

간격은 margin, 영역은 padding, 예외) 상,하 마진 상쇄가 예상되는 디자인엔 padding
css 작업을 하다보면 컨텐츠의 여백에 margin을 써야할지, padding을 써야할지 고민하게됩니다.
컨텐츠들 사이의 간격, 컴포넌트들 사이의 간격, 레이아웃들 사이의 간격에는 margin을 사용합니다.
컨텐츠의 영역, 컴포넌트의 영역, 레이아웃의 영역에는 padding을 사용합니다.
1. MDN, W3C에서의 margin, padding
MDN margin
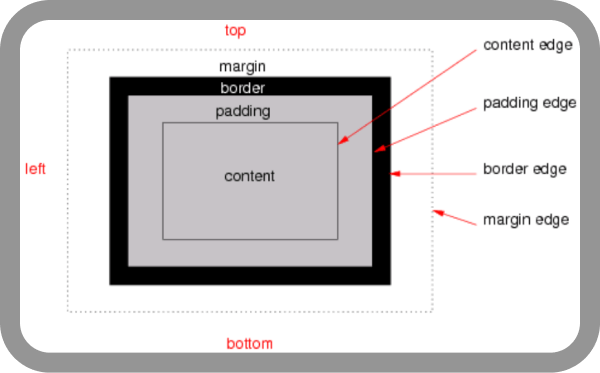
: 요소의 네 방향 바깥 여백 영역을 설정합니다.
W3C margin
: Margins surround the border edge of a box, providing spacing between boxes.
(마진은 상자 테두리 가장자리를 둘러싸서 상자들 사이에 간격을 제공합니다.)
MDN padding
: 요소의 네 방향 안쪽 여백 영역을 설정합니다.
W3C padding
: Padding is inserted between the content edge and the padding edge of a box, providing spacing between the content and the border.
(패딩은 컨텐츠 가장자리와 상자의 패딩 가장자리 사이에 삽입되어 콘텐츠와 테두리 사이에 간격을 제공합니다. )
2. 마진 상쇄
인접한 display:block 요소들에 각각 다른 크기의 상, 하 margin을 적용해도
3가지 경우에 따라 제일 큰 크기의 margin만 적용되고 작은 margin은 상쇄 됩니다.
MDN 마진 상쇄, W3C 마진 상쇄
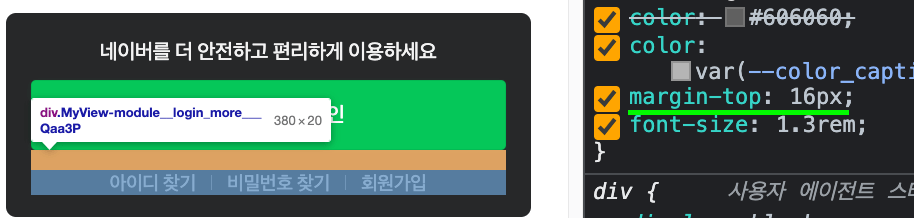
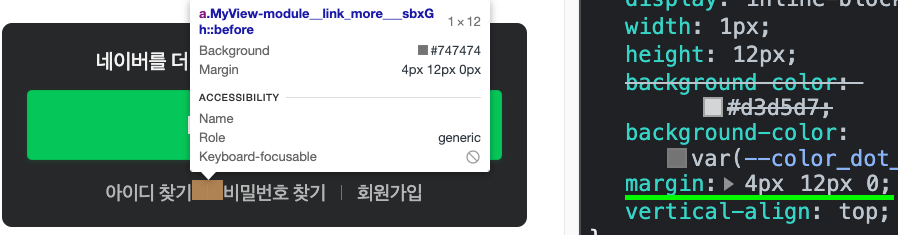
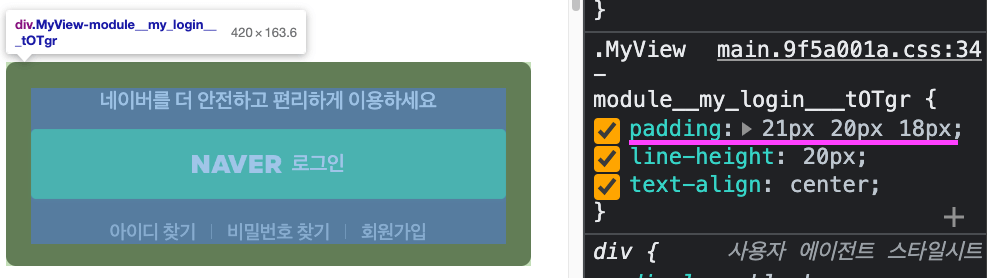
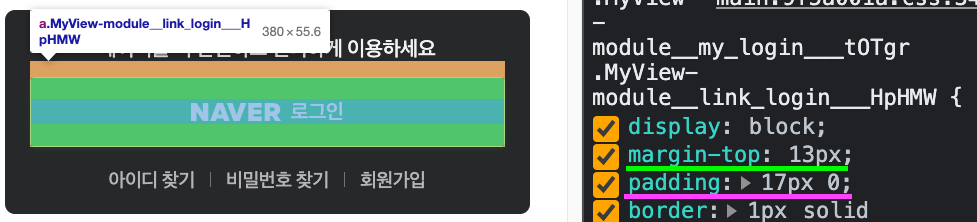
3. margin, padding 사용 예시
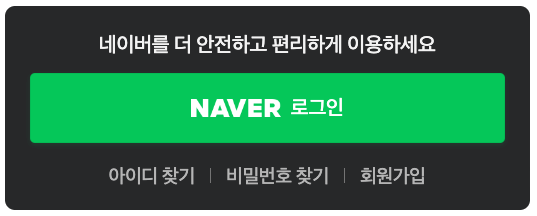
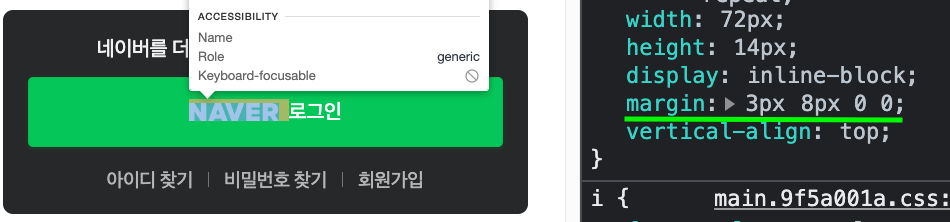
네이버 PC 메인 로그인 컴포넌트

-
컴포넌트들 사이의 간격 margin



-
컴포넌트의 영역 padding


참고 사이트
W3C box model : https://drafts.csswg.org/css-box/
MDN : https://developer.mozilla.org/ko/docs/Web/CSS/margin
https://developer.mozilla.org/ko/docs/Web/CSS/padding






잘 보고 갑니당! 실제 서비스 되어있는 것을 예시로 들어주셔서 이해가 더 잘 될 수 있었어요!