✍️ [오토 레이아웃] 정렬
지난 시간에 이어서 이번에는 Alignment(정렬)를 이용해 원하는 위치에 놓아보겠다.
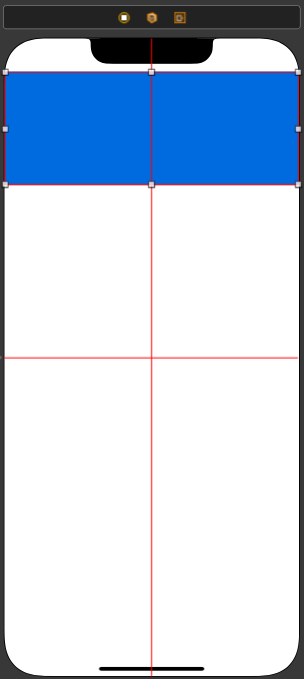
필자는 아래 사진에 있는 파란색 View를 가운데에 정렬하고 싶다.

지난 시간에 배웠던 것처럼 Top, Bottom, Leading, Trailing에 대해 constraints를 주면 되지만 화면 크기에 따라 값을 몇으로 해야 할지 모르고 복잡하기 때문에 더 간단한 방법인 alignment를 사용한다.
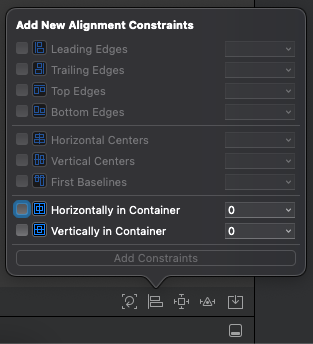
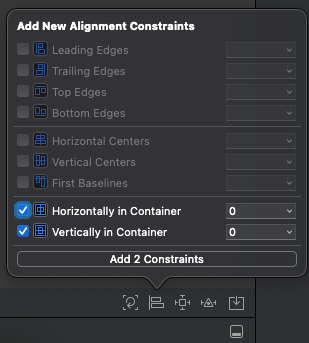
먼저 해당하는 요소인 View를 클릭하고 사진과 같이 우측하단에 있는 버튼을 클릭한다.

영어 의미 그대로, Horizontally in Container는 컨테이너에 수평으로 정렬한다는 의미이고 Vertically in Container는 컨테이너에 수직으로 정렬한다는 의미이다.
우리는 가운데에 View를 놓고 싶으니까 아래와 같이 두 조건을 추가해준다.

그 결과를 보면?

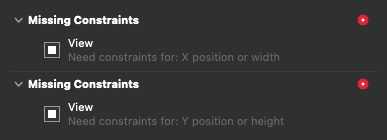
우리의 예상은 View가 가운데로 가는 것인데 제자리에 있고 빨간색으로 선이 보인다. 게다가 아래와 같은 에러가 발생하는데 이는 크기를 지정해주지 않았기 때문에 우리의 예상과 틀린 결과가 나온 것이다.

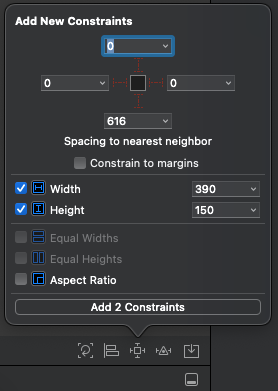
에러가 무엇인지 알았으니 해당 View의 Width와 Height를 아래와 같이 지정해주면 끝이다.

아래가 바로 우리가 원했던 결과다.