✍️ [오토 레이아웃] 제약조건
이 부분에 대해 얕게 공부하고 넘어가면 분명 다시 공부하게 되는 부분이라고 생각된다. Storyboard 상에서는 원하는 대로 나왔음에도 불구하고 막상 시뮬레이터를 돌려보면 다르게 나온 적이 있는가?
필자는 앱을 구축하면서 앱을 회전하거나 다른 화면 크기인 기기에서 앱을 실행하려고 하면 설계했던 디자인의 특정 부분이 잘리거나 의도치 않은 일이 발생했던 경험이 있다.
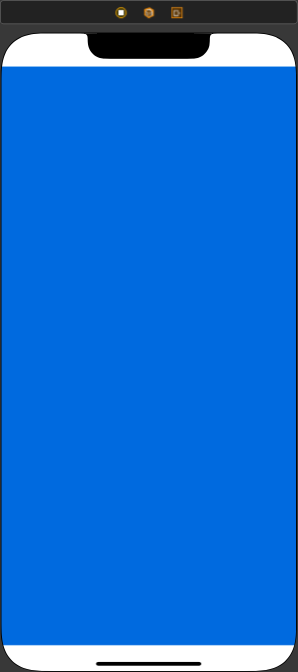
아래의 예시는 아무런 Constraints(제약조건)를 주지 않은 상태이다.

어떤가? 겉으로는 아무런 이상 없어보인다.
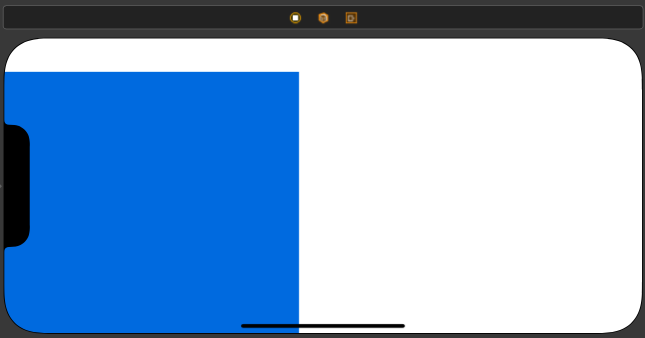
하지만, 화면을 가로로 돌린다면?

이처럼 화면을 가로로 돌리는 경우 이외에도 화면 크기가 다른 기기에서 앱을 실행할 경우에도 우리의 예상과 다른 결과가 나올 수 있다.
그렇다면, 이를 어떻게 해결해야할까?
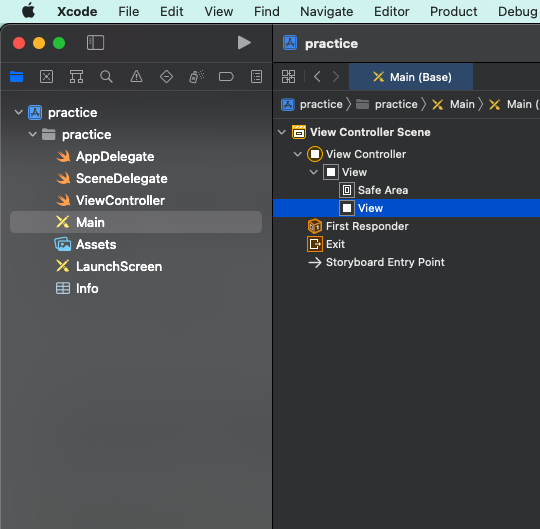
먼저 해당하는 요소인 View를 클릭한다.

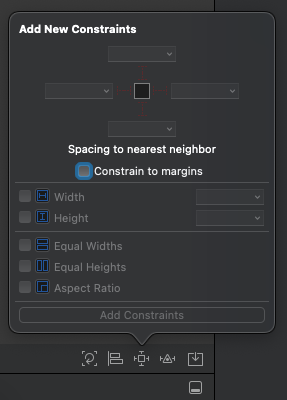
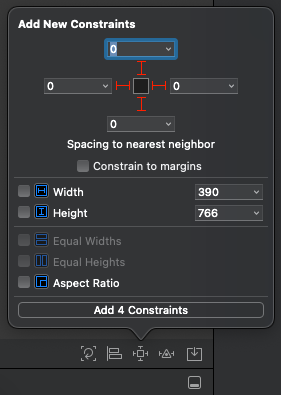
사진과 같이 화면 우측하단에 있는 버튼을 클릭한다.

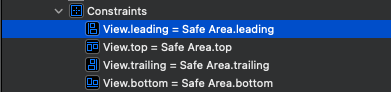
모든 Constraints 값을 0으로 추가해준다.

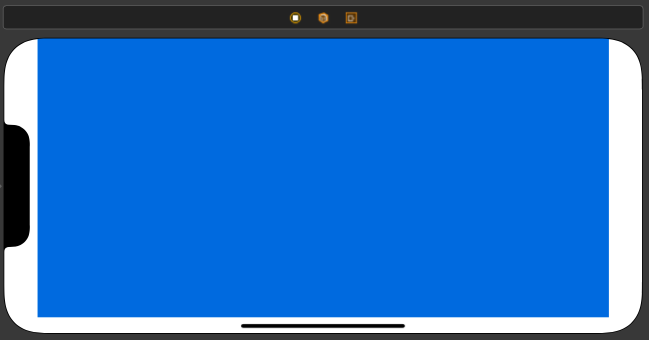
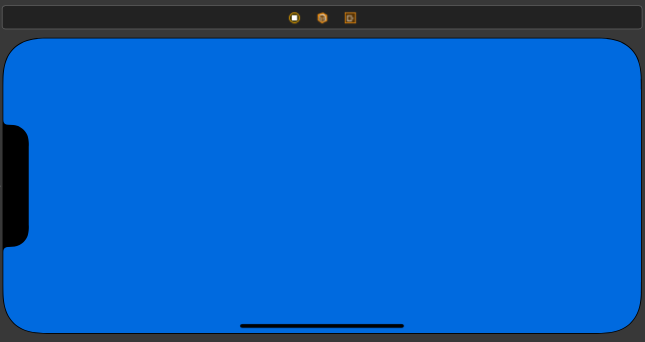
그리고 나서 다시 살펴보면?
뭔가 예상과 같으면서도 다른,, 애매한 결과가 나왔다.

왜 이러한 결과가 나온 것일까?
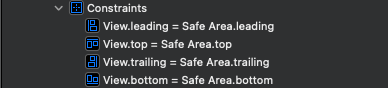
그것은 바로 우리가 Safe Area를 기준으로 Top, Bottom, Leading, Trailing 모두 0만큼의 margin이 있다고 설정했기 때문!

여기서 Safe Area는 간략히 말하면 배터리 정보, 전화기의 신호 정보, 홈 영역으로 돌아가기 위해 스와이프하는 부분이라고 말한다.(예상컨대 아이폰에서 노치가 생기고 홈버튼이 사라지면서 생겼을 것이다.)
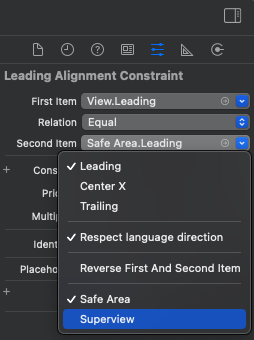
우리는 화면 전체를 덮고 싶기 때문에 Safe Area를 기준으로 하는 게 아니라 Superview를 기준으로 하면 된다.
각각의 Constraints에 대해서 Superview로 바꾸고 값을 0으로 주면 끝이다.


아래가 바로 처음에 우리가 원했던 결과이다.

필자는 이번 예시에서 화면 전체를 가득 채우기를 원해서 Superview를 기준으로 값을 0으로 주었지만, 원하는 위치에 놓고 싶을 경우엔 무엇을 기준으로 하는지와 그에 맞는 값을 주면 되겠다.