Element의 위치에 관여하는 position property에 관해서 알아보도록 하자.
1. position: static;
position: static; 은 position 프로퍼티를 지정하지 않았을 때의 기본값이다. 이 상태에서는 top, bottom, left, right 프로퍼티가 동작을 하지 않는다. 정적(static) 엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현한다.
2. position: relative;
position:relative; 는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작한다. 그러나 position:relative;가 설정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치(position이 static인 상태에서의 위치)와 다르게 위치가 조정된다.
그리고 다른 콘텐츠는 해당 엘리먼트에서 남긴 공백에 맞춰 들어가게끔 조정되지 않는다.
마지막 문장이 글로써는 이해가 잘 되지 않을 수 있다. 아래의 그림으로 알아보자.
<style>
div.container {
border:solid 1px green;
height: 200px;
}
div.static {
position: static;
border:solid 1px red;
top: 5px;
left: 5px;
}
div.relative {
position: relative;
border:solid 1px red;
top: 10px;
left: 10px;
}
div.normal {
border:solid 1px blue;
}
</style>
<div class="container">
<div class="static">내용</div>
<div class="relative">RELATIVE</div>
<div class="normal">내용</div>
</div>다음과 같은 코드는 웹에서

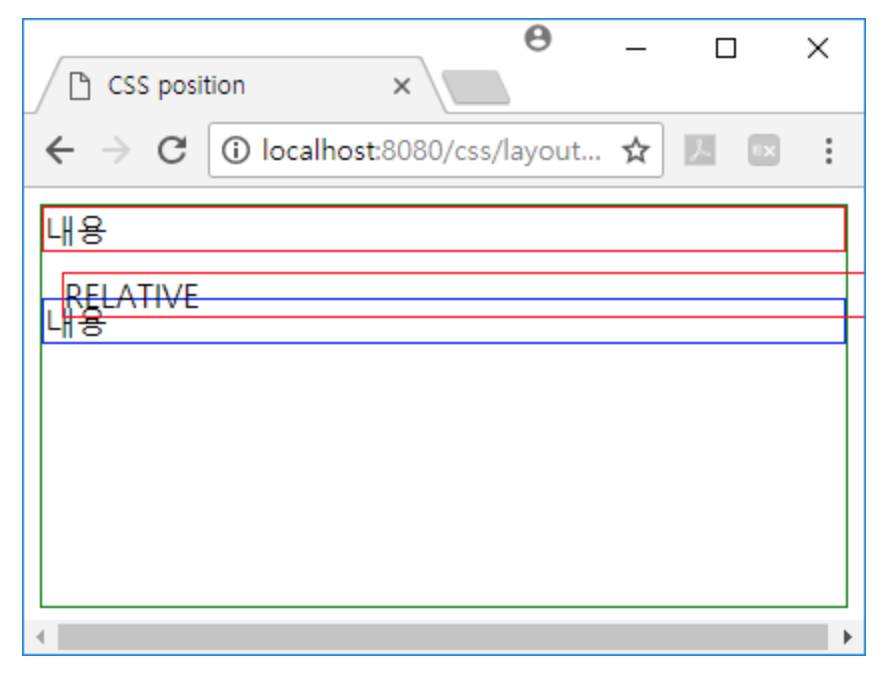
와 같이 나타난다.
div.relative가 옮겨졌지만 그렇다고 div.normal 상자가 div.relative 상자의 자리를 피해 옮겨가지 않고 겹쳐진 것을 볼 수 있다. 이것이 바로 다른 콘텐츠가 해당 엘리먼트에서 남긴 공백에 맞춰 들어가게끔 조정되지 않는다는 의미이다.
3. position: fixed;
position 프로퍼티를 fixed로 지정하고 하고 위치를 지정하면 (relative와 마찬가지로 top, right, bottom, left 프로퍼티가 사용된다.) viewport(브라우저의 컨텐츠가 보여지는 영역)에 대해 상대적인 위치를 차지하게 된다. 이것은 브라우저 상에 항상 같은 위치에 위치하게 된다는 것이다. 화면의 스크롤에도 영향을 받지 않는다.
4. position: absolute;
position이 absolute 이면 가장 가까운 static이 아닌 position을 가진 부모에 대해 상대적인 위치를 가진다. position을 가지는 부모가 없으면 body 에 대해 상대적인 위치를 갖고, 페이지 스크롤에 따라 움직이게 된다.
참고사항! block-element 가 absolute의 값을 갖게 되면, 마치 inline-element 처럼 content 크기 만큼의 가로 크기를 갖게 된다는 점을 알아두자!
5. position: sticky;
sticky 는 사용자의 스크롤 위치를 기반으로 배치된다. sticky 값을 가진 요소는 relative와 fixed 상태가 토글 된다고 생각하면 편하다. relative처럼 동작하다가 화면이 스크롤되어 요소가 화면 밖으로 벗어나려고 하면 fixed 처럼 동작하여 viewport에 고정된다. 스크롤된 후 원래 있던 위치는 그대로 남아 있게 된다.
그러나 정확히 relative처럼 동작하는 것은 아니다. static 일때의 위치가 기본이고, 그 위치보다 더 크게 + 방향으로 값이 주어질 때 위치가 바뀌는데, body를 기준으로 계산된다. 가로 스크롤의 경우는 sticky 요소의 너비가 100%가 아닐때만 동작한다.