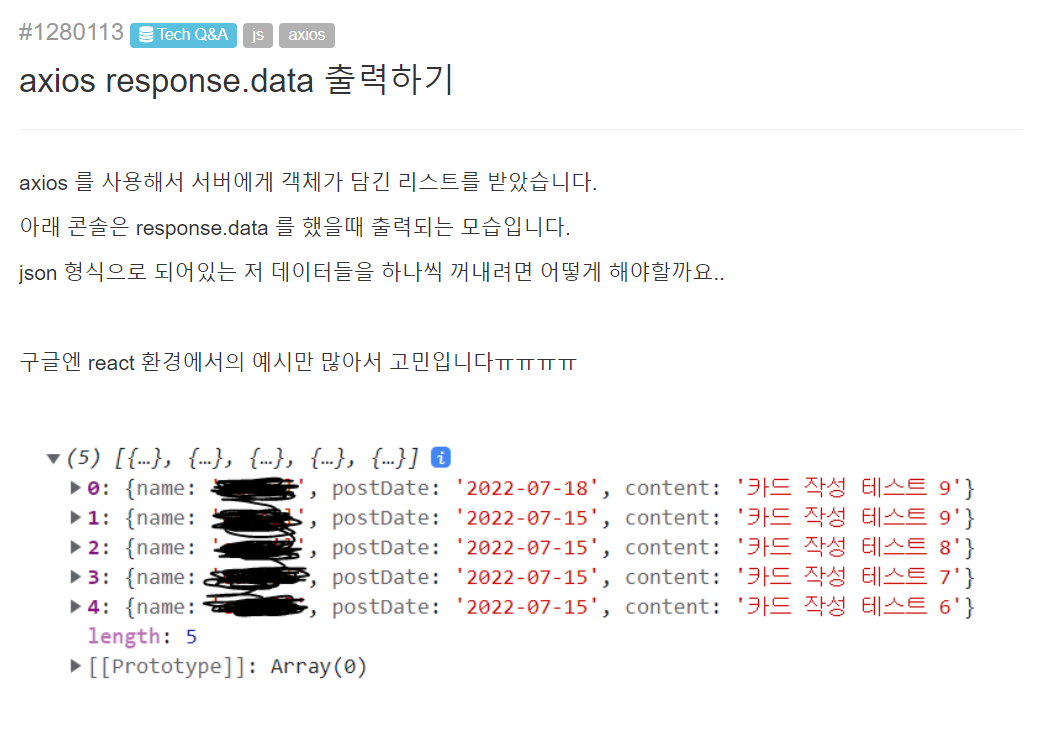
Axios를 사용해 Springboot에게 받은 json으로 된 list를 화면에 출력하기 위해 key와 value를 꺼내려한다.
okky에 질문했는데 아무도 답을... 😭😭

구글엔 온통 React, Vue 환경에서의 예제뿐이라 앞이 막막했다. 어떡하지...❓
intellij에서는 ctrl+space 누르면 쓸 수 있는 함수들이 나와서 골라서 쓰면 됐는데 Visual Studio Code엔 그런 기능이 없어서 내 머릿속에 떠오르는 이런 저런 코드 다 써봤다.
해결
Response.data를 cardArr 이라는 이름의 배열에 담았다.
let cardList = new Array();
cardList = Response.data;실제 코드
cardList[index] 인덱스를 사용해 배열 요소에 하나씩 접근 가능하다.
응답 메세지의 길이만큼 반복을 돌며 객체의 요소를 하나씩 꺼내 사용했다.
cardList = Response.data;
for (i = 0; i < Response.data.length; i++) {
drawCard(cardList[i].cardId, cardList[i].name, cardList[i].postDate, cardList[i].content);
}JS는 new Array() 를 붙여 선언을 해주지 않아도 cardList에 배열 형식의 데이터를 담을 수 있지만 내가 보기 편하려고 선언해줬다.
