

중요한 텍스트는 strong태그, 강조할 텍스트는 em태그를 사용합니다.
strong태그는 글에서 중요한 내용, 경고에 사용합니다. 페이지나 섹션의 중요한 문장, 문장에서 중요한 단어에 사용할 수 있습니다.
em태그는 텍스트를 강조할 때 사용합니다.
문장에서 단어 하나 또는 몇 개로 강조할 수 있습니다.
1. WHATWG의 strong태그, em태그
WHATWG에서
strong태그는 내용의 중요성, 긴급 또는 심각성을 나타내기 위해 사용합니다.
em태그는 내용의 강조를 나타내기 위해 사용합니다.
strong태그는 내용의 의미를 변경하진 않지만 em태그는 내용의 의미를 변경할 수 있습니다.
강조 단어에 의해 내용의 의미가 변경되는 문장 예시
1. 기본 문장
<p>Cats are cute animals.</p>
2. 처 번째 단어 강조로 논의 중인 동물의 종류에 의문이 있음을 암시(누군가가 개가 귀엽다고 주장하는 것일 수 있음)
<p><em>Cats</em> are cute animals.</p>
3. 동사를 강조하면서 문장의 진실이 의심된다는 점을 강조(누군가 고양이는 귀엽지 않다고 말하는 것일 수 있음)
<p>Cats <em>are</em> cute animals.</p>
4. 형용사를 강조하면서 고양이의 특성을 다시 확인(누군가는 고양이가 비열한 동물이라고 제안했을 수도 있음)
<p>Cats are <em>cute</em> animals.</p>
5. 동물을 강조하면서 누군가는 고양이가 채소라고 주장하는 경우 다른 누군가는 이를 수정하기 위해 마지막 단어를 강조할 수 있음.
<p>Cats are cute <em>animals</em>.</p>
6. 전체문장을 강조함으로써 화자가 요점을 전달하기 위해 노력하고 있음이 분명해짐.
<p><em>Cats are cute animals!</em></p>
7. 귀여움을 강조하면서 분노가 섞임
<p><em>Cats are <em>cute</em> animals!</em></p>2. html 프로그래밍은 글을 쓰는 것과 비슷합니다.
웹표준 규칙 안에서 작성자의 주관에 따라 태그를 선택해 사용합니다.
어떤 텍스트를 중요하다고 쓸 것인지, 어떤 텍스트를 강조할 것인지 작성자에 따라 strong, em를 다르게 사용될 수 있습니다.
3. 실 서비스 사용 예
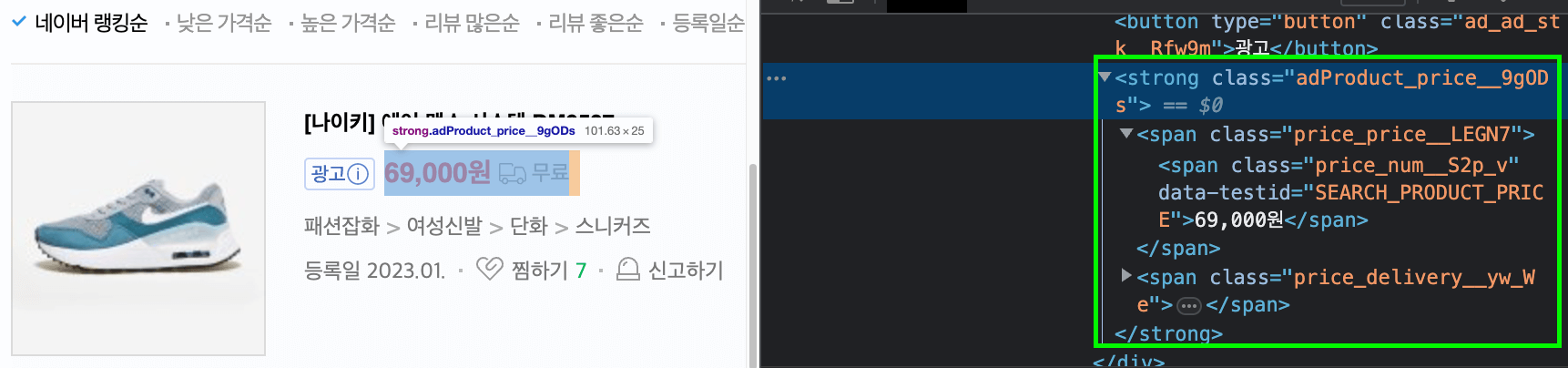
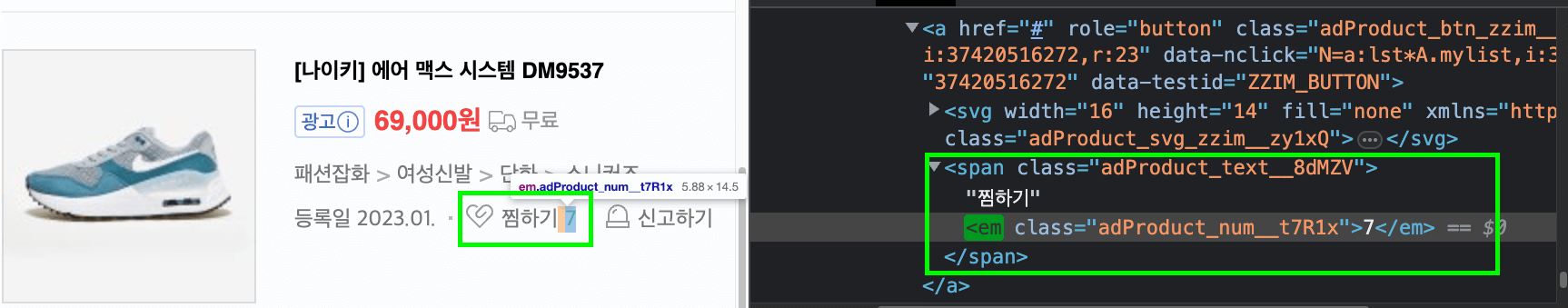
- 네이버 상품 리스트
: 상품의 가격을 중요하게 생각하여 strong태그 사용

: 찜한 숫자를 강조하기 위해 em태그 사용

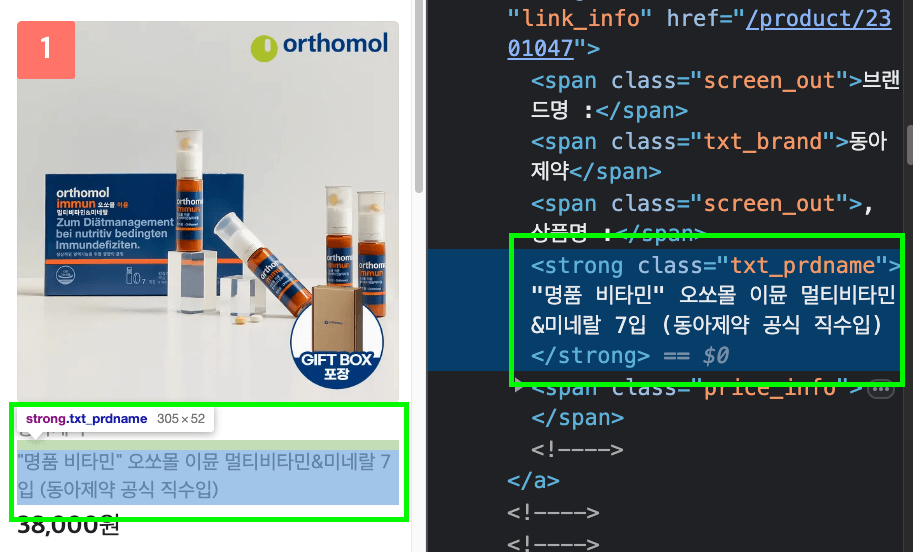
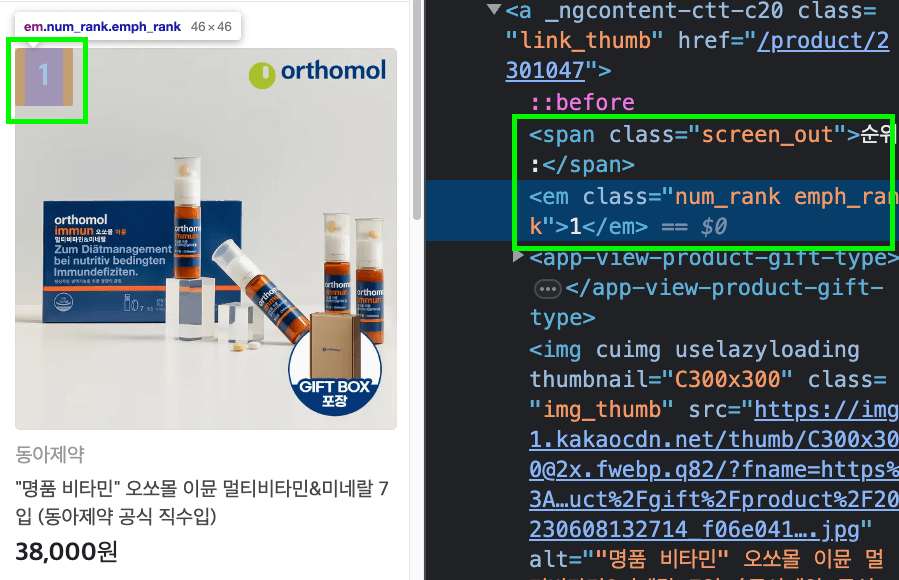
- 카카오톡 선물하기 상품리스트(본인 작업물)
: 가격 리스트가 아니라 '상품 리스트'이기 때문에 상품명을 중요하게 생각하여 strong태그 사용

: 랭킹을 강조하기 위해 em태그 사용

4. 이 코드에 strong태그, em태그를 왜 사용했나요?
프로그래머마다 태그 사용법은 다를 수 있다고 생각합니다. 하지만 태그의 표준과 의미는 알고 사용해야 한다고 생각합니다.
참고사이트
WHATWG웹표준 : https://html.spec.whatwg.org/multipage/
https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-strong-element
https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-em-element
MDN : https://developer.mozilla.org/ko/docs/Web/HTML/Element/strong
https://developer.mozilla.org/ko/docs/Web/HTML/Element/em
네이버 쇼핑 '나이키 운동화' 검색 결과 : https://search.shopping.naver.com/search/all?query=%EB%82%98%EC%9D%B4%ED%82%A4%20%EC%9A%B4%EB%8F%99%ED%99%94&cat_id=&frm=NVSHATC
카카오톡 선물하기 랭킹탭 : https://gift.kakao.com/ranking/best/delivery






실제 예시에 문서 링크에.. 정성이 느껴집니다 고생하셨습니다