What I've learned
1.JS : event.target;과 event.currentTarget;

Instagram 클론코딩을 진행하면서 나를 많이 괴롭혔던(?) 그래서 많이 배웠던 몇 가지에 대해 정리해 보고자한다 😭그 중 하나가 바로 event.target 이였다!
2.CSS : Peusdo-Element Selector

위의 이미지는 내가 만든 자기소개 페이지의 상단 navigation bar이다. 디자인적 요소를 위해서 회색의 라인을 추가 했는데, 문제는 element 보다 짧은 border line 을 만들려고 하다보니 일반적인 border 속성으로는 구현이 어려웠다. 그래서
3.JS : var, let, const?

javaScript의 변수 종류인 var let const에 대해서 알아보자.
4.JS : Hoisting과 var, let, const

Hoisting(호이스팅)이란 사전적 의미로는 '끌어올린다'는 의미로 변수나 함수의 선언을 스코프의 위로 끌어올린다는 것을 의미한다
5.JS : Array. method

Array method를 정리하는 시간을 가져보자
6.JS : Classes

나는 이미 CSS를 통해서 많은 class를 만나왔지만 이번에는 그것과는 전혀 다른, 연관 없는 새로운 Class에 대해서 배울 것이다. Class는 객체지향 프로그램의 핵심이라고 할 수 있다. 그러면 객체 지향 프로그램이란 무엇이냐? 객체지향 프로그램이란, 프로그램
7.HTTP

오늘은 웹서비스 개발자라면 당연히 알고 있어야 할 핵심 프로토콜!! HTTP에 대해서 공부했다 > HTTP란? >* HTTP는 HyperText Transfer Protocol의 약자이다. * 그래서 HyperText Transfer Protocol이 뭔데? 🤔
8.Dev Tools

개발자도구 중 자주 사용되는 툴에 대해서 정리해 보고자 한다.
9.JS : Null vs Undefined

기본적으로 값이 할당되지 않은 변수는 undefined 타입이며, 이 타입은 변수 자체의 값 또한 undefined 이다. 즉, 정의되지 않은 것, 초기화되어 있지 않거나 존재하지 않는 객체의 프로퍼티 및 존재하지 않는 배열의 원소값에 접근하려고 할때 얻어지는 변수의
10.JS : Object

객체! 객체!!! 객체!!!! 과연 그 객체란 무엇인가?'객체'라는 단어는 프로그래밍을 배우면서 가장 많이 듣게 되는 단어가 아닌가 싶다. 그만큼 중요하고 잘 알아두어야 하는 부분일 것이다.객체는 중괄호로 감싸져 있고,콜론으로 구분 된 이름/ 값의 쌍들이 쉼표로 분리된
11.CSS : display: none;과 visibility: hidden;

CSS를 하다보면 흔히 볼 수 있는 한 가지 display 값은 none이다. 일부 특별한 엘리먼트에서는 none을 기본값으로 사용하기도 하는데, 이 값은 자바스크립트에서 엘리먼트를 실제로 삭제하거나 재생성하지 않고도 엘리먼트를 보이고 감추는 데 흔히 사용된다. 그
12.CSS : small TIP

CSS를 공부하다보면 사소하지만 중요한 CSS TIP들이 있다. 그래서 자칫하면 놓치기 쉬운 CSS TIP들을 정리해보기로 했다 🙂
13.Semantic Web, Semantic Tag

시맨틱 웹 은 "의미론적인 웹" 즉, 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다. 요즘 사람들 중 google, naver와 같은 검색 엔진을 사용하지 않는 사람을 찾기는 어려울 것이다. 이런 검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의
14.CSS : float

float는 CSS에서 정렬하기 위해 사용되는 속성이다.
15.CSS : position -relative, absolute, fixed

Element의 위치에 관여하는 position property에 관해서 알아보도록 하자.
16.JS : 삼항연산자

삼항 연산자란? 👉 JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자이며 보통 if 명령문의 단축 형태로 쓰인다.
17.Html : <button>과 <input type="button">

<button> 과 <input type="button">의 차이점은?
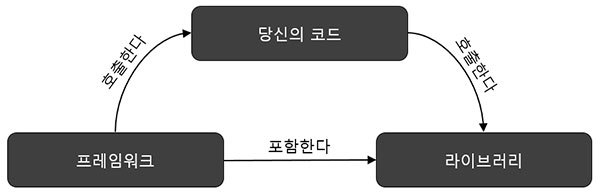
18.Framework? Library?

Framework란? > 일정한 형태의 틀, 부품을 가지고 다양한 형태의 결과물을 만드는 것. 즉, '제공 받은 일정한 요소와 틀, 규약을 가지고 무언가를 만드는 일'이라고 정의할 수 있다. 레고로 예를 들어보자, 우리는 레고에서 제공해주는 일정한 부품과 틀을 가지고 다양한 장난감을 만들 수 있게 된다. 또한 이러한 장난감을 만들기 위해서는 메뉴얼에 포...
19.JS : allow function

allow function은 ES6에서 나온 문법이다. ES6가 무엇인지 잠깐 짚고 넘어가자면, > ES는 ECMA Script의 줄임말로, ECMA Script는 JavaScript를 표준화 시키려고 탄생한 것이다. 현재는, ES10버전까지 나왔고 주로 쓰이는 것
20.React : Intro

React는 Facebook에서 만든 것으로 사용자 인터페이스(UI)를 위한 JavaScript의 library이다.리엑트를 선택한 가장 큰 이유 중 하나는, 생태계가 잘 구성되어 있다. 많은 사용자들 덕에 다양한 학습자료를 쉽게 찾아볼 수 있다. 또한 페이스북에서 개
21. JS : Callback 함수

JavaScript의 Callback 함수는, 다른 함수의 인자로 이용되는 함수로, 어떠한 이벤트가 발생한 후 인자로 전달된 함수가 다시 호출되는 것을 말한다.